-
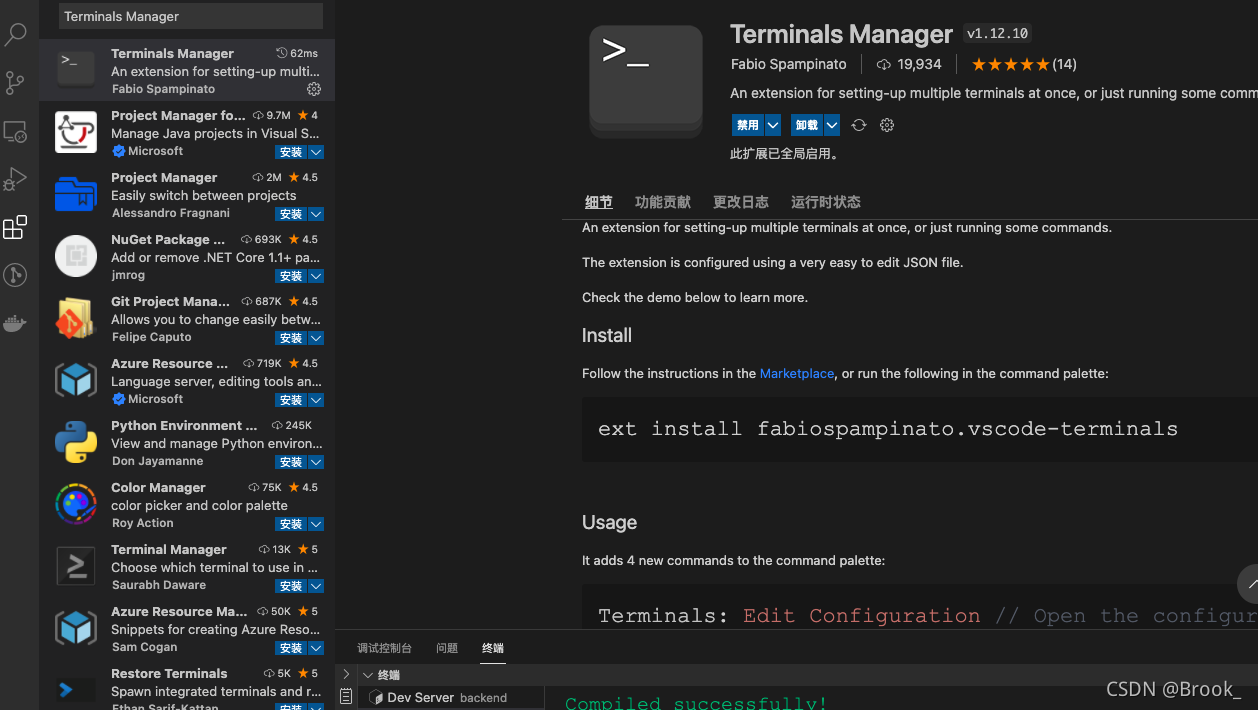
Vs Code 扩展下载插件:Terminals Manager

-
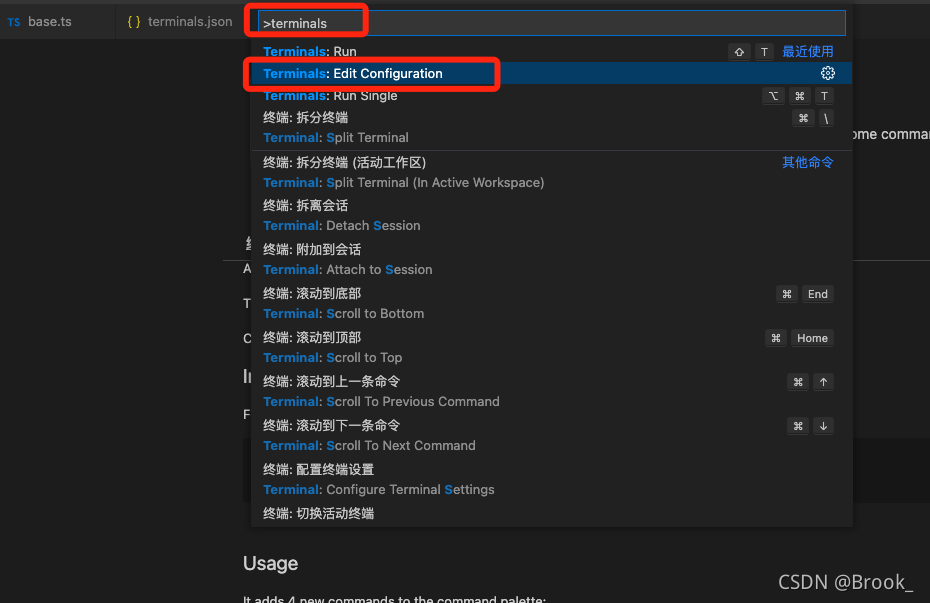
生成配置文件

输入:terminals
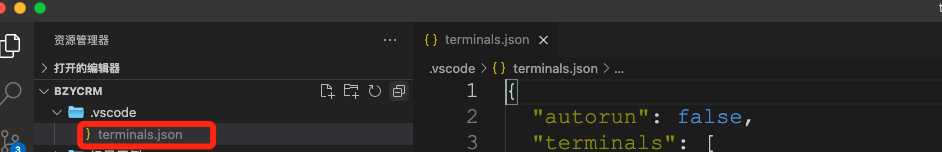
会在当前项目.vscode中创建terminals.json

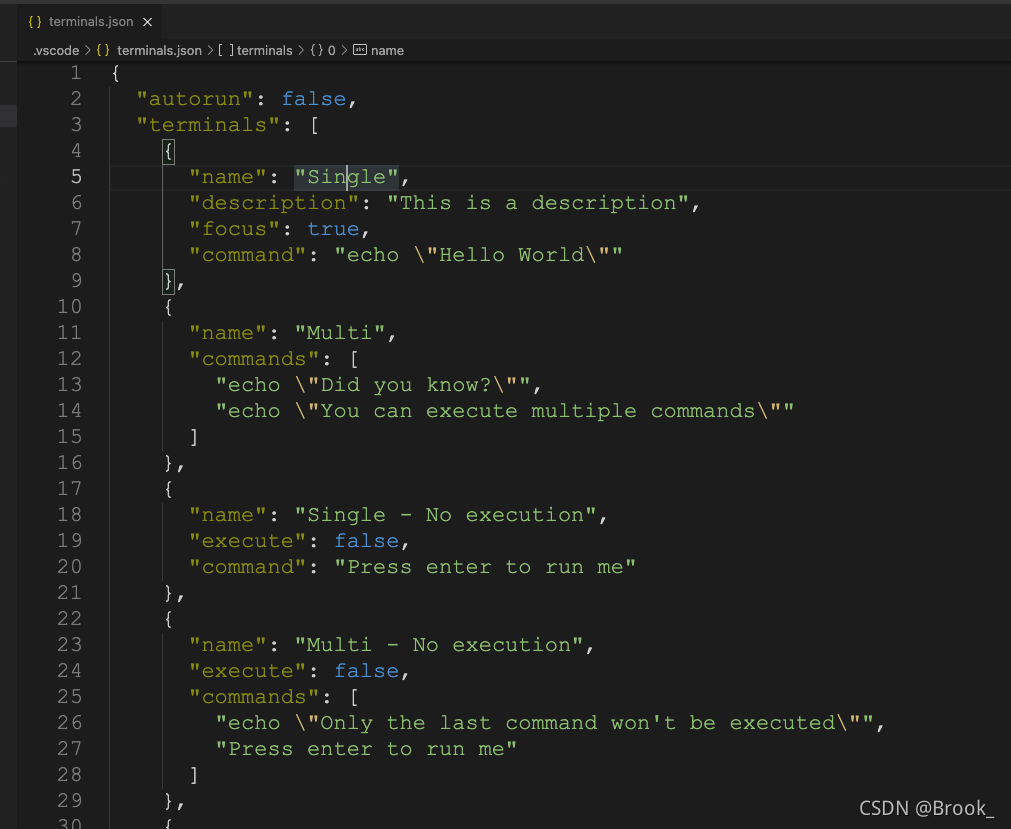
3. 配置文件
打开配置文件,进行终端启动配置

配置参数:
{
"autorun": true, // 在启动时或将项目添加到工作区时自动执行
"autokill": true, //当项目从工作区中删除时,杀死由此配置创建的所有终端
"env": { "name": "value" }, // 将应用于所有终端的全局环境变量
"terminals": [
// 要打开的终端阵列
{
//描述终端的对象,大多数条目是可选的
"name": "My Terminal",//终端的名称,将显示在下拉列表中
"description": "A terminal that runs some commands", //终端的描述
"icon": "code",//名称旁边要显示的图标
"cwd": "/Users/fabio/Desktop", //用于终端的当前工作目录的路径
"command": "whoami", ,//要运行的单个命令
"commands": [
//要运行的多个命令
"cd to/my/chest",
"touch my_heart"
],
"target": "My Other Terminal",//执行此终端实例中的命令
"persistent": "unique_session_name", //即使在关闭终端并重新使用它时也要保持进程运行,保留输出。唯一的会话名称将传递给终端多路复用器
"substitution": false,//禁用此终端的变量替换
"recycle": false, //始终创建新终端
"open": true,//执行终端命令后打开终端
"focus": true,//在执行其命令后打开终端,并对其进行聚焦
"execute": false,//写入最后一个命令而不执行它
"onlySingle": true, //不要使用`Terminals:run`命令运行此命令
"onlyMultiple": true,//对`Terminals:runsingle`命令隐藏它
"onlyAPI": true, //不要使用`Terminals:run`命令运行此命令,并对`Terminals:runsingle`命令隐藏它
"shellPath": "/bin/bash", //自定义shell可执行文件的路径
"shellArgs": ["--foo"],//要传递给shell可执行文件的参数
"env": { "name": "value" }, //将应用于此终端的环境变量
"envInherit": false//不继承全局环境变量
}
]
}
我的配置文件:
{
"autorun": false,
"terminals": [
{
"name": "Dev Web",
"description": "Web",
"icon": "terminal",
"cwd": "./frontend",
"command": "yarn start",
"focus": true
},
{
"name": "Dev Server",
"description": "Server",
"icon": "terminal",
"cwd": "./backend",
"command": "yarn start",
"focus": true
}
]
}
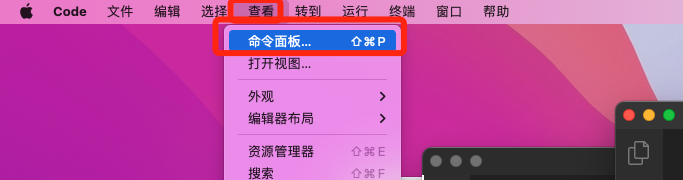
- 配置快捷键
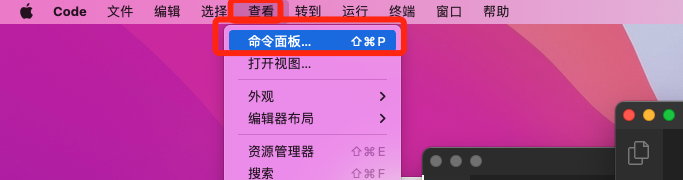
打开命名面板


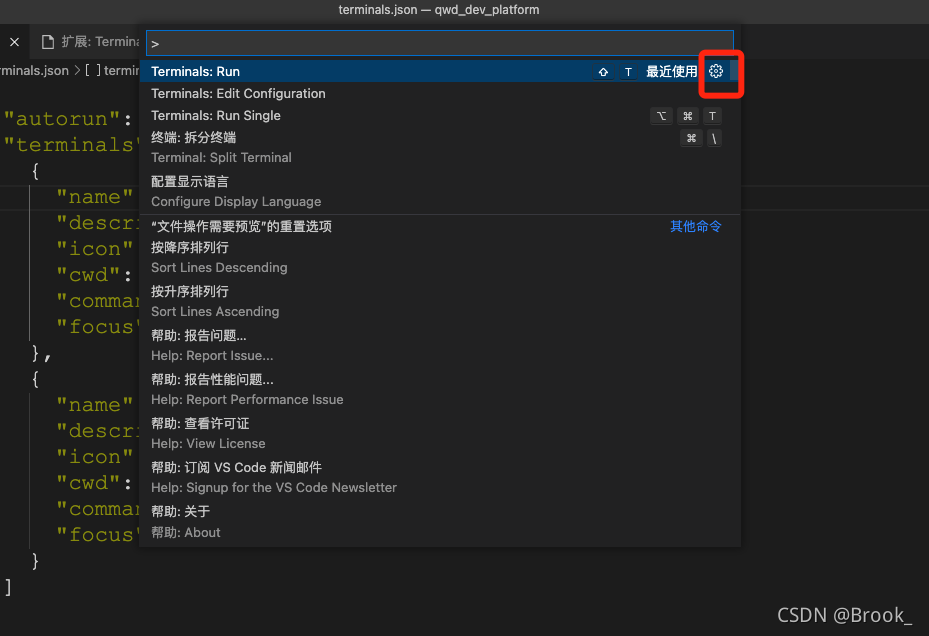
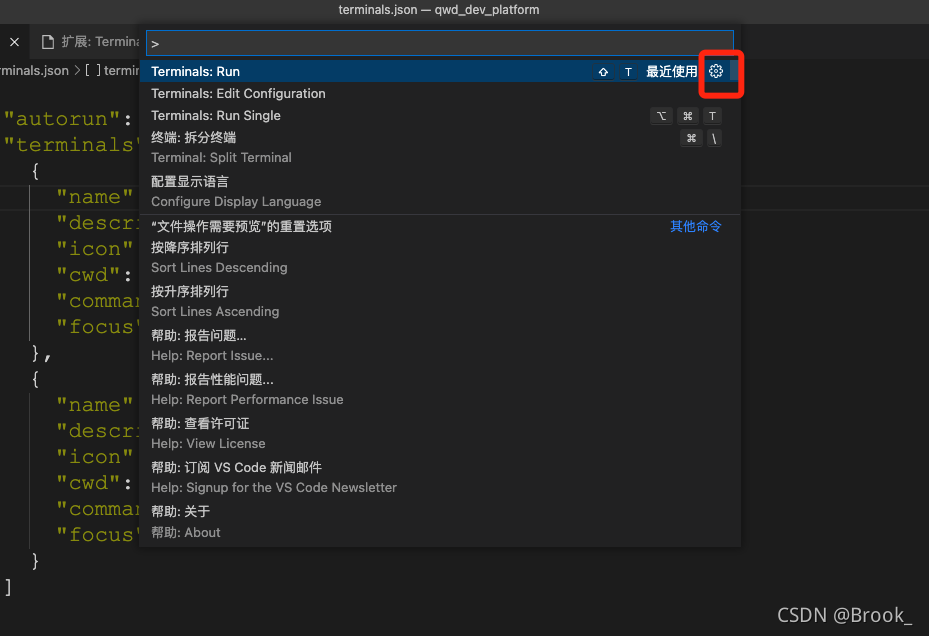
点击进入配置

END