学习前端,我们就需要用到一个趁手的开发工具。
什么是IDE呢?
IDE全称集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。
下面我们来看一看常见IDE的对比:

?
我们在后面的前端开发学习中主要使用VS code。
1.vs?code下载
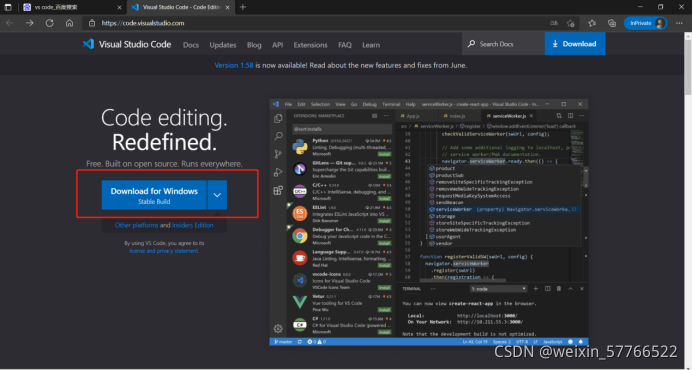
首先我们需要在官网去下载vs?code。地址:Visual Studio Code - Code Editing. Redefined
官网截图如下,点击截图中圈出来的下载按钮即可下载。

?
2. vs?code安装
下载完成之后找到安装包,鼠标左键双击运行。如下图:

?
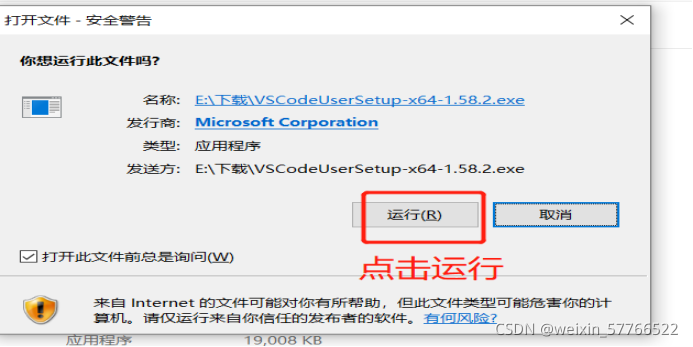
如果有安全警告的弹出框,选择运行。如下图:

?
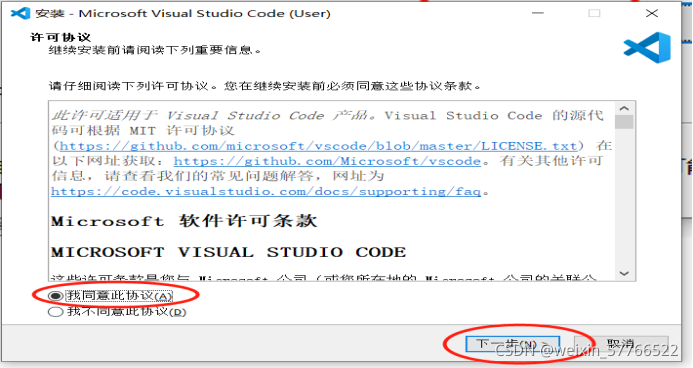
接下来点击我同意,下一步。如下图:

?
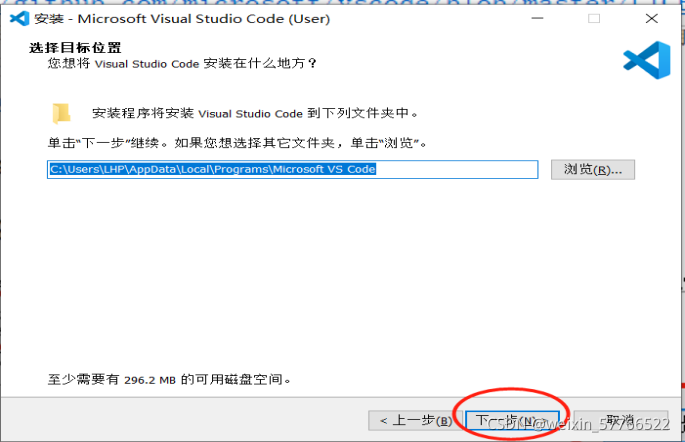
点击下一步。如下图:

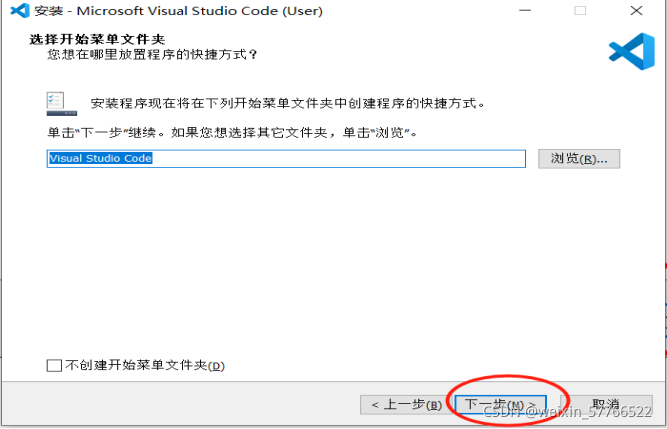
点击下一步。如下图:
 ?
?
?
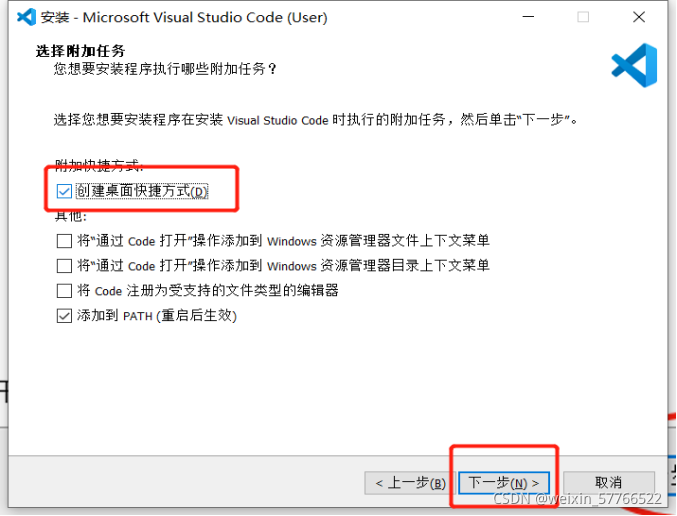
勾选创建桌面快捷方式,点击下一步。如下图:

?
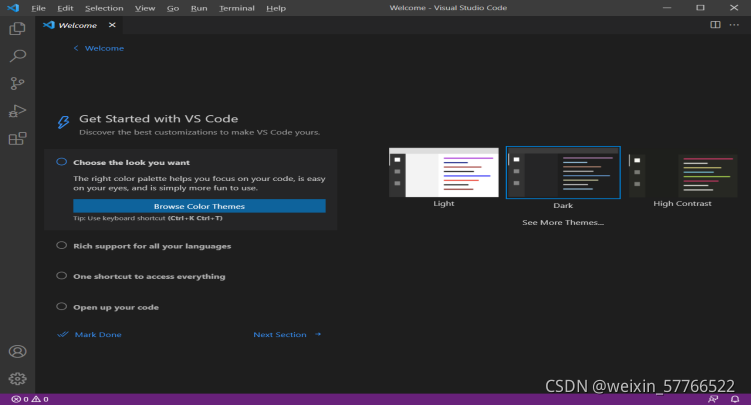
点击安装。安装完成后打开vs?code,界面如下图:

?
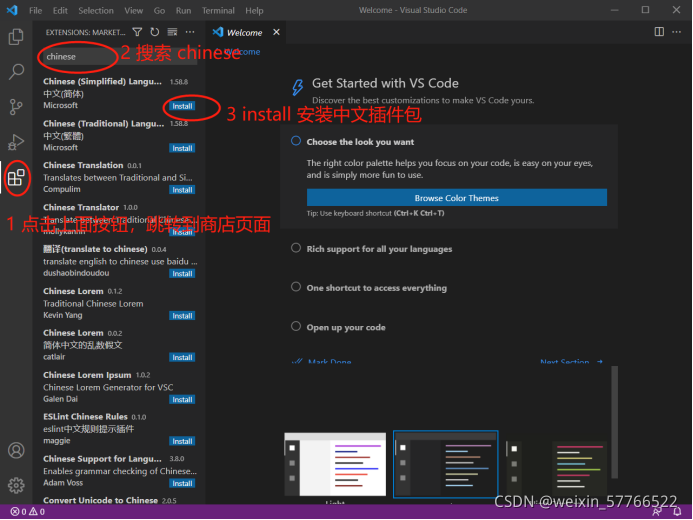
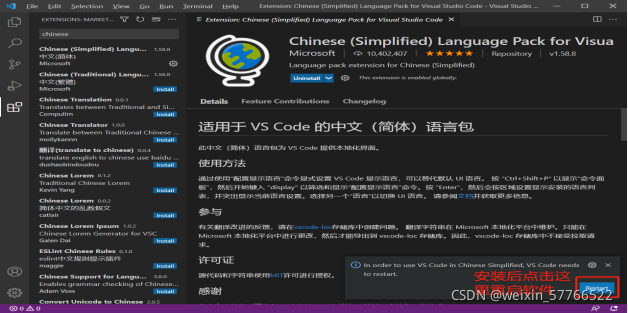
我们可以看到界面是英文的,需要我们手动安装中文插件包。步骤如下图:

?
安装后点击重启软件。如下图:

?
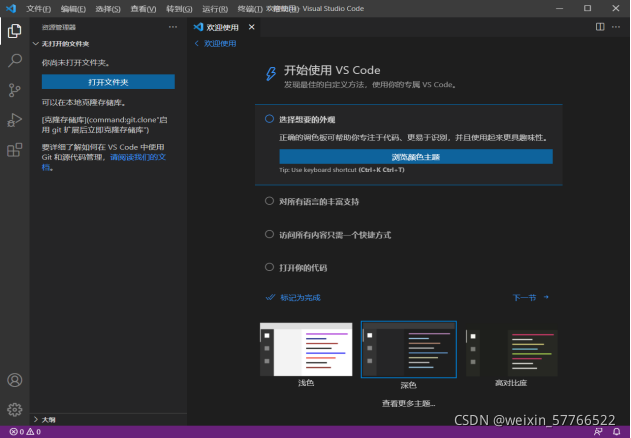
重启后的界面如下图:
????
?
这是我所学到的VS Code的安装和配置说明,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!