一、什么是markdown
? Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
二、下载
? 1. 可以直接在百度or360搜索Typora去官网下载,下载完成之后就傻瓜式点击下一步就可以安装好了。

2.点击下载好的markdown,新建一个文件夹,在文件夹里先建一个文本文档.txt,修改文档名字并将后缀名改为md。
三、常用语法
1.标题
在markdown中用#来表示,在标题前加#和空格键再按回车就可生成对应表题,具体用法如下:

2.字体
对于文字的一些改变效果,常用的有粗体 和斜体等等,具体用法如下:

3.引用
当需要引用和摘抄他人的文章时,可以选择引用。在markdown中用">",效果如下:

4.分割线
三条-和***敲击回车可以变成一条分割线,可以更好的梳理文章内容。
5.图片
1.本地图片;
2.网络图片。

6.超链接
[点击跳转]([加相应的跳转的目的地址])

7.列表
1.有序列表,直接1.空格就可以生成。如:
2.无序列表,直接-.空格就可以生成。如:

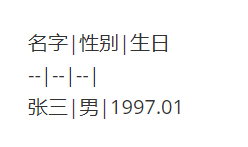
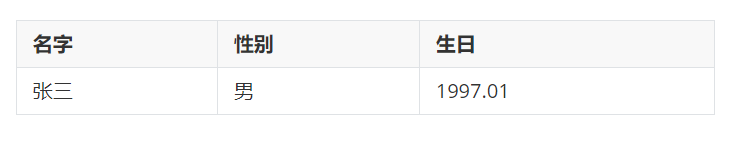
8.列表
效果:

2.也可以直接右键快速插入一个表格。
9.代码
1.多行代码:···tab键上面的符号,如:
2.单行代码:·中间写代码 ·,如: