前言
最近因香港的一个项目需要,开始研究Stripe支付,通过Stripe官方文档(https://stripe.com/docs)了解到它提供了VS Code扩展,来支持开发人员快速生成示例代码进行调试,可以在查看API的请求日志,可以触发和转发webhook事件等,接下来让我们一起体验一下吧。
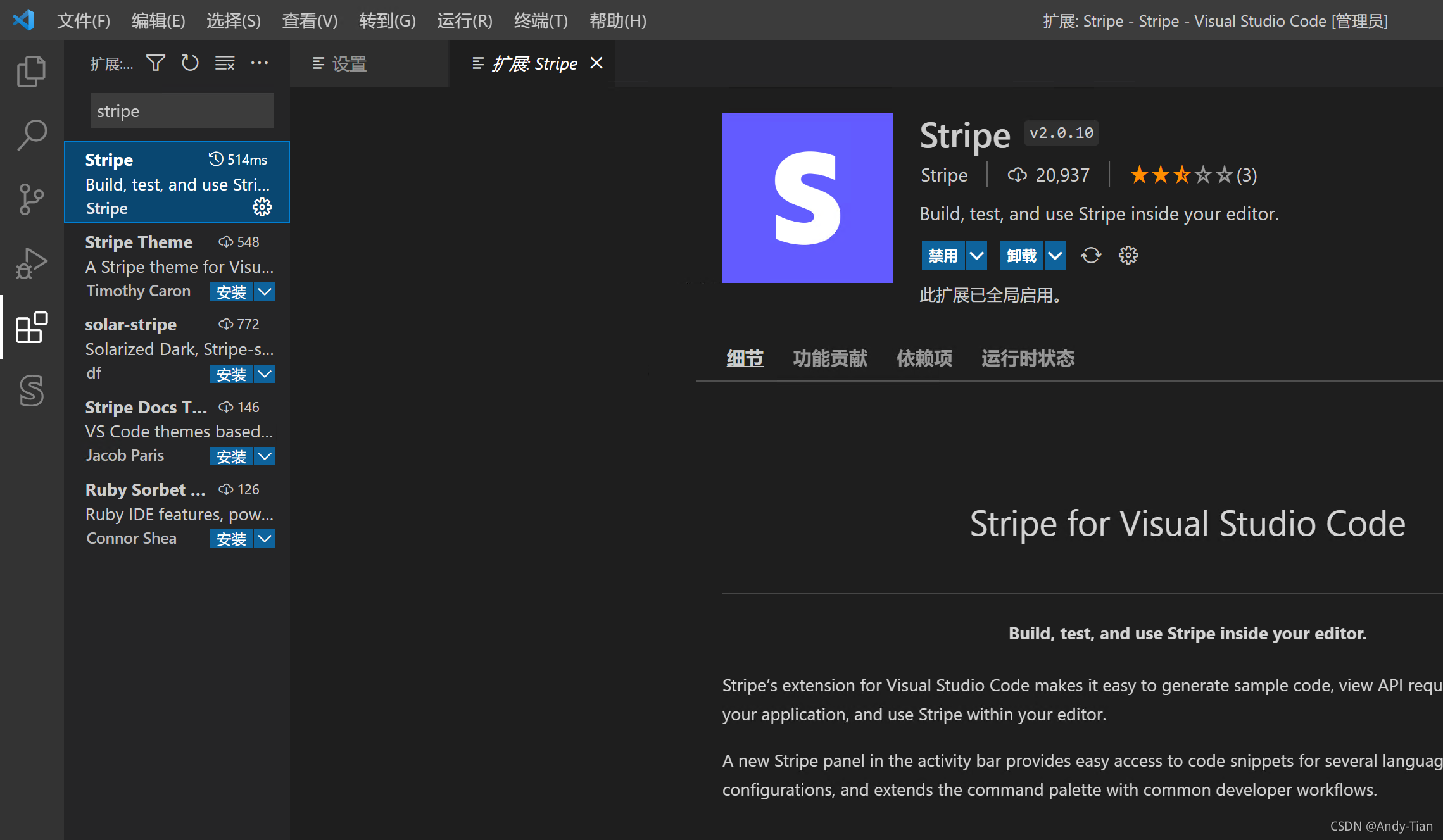
安装VS Code Stripe扩展插件

安装完成后,VS Code左边栏会多出一个图标,通过这个图标可以快速进入Stripe扩展插件面板

配置Stripe CLI
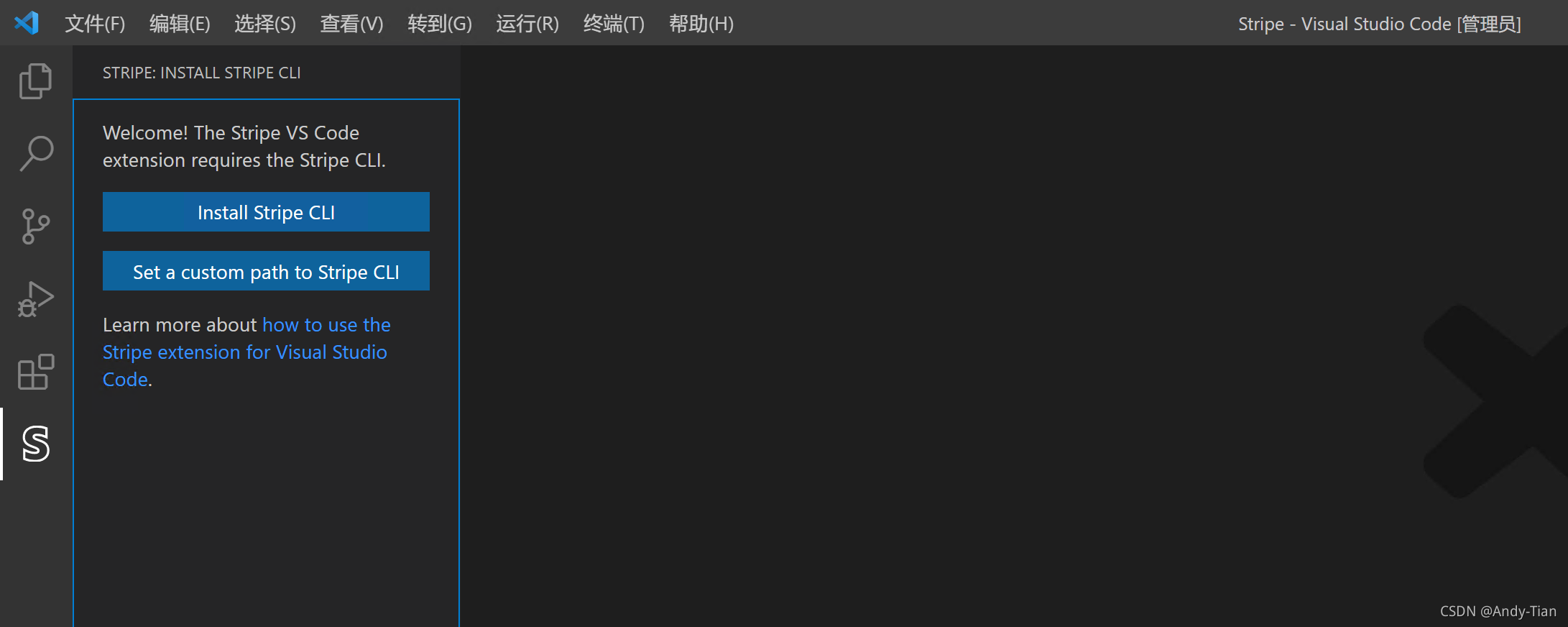
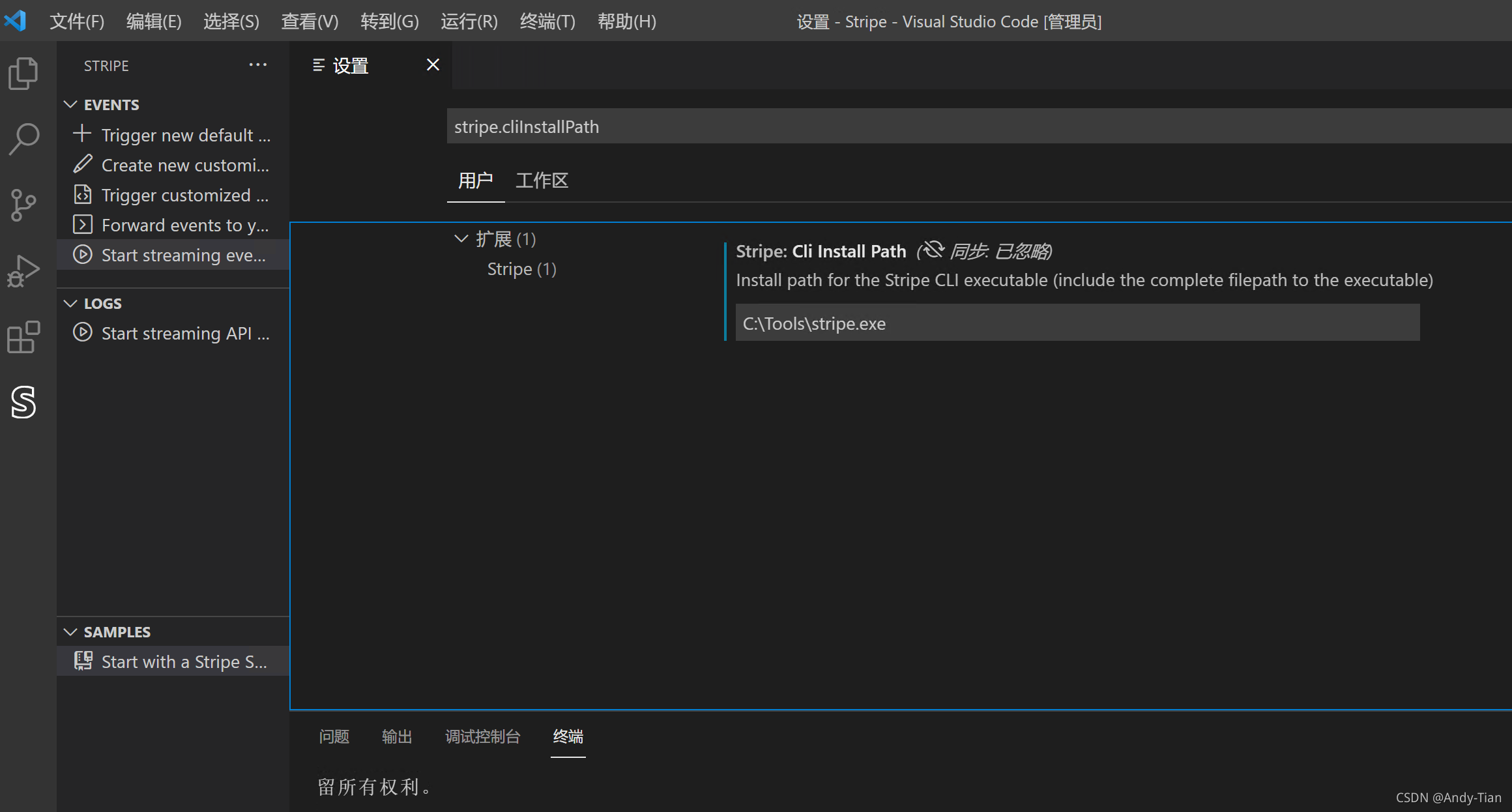
要想使用Stripe扩展插件,首先需要安装Stripe CLI,通过点击图二中的Install Stripe CLI 按钮安装即可。安装完成后,需要给插件配置Stripe CLI 的路径,通过点击图二中的Set a custome path to Stripe CLI按钮,打开设置页面,Cli Install Path处理写上你安装的Stripe CLI的位置即可。

Stripe CLI配置完成后,Stripe扩展插件面板中就有EVENTS、LOGS、SAMPLES、QUICK LINKS、HELP AND FEEDBACK显示了。
开始运行一个Stripe Demo
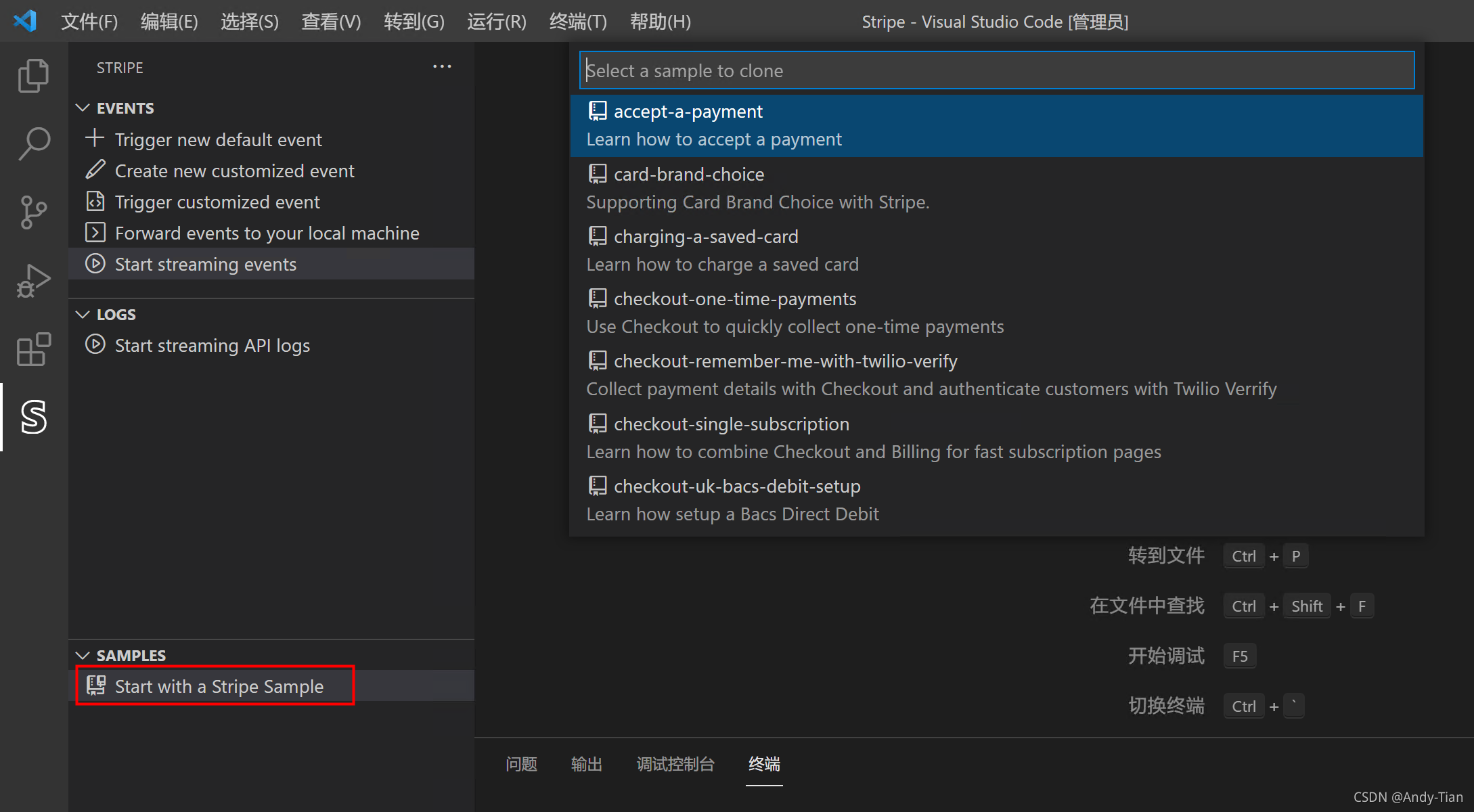
点击SAMPLS面板中的Start with a Stripe Sample菜单,选择一个示例代码模板进行克隆。

这里我们先选择accept-a-payment代码示例,开始我们的Stripe支付之旅。其中示例代码可以选择不同的编程平台,这里我们选择的是dotnet。

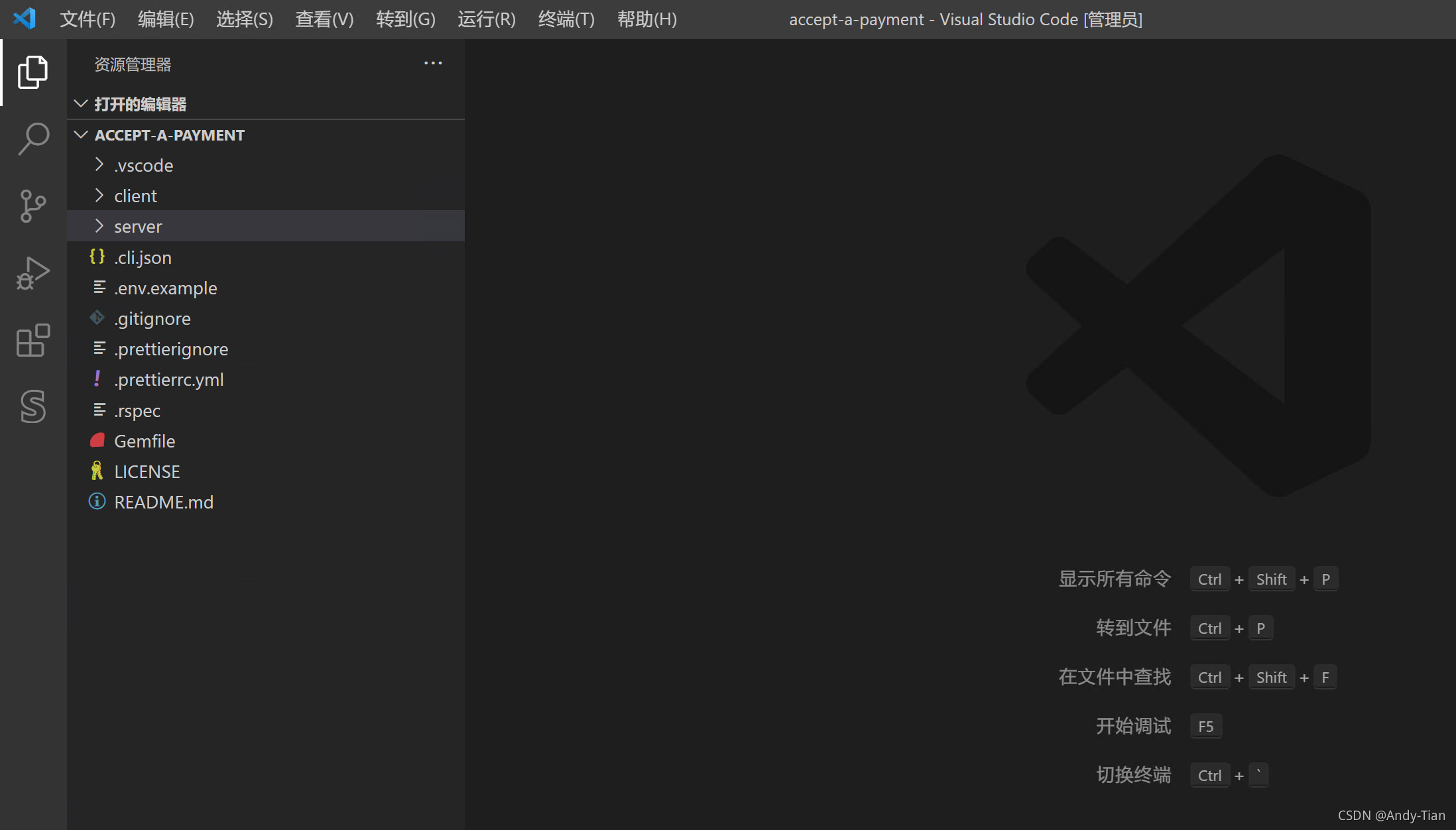
示例代码分为客户端与服务端,客户端代码是用于展示商品信息,发起支付请求,展示支付结果等的页面。后端代码就是调用Stripe的SDK发起支付请求,获取到一个支付链接返回给前端展示。
我们参考服务端的README.md来配置和启动服务。文档告诉我们首先要在.env文件中配置PRICE,这个就商品的价格,需要使用Stripe的SDK来创建, 我们可以先不创建,通过代码指定价格的方式运行测试代码。
var options = new SessionCreateOptions
{
SuccessUrl = $"{this.options.Value.Domain}/success.html?session_id={{CHECKOUT_SESSION_ID}}",
CancelUrl = $"{this.options.Value.Domain}/canceled.html",
PaymentMethodTypes = paymentMethodTypes,
Mode = "payment",
LineItems = new List<SessionLineItemOptions>
{
new SessionLineItemOptions
{
Quantity = 1,
Amount = 1200,
Currency = "USD",
Name="StripeTest"
},
},
// AutomaticTax = new SessionAutomaticTaxOptions { Enabled = true },
};
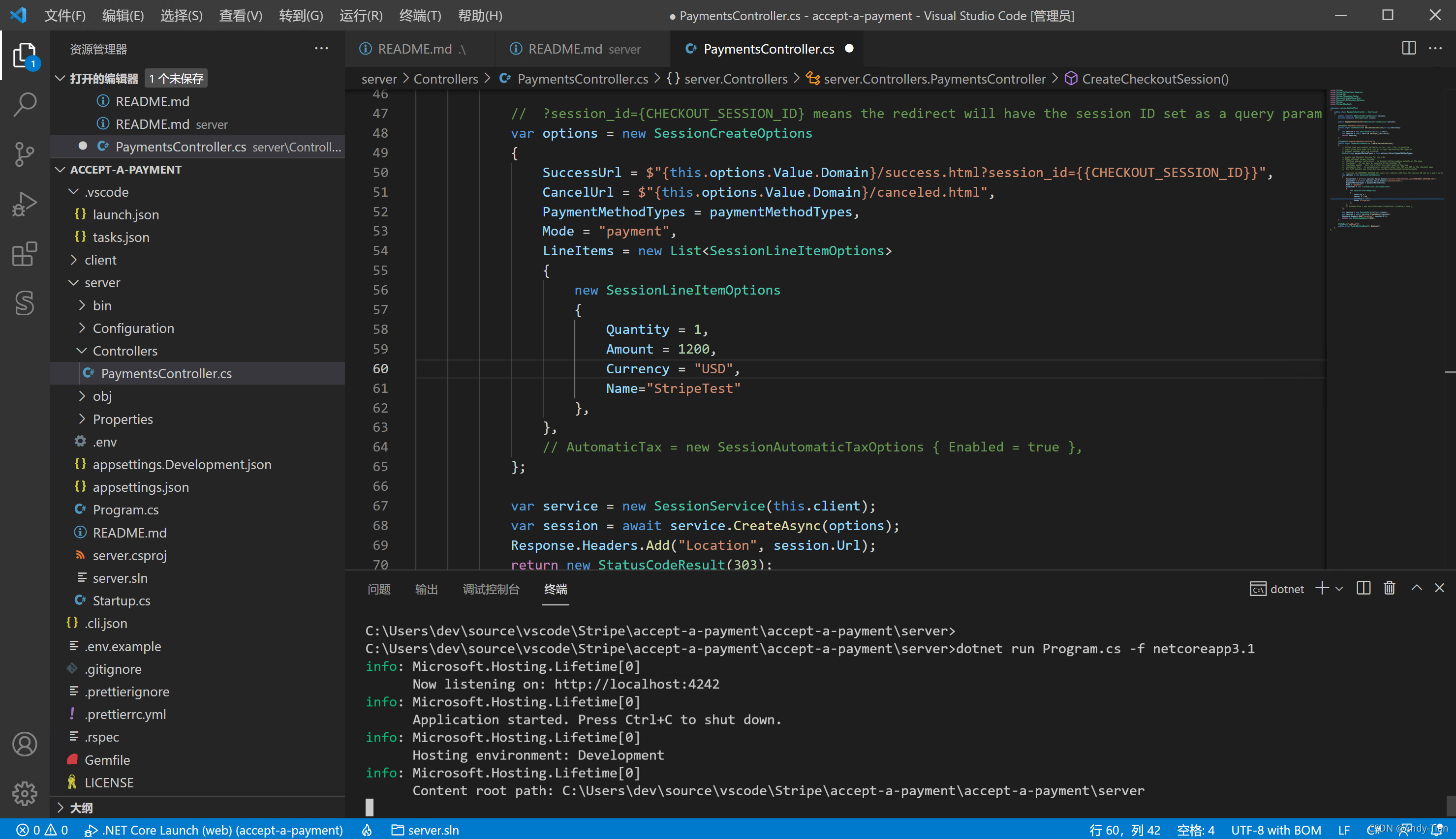
以上代码是去掉了SessionLineItemOptions的Price属性,增加了Amount,Currentcy,Name属性后的,其中Name是我们在Stripe后台(https://dashboard.stripe.com/settings/account)设置的账户名称。
代码调整后,我们就可以使用运行我们的项目了。在终端里切换到server目录下,输入命令:dotnet run Program.cs -f netcoreapp3.1

在浏览器中打开http://localhost:4242,进入商品页面。

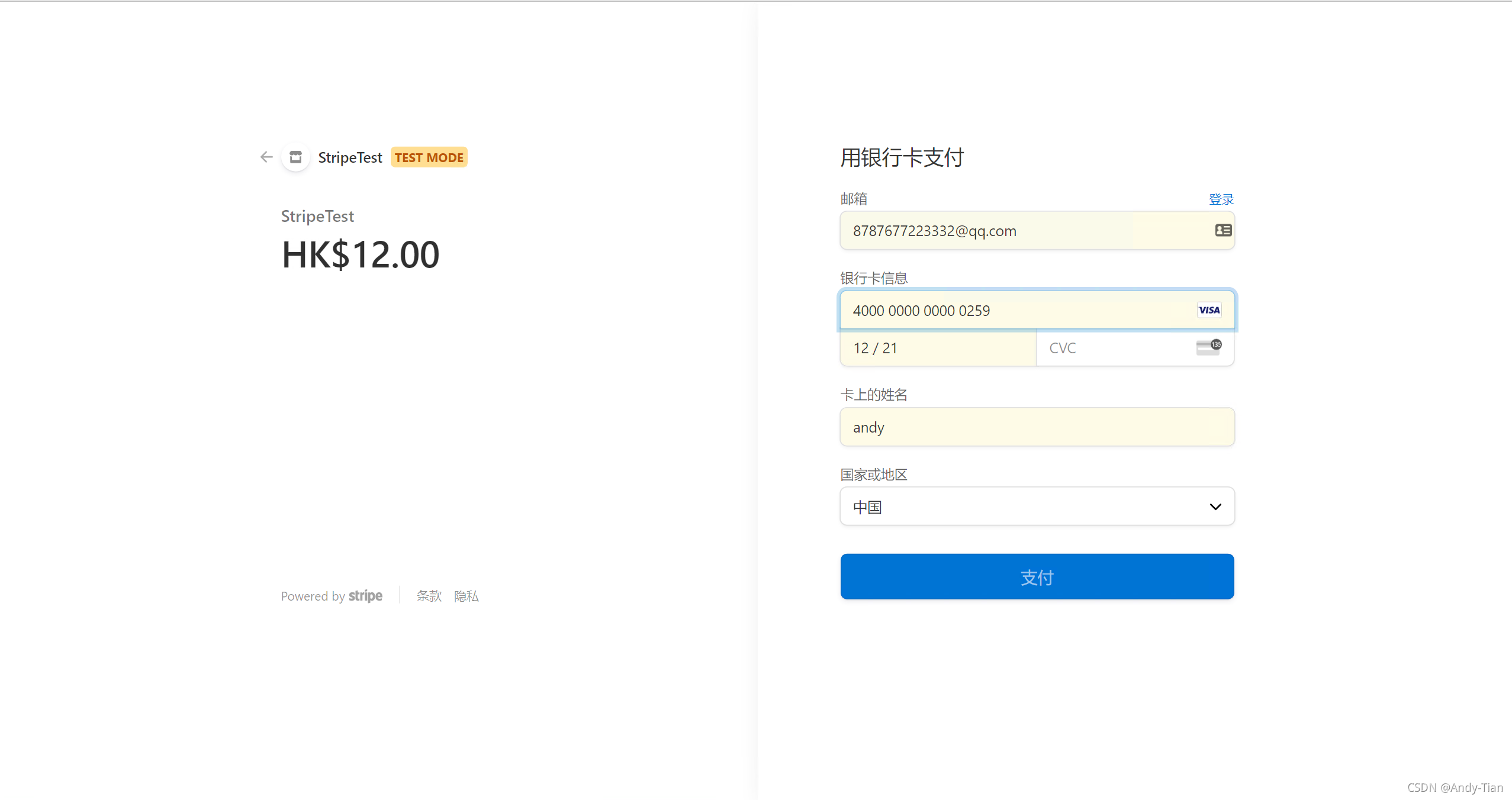
点击图七中的Buy按钮,进入支付页面。

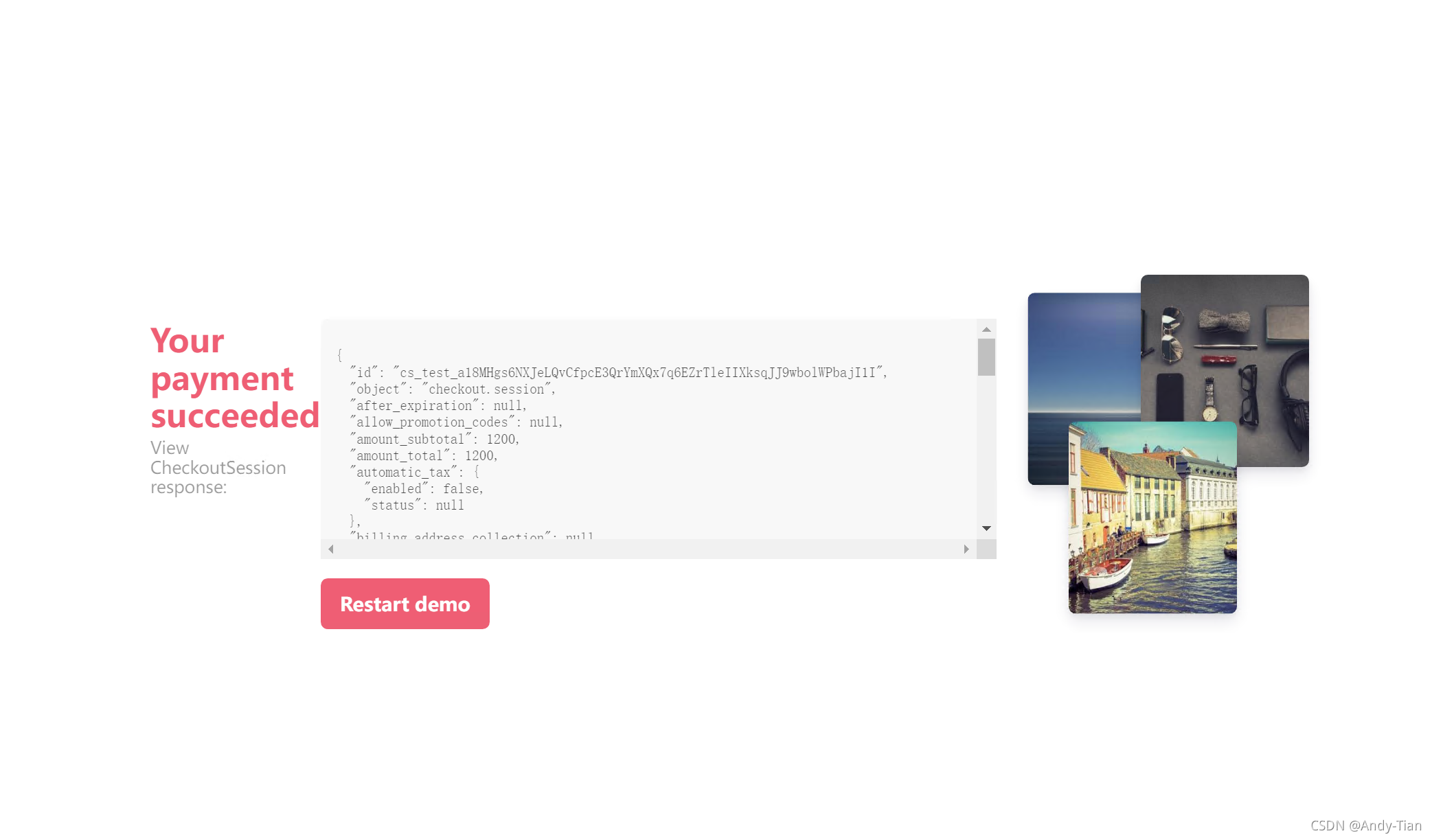
输入银行卡信息,点击支付按钮,如图八所示。支付完成后,跳转到支付成功页面,如图九所示。

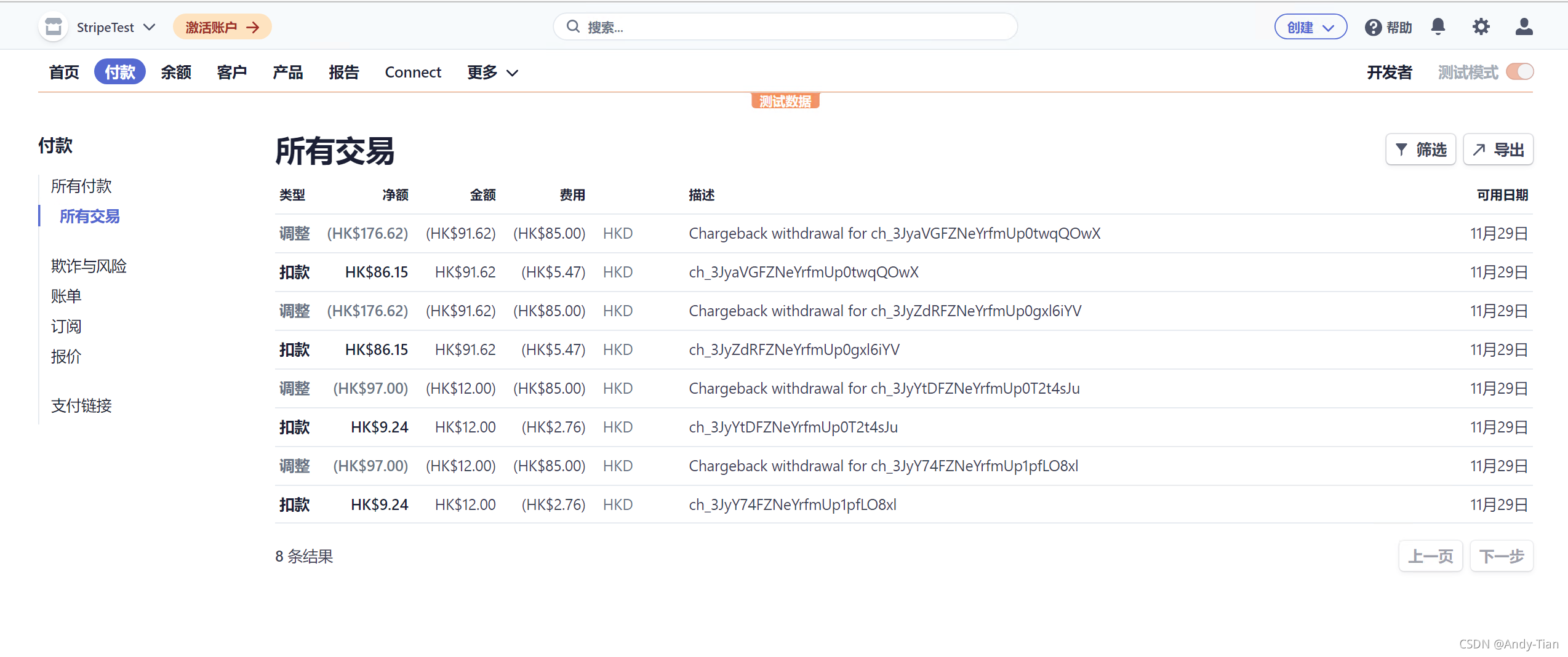
我们可以登录到Stripe的后台查看交易信息。