Qt下重写鼠标事件实时显示Label中鼠标位置
鼠标事件的调用需要包含头文件QMouseEvent,对于鼠标事件的重写我们需要有一个执行操作的实体对象,我们现在执行鼠标点击事件的重写操作的对象即为ui中绘制的Label实体。在我们的目的中我们是为了实时显示Label中的鼠标点击时的位置坐标而重写的鼠标的点击事件,因此我们需要书写一个新的继承自QLabel的子类,并在该类中重写鼠标的点击事件获取鼠标的点击位置坐标。
1.执行类的重写操作
MyLabel1.h
#ifndef MYLABEL1_H
#define MYLABEL1_H
#include <QLabel>
class MyLabel1: public QLabel
{
Q_OBJECT
public:
MyLabel1(QWidget *parent = 0);
~MyLabel1();
void mousePressEvent(QMouseEvent *ev);//鼠标按下事件重写
public:
int PointCount = 0;//记录点击的点是第几个
signals:
void Point1Changed(int x,int y);
void Point2Changed(int x,int y);
void Point3Changed(int x,int y);
};
#endif // MYLABEL1_H
MyLabel.cpp
#include "mylabel1.h"
#include <QDebug>
#include <QMouseEvent>
MyLabel1::MyLabel1(QWidget *parent)
: QLabel(parent)
{
}
//鼠标按下
void MyLabel1::mousePressEvent(QMouseEvent *ev)
{
//获取点坐标
QPoint Point = ev->pos();
int X_Locate = Point.x();
int Y_Locate = Point.y();
if(PointCount == 0)
{
emit Point1Changed(X_Locate,Y_Locate);
PointCount++;
}
else if(PointCount == 1)
{
emit Point2Changed(X_Locate,Y_Locate);
PointCount++;
}
else if(PointCount == 2)
{
emit Point3Changed(X_Locate,Y_Locate);
PointCount = 0;
}
}
MyLabel1::~MyLabel1()
{
}
2.执行ui界面的控件提升操作
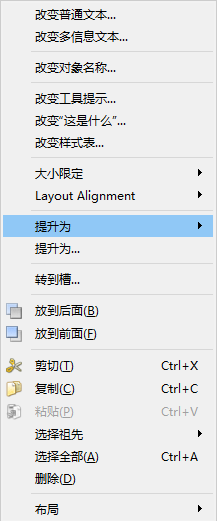
点击选中ui上的QLabel控件单击鼠标右键弹出下图对话框,点击提升为弹出MyLabel的选项,选中完成对ui控件的提升,同时也是完成了对MyLabel类对象的实例化:

提升操作选项:

完成对QLabel的提升前控件的性质:

完成对QLabel的提升操作之后:

3.主界面中执行信号槽连接及槽函数的书写操作
Mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
public slots:
void Pic1Point1Update(int x,int y);
void Pic1Point2Update(int x,int y);
void Pic1Point3Update(int x,int y);
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
Mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFileDialog>
#include <QMessageBox>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//信号槽连接
connect(ui->Picture1,SIGNAL(Point1Changed(int,int)),this,SLOT(Pic1Point1Update(int,int)));
connect(ui->Picture1,SIGNAL(Point2Changed(int,int)),this,SLOT(Pic1Point2Update(int,int)));
connect(ui->Picture1,SIGNAL(Point3Changed(int,int)),this,SLOT(Pic1Point3Update(int,int)));
connect(ui->Picture2,SIGNAL(Point1Changed(int,int)),this,SLOT(Pic2Point1Update(int,int)));
connect(ui->Picture2,SIGNAL(Point2Changed(int,int)),this,SLOT(Pic2Point2Update(int,int)));
connect(ui->Picture2,SIGNAL(Point3Changed(int,int)),this,SLOT(Pic2Point3Update(int,int)));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::Pic1Point1Update(int x,int y)
{
QString PointMessage = QString("点1坐标:(%1,%2)").arg(x).arg(y);
ui->Pic1Point1->setText(PointMessage);
}
void MainWindow::Pic1Point2Update(int x,int y)
{
QString PointMessage = QString("点2坐标:(%1,%2)").arg(x).arg(y);
ui->Pic1Point2->setText(PointMessage);
}
void MainWindow::Pic1Point3Update(int x,int y)
{
QString PointMessage = QString("点3坐标:(%1,%2)").arg(x).arg(y);
ui->Pic1Point3->setText(PointMessage);
}
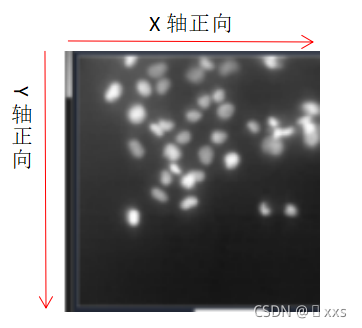
4.完成之后可见对界面上的Label执行点击操作时实时展示鼠标相对于该控件左上角的坐标位置,参考坐标系如下图所示:

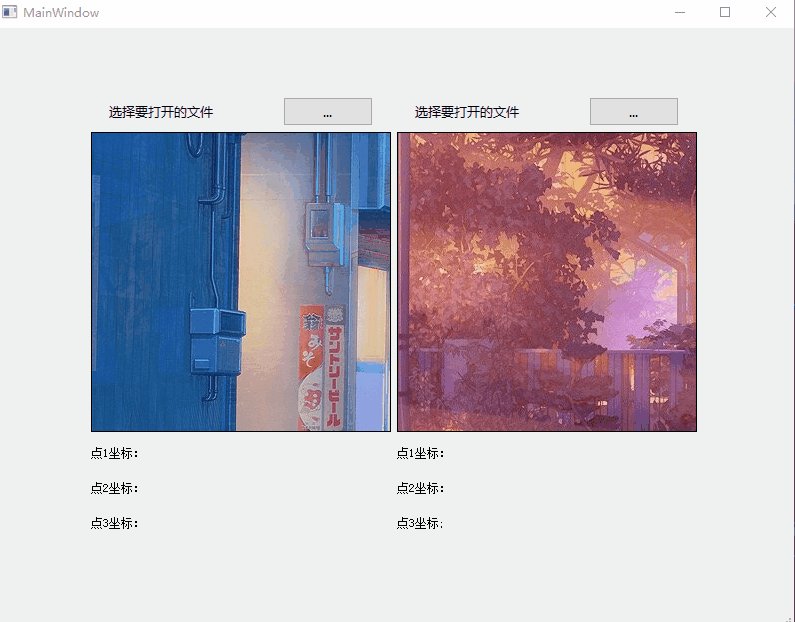
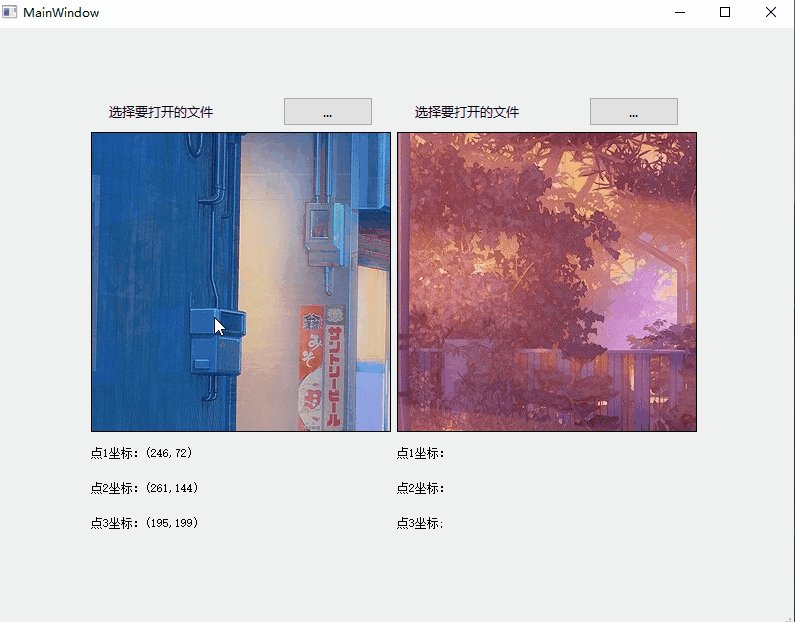
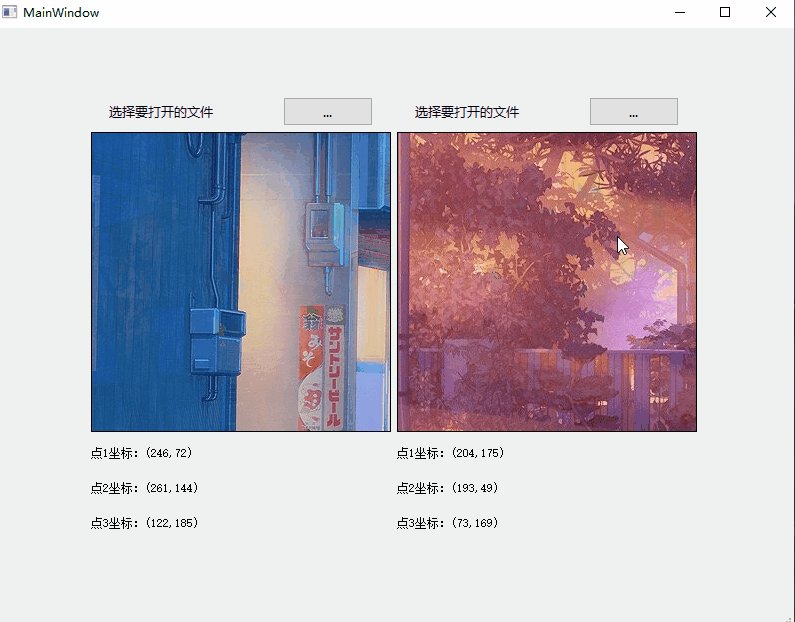
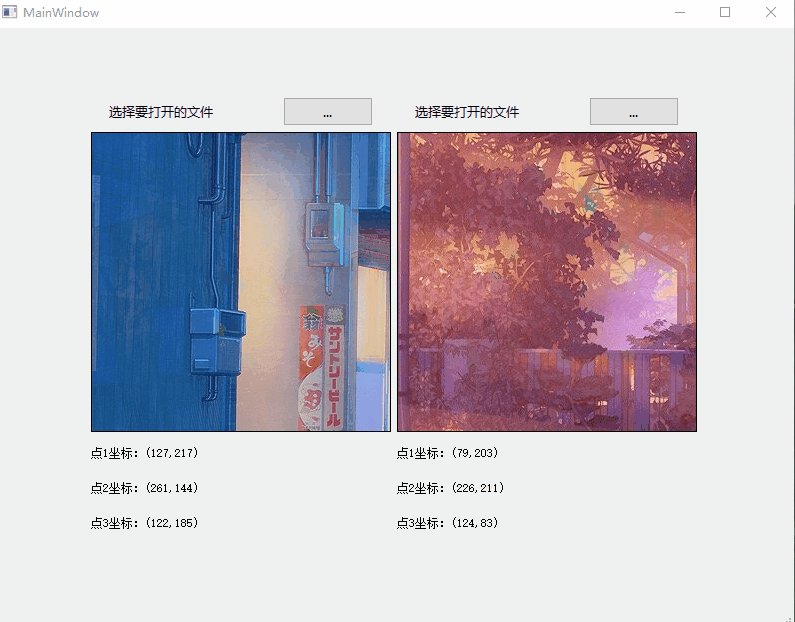
最后的效果: