文件时光机----Git
git安装和使用
- 下载git git Downloads 或者:git Downloads
- 打开所要操作的文件下,然后点击右键,选择 Git Base Here选项

- 打开后能看到下图:

- 首先配置用户信息(建议:用常用的邮箱)
用户名:
$ git config --global user.name "Your Name"
邮箱:
$ git config --global user.email "email@example.com"

git的常用命令
- git init : 在一个文件夹下初始化仓库。
- git add . :把所有文件添加到暂存区。
- git commit -m “msg” :把暂存区内容提交成版本,并注释信息 msg。
- git log :查看历史的操作
- git status :查看文件状态(一般包括:文件新建,文件被修改,文件添加到暂存区,文件存到版本库)。
- git reflog :对历史的操作
- git revert commitId :回滚指定commitId的内容
- git reset --hard commitId :回退到指定版本。
- git diff :比较
- git init : 在一个文件夹下初始化为Git仓库。

初始化完成后会出现一个隐藏文件夹
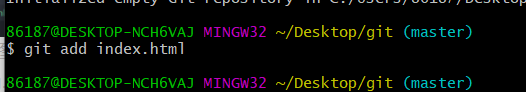
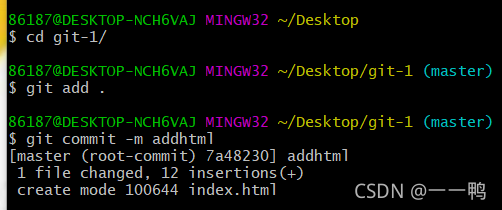
- git add . :把所有文件添加到暂存区。
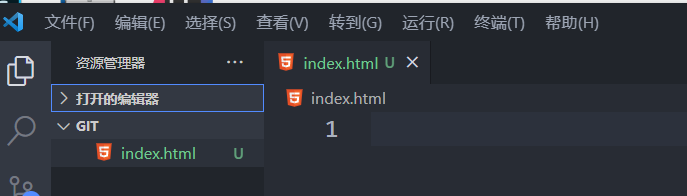
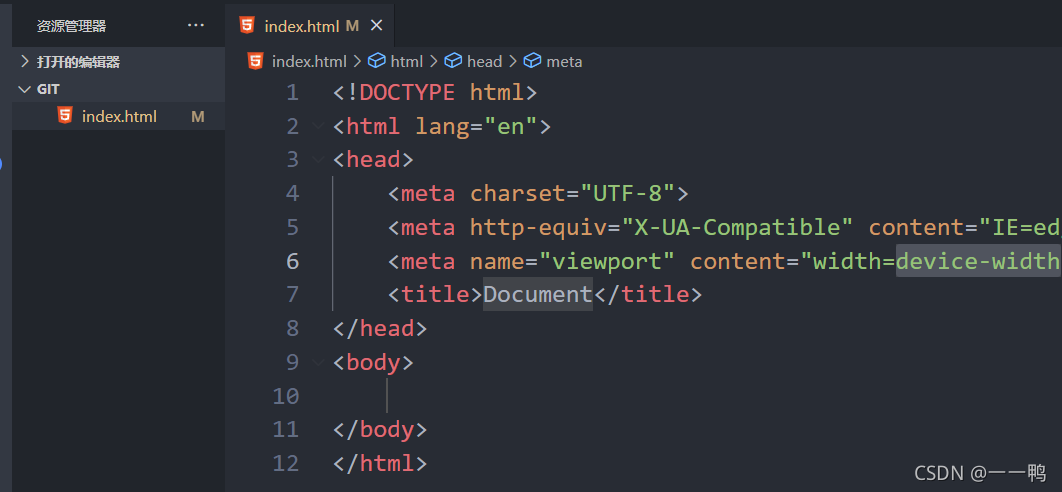
① 我们在此文件夹下创建一个index.html。

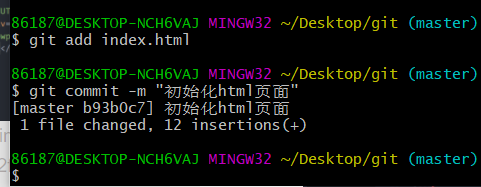
②:执行指令

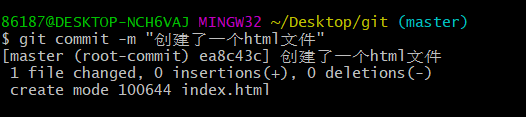
- git commit -m “msg” :把暂存区内容提交成版本,并注释信息 msg。

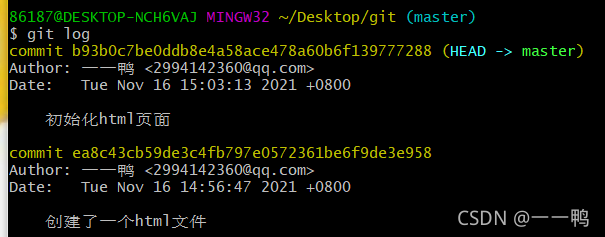
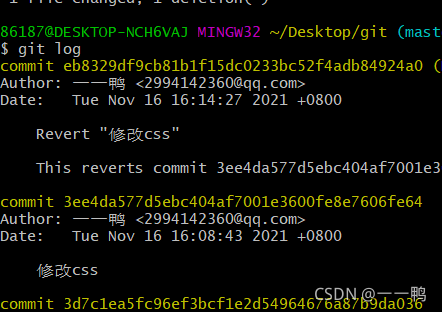
- git log :查看历史的操作
① 在上上面的基础上对index.html初始化

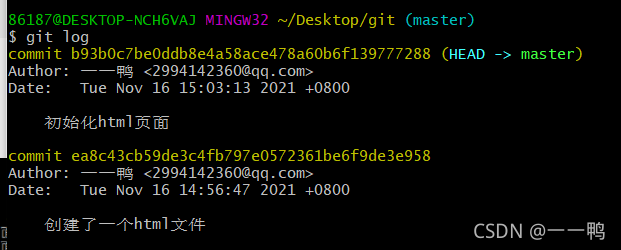
② 执行指令:

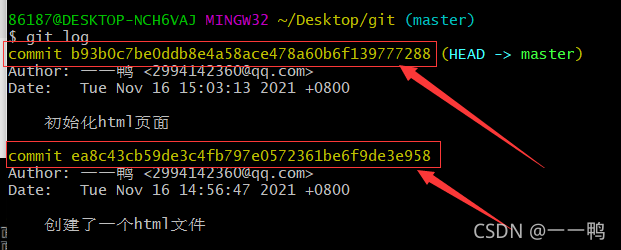
可以看到谁什么时间做了什么事:
注意:每个commitId对应一个版本,即系统自动给我们生成的版本号:

注意:如果出现了显示end无法输入指令的操作:点击 q
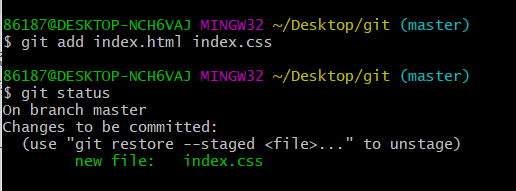
- git status :查看文件状态(一般包括:文件新建,文件被修改,文件添加到暂存区,文件存到版本库)。
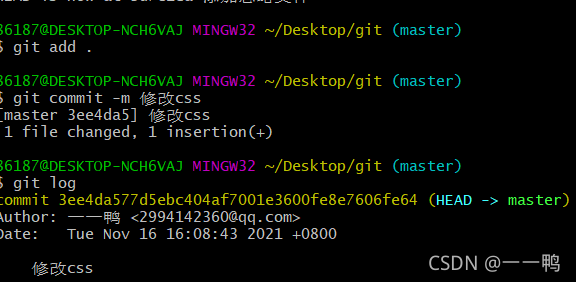
①创建一个index.css:是一个新的文件,所以没有被跟踪

② 将其放到暂存区,颜色改变

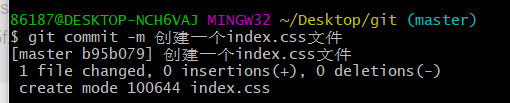
③:将其形成一个新的版本

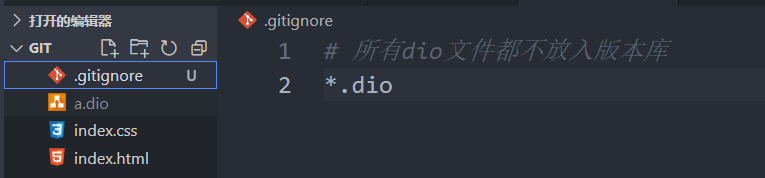
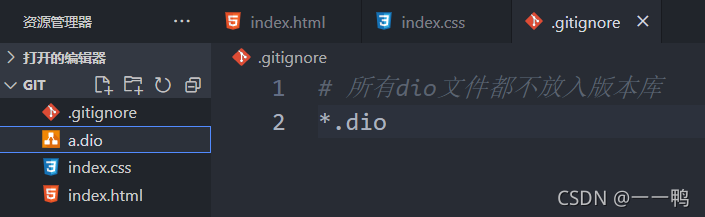
④:在vscode分别创建一个.gitignore文件


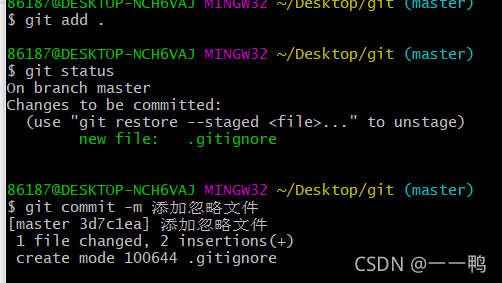
我们也可以把ignore文件放入版本库,即第四个版本:

版本回退
-
git reset --hard commitId :回退到指定版本。
理解:第四个版本回退到第二个版本,是不知道后面的事情的。比如,从20岁回退到十岁,不会知道十岁之后的事情,是会知道十岁之前的事情。

此时,我们查看vscode里面的文件,会发现index.css和.gitignore文件不见了,因为在二版本还没有这两个文件。当再执行 git log指令时,会发现只有两个版本


-
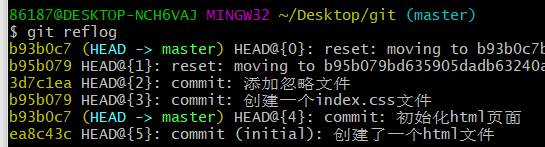
git reflog :对历史的操作

再次执行git reset --hard commitId(最新版本号的Id)


-
git revert commitId :回滚指定commitId的内容
① 在index书写一个错误代码后,也提交了一个新版本

② 执行就比如我们题做错了,但是我们不能忘记这个题,而是知道错在哪里,下次不会犯错,也就是撤销错的。即要把错误版本的里面的东西取消。

执行上面语句后,会出现一个框框(忘记截图了),然后执行下面的操作:
按下Esc ,输入 ”:wq“
③ 执行git log指令,可以看到:不是回到历史修改css,而是把css里面的内容取消了,回到修改css之前。

git分支
可以到这个网站上练习git分支理解练习
即:在一个分支上做了若干个版本,可以有多个分支,每个分支做每个分支的事情,然后到后面在进行合并。如:主分支(master)、dev分支…
- git branch:列出所有本地分支
- git branch [branch-name]:新建一个分支,但依然停留在当前分支
- git checkout -b [branch-name]:创建并切换到此分支
- git checkout [branch-name]:切换到指定分支,并更新工作区
- git merge [branch]:合并指定分支到当前分支(出现合并冲突时,要自己决定,然后再进行提交)
远程仓库步骤



执行下面语句:
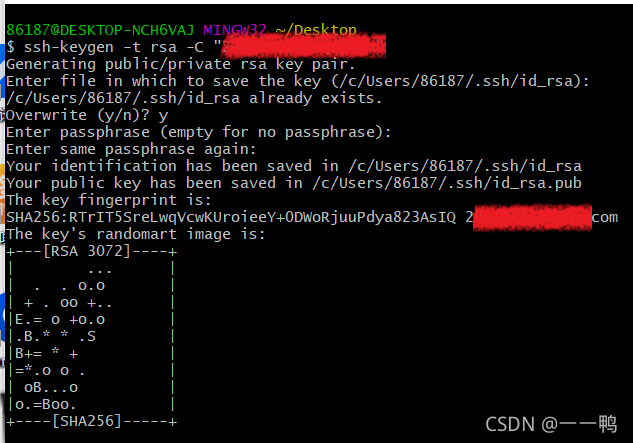
创建SSH Key: $ ssh-keygen -t rsa -C “youremail@example.com”
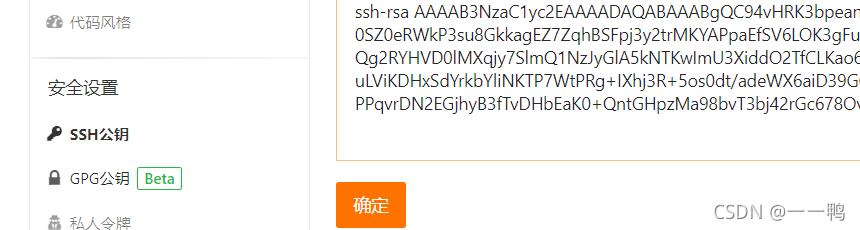
找到下面目录打开选中文件,复制里面的内容



测试SSH Key配对成功:$ ssh -T git@gitee.com

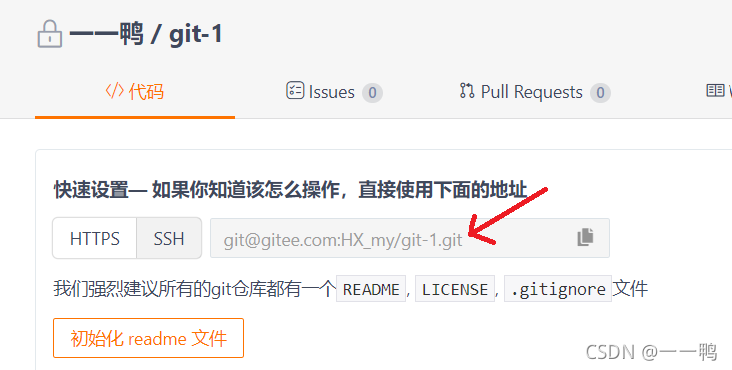
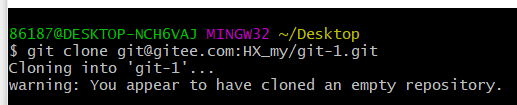
把线上仓库放到本地(执行clone操作):
- git clone【url】


clone完成后,可以在vscode打开并进行编辑,把所写的东西提交成版本

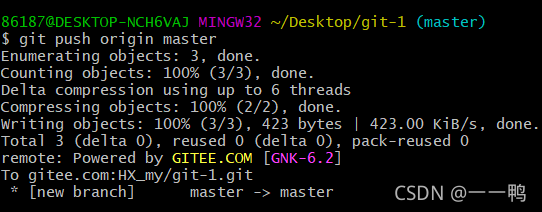
把本地仓库内容推送到远程服务器
- git push :推送

在gitee刷新当前页面可以看到。
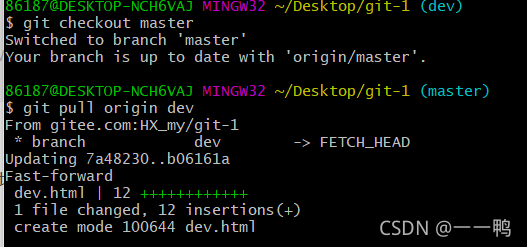
创建一个dev分支,并形成版本推送到远程仓库后,拉取dev分支合并到本地master分支 - git pull:取回远程仓库的变化,并与本地分支合并。

本地仓库与服务器仓库的联系
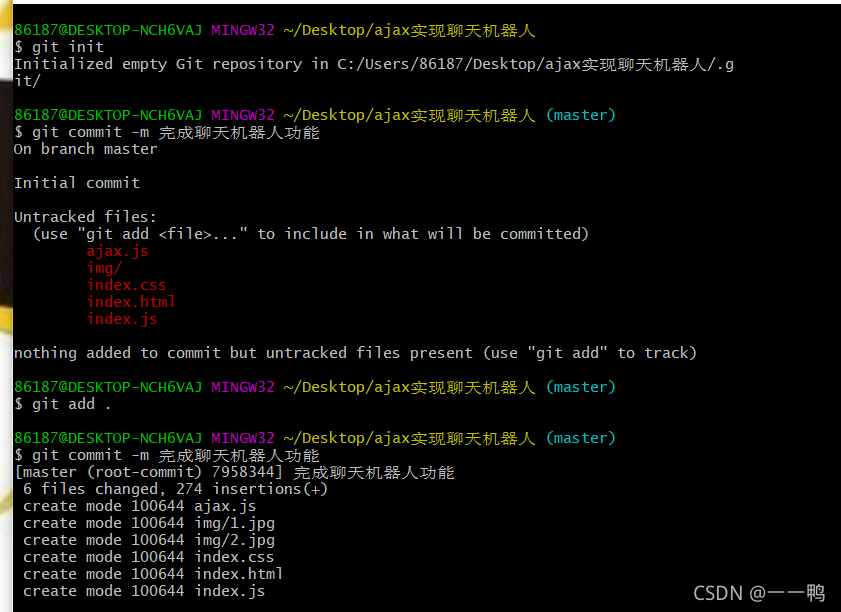
- 把本地仓库删除

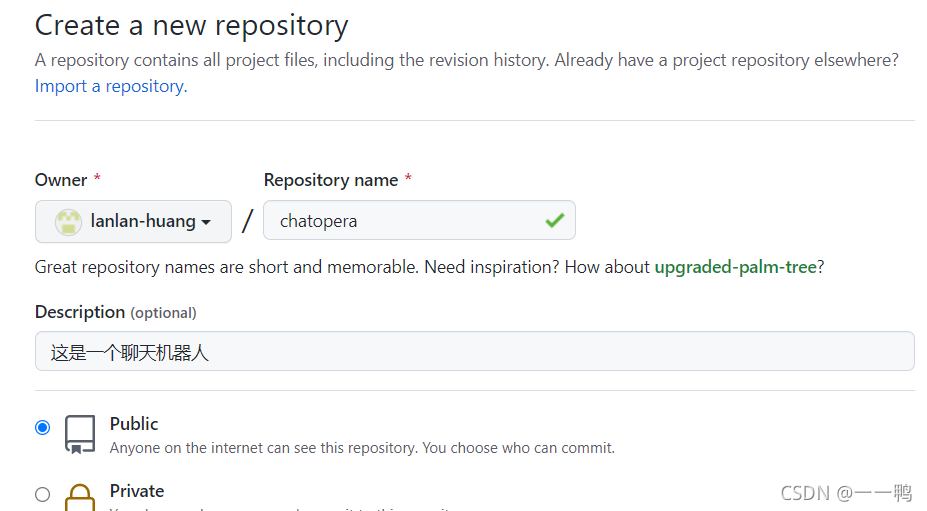
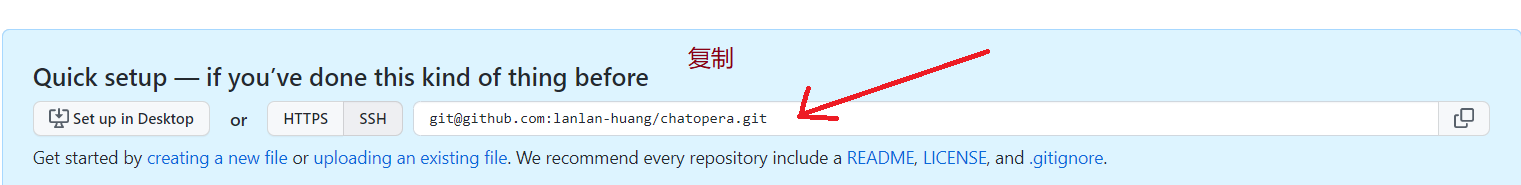
- 创建一个新仓库:


- 本地与远程创建联系
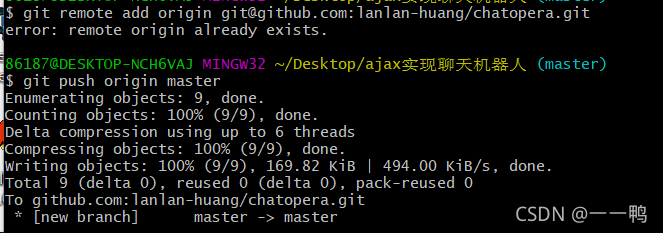
- git remote add [shortname] [url] :增加一个新的远程仓库,并命名

把本地仓库内容推送到远程服务:

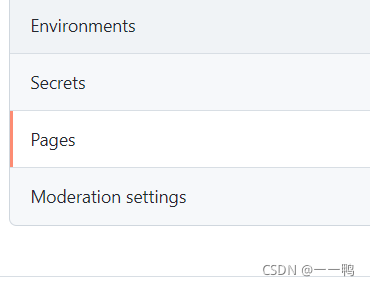
上述步骤完成后代码就会出现,然后点击Settings:

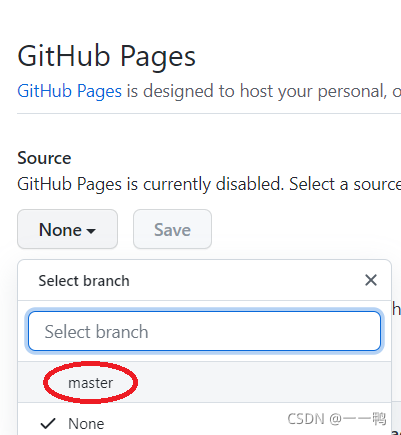
点击page, 进入Github Pages:


部署完成之后点击 save。
 变绿色后即部署成功,部署完成之后,即可打开。
变绿色后即部署成功,部署完成之后,即可打开。