Web初学笔记(1)——Web应用(在线计算器)
Web应用(在线计算器)
初学javascript有点枯燥,于是自己想着做一个简单的web计算器,综合练习下之前学习的html和css,同时给自己一点点成就感。初学javascript有点枯燥,于是自己想着做一个简单的web计算器,综合练习下之前学习的html和css,同时给自己一点点成就感。
在线计算器——需求分析
页面参考
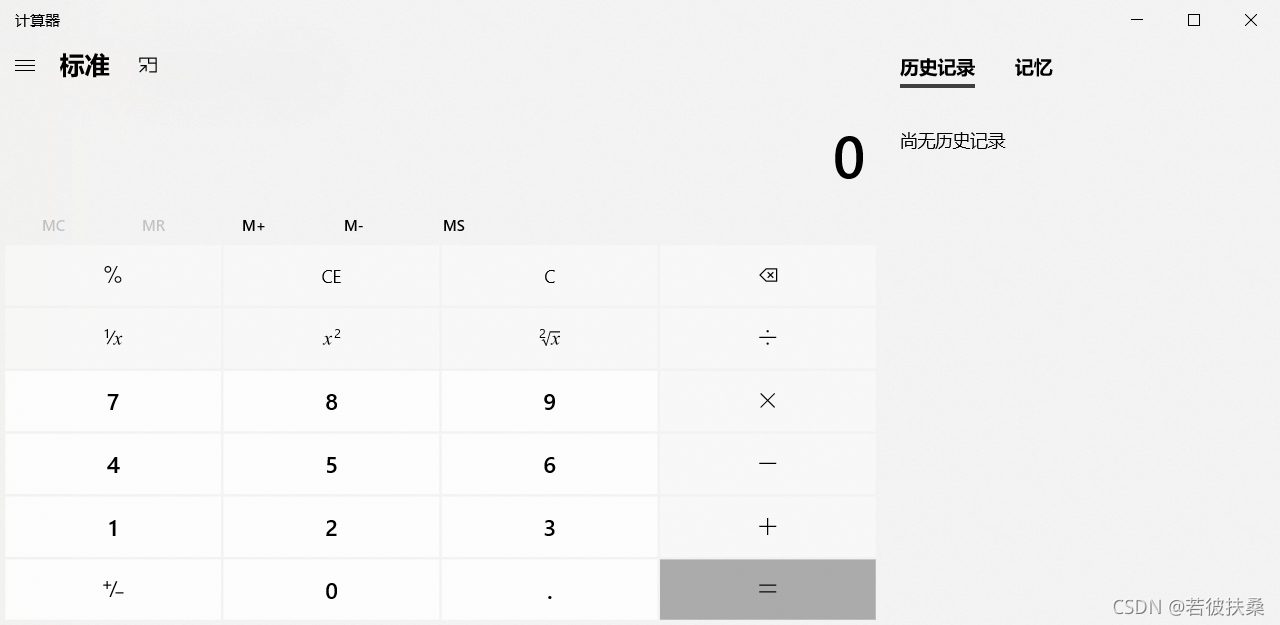
参考着windows系统自带的标准计算器进行页面设计(不包括历史记录和记忆)

功能
通过面板输入数字和计算符号进行计算(暂时不提供直接键盘输入吧)
编程框架
Caculator.html:构建整个页面的元素和结构
Caculator.css:调整按钮格式、颜色与参考页面一致
Caculator.js:完成按键的响应函数,以及计算器的计算逻辑
在线计算器——具体步骤
页面框架搭建
a. 新建Caculator.html文件
b. 加入标准html5格式
c. 加入显示框
d. 使用表单form加入20个按键,并显示不同的字符
e. 对按键进行id命名、分组(分为3组,即数字(number)、计算符(signal)、计算(equal))
页面渲染
a. 新建Caculator.css文件
b. 在html文件中引用css文件
c. 更改按键颜色
页面逻辑
a. 新建Caculator.js文件
b. 在html文件中引用js文件
c. 按键响应函数
d. 更改显示框的显示内容
e. 实现计算
在线计算器——实现过程
页面框架搭建
我自己用的VS code来编辑代码(其实记事本也行),先在某个位置新建文件夹,然后用VS code打开该文件夹,便成功建立项目了。
○ 新建Caculator.html文件
点击新建文件,命名为Caculator.html
○ 加入标准html5格式框架
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>在线计算器</title>
<meta charset="utf-8"
<script src="Caculator.js"></script>
<link rel="stylesheet" href="Caculator.css">
</head>
<body>
</body>
</html>
运行代码结果为空白,只有标题为“在线计算器”

○ 加入显示框
○ 使用表单form加入20个按键,并显示不同的字符
对按键进行id命名、分组(分为3组,即数字(number)、计算符(signal)、计算(equal))
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>在线计算器</title>
<meta charset="utf-8"
<script src="Caculator.js"></script>
<link rel="stylesheet" href="Caculator.css">
</head>
<body>
<input type="text" id="text_edit" size="40" placeholder="输入框">
<form>
<input type="button" id="signal_mod" class="signal" value="%">
<input type="button" id="signal_clear_all" class="signal" value="CE">
<input type="button" id="signal_clear" class="signal" value="C">
<input type="button" id="signal_delete" class="signal" value="del">
</form>
<form>
<input type="button" id="number_7" class="number" value="7">
<input type="button" id="number_8" class="number" value="8">
<input type="button" id="number_9" class="number" value="9">
<input type="button" id="signal_mul" class="signal" value="*">
</form>
<form>
<input type="button" id="number_4" class="number" value="4">
<input type="button" id="number_5" class="number" value="5">
<input type="button" id="number_6" class="number" value="6">
<input type="button" id="signal_dec" class="signal" value="-">
</form>
<form>
<input type="button" id="number_1" class="number" value="1">
<input type="button" id="number_2" class="number" value="2">
<input type="button" id="number_3" class="number" value="3">
<input type="button" id="signal_add" class="signal" value="+">
</form>
<form>
<input type="button" id="number_null" class="number" value="+/-">
<input type="button" id="number_0" class="number" value="0">
<input type="button" id="number_dot" class="number" value=".">
<input type="button" id="equal" class="equal" value="=">
</form>
</body>
</html>
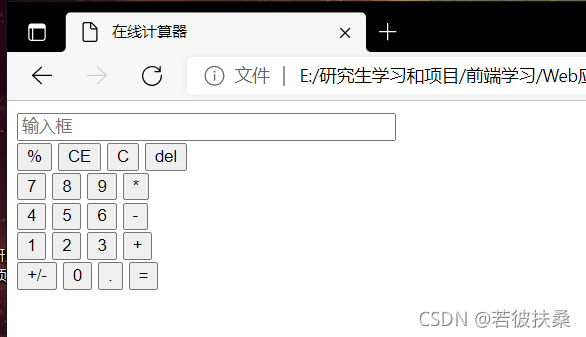
运行结果:
可看到按键之间排列结构已经完成,但大小不一、颜色也较难看。因此需要加入css对这些细节进行美化。

页面渲染
使用css对html页面进行渲染。
○ 在html文件中引用css文件
在head中加入如下代码:
<link rel="stylesheet" href="Caculator.css">
○ 更改页面颜色和样式
设置背景为白色,外边距20%:
body {
background-color: white;
margin: 20%;
}
设置输入框格式和表单间距:
form {
margin-bottom: 2px;
}
#text_edit {
width: 252px;
outline-style: none;
border: 1px solid #ccc;
padding: 7px 0px;
margin-bottom: 5px;
font-size: large;
}
设置按键样式:
.number {
width: 60px;
height: 40px;
background-color: white;
color: black;
}
.signal {
width: 60px;
height: 40px;
background-color: rgb(223, 221, 221);
color: black;
}
.equal {
width: 60px;
height: 40px;
background-color: gray;
color: black;
}
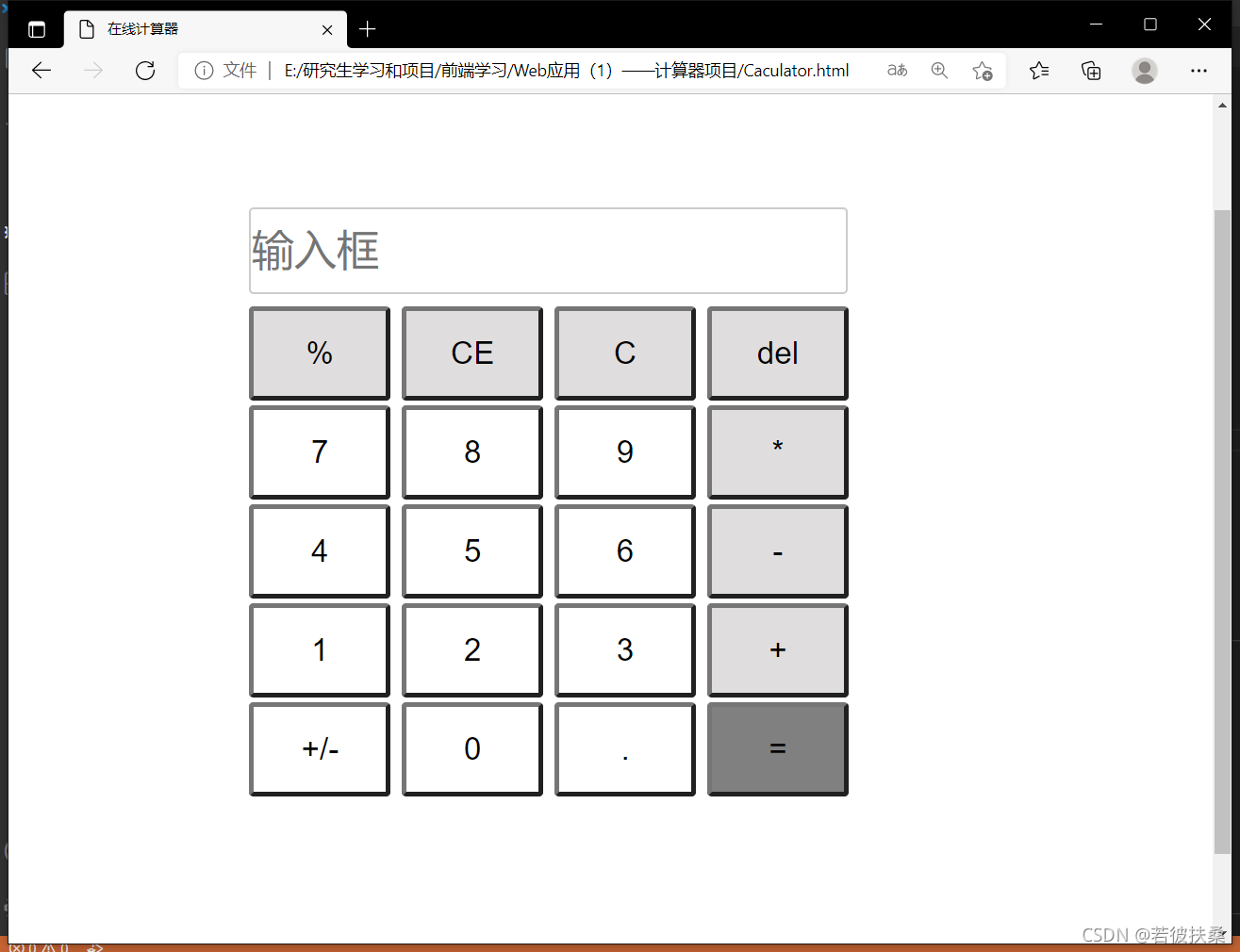
运行结果:

页面逻辑
使用js编写按键响应函数,按键响应函数包括数字显示及逻辑计算
○ 在html文件中引用js文件
<script src="Caculator.js"></script>
○ 按键响应函数
number按键响应输入,signal按键响应计算,equal按键完成最终计算
○ 更改显示框的显示内容
text_edit.value = text_edit.value+"0";
○ 实现计算