1 概述
应用场景:
1 备份
2 代码还原
3 协同开发
4 代码追溯
常用版本控制器的方式:
1 集中式:
版本库集中存放在中央服务器里,必须联网 ,如SVN、CVS
2 分布式:
无需联网,每人都有一个完整的版本库,如Git
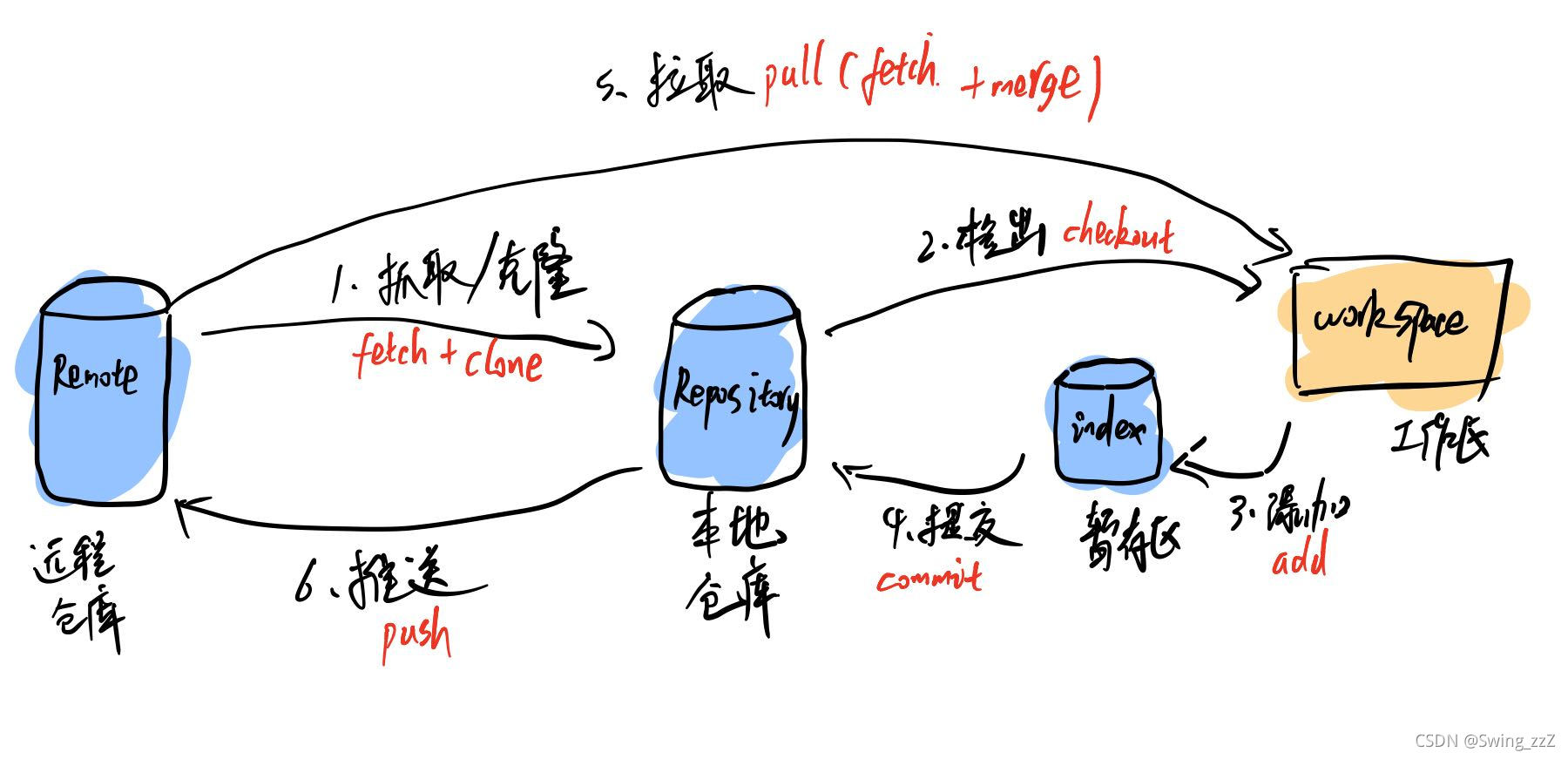
Git工作流程图

命令如下:
1 clone:从远程仓库中克隆代码到本地仓库
2 checkout:从本地仓库中检出一个仓库分支然后修订
3 add:在提交前先将代码提交至暂存区
4 commit:提交到本地仓库(保存修改的各种历史版本)
5 fetch:从远程库,抓取到本地库,不进行任何的合并动作
6 pull:从远程库拉到本地库,自动合并,再放入工作区 = fetch+merge
7 push:修改完成后,将代码推送至远程仓库
2 安装配置、常用命令
Git GUI:Git提供的图形界面工具
Git Bash:Git提供的命令行工具
2.1基本配置:
在Git Bash里设置用户信息
git config --global user.name "xxx"
git config --global user.email "xxx"
查看配置信息
git config --global user.name
git config --global user.email
2.2 常用指令配置别名:
1 打开用户目录(C盘下的),创建 .bashrc文件。在gitBash执行如下代码:
touch ~/.bashrc
2 在.bashrc文件中输入如下内容:
#用于输出git提交日志
alias git-log='git log --pretty=oneline --all --graph --abbrev-commit'
#用于输出当前目录所有文件及基本信息
alias ll='ls -al'
3 在gitBash执行如下代码:
source ~/.bashrc
2.3 解决GitBash乱码问题
1 在GitBash里执行下列命令:
git config --global core.quotepath false
2 ${git_home}/etc/bash.bashrc 文件最后加入下列代码:
export LANG="zh_CN.UTF-8"
export LC_ALL="zh_CN.UTF-8"
2.4 获取本地仓库
1 先创建空目录作为本地Git仓库
2 在该目录中右键打开Git bash
3 执行命令git init
4 如果创建成功,可在文件夹下看到隐藏的.git目录
2.5 git常用指令
除了.git文件外,均为Git工作目录,对文件的修改存在状态,随着执行的Git指令,状态会发生变化

add、commit
1 工作区-->暂存区
命令形式:
git add 单个文件名|通配符
git add . #将所有修改加入暂存区
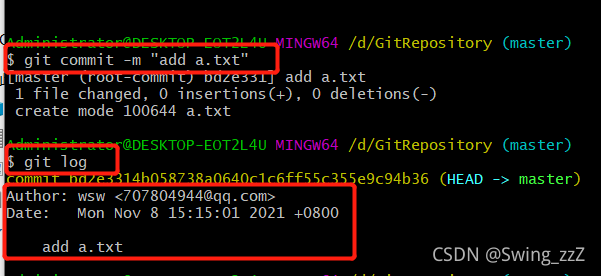
2 暂存区-->本地仓库
git commit -m "注释内容"


status
查看修改的状态(暂存区、工作区)
git status
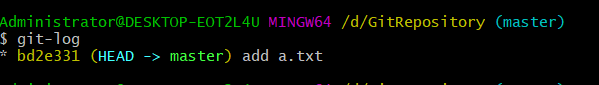
log
查看提交记录
option:
--all 显示所有分支
--pretty=oneline 将提交信息显示为一行
--abbrev-commit 使输出的commitId更简短
--graph 以图的形式显示
git log [option]
经过配置别名git-log,包含了上述参数

reset
版本切换
git reset --hard commitID

reflog
显示所有操作记录
git reflog
添加文件至忽略列表
通过创建.gitignore的文件(文件名称固定)
*.a 忽略.a文件
!lib.a 即使在你忽略.a文件后,依然追踪lib.a文件
/TODO 只忽略在当前目录下的TODO文件
build/ 忽略在build目录下的所有
doc/*.txt 忽略doc目录下的一级目录里的txt文件
doc/**/*.pdf 忽略doc下二级目录里的所有pdf文件
2.6 git分支_常用指令

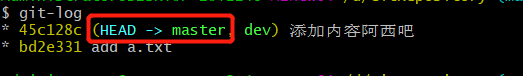
head指向的就代表 当前分支。
branch
查看本地分支/创建本地分支
git branch/ git branch 分支名
checkout
切换分支
git checkout 分支名
git checkout -b 分支名 #创建并切换
merge
合并分支
git merge 分支名称
branch -d
删除分支,不能删除当前分支,只能删除其他分支
git branch -d b1 #删除分支时,需做各种检查
git branch -D b1 #不做任何检查,强制删除
2.7 分支使用流程
1 master(生产)分支
线上分支,主分支,中小规模项目作为线上运行的应用对应的分支
2 develop(开发)分支
从master创建的分支,一般作为开发部门的主要开发分支
阶段开发完成后,需要合并到master分支
3 feature/xxxxx分支
从develop创建的分支,一般是同期并行开发,
但不同期上线时创建的分支,任务完成后合并到develop上
4 hotfix/xxxx分支
从master派生的分支,一般作为线上bug修复使用,
完成后需合并到master、test、develop分支
3 git远程仓库
3.1 注册、创建仓库、配置公钥
常用远程仓库:
gitHub(https://github.com/)
码云(https://gitee.com/)
GitLab(https://about.gitab.com/),需要自己部署
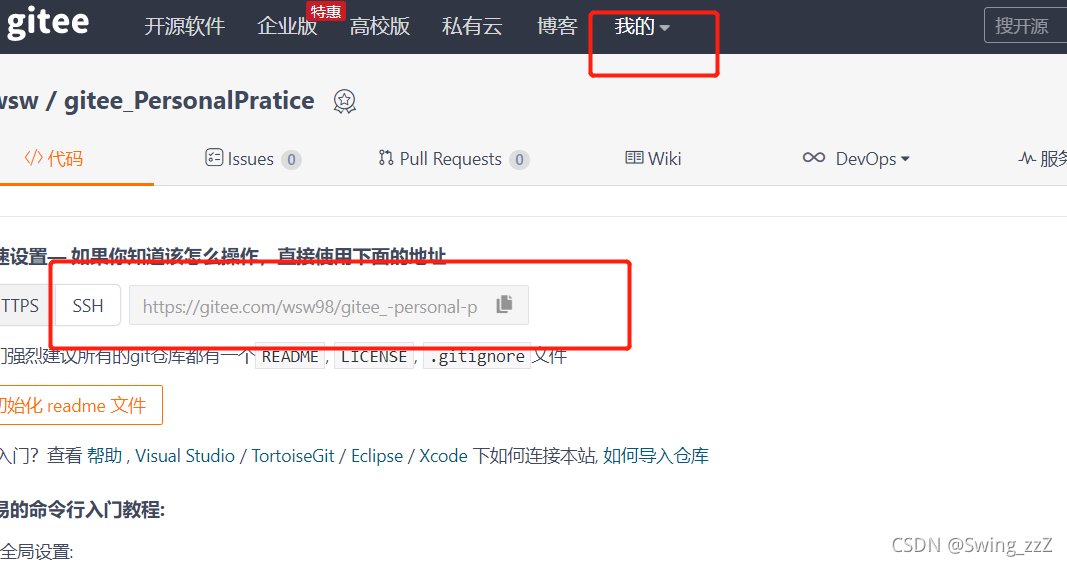
例子是在码云上进行操作,如图:

在进行代码上传之前,要配置SSH公钥
ssh-keygen -t rsa
输入指令后一路回车
查看公钥
cat ~/.ssh/id_rsa.pub

查看后将生成的公钥配置在自己创建的仓库设置中

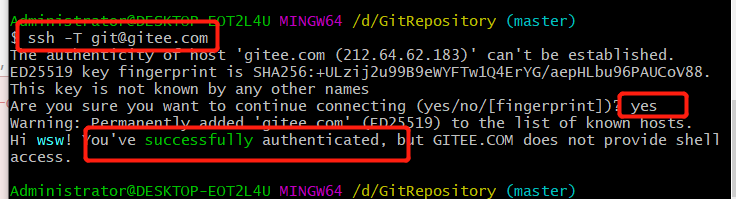
验证配置是否成功
ssh -T git@gitee.com

将本地仓库与远程仓库进行绑定
其中git bash里
复制 Ctrl+insert
粘贴 Shift+insert
git remote add 远端名称(默认origin) 远程仓库地址
远端名称:默认origin,取决于远端服务器设置
仓库路径,从远端服务器获取此URL

查看远端仓库
git remote
将本地代码同步到远程仓库中
git push [-f] [--set-upstream][远端名称[本地分支名][:远端分支名]]
如果远端分支名与本地分支名 相同,可只写本地分支
例:git push origin master
-f 表示强制覆盖
--set-upstream 推送到远端的同时 建立与远端分支的关联关系
例:git push --set-upstream origin master
如果当前分支已和远端分支关联后,则可省略分支名和远端名
例:git push 将master分支推送到已关联的远端分支
查看关联关系
git branch -vv
_clone
git clone 仓库路径[本地目录]
本地目录可省略,可自动生成一个目录
抓取、拉取
抓取
git fetch [remote name][branch name]
将仓库里的更新都抓取到本地,不进行合并
如不指定远端名称和分支名,则抓取所有分支
拉取
git pull [remote name][branch name]
将远端仓库的修改拉到本地并自动合并, 等同于fetch+merge
如不指定远端名称和分支名,则抓取所有并更新当前分支
解决合并冲突
在push之前,先进行pull将冲突在本地解决掉。
idea配置
基本操作
1 先创建远程仓库
2 再创建本地仓库


3 将项目推送到远程仓库



克隆更新_解决冲突
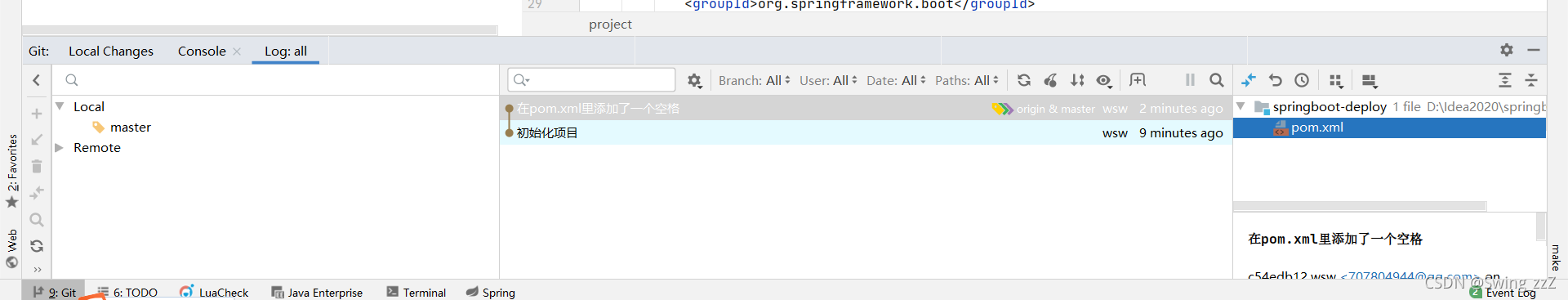
本地提交
修改后进行的操作

可在此处查看修改的部分

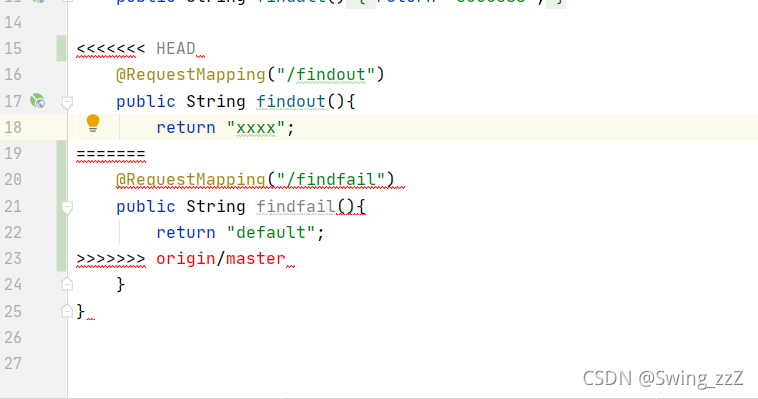
本地克隆

在push远程仓库发生冲突时,先pull 找一下冲突的问题,修改后再push到远程仓库

本地pull下来后,冲突的地方会报红

修改冲突后需要add一下,否则在push后会报错


分支操作

或者在分支上右键
