1.注册,不多说,记得实名认证一些。附上官网地址:七牛云官网
2.然后去个人中心,里面有个密钥管理,往下拉会看见accessKey和accessSecretKey
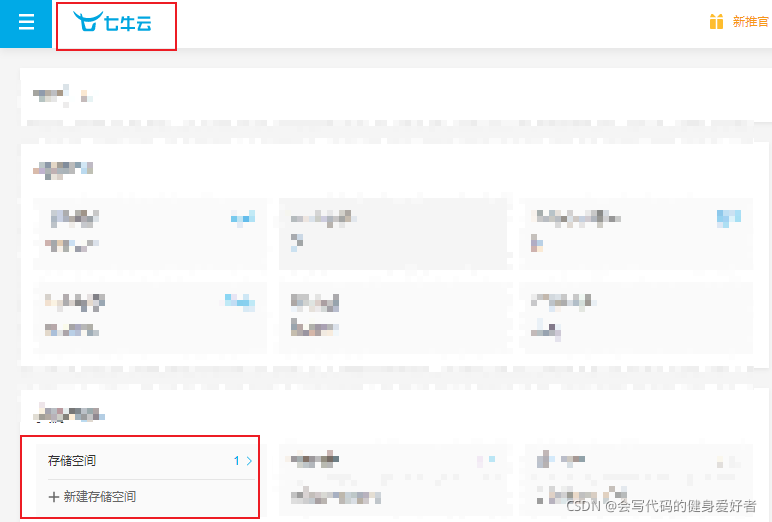
?3.点击页面导航上的七牛云,然后点击下方的存储空间,新建一个新的存储空间

?点击之后

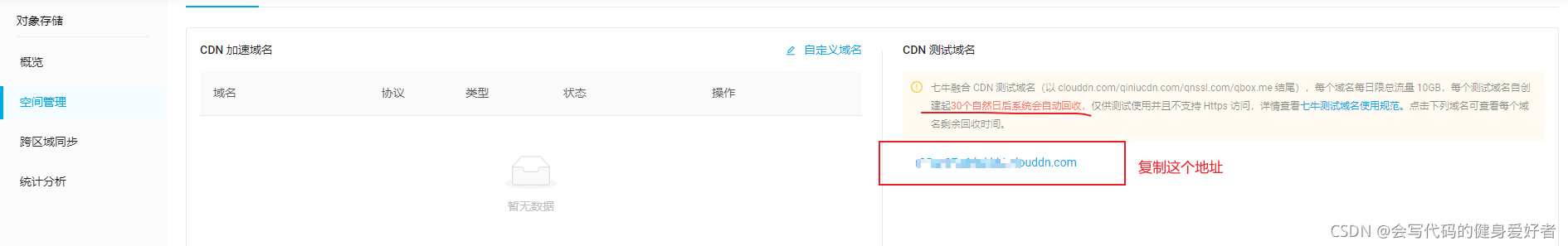
?创建好存储空间之后,复制测试域名(30天更新一次,快过期记得修改)

?到这七牛云账户里面的相关设置就差不多了
----------------------------------------------------分隔符------------------------------------------------------------
1. IDEA添加依赖
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.7.0, 7.7.99]</version>
</dependency>@Component
public class QiNiuYunUtils {
//这里就是创建好存储空间之后,点开可以在右侧看见的测试域名,30天更新一次
public final String url = "xxxx";
//修改以下两个值放到yml中,在密钥管理中获取
@Value("${qiniu.accessKey}")
private String accessKey;
@Value("${qiniu.accessSecretKey}")
private String accessSecretKey;
public boolean upload(MultipartFile file,String fileName){
//构造一个带指定 Region 对象的配置类
//自己的存储空间配置的哪里,这边就要配置哪里,华东就是华东,华北就是华北
Configuration cfg = new Configuration(Region.huadong());
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传,修改上传名称为自己创立空间的空间名称(是你自己的)
String bucket = "dream-start";
//默认不指定key的情况下,以文件内容的hash值作为文件名
try {
byte[] uploadBytes = file.getBytes();
System.out.println(accessKey+accessSecretKey);
Auth auth = Auth.create(accessKey, accessSecretKey);
String upToken = auth.uploadToken(bucket);
Response response = uploadManager.put(uploadBytes, fileName, upToken);
//解析上传成功的结果
DefaultPutRet putRet = JSON.parseObject(response.bodyString(), DefaultPutRet.class);
return true;
} catch (Exception ex) {
ex.printStackTrace();
}
return false;
}
}
2.写图片上传的接口
@RestController
@RequestMapping(value = "upload")
public class UploadController {
//七牛云提供的工具类
@Autowired
private QiNiuYunUtils qiNiuYunUtils;
/**
* 文件上传
* @param file 文件名称
* @return
*/
@PostMapping
// @RequestParam("image")
public Result upload(MultipartFile file){
//获取文件原始名称,如果上传的是abc.png的图片,那么拿到的就是abc.png
String originalFilename = file.getOriginalFilename();
//因为要保证图片名字的唯一性,所以要给它一个uuid
//StringUtils.substringAfterLast(originalFilename,".")取的是文件原始名称(abc.png), "."后面的png
String filename = UUID.randomUUID() +"."+ StringUtils.substringAfterLast(originalFilename,".");
boolean upload = qiNiuYunUtils.upload(file, filename);
if (upload){
return Result.success(qiNiuYunUtils.url +filename);
}
return Result.fail("上传失败",20001);
}
}3.测试,编写前端代码
<form action="http://localhost:8888/upload" enctype="multipart/form-data" method="post">
<input id="file" type="file" name="file"/>
<input type="submit" name="submit" id="submit" value="upload" />
</form>4.点击上传
 ?
?
?5.返回结果![]()
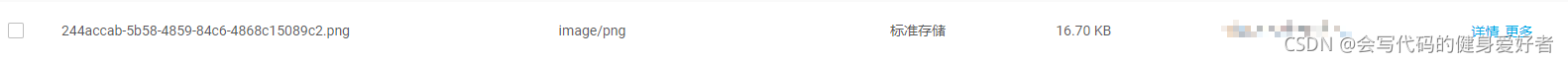
6.去之前在七牛云配置的存储空间里面查看?
?
?上传成功,end...