图标文件下载:
https://wwa.lanzoui.com/iiZODwjcsbc
项目文件下载:
https://wwa.lanzoui.com/is9N5wjct3a
- 创建主窗口菜单
(1) 新建 Qt Widgets 应用,项目名称为 myMainWindow,基类选择 QMainWindow,类名为 MainWindow 。
(2) 创建完项目后,双击 mainwindow.ui 文件进入设计模式。可以看到界面左上角的“在这里输入”,可以在这里添加菜单。双击“在这里输入”,将其更改为“文件(&F)”,然后按下回车键,效果如图 3.1 所示。这里的&F 表明将菜单的快捷键设置为了 Alt + F,可以看到, 实际的显示效果中&符号是隐藏的。

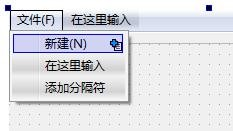
同样的方法,在文件菜单中添加“新建(&N)”菜单项(如果无法输入中文,可以从别处复制粘贴),效果如图 3.2 所示。菜单后面的那个加号图标是用来创建下一级菜单的。

2. 添加菜单图标
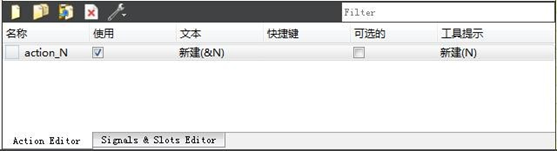
(1) Qt 中的一个菜单项被看做是一个 Action,在设计器下面的 Action 编辑器中可以看到刚才添加的“新建”动作,如图 3.3 所示。

(2) 双击 action_N 条目,会弹出编辑动作对话框,这里可以进行各项设置,比如可以设置动作的快捷键,点击一下快捷键后面的行编辑器,然后按下键盘上的 Ctrl + N,这样就可以将该菜单的快捷键设置为 Ctrl + N。如图 3.4 所示。

(3) 在编辑动作对话框中的图标后面的 
黑色箭头下拉框可以选择使用资源还是使用
文件来设置图标,如果使用文件的话,那么就可以直接在弹出的文件对话框中选择本地磁盘 上的一个图标文件。如果直接单击这个按钮默认是使用资源。现在先按下编辑动作对话框的“OK”按钮关闭它。
Qt 中可以使用资源文件将各种类型的文件添加到最终生成的可执行文件中,这样就可以避免使用外部文件可能出现的一些问题。而且,在编译时 Qt 还会将资源文件进行压缩, 可以使可执行文件的体积尽可能缩小。
(1) 向项目中添加新文件,模板选择 Qt 分类中的 Qt Resource File,如图 3.5 所示。然后将名称设置为“myResources”。

(2) 创建完文件后会自动打开该资源文件,这里需要先在下面添加前缀,点击添加按钮, 然后选择前缀,默认的前缀是“/new/prefix1”,这个可以随意修改(不要出现中文字符)。这里因为要添加图片,所以修改为/myImages。然后再按下添加按钮来添加文件,这里最好将所有要用到的图片放到项目目录中。比如这里在项目目录中新建了一个 images 文件夹, 然后将需要的图标文件复制进去。添加完文件后,如图 3.6 所示。

(3) 当添加完资源后,一定要按下 Ctrl + S 来保存资源文件,不然在后面可能无法显示已经添加的资源。
- 使用资源文件
(1) 重新到设计模式打开新建菜单的编辑动作对话框,然后添加图标。在打开的选择资源对话框中,第一次可能无法显示已经存在的资源,可以按下左上角的绿箭头 来更新显示。效果如图 3.7 所示。

(2) 点击这里需要的新建图标 filenew.png,按下“OK”按钮即可。现在按下 Ctrl + R 键运
行程序,效果如图 3.8 所示。

5. 使用代码来添加菜单和图标
(1) 对于添加的资源文件,在项目目录中可以看到,即 myResources.qrc,使用写字板程序将其打开,可以发现它其实就是一个 XML 文档:
images/filenew.png
images/fileopen.png
images/filesave.png
images/filesaveas.png
images/find.png
(2) 前面是在设计模式添加了图标文件,下面使用代码再来添加一个菜单,并为其设置图标。在编辑模式打开 mainwindow.cpp 文件,并在构造函数中添加如下代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建新的动作 打开
QAction *openAction = new QAction(tr("&打开文件"), this);
// 添加图标
QIcon icon(":/myImages/images/fileopen.png");
openAction->setIcon(icon);
// 设置快捷键
openAction->setShortcut(QKeySequence(tr("Ctrl+O")));
// 在文件菜单中设置新的打开动作
ui->menu_F->addAction(openAction);
}
MainWindow::~MainWindow()
{
delete ui;
}
这里添加图标时,就是使用的资源文件中的图标。使用资源文件,需要在最开始使用冒 号,然后添加前缀,后面是文件的路径。在代码中使用文件菜单,就是使用其 objectName 属性。
(3) 现在运行程序查看效果。
思考题:使用资源文件和直接使用本地的图片文件,这两种方式有什么优缺点?
转解答:
https://blog.csdn.net/u011886336/article/details/89394756