前言
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。
相信很多小伙伴也非常想安装这个小插件,但是网上找了很多办法,不是这个模块找不到就是各种不行。这里针对不能在商店下载插件的小伙伴们提供一种方式,一步一步来就可以成功。
准备工作
npm
没有npm的小伙伴要去安装一个npm,搜索node.js官网 安装好node之后自然也就安装好了npm。设置npm的镜像地址变成淘宝镜像。
npm config set registry https://registry.npm.taobao.org
git
要稍微会一点git知识,会懂得如何从码云或者github上clone代码下来。
正式开始
找到vue-devtools的开源项目地址
-
github
如果不想用楼主的那个版本的话,在文字最后的部分我细说一下如何获取自己想要的版本。
-
楼主自己帮你们找好的一个版本(devtools-5.1.1,webpack4.x版本)
https://gitee.com/wengxiaojie/vue-devtools
获取到本地后进入项目的根目录下执行以下2个命令
npm install //安装模块
npm build //编译构建 或者 npm run-script build
稍许片刻后,如果看到以下字样,说明成功了。
DONE Compiled successfully in 21939ms
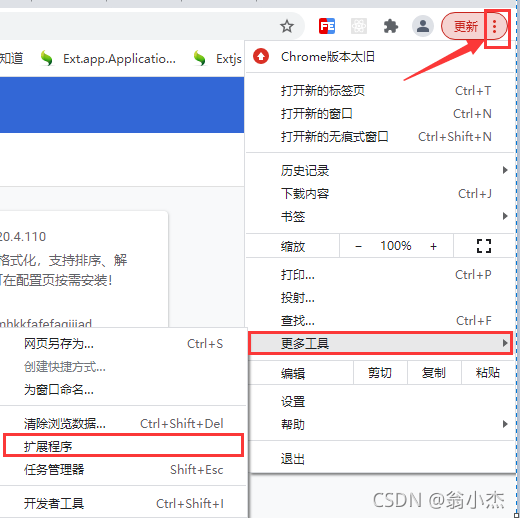
打开你的chrome浏览器中的扩展程序部分。地址栏输入 chrome://extensions/ 或者 直接从右上角中的面板里找出,这里就不需要我细说了吧。

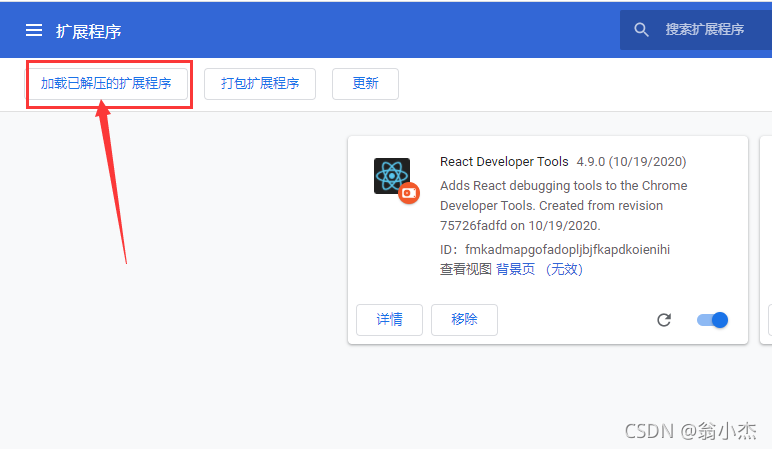
如果没有加载已解压程序几个字的把右侧的开发者模式开启即可。

点击加载已解压程序 将项目中的 shell目录底下的 chrome选中加载即可成功


vue-devtools自定义版本编译细说
上面留了一小部分github上如何拉取自定义的版本来进行编译。首先先找到github上官方vue-devtools地址,然后将某个版本进行clone即可。
- 官方地址
https://github.com/vuejs/devtools
one即可。
- 官方地址
https://github.com/vuejs/devtools
注意这里的版本要在分支的右侧中tags中进行选择!!!!!tags可以大致理解为基于一次commit的标记,用于版本说明。