前言
今天小编为大家介绍一款编辑器,也正是小编书写这篇文章所使用的Markdown编辑器,正是广大博友想要发布文章的工具。那么 你知道他的都有哪些方便之处么 下面小编带你了解一下
Markdown是什么
Markdown是一种轻量标记语言,通过简单的语法,使普通文本具有一定的格式。如果你也是经常写博客的话应该感同身受,CSDN中的markdown能让你双手不离键盘直接写出你想要的文字和排版,为博主们提供了超高效的沉浸式写作体验。
CSDN中的两款编辑器
当然我们的CSDN为了更加友好,对待各种博主的习惯内置了两个编辑器,一个是富文本,一个是markdown
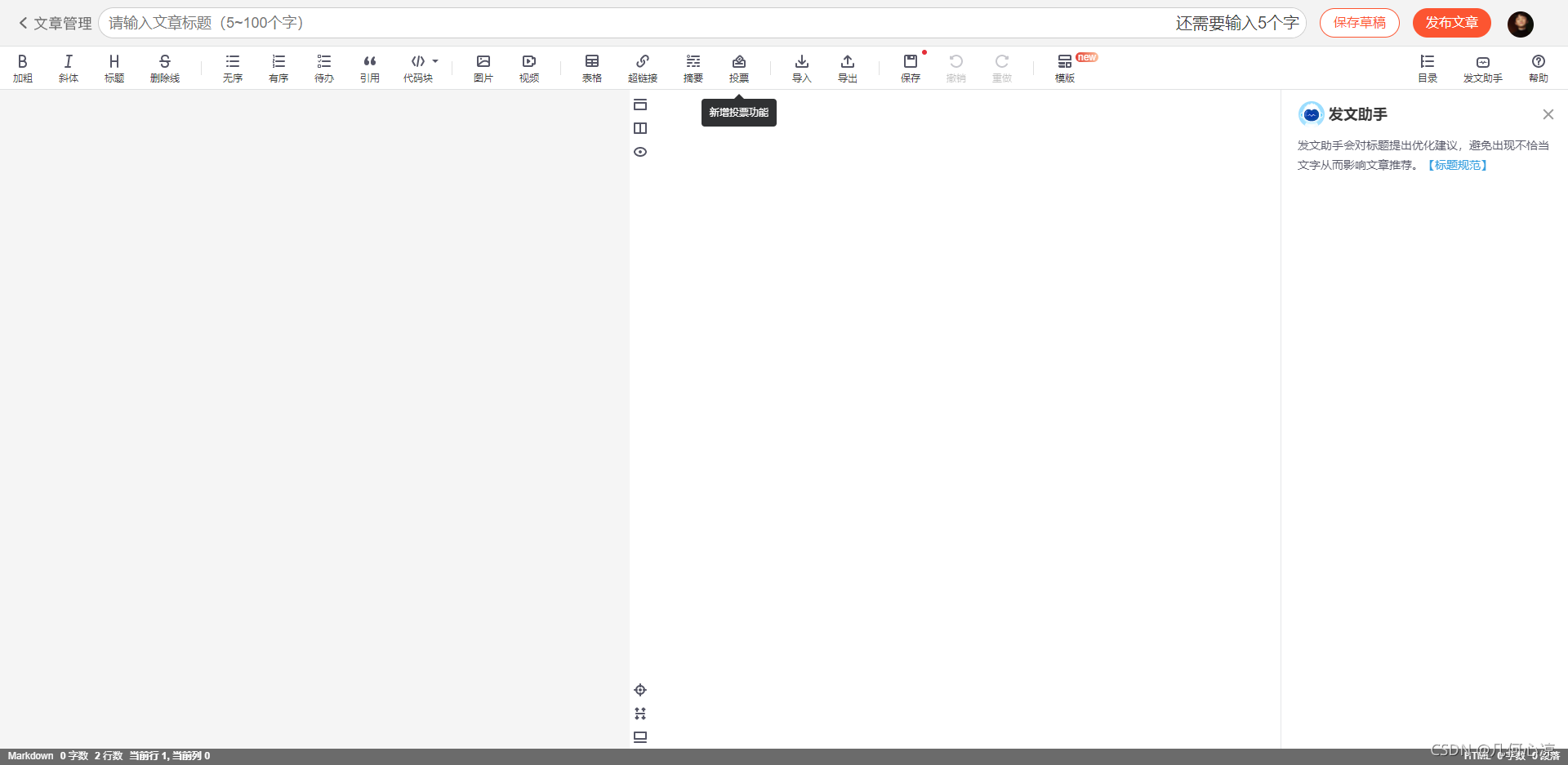
- Markdown

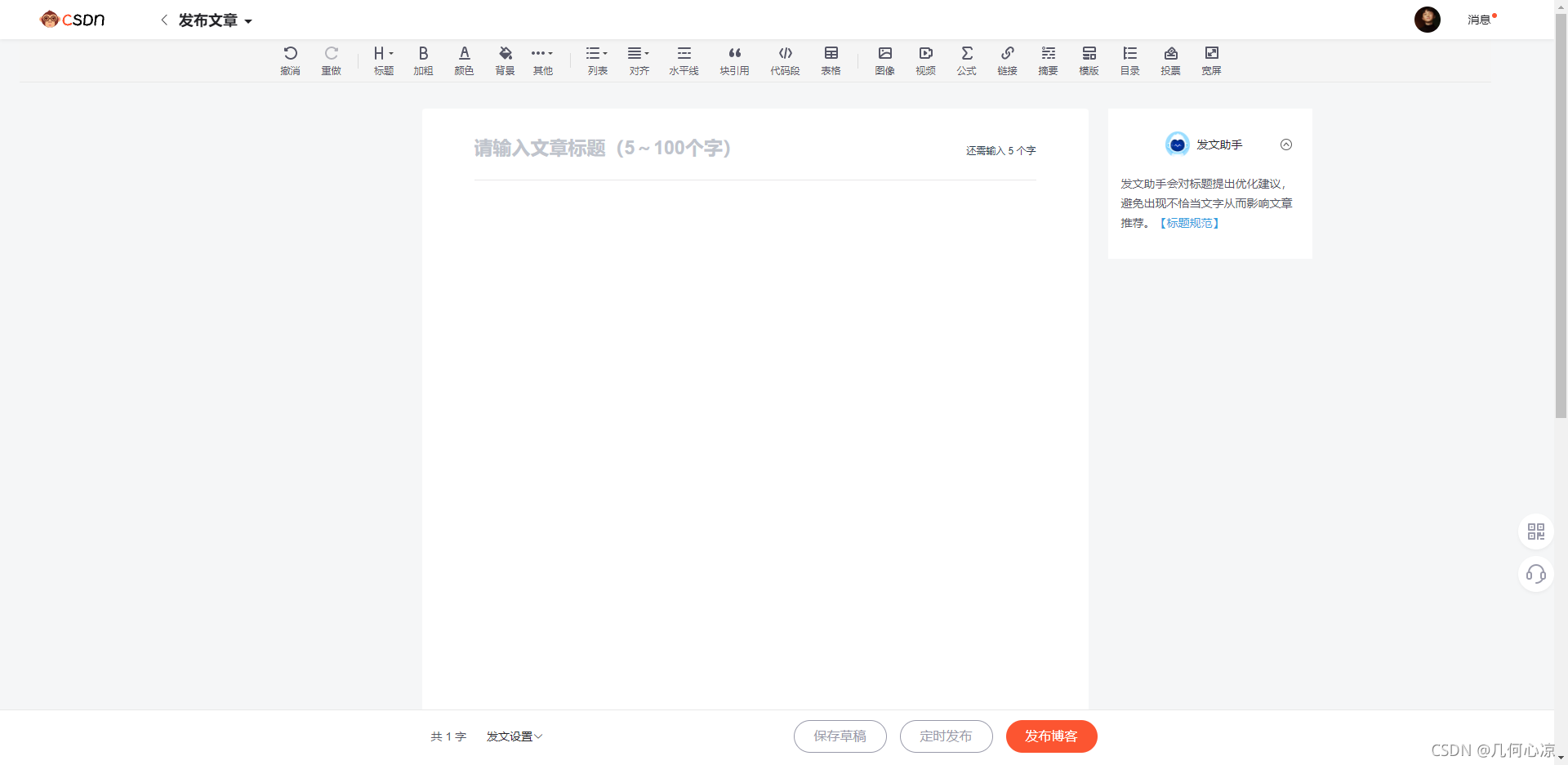
- 富文本

从上面最简单的页面中大家应该都能看出Markdown的大将风范吧!!!哈哈哈
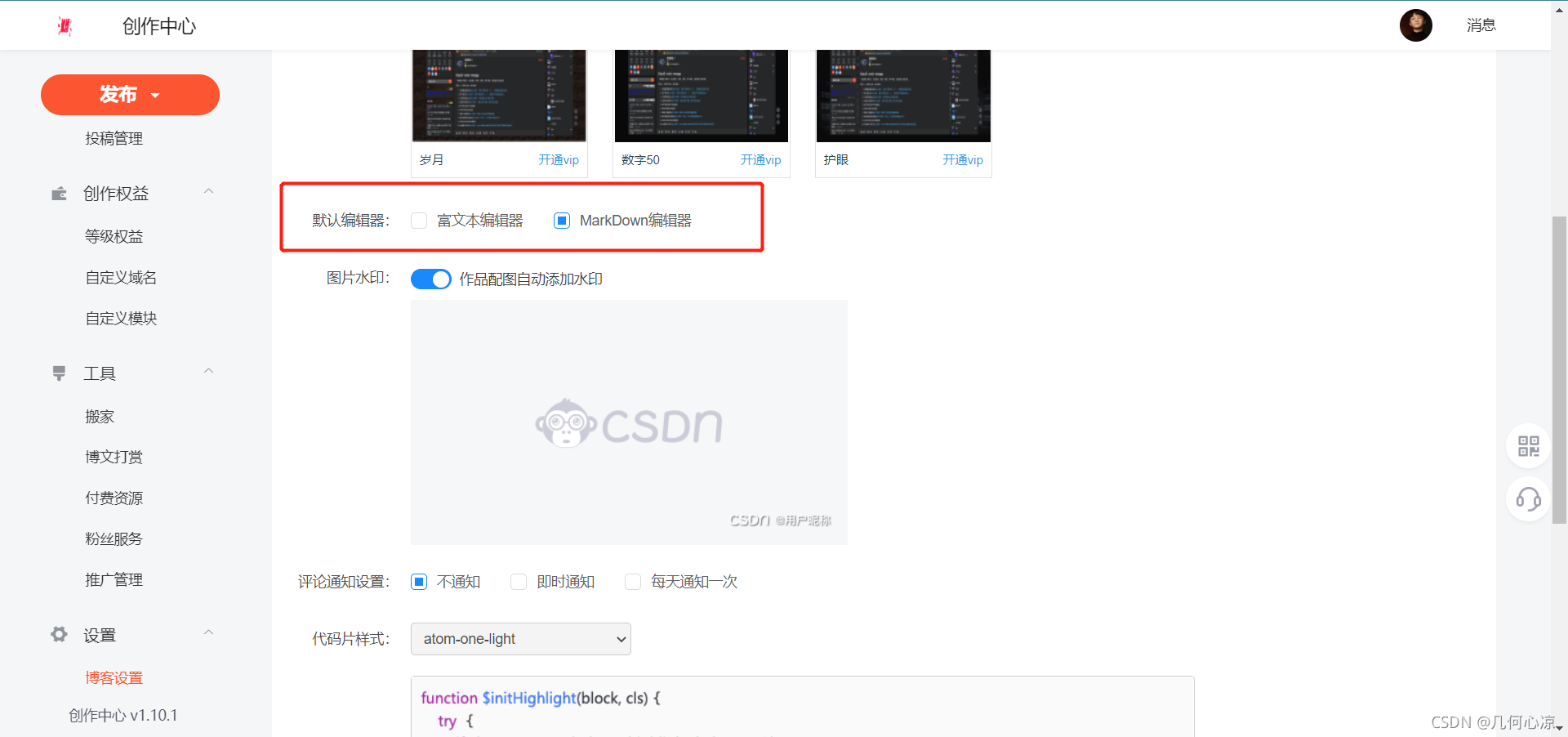
当然小编后面一直都在使用markdown,真实的感觉到了 markdown 才是yyds,是不是大家都像我一样这样设置了呢

默认创作编辑器就是Markdown编辑器,可能很多伙伴对这款编辑器强大的功能还不了解,下面小编为大家总结 大家常用的一些操作语法
Markdown的常用语法
1.标题
在编辑器中我们在标题前面加入#号即可,#就是一级、##就是二级以此类推。。。。最多就是六级
注意这里的#和标题文字之间一定要有空格
示例

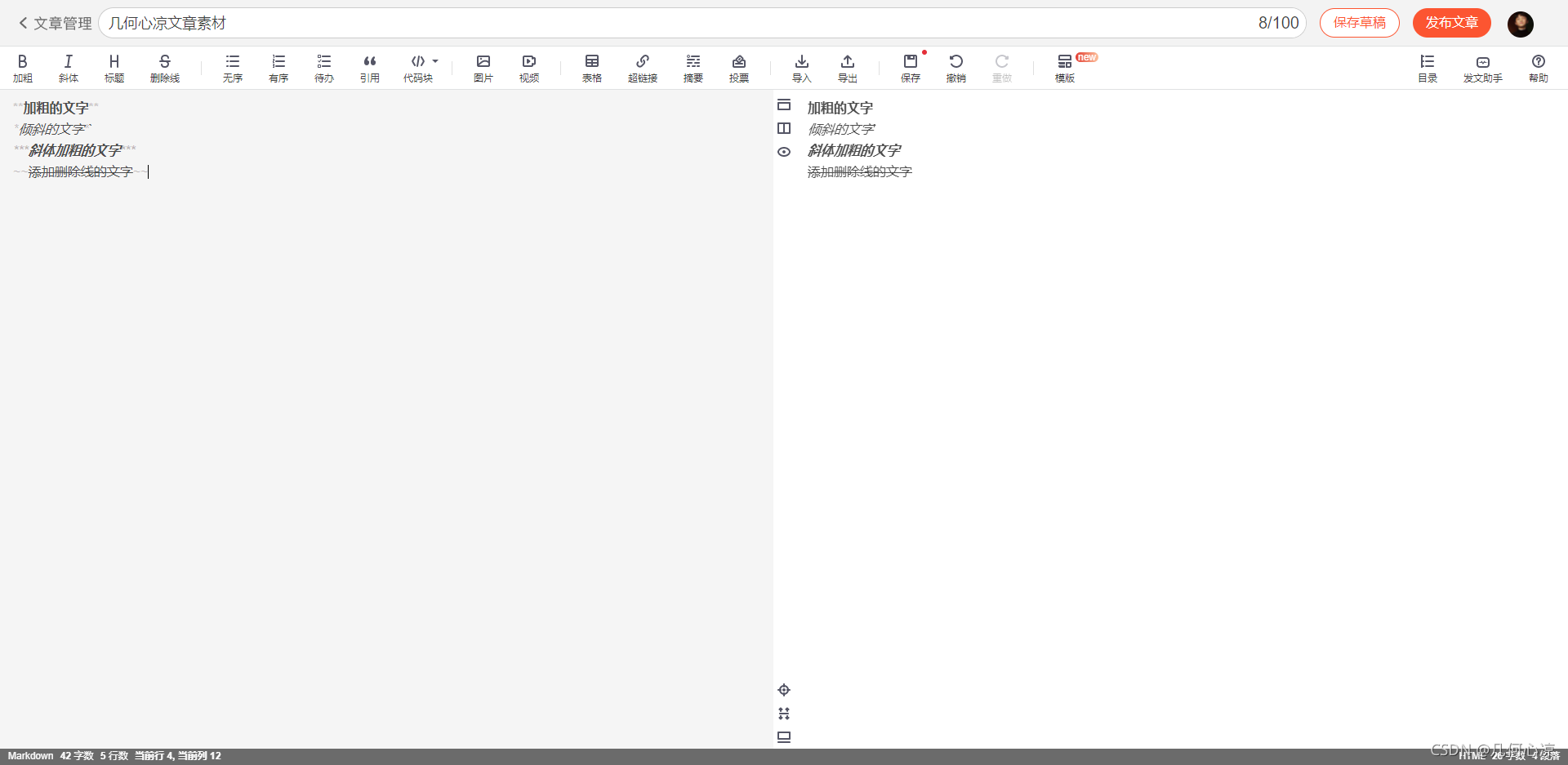
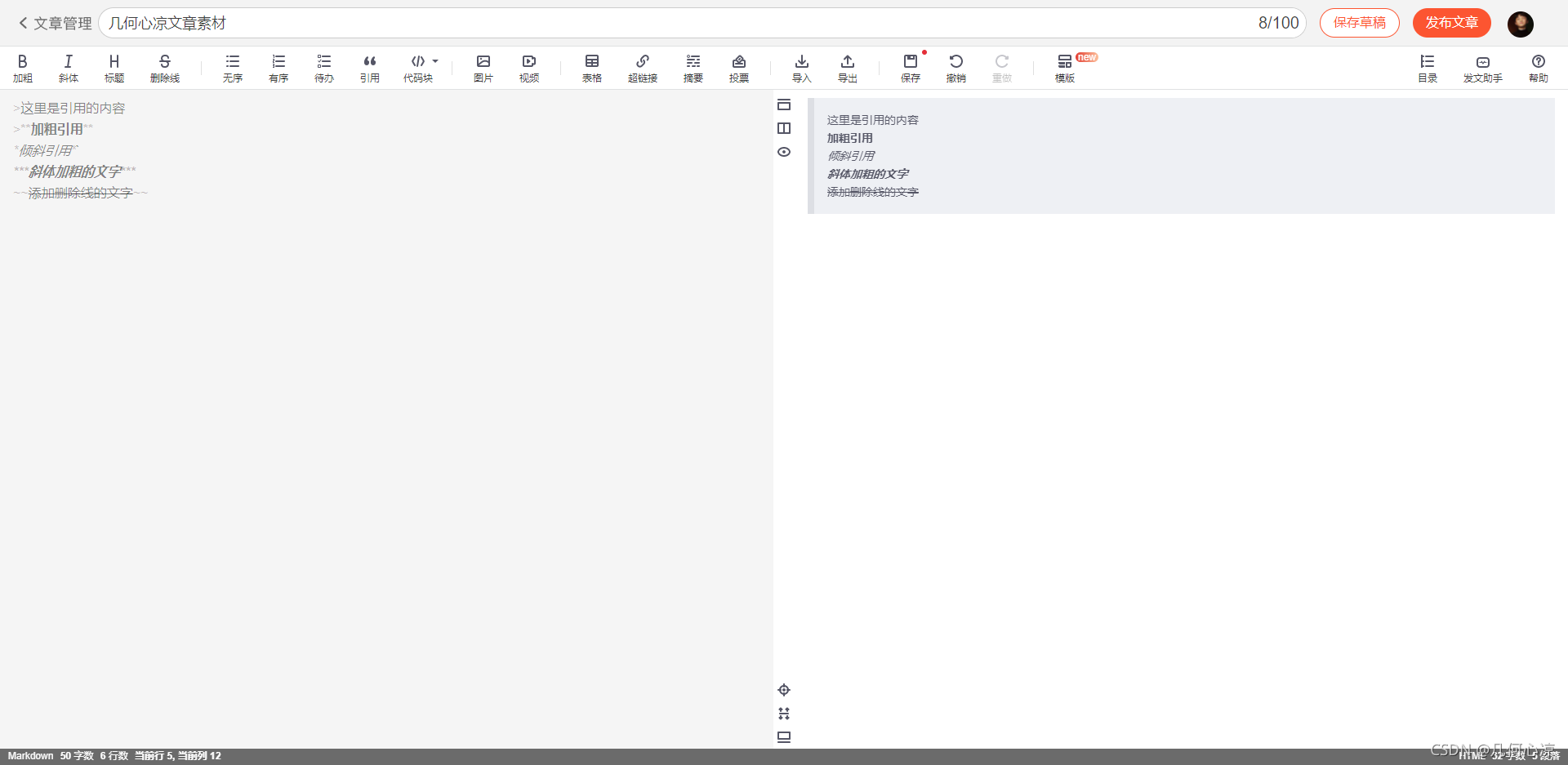
2.字体设置
- 字体加粗
- 斜体
- 斜体加粗
- 添加删除线
示例

3.引用内容
在1.标题中看到小编写过一行注意(如下图)

只需要我们在引用文字的前面添加>即可,而且我们可以结合字体设置中的语法一起使用
示例:

4.分割线
在我们的文章中可能需要分割线去区分文章,我们只需要三个及三个以上-或者*即可
示例:

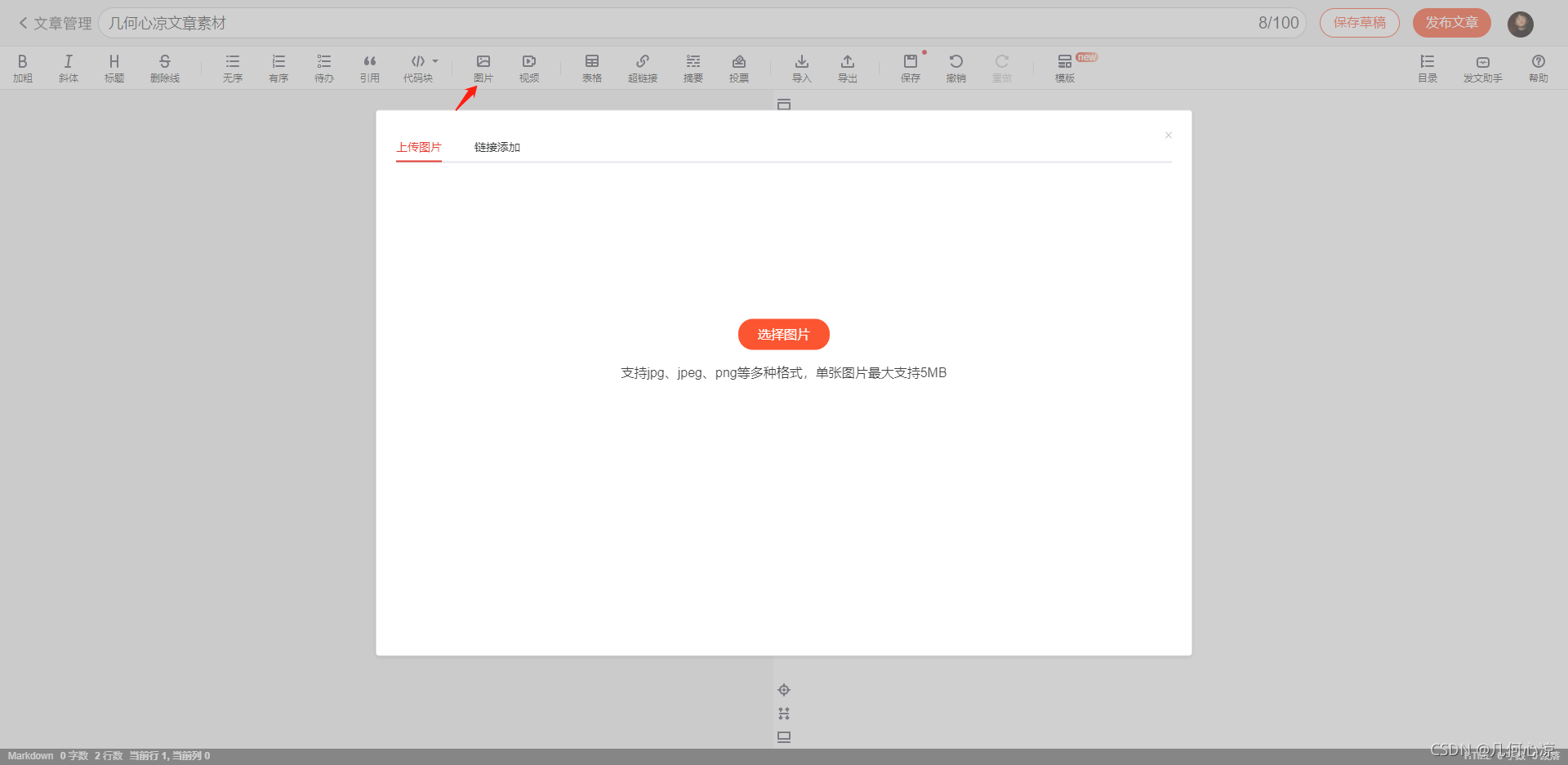
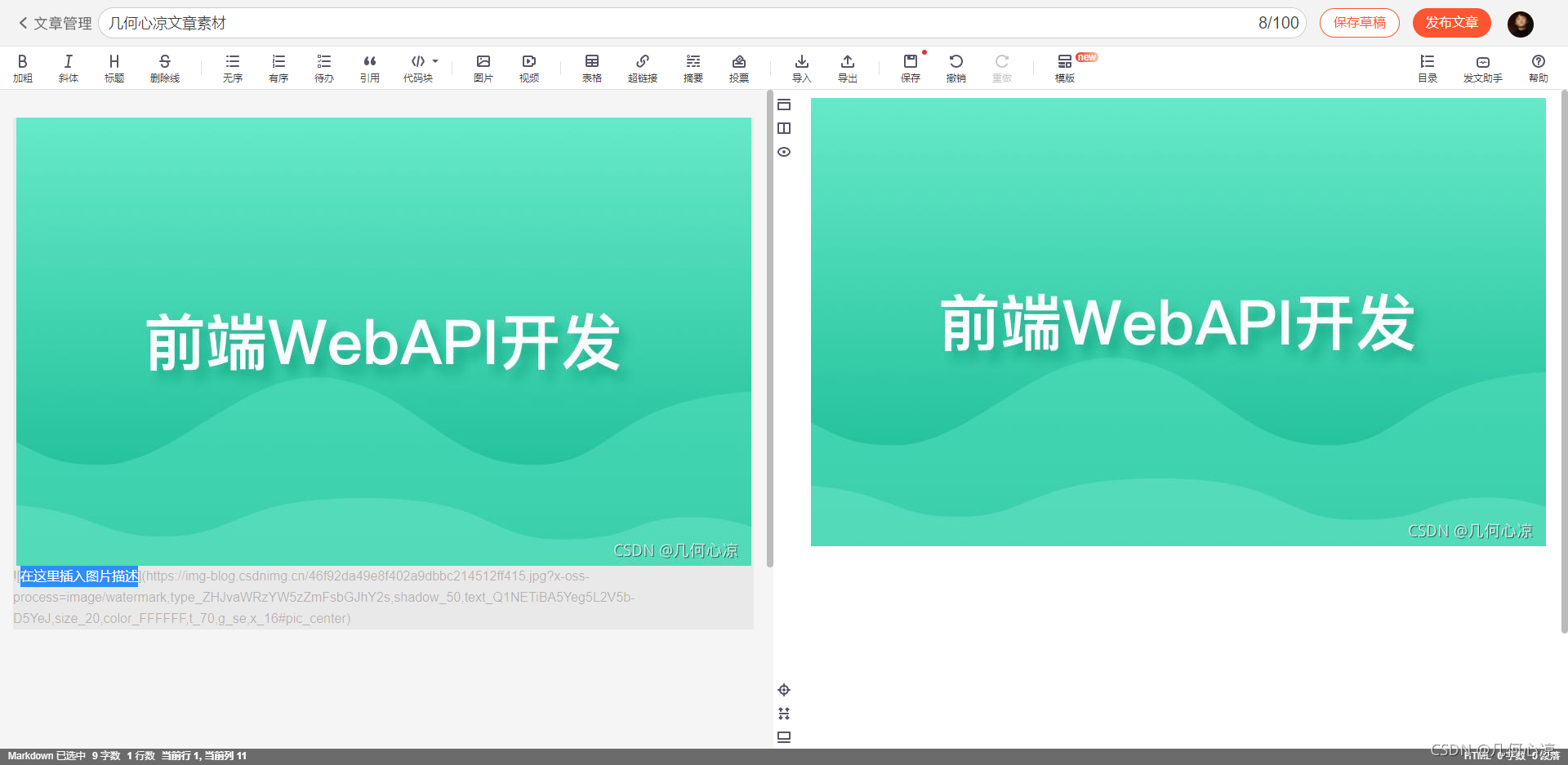
5.图片
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sCfVAVUd-1636537443518)(图片地址 ‘‘图片title’’)]
图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加
本地图片


我们直接复制图片 然后粘贴也可以
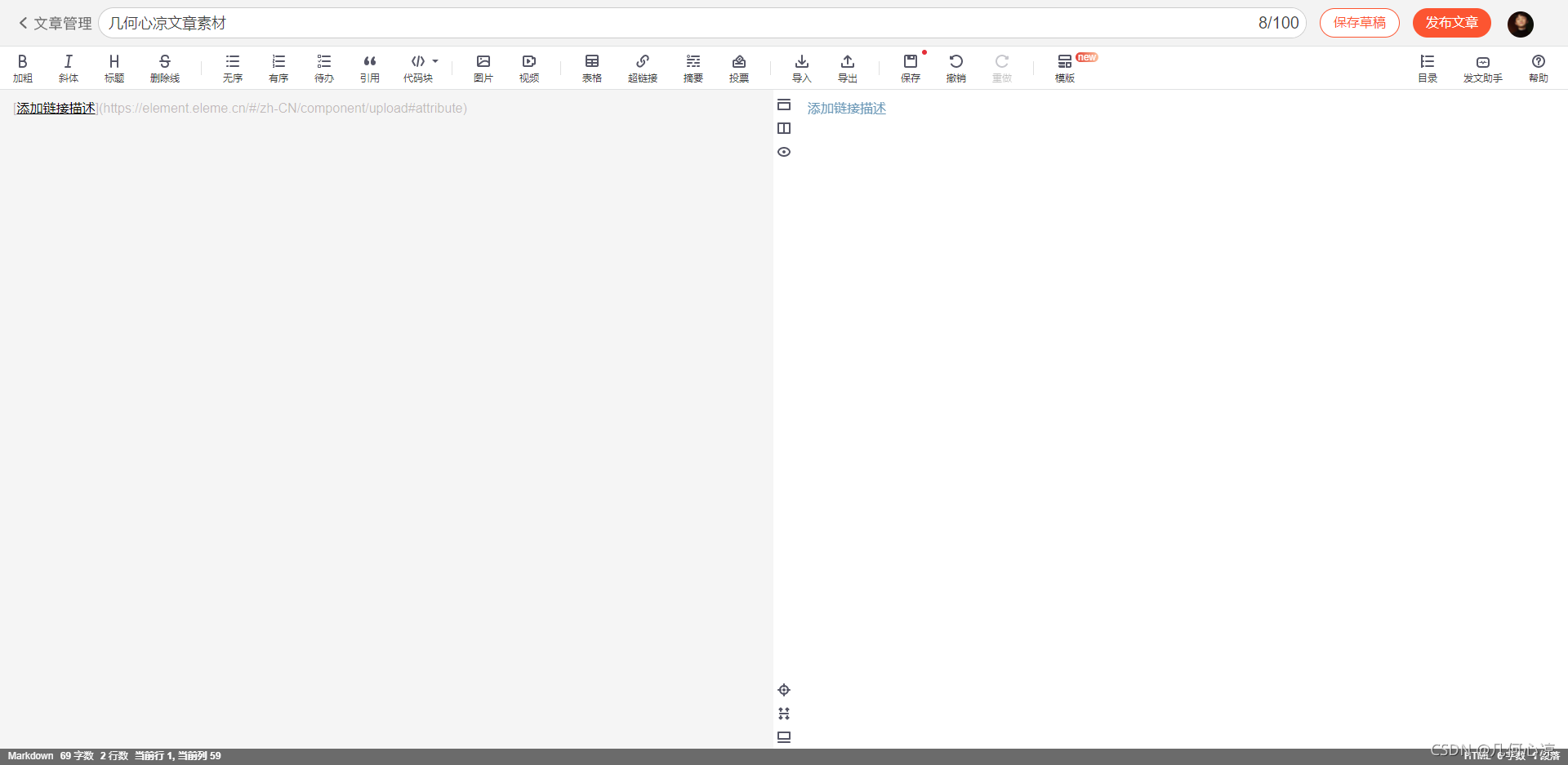
6.超链接
[超链接名](超链接地址 "超链接title")
title可加可不加
示例

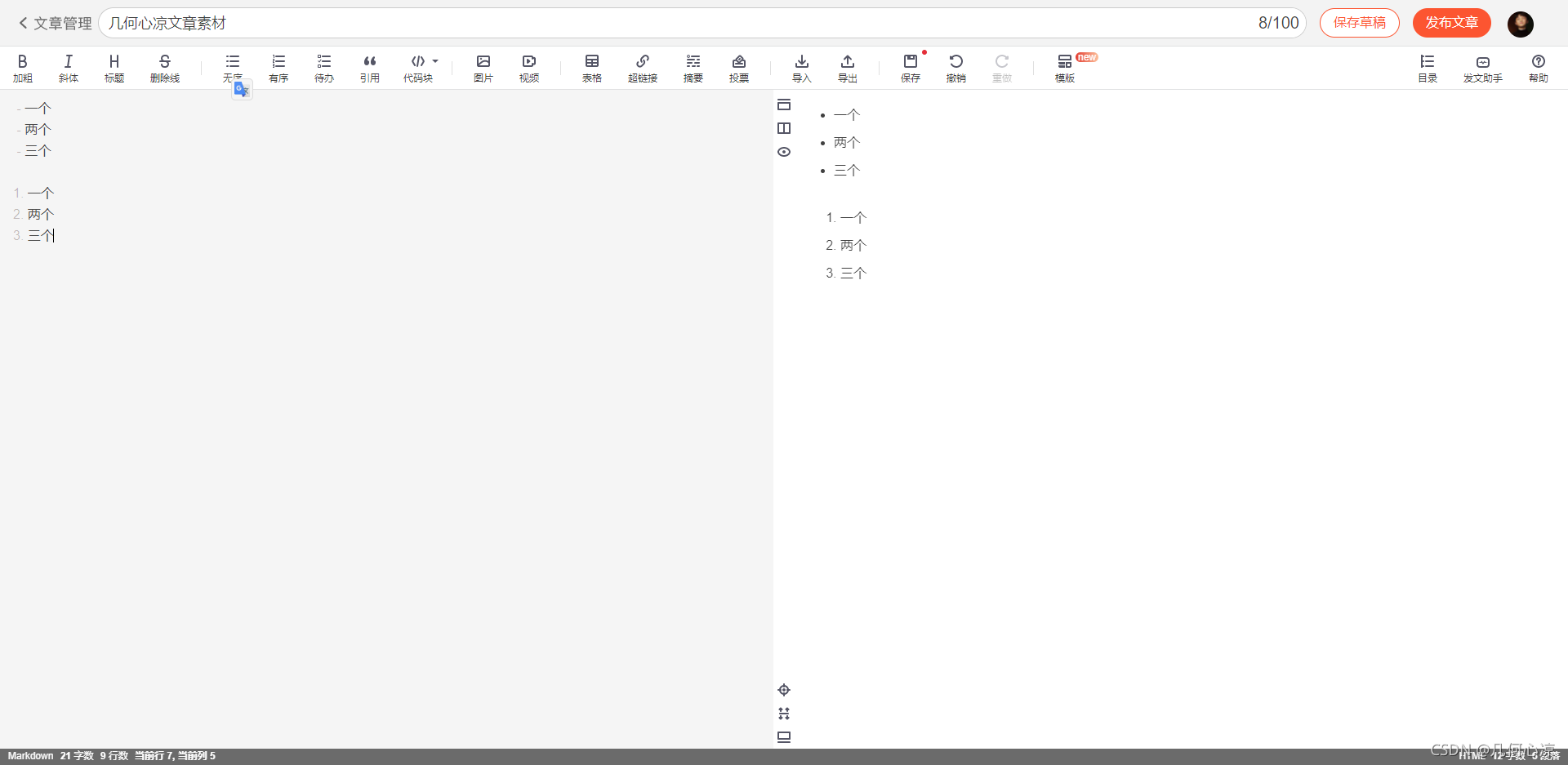
列表
- 无序列表
在文字前面添加-即可 - 有序列表
在文字前面添加数字即可
示例

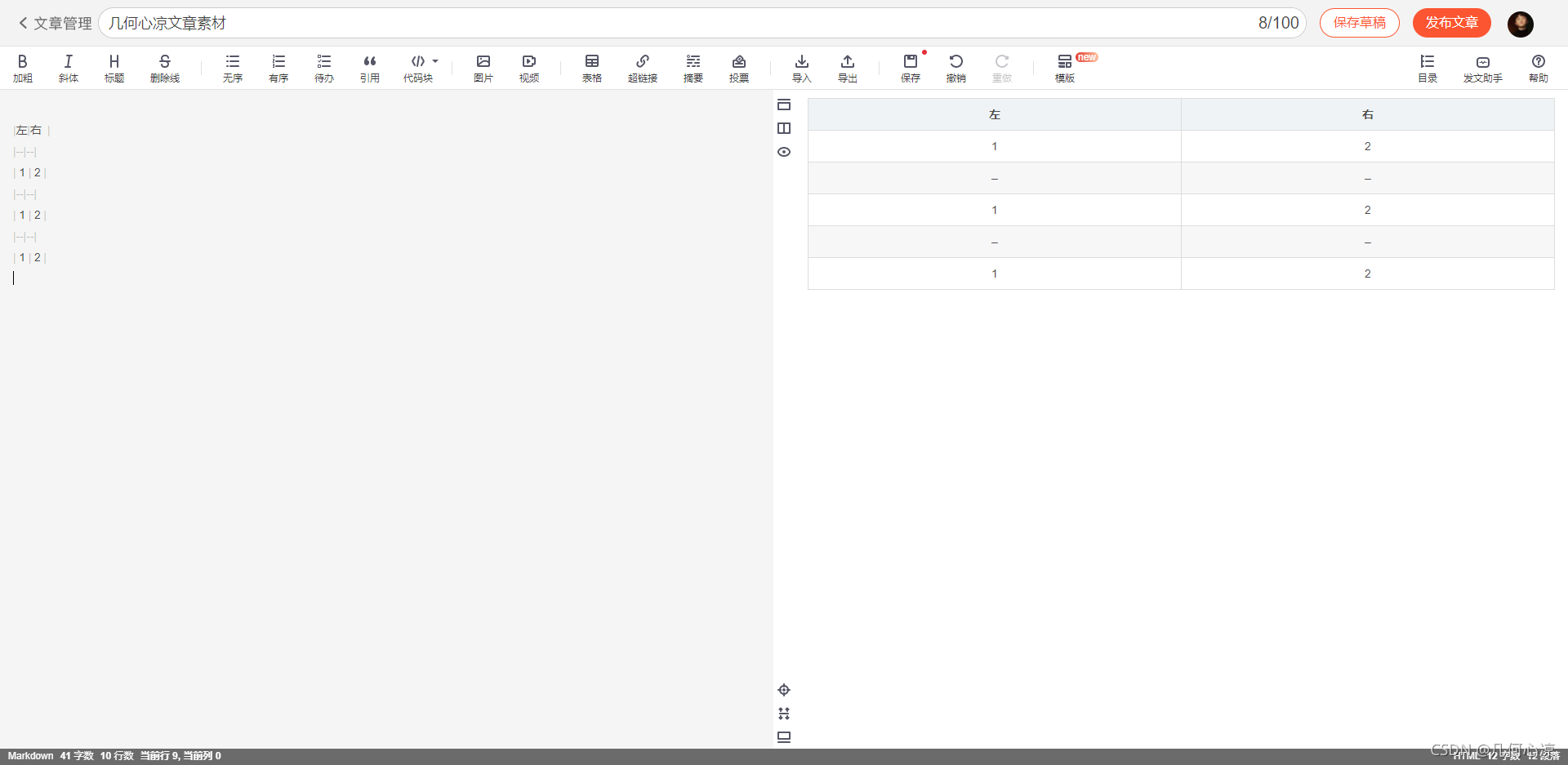
表格
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略
示例

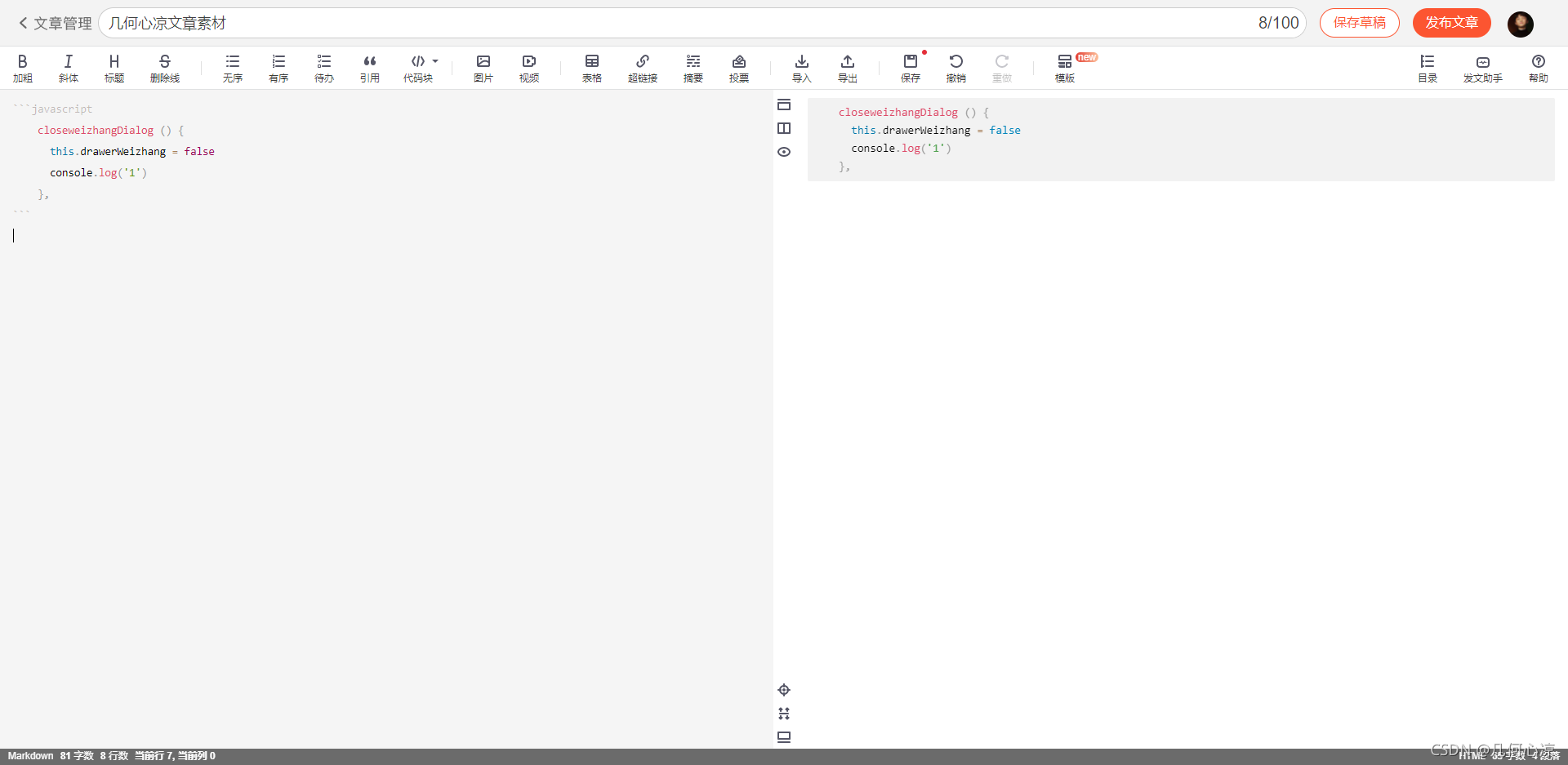
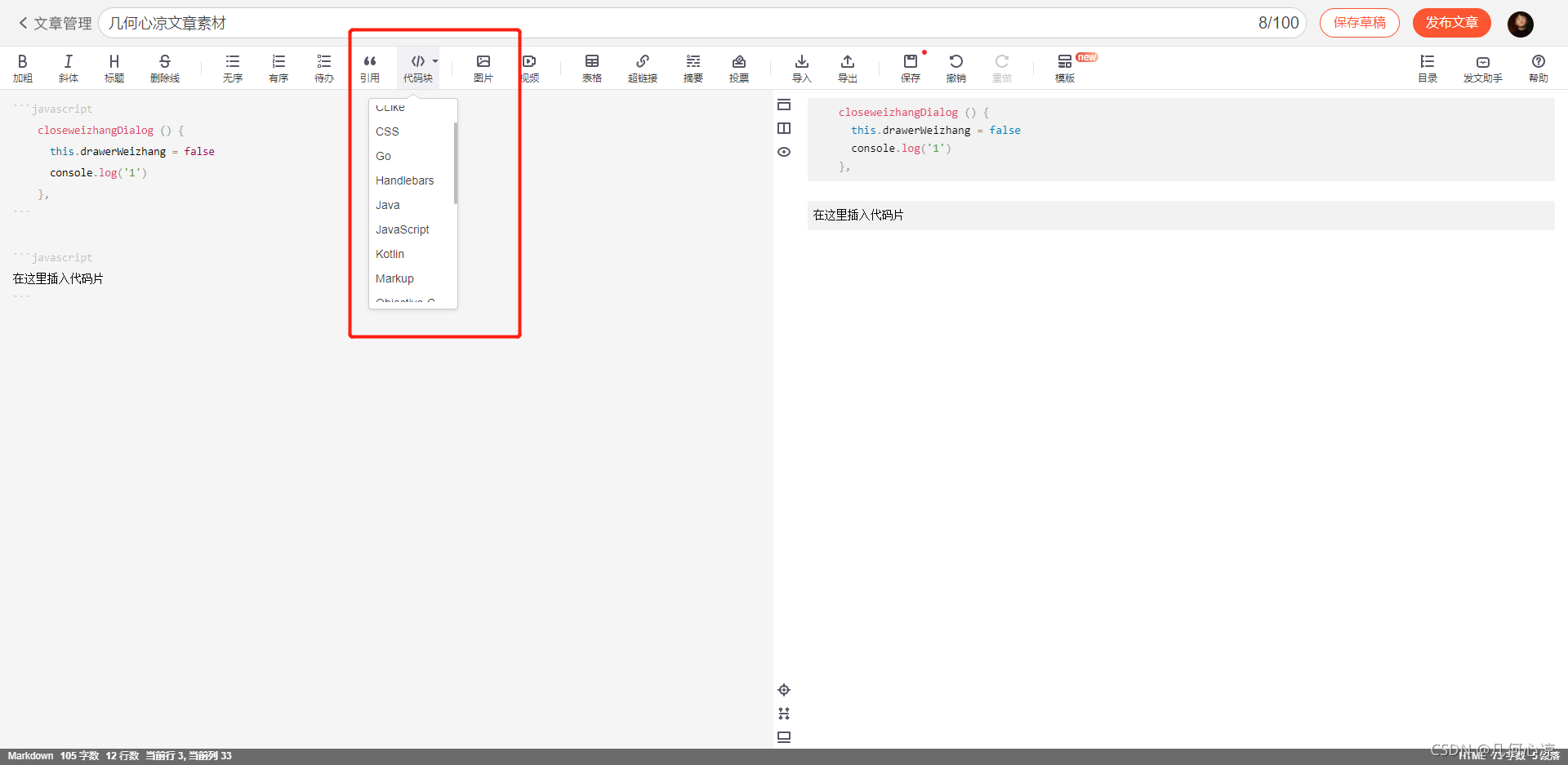
9.代码


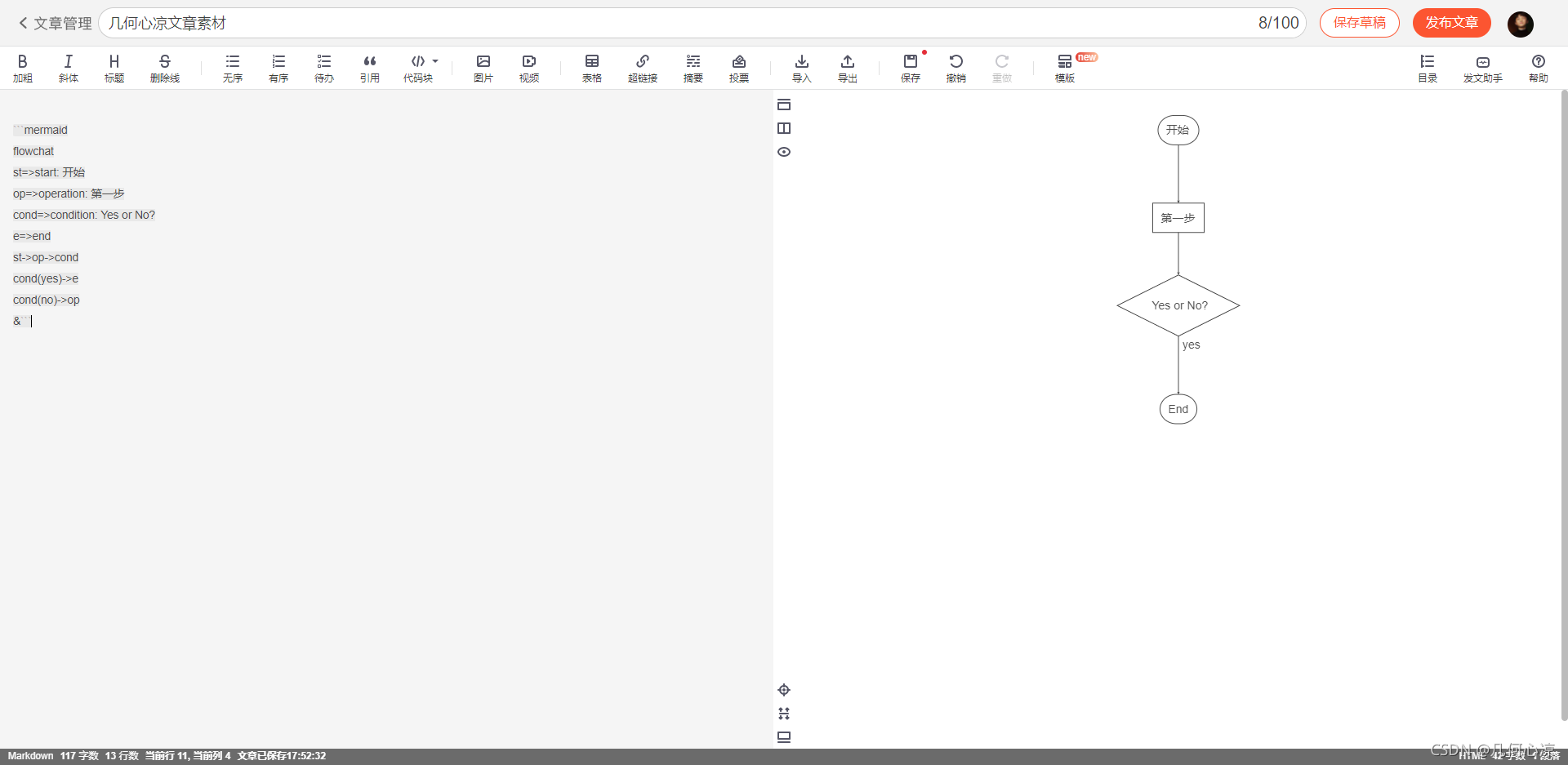
10.流程图

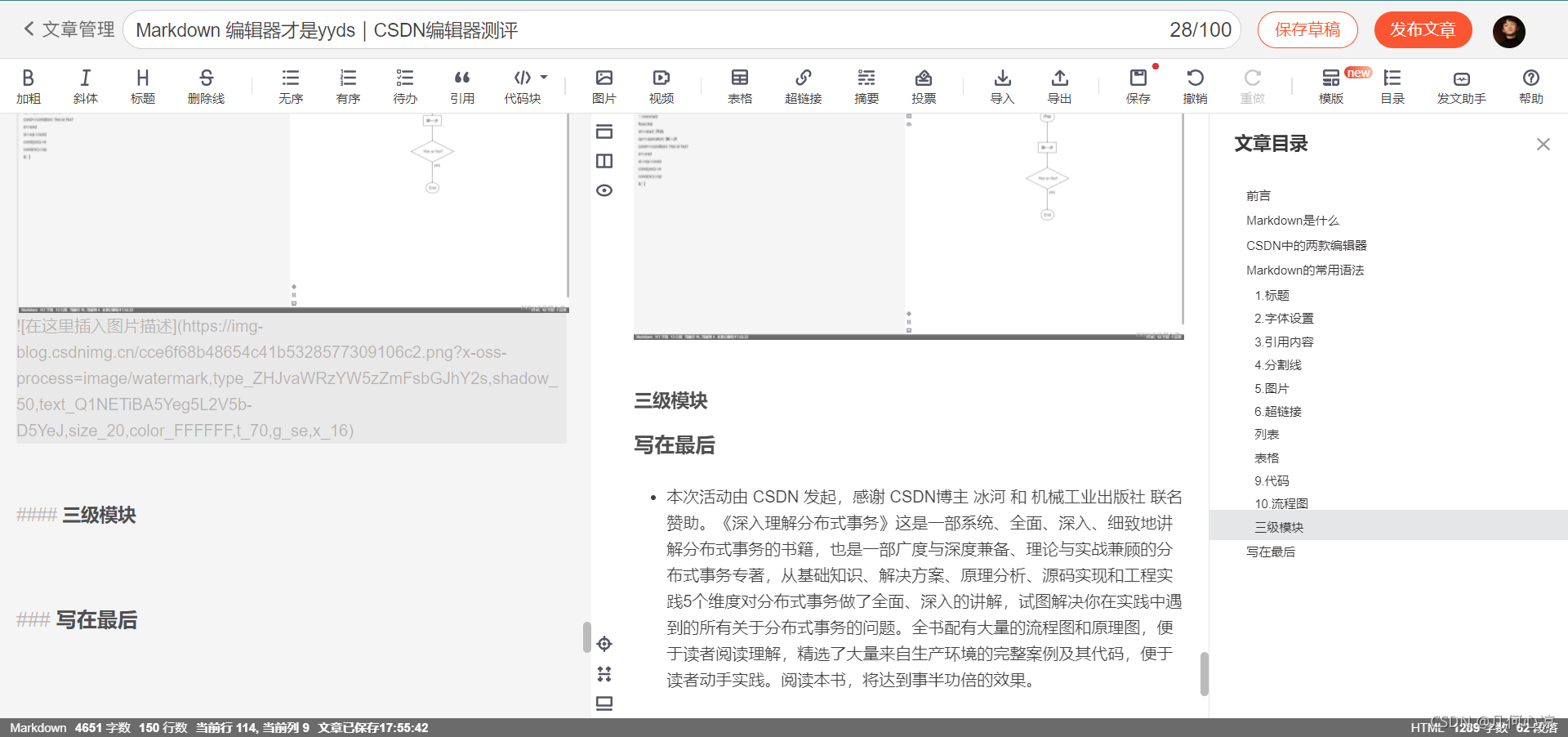
三级模块

写在最后
- 本次活动由 CSDN 发起,感谢 CSDN博主 冰河 和 机械工业出版社 联名赞助。《深入理解分布式事务》这是一部系统、全面、深入、细致地讲解分布式事务的书籍,也是一部广度与深度兼备、理论与实战兼顾的分布式事务专著,从基础知识、解决方案、原理分析、源码实现和工程实践5个维度对分布式事务做了全面、深入的讲解,试图解决你在实践中遇到的所有关于分布式事务的问题。全书配有大量的流程图和原理图,便于读者阅读理解,精选了大量来自生产环境的完整案例及其代码,便于读者动手实践。阅读本书,将达到事半功倍的效果。