用户代码片段生成器
用户代码片段怎么使用?
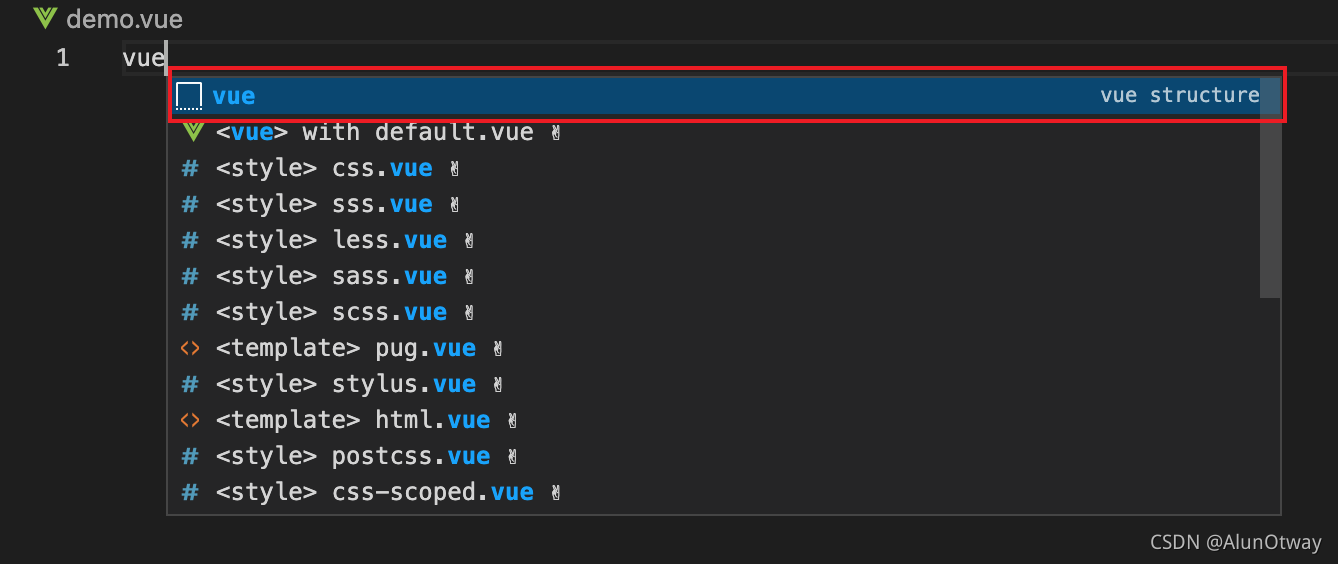
快速介绍
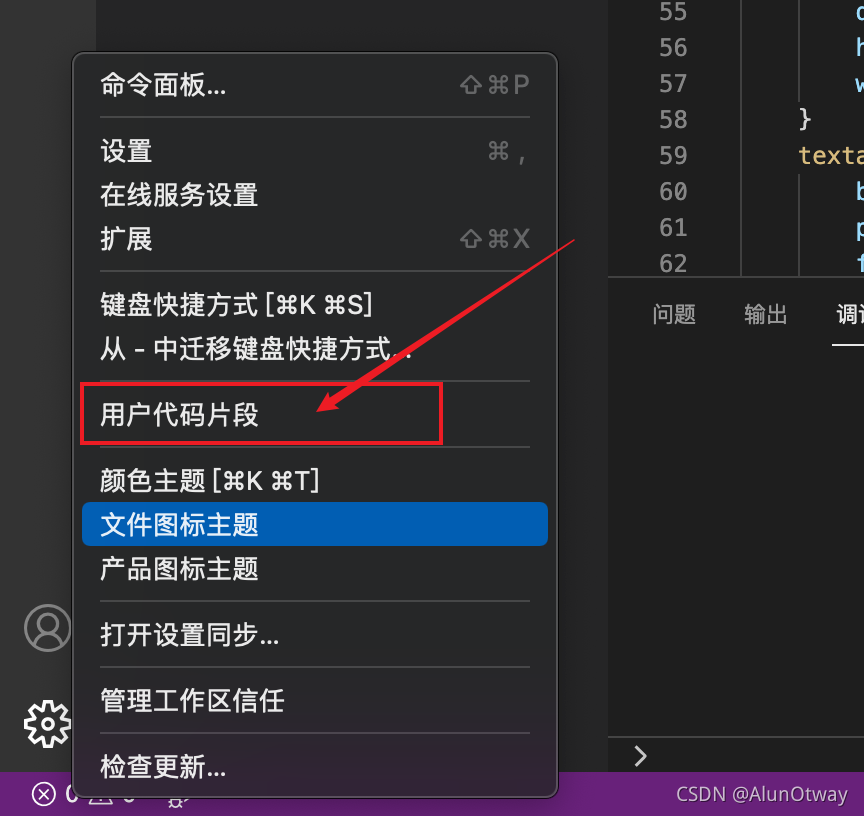
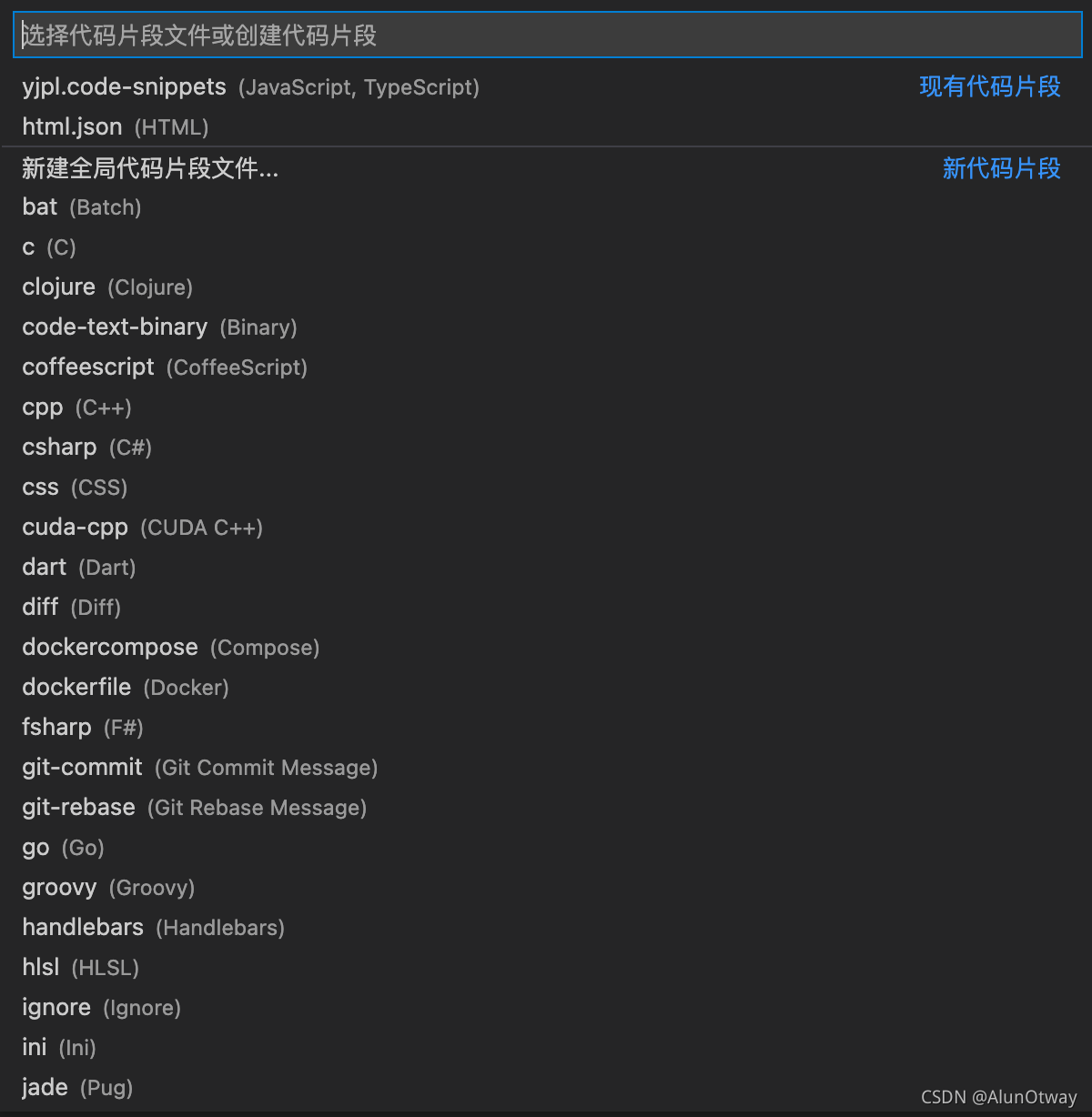
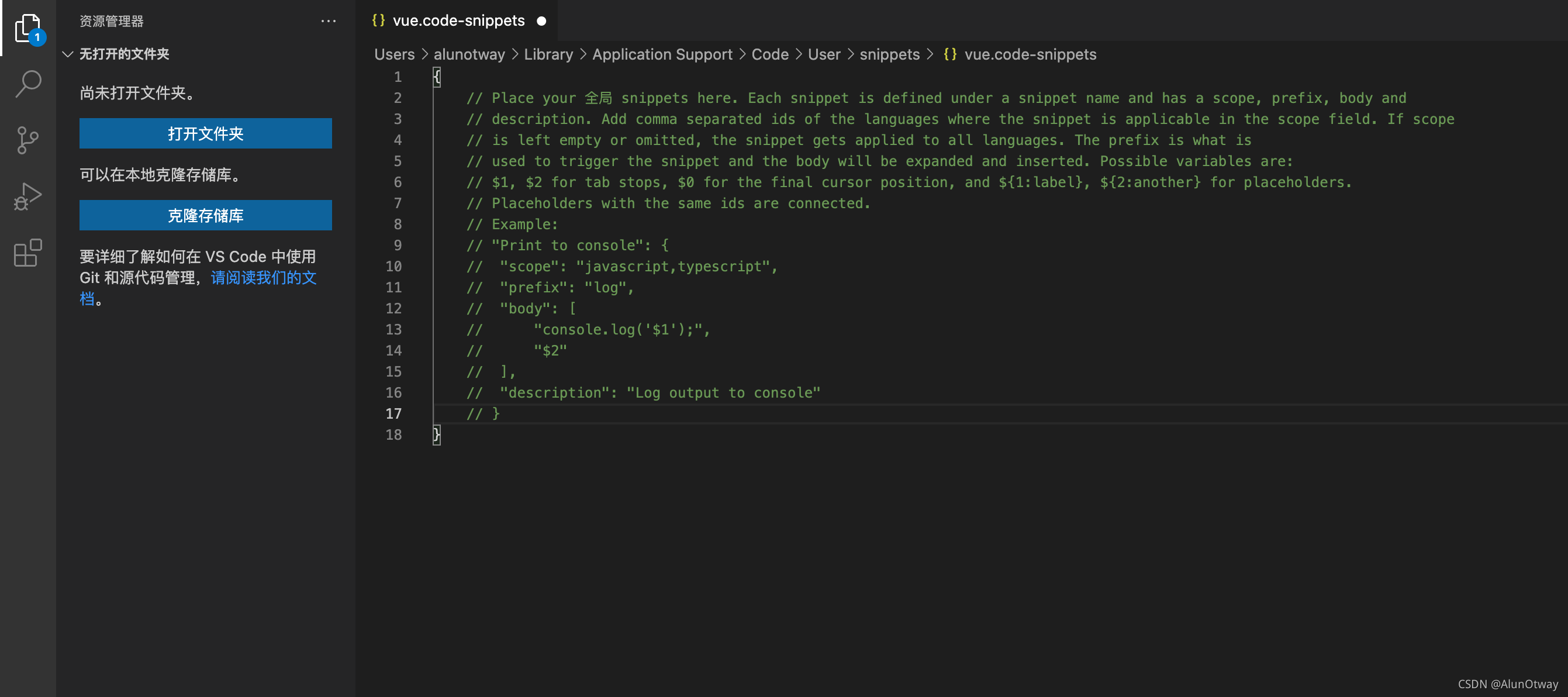
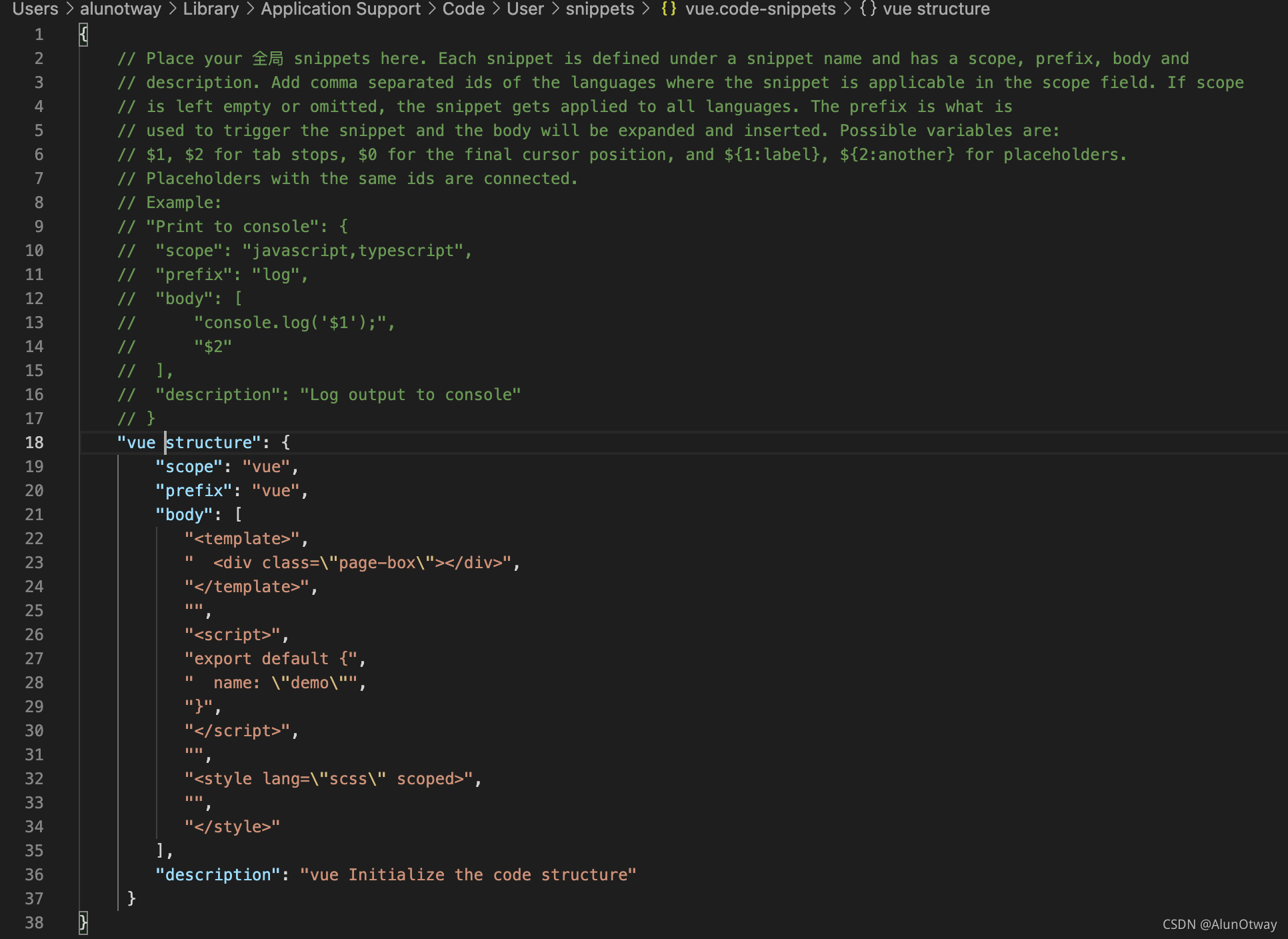
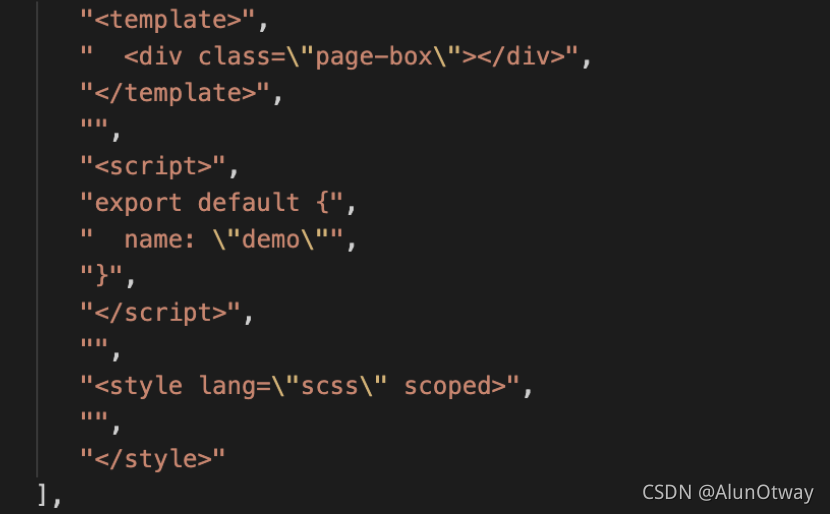
配置




使用

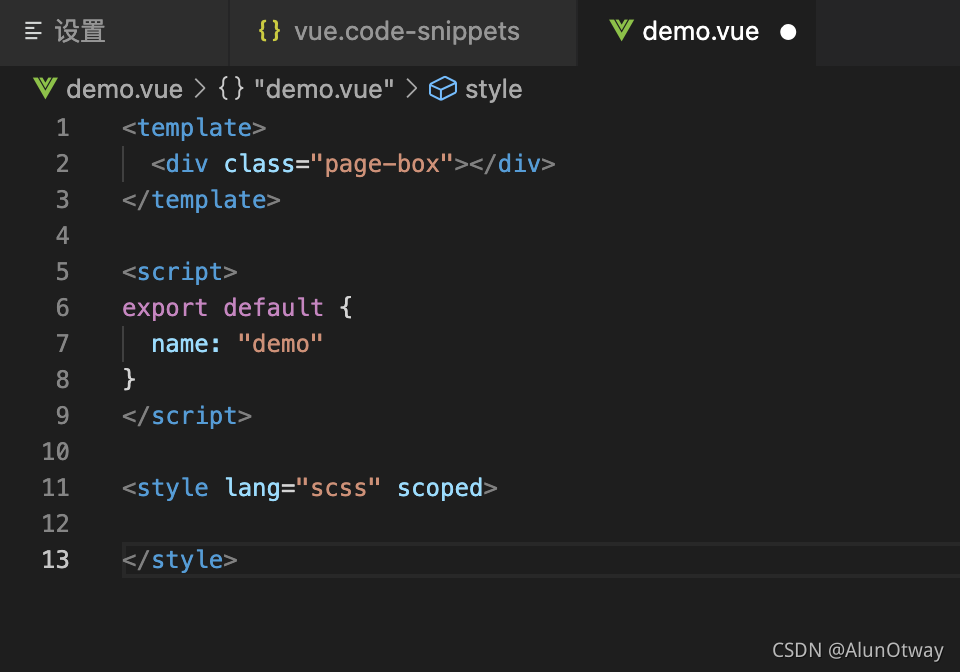
效果

生成器
为什么要写一个生成器
因为配置这个用户代码片段是在一个json文件进行配置的,代码格式保存到body这个配置项中,如果手工配置的话会非常的麻烦,而且调整格式非常不方便。

设想
如果我们可以通过复制IDE上的写好代码格式,粘贴到生成器,然后直接得出我们完整的配置项,则会非常的方便。
实现

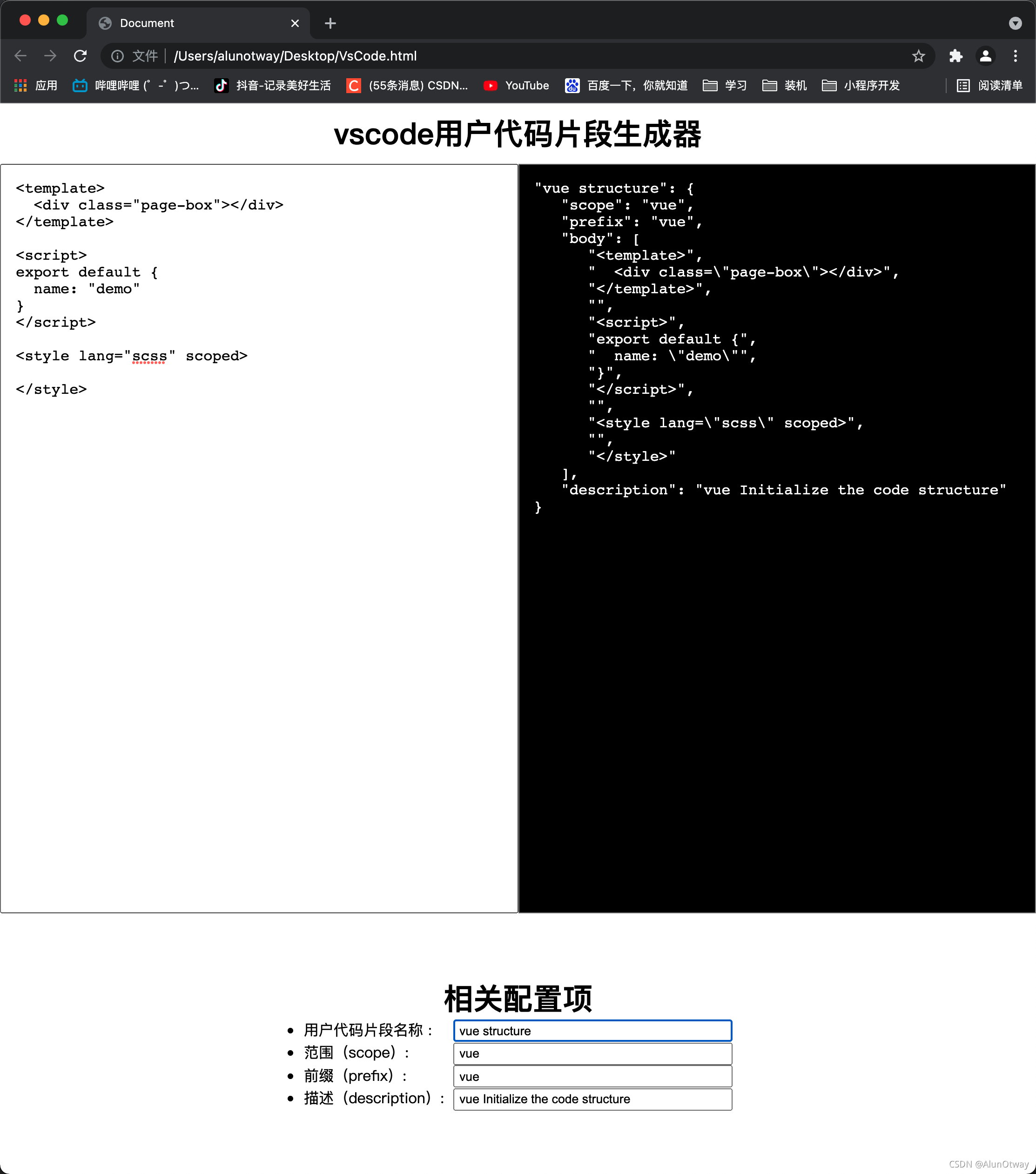
生成器使用方式
实现的代码如下,直接保存到html文件浏览器打开即可使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="lay-out">
<h1 class="title">vscode用户代码片段生成器</h1>
<div class="view-port">
<div class="pre-code-box">
<textarea id="pre_textarea" placeholder="请将代码片段粘贴进此处!"></textarea>
</div>
<div class="res-code-box">
<textarea id="res_textarea" readonly ></textarea>
</div>
</div>
<div class="footer-box">
<h1>相关配置项</h1>
<ul>
<li>
<label>用户代码片段名称 :</label><input class="param" id="param_name" placeholder="用于定义用户代码片段的名称">
</li>
<li>
<label>范围(scope):</label><input class="param" id="param_scope" placeholder="语言范围(大于两种请用逗号进行隔开)">
</li>
<li>
<label>前缀(prefix):</label><input class="param" id="param_prefix" placeholder="触发提示的关键词">
</li>
<li>
<label>描述(description):</label><input class="param" id="param_description" placeholder="相关描述">
</li>
</ul>
</div>
</div>
</body>
<style>
*{
padding: 0;
margin: 0;
}
.title{
text-align: center;
padding: 10px;
}
.lay-out{
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
}
.view-port{
display:flex;
height: 70%;
width: 100%;
}
textarea{
box-sizing: border-box;
padding: 16px;
font-size: 16px;
}
.pre-code-box{
flex: 1;
}
.res-code-box{
flex: 1;
}
#pre_textarea{
height: 100%;
width: 100%;
resize: none;
}
#res_textarea{
height: 100%;
width: 100%;
resize: none;
color: white;
background-color: black
}
.footer-box{
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.footer-box label:nth-child(n){
display: inline-block;
width: 160px;
}
.footer-box input:nth-child(n){
box-sizing: border-box;
padding: 5px;
height: 24px;
width: 300px;
}
</style>
<script>
// console.log(pre_textarea);
// console.log(res_textarea);
handleInput()
pre_textarea.addEventListener("input",(event) => {
var targetValue = event.target.value;
let resString = handleFormat(targetValue);
res_textarea.value = resString;
});
function handleFormat(value){
var textArr = value.split('\n');
let resultArr = textArr.map(item => {
item = item.replace('/\$/g','\\$')
item = item.replaceAll('\\','\\\\');
item = item.replace(/\"/g,'\\"');
let rescolumn = `"${item}"`;
return rescolumn;
})
let resultString =`"${param_name.value}": {\n "scope": "${param_scope.value}",\n "prefix": "${param_prefix.value}",\n "body": [\n${resultArr.map(item=>' '+item).join(',\n')}\n ],\n "description": "${param_description.value}"\n}`;
return resultString;
}
let pramItems = document.getElementsByClassName("param")
console.log();
for(let i =0; i<pramItems.length; i++){
pramItems[i].addEventListener("input",handleInput)
}
function handleInput(){
res_textarea.value = handleFormat(pre_textarea.value);
}
</script>
</html>