如何将idea内容传到GitHub&java
1.为项目启动版本控制
因为导入或导出都需要进行版本控制,所以我们需要先启动版本控制
方法:
(1)菜单中的VSC->Enable Version…
(2)选择git(基于git的版本控制)进行创建
(3)左下角出现git图标


2. 选择对谁进行版本控制(同步)
我们只需要对源码及进行版本控制, 对编译完的结果(二进制字节码)等配置不需要进行版本控制。
原因:我们以idea传的代码,别人可能用escilpe进行导入。idea的配置对其没有用,不需要同步
选择方法:
(1)创建忽略文件
创建忽略文件是为了过滤掉哪些不需要进行版本控制的内容
A.需要在项目名上右击->new->file->创建名为 .gitignore(忽略)的文件,即git的忽略文件。
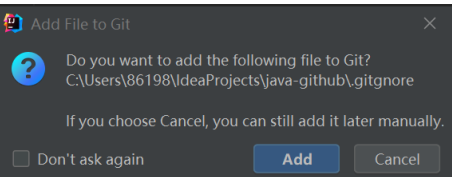
B.弹出:

即问你新添加的文件是否需要版本控制,后续的一系列都需要进行,选择add。
C. 在忽略文件里添加内容,写入不需要进行版本控制的内容

target是编译后产生的文件夹,因此需要忽略掉
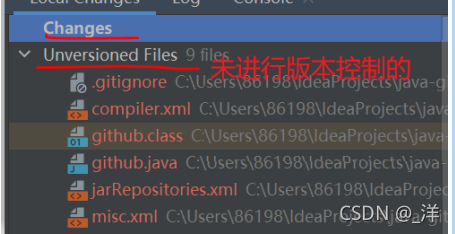
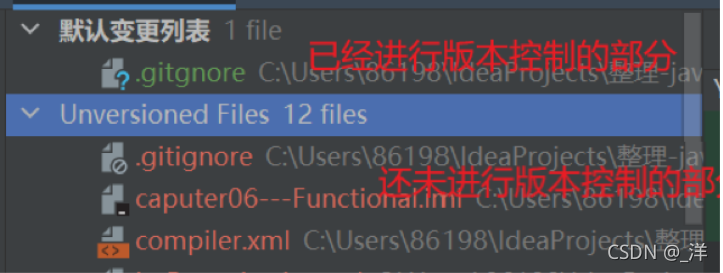
(2)进行文件移位
发现左下角

将需要的文件从Unversioned中的放到Changes(默认变更列表,暂存区)中,因为暂存区中的文件才会提交到git本地版本库中。
两种方法:

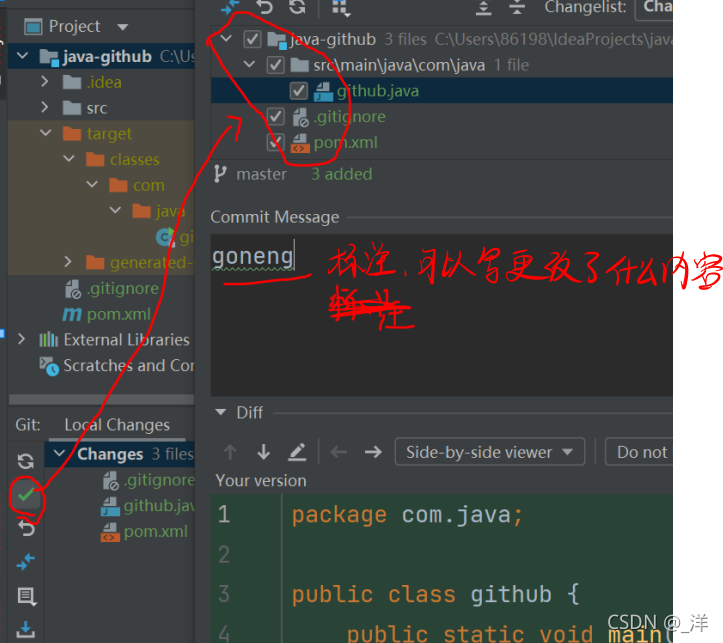
3.将文件提交到本地git的版本库中
(1)点左侧小绿对勾,或者导航栏-git-commite

这样就提交了一个节点,后续的改变是基于这个节点的
(2)通过log可以查看记录

4.上传到github
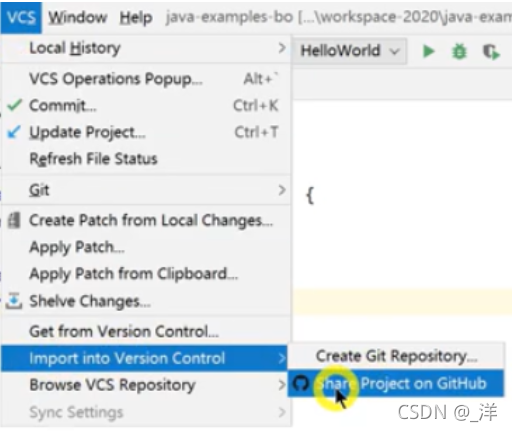
(1)第一次上传到github
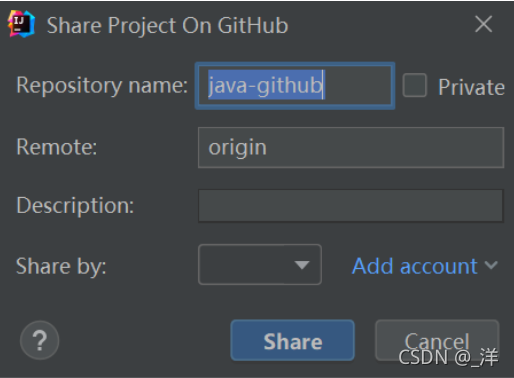
上传到github,需要先在github上创建一个仓库。但是idea已经提供相应的功能,从本地直接进行上传(idea自动在github创建仓库)


注意项目的名字不能和github上已有项目的名字相同。
登陆相应的github账号选择share即可。
(2)修改后的内容再上传到github:
直接push即可:
