本文为学习笔记,学习资源链接:https://www.bilibili.com/video/BV13K411M78v
Windows环境下VScode中用Cmake调试配置C++程序
1 用g++的命令编译程序
- 首先写一个值交换的函数用于演示过程

- 调出Terminal窗口

- 进入当前路径下的终端,输入
g++ .\main.cpp回车即可进行编译
输入g++后,直接输入main.cpp并按Tab键即可自动补齐成上面的形式
g++后面跟的是需要编译的文件名

- 生成一个a.exe文件,在终端中输入
a并按Tab键即可补齐为.\a.exe的形式,表明要运行该程序

2. 用g++命令调试程序
-
同上,在终端中输入
g++ -g .\main.cpp -o my_single_swap按回车执行,可得到一个名为my_single_swap.exe的文件
其中-g表示生成带调试信息的.exe文件;-o表示后面为自己命名的文件名 -
想要调试程序,点击如下按钮

-
接着点击
C++(GDB/LLDB)接着选择g++.exe - 生成和调试活动文件


-
在程序中需要的地方设置断点,点击菜单栏中的Run-Start Debugging

-
运行后可以发现,VScode自动编译生成了一个与主函数同名的.exe文件,并且生成了几个.json文件
其中 launch.json 文件与调试有关,能调试main.exe文件就在于launch.json文件中包含main.exe文件的路径

总结: VScode单文件的调试:由tasks.json负责编译生成可执行文件(相当于帮你在终端里输入了
g++ -g .\main.cpp -o main),之后由launch.json负责调试该生成的可执行文件
3. C++程序分文件编写与调试
3.1 分文件编写:
依然以上面的值交换函数为例,分别建立swap.cpp(用于放置函数),swap.h(用于放置函数声明)



在主函数中也需要包含一下swap.h的头文件
3.2 用g++命令编译多个文件
在终端中输入g++ -g .\main.cpp .\swap.cpp -o my_multi_swap回车即可编译
3.3 编译由多文件生成的程序
执行完上一步后,按照上面说到过的步骤create a new launch.json file,此时点开launch.json文件,如下图:

此时文件要调试的程序还是默认的main.cpp这个文件,不是我们刚刚生成的my_multi_swap.exe文件,这显然是不不对的,因为刚刚已经手动生成了可执行文件,这里只需要更改一下launch.json文件里的路径即可

4. 基于Cmake实现多文件的编译
-
在主目录里新建
CmakeLists.txt的文件 -
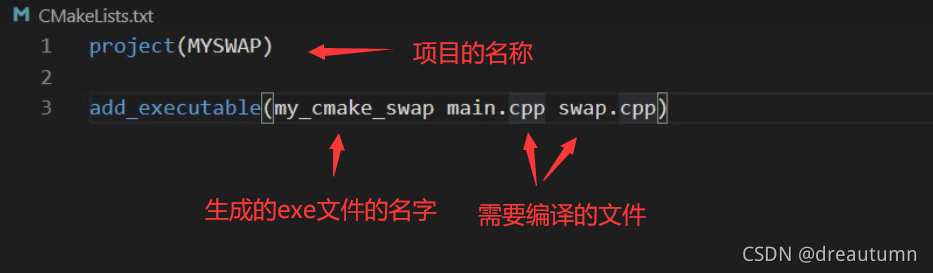
在该文件中输入如下命令:

-
配置VScode中的Cmake
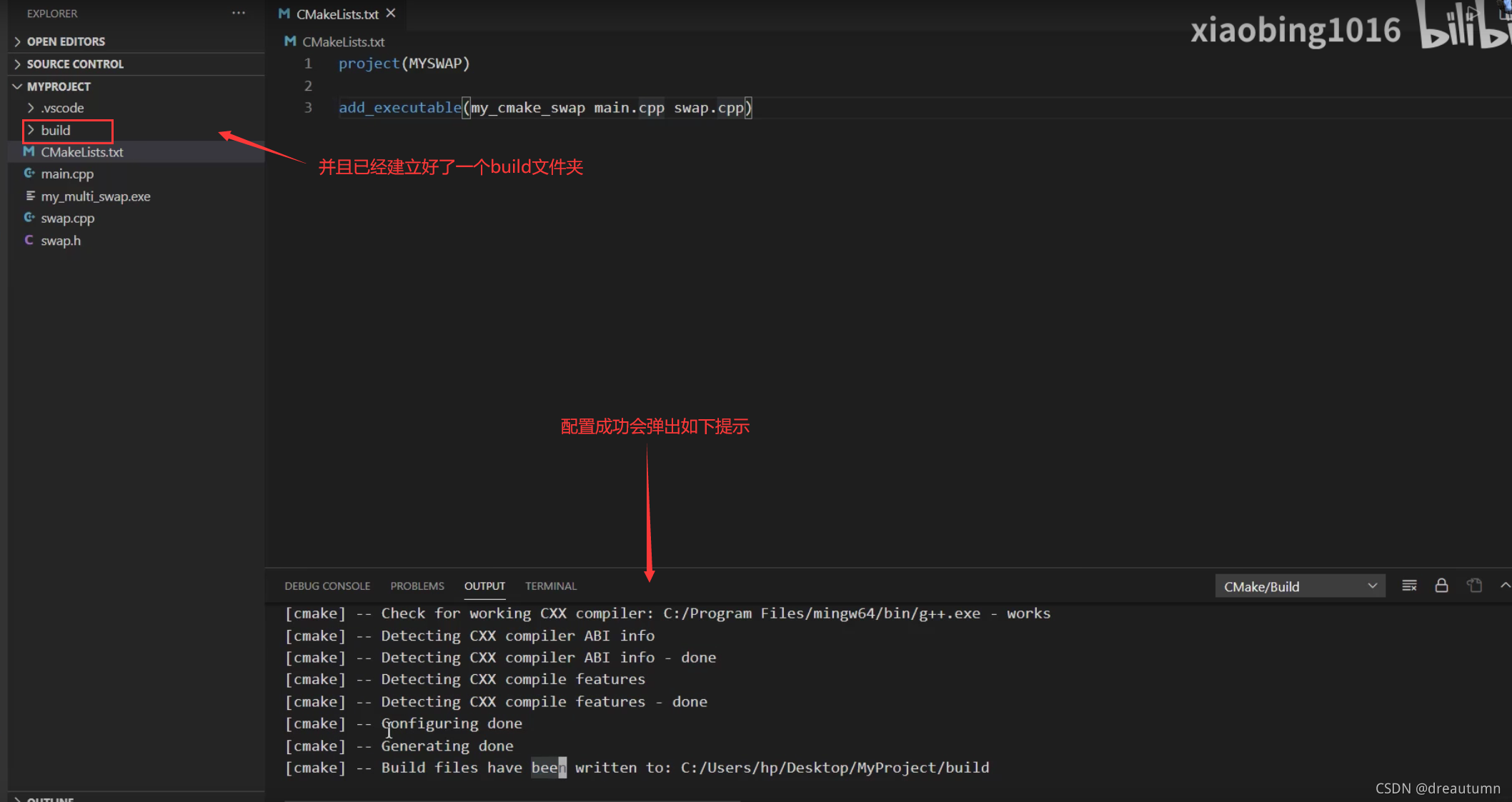
按下ctrl+shift+p点击Cmake:configure,选择GCC 8.1.0的编译器



-
用Cmake编译程序
在终端中输入cd .\build进入build文件夹
输入cmake ..配置Cmake
输入mingw32-make.exe回车

生成的my_cmake_swap.exe文件将在build文件夹里 -
用launch.json调试程序
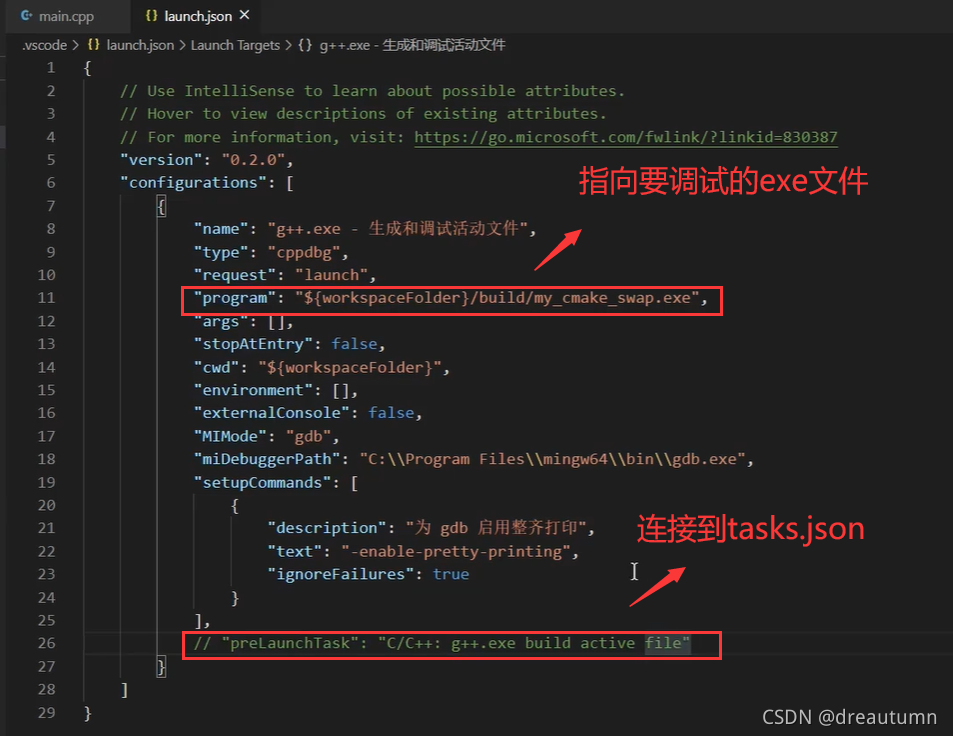
打开launch.json文件,将生成的my_cmake_swap.exe添加到json文件的路径中,就可以调试该exe程序

到目前为止,用Cmake编译调试C++程序的流程已经走完了,注意到在第3步配置Cmake的时候系统自动帮忙生成了build文件夹,这个也可以自己建立文件夹,步骤如下:
- 在主目录下,终端里输入
mkdir bulid,即建立build这个文件夹 - 紧接着输入
cd build即进入这个文件夹、 - 之后是上文第四步中提到的,输入
cmake ..配置Cmake—>>输入mingw32-make.exe回车
注意:
在输入 cmake ..的时候,有可能因为安装了Visual Studio而调用微软的编译器,所以要改为输入cmake -G "MinGW Makefiles" ..进行Cmake的配置
5. 配置Json
正如前面所说的,两个主要的json文件,launch.json 和 tasks.json文件,由tasks.json文件对C++程序进行编译,由launch.json文件对编译生成的exe文件进行调试
5.1 launch.json

launch.json 文件如上图所示,重点关注图中的两个红框部分,这里第二各红框被注释掉,根据我们之前列举的例子,都是手动通过:
g++ -g .\main.cpp .\swap.cpp -o my_multi_swap(g++命令)mingw32-make.exe(Cmake 命令)
率先编译好之后生成exe文件,直接修改launch.json里的路径进行调试的,所以不需要执行tasks.json,但是这种方法有个坏处,每次修改完程序之后都需要手动在终端执行一下命令,然后再能调试。那么有没有一种修改完了直接运行就能调试的方法呢?那就需要用到tasks.json。
5.2 tasks.json
- 建立一个tasks/.json文件
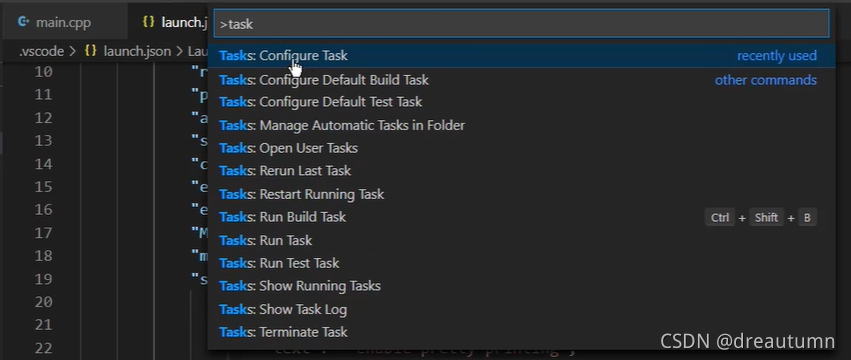
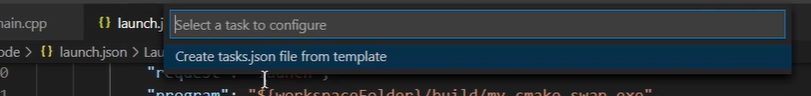
输入ctrl+shift+p,在弹出的对话框中输入task,选择第一个:Tasks: configure Task,然后继续点击create tasks.json file from template


- 修改tasks.json
打开tasks.json,可以看到下图所示,相当于我们在输入g++命令

根据需要,把相应的部分改成我们期望的即可。下图所示的命令就对应于g++的命令g++ -g .\main.cpp .\swap.cpp -o out

- Cmake的tasks.json

上面的命令就相当于在执行
cd build
cmake..
mingw32-make.exe
