上一章节文档链接:FLASK+VUE–前后端分离(二)- VUE基础安装及项目的简易介绍
一、基本库的介绍及安装
(一)、在VUE项目内引用Element-UI及配置
Element-UI简介:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。
Element-UI官网:https://element.eleme.cn/#/zh-CN/component/installation
1、在Vscode安装Element-UI的依赖包
在Vscode内输入:npm i element-ui -S
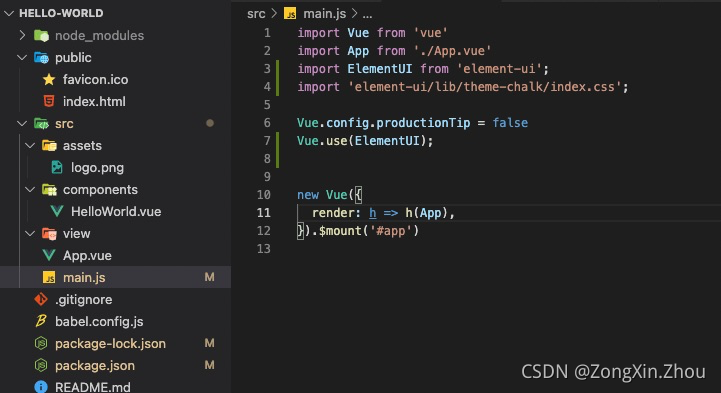
2、根据官方文档提示:快速上手—>引入 Element
Element教程
实际项目
(二)、在VUE项目内引用Vue-Router及配置
Vue Router简介: Vue Router 是 Vue.js (opens new window)官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单、多页面应用变得易如反掌。
Router官网:https://router.vuejs.org/zh/installation.html
1、在Vscode安装Router的依赖包
在Vscode内输入:npm install vue-router
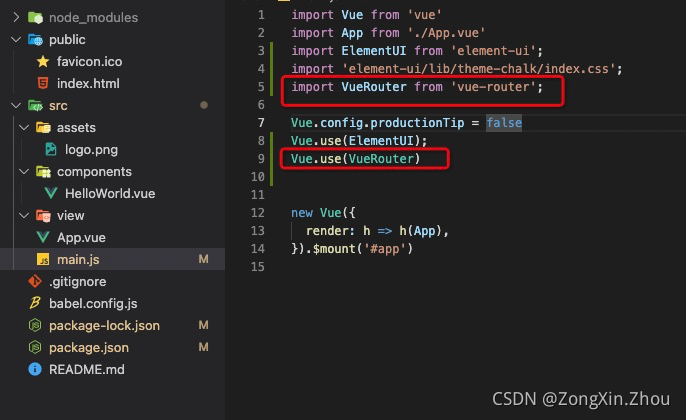
2、根据官方文档提示:引用vue-router
vue-router教程

实际项目

(三)、在VUE项目内引用Axios及配置
Axios简介: Axios是一个基于promise 的 HTTP 库,可以用在浏览器和 node.js中。