一、安装vscode
官网下载vscode(https://code.visualstudio.com),并把下载的vscode拖到Applications中即可完成安装。

二、配置ssh免密登陆所需密钥
Mac端生成private-public密钥对,输入以下命令连续回车:
ssh-keygen -t rsa -f ~/.ssh/id_rsa.tencent -C "Key for 192.xxx.xxx.xxx"
这里后缀用.tencent为了专钥专用,以作区分。
生成到 ~/.ssh/目录下,即/Users/muyao/.ssh目录下。

然后到了操作远端的环节:把本地生成的公钥(id_rsa.tencent.pub)追加到远端~/.ssh/authorized_keys中,可以先用ssh密码连上服务器执行以下命令(cat a >> b是追加,cat a > b是覆盖):
cat ~/.ssh/id_rsa.tencent.pub >> ~/.ssh/authorized_keys
最后是修改远端服务器的配置并重启ssh服务:
sudo chmod 777 /etc/ssh/sshd_config- 将文件
PubkeyAuthentication设置为yes或解开注释 - 重启ssh服务:
service ssh restart
三、vscode免密连接服务器
vscode安装插件Remote - ssh,command+shift+P输入connect to host,输入ssh连接命令后打开配置文件:

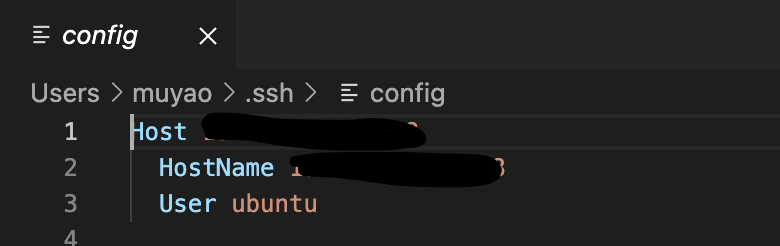
在User下面增加一行IdentityFile /Users/muyao/.ssh/id_rsa.tencent,将本地私钥存放地址加进去:
Host 192.xxx.xxx.xxx
HostName 192.xxx.xxx.xxx
User ubuntu
IdentityFile /Users/muyao/.ssh/id_rsa.tencent
此时,在面板中输入reload windows重开窗口就会发现已经不用输密码了。