最近在写一个个人博客项目,其中用到了一款开源的Markdown文本编辑器——Editor.md,记录一下将其集成到项目中的方法,以及踩的坑。
1. 从官网上下载源码
官网地址:Editor.md - 开源在线 Markdown 编辑器
最新版本: v1.5.0,更新于 2015-06-09 (已经很久没有更新版本了,但在项目中用的还是非常多的)

下载下来之后是一个压缩包,解压

2. 将需要的资源导入项目
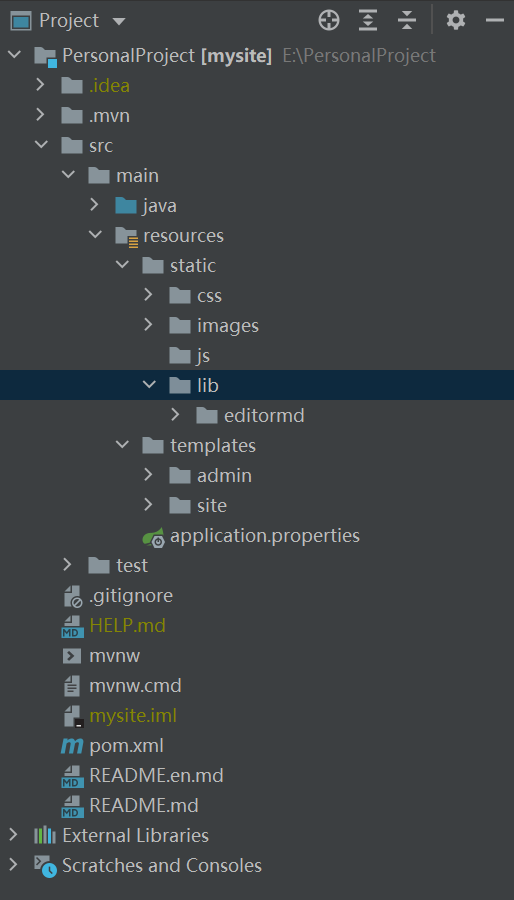
创建一个Springboot项目,在resources/statics目录下创建一个lib子目录,用来放项目中需要的页面插件,再创建editormd目录用来放Editor.md的资源。
代码结构如下:

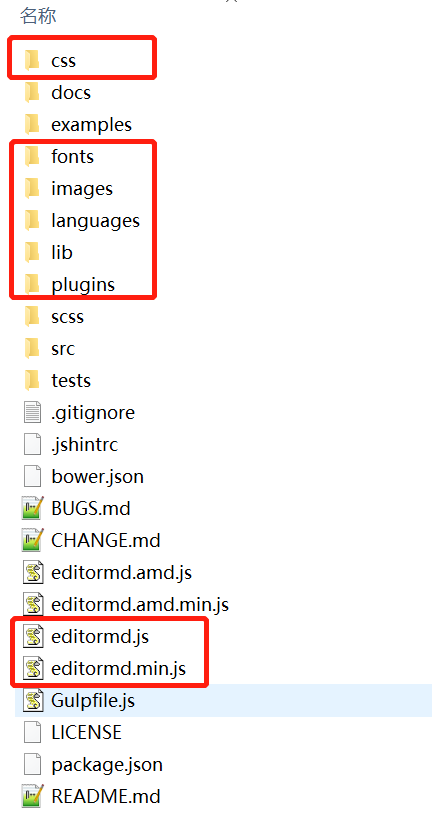
将刚才解压的editor.md-master中的一部分资源拷贝到项目的editormd目录里。


3. 编写页面展示代码
可以参考官方给的例子,在解压后的editor.md-master/examples目录下可以找到很多例子,其实必须要做的只有以下四步。
引入css
<link rel="stylesheet" href="../../static/lib/editormd/css/editormd.min.css">引入js
<script src="../../static/lib/editormd/editormd.min.js"></script>在页面创建一个区域用来显示Markdown编辑器
?<!--z-index: number :设置元素的堆叠顺序,number大的排在前面-->
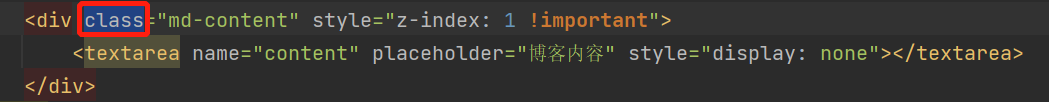
?<div id="md-content" style="z-index: 1 !important">
? ? ?<textarea name="content" placeholder="博客内容" style="display: none"> ? ? ? ? ? ? </textarea>
?</div>用js初始化这块区域
<script type="text/javascript">
? ? ?// 初始化markdown编辑器
? ? ?var contentEditor
? ? ?$(function() {
? ? ? ? ?//md-content必须和页面区域的最外层div的id相同
? ? ? ? ?contentEditor = editormd("md-content", {
? ? ? ? ? ? ?// 在页面显示的宽度
? ? ? ? ? ? ?width ? : "100%",
? ? ? ? ? ? ?// 高度
? ? ? ? ? ? ?height : 640,
? ? ? ? ? ? ?// 单滚动条
? ? ? ? ? ? ?syncScrolling : "single",
? ? ? ? ? ? ?// lib资源的路径
? ? ? ? ? ? ?path ? : "../../static/lib/editormd/lib/"
? ? ? ? });
? ? });
?</script>4. 最终页面显示效果

5. 踩到的坑
-
Firstblood
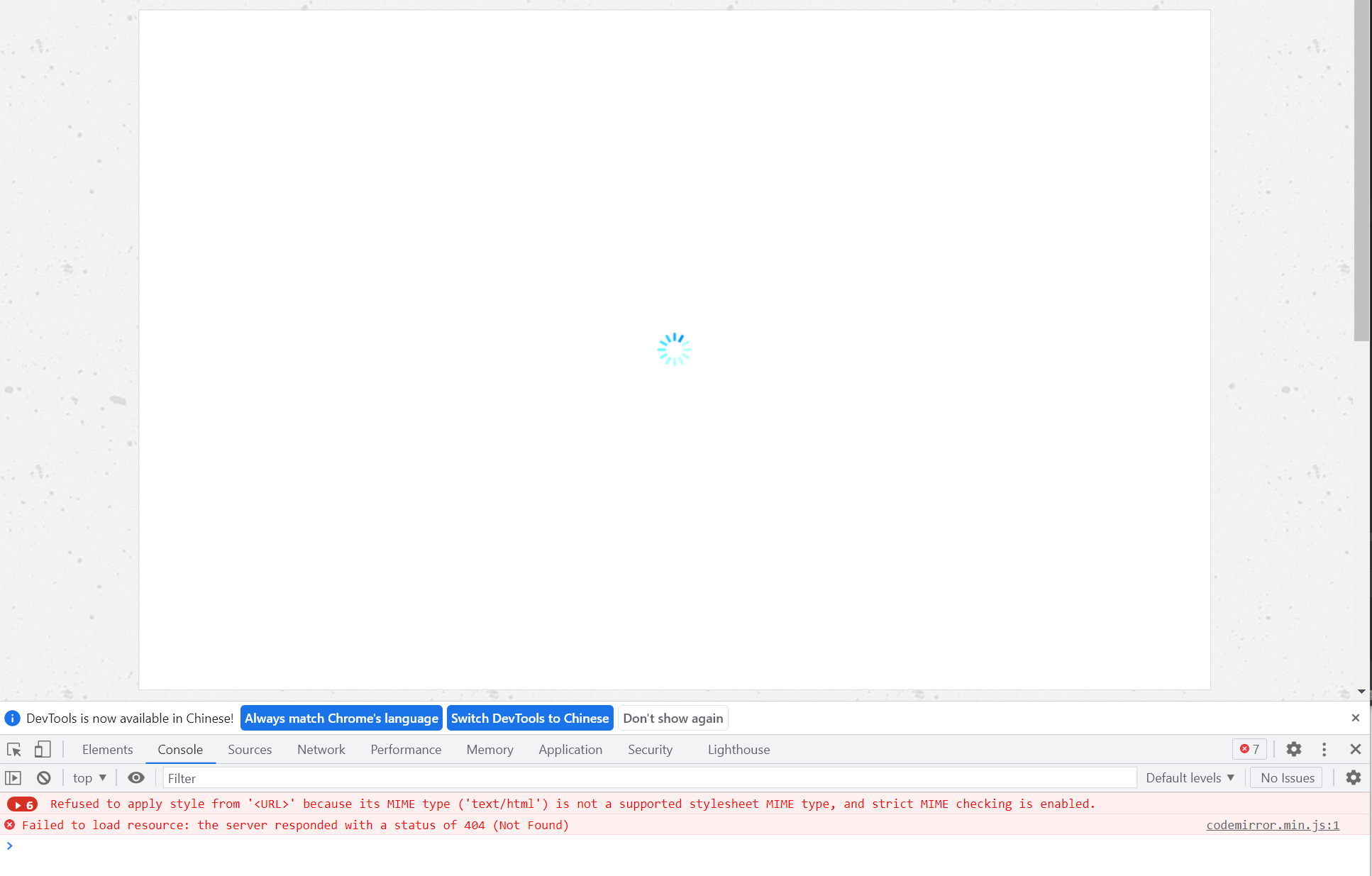
Refused to apply style from 'http://localhost:63342/mysite/templates/static/lib/editormd/lib/codemirror/addon/dialog/dialog.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.

原因是初始化markdown编辑器中,lib的路径没有写对。
-
Doublekill
Uncaught TypeError: Cannot read properties of undefined (reading 'value') at Function.CodeMirror.fromTextArea (codemirror.min.js:40) at init.setCodeMirror (editormd.min.js:2) at editormd.min.js:2 at HTMLScriptElement.t.isIE8.r.onload (editormd.min.js:3)
画面显示区域什么也没显示。
原因是粗心大意,不是class,而应该是id,本质上是初始化markdown编辑器那段js代码里面指定的页面区域的id没有被找到,检查一下两者是不是一致。