git提交记录格式化 —— Commitlint
前言
使用方式
依赖安装
npm i husky -D (husky v7版本)
npm i @commitlint/config-conventional @commitlint/cli -D
husky init
npx husky install

commit 文本格式
<type>(<scope>): <subject>
<空行>
<body>
<空行>
<footer>
【Header】
- type 标识commit类别
- scope 标识commit影响范围
- subject 本次修改的简单描述
【Body】
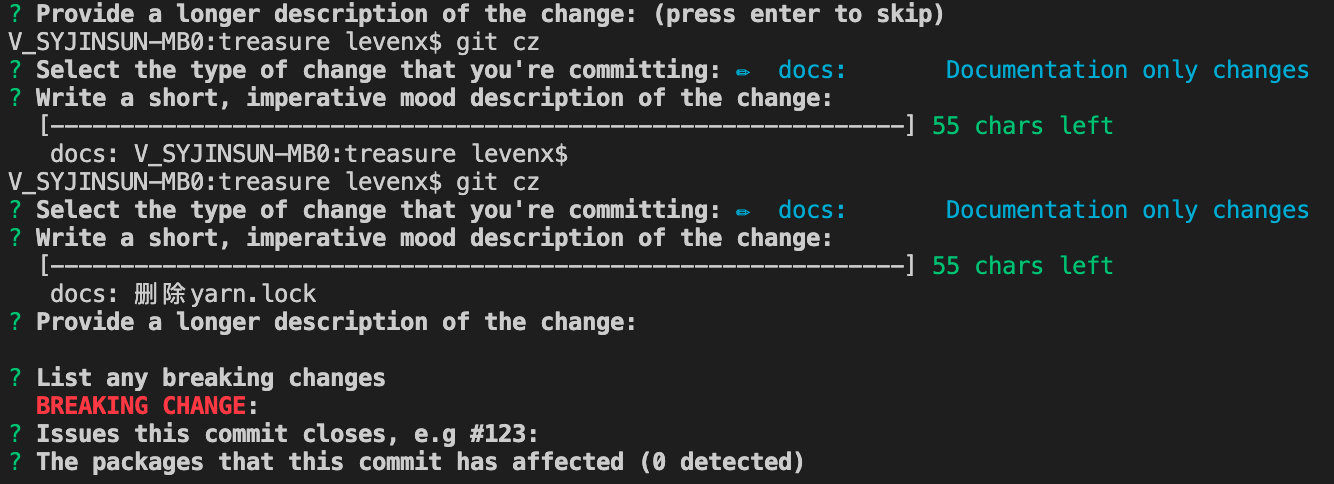
? 详细描述本次提交
【footer】
?
commitlint.config.ts配置
常用例子
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
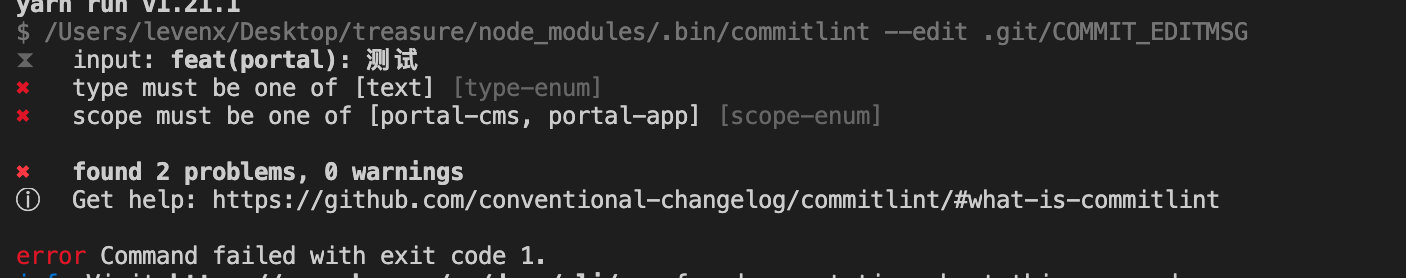
'scope-enum':[2,'always',['portal-cms','portal-app']],
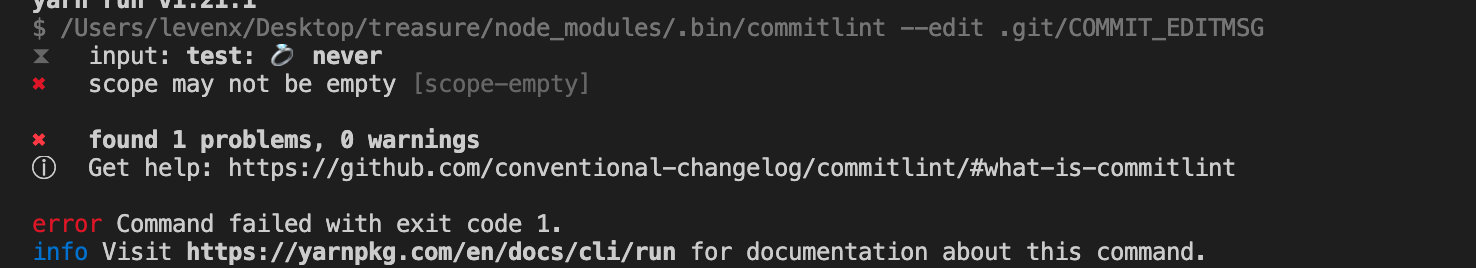
'scope-empty': [2, 'never'], // scope允许为空
},
};


Rule
【规则名称】[level,applicable,value]
- Level 校验等级
- 0 禁止
- 1 警告
- 错误
- applicable
- always
- never
- value 参数值
- 规则数组 Array
- 返回规则数组函数 ()=> arry
- Promise数组 ()=> Promise
| Rule | Intro | |
|---|---|---|
| header-case | header单词格式upper-case全大写) | |
| header-min-length | header最小内容长度 | |
| header-max-length | header最大内容长度 | |
| header-full-stop | header中止符 | |
| type-enum | type枚举值 | |
| type-empty | type是否允许空 | |
| type-case | type单词格式(upper-case全大写) | |
| type-min-length | type最小内容长度 | |
| type-max-length | type最大内容长度 | |
| scope-enum | scope枚举值 | |
| scope-empty | scope是否允许为空 | |
| scope-case | scope单词格式 | |
| scope-max-length | scope最大内容长度 | |
| scope-min-length | scope最小内容长度 | |
| subject-case | subject单词格式 | |
| subject-empty | subject是否允许为空 | |
| subject-min-length | subject最小内容长度 | |
| subject-max-length | subject最大内容长度 | |
| subject-full-stop | subject中止符 | |
| subject-exclamation-mark | 分割符 | |
| body-case | body单词格式(upper-case全大写) | |
| body-empty | body是否为空 | |
| body-full-stop | body 中止符 | |
| body-min-length | body最小内容长度 | |
| body-max-length | body最大内容长度 | |
| body-max-line-length | body最大行数 | |
| body-leading-blank | body开头空行 | |
| body-full-stop | body中止符 | |
| footer-empty | footer是否允许为空 | |
| footer-leading-blank | footer开头空行 | |
| footer-min-length | footer最小内容长度 | |
| footer-max-length | footer最大内容长度 | |
| footer-max-line-length | footer最大内容行数 | |
| references-empty | ||
| signed-off-by | ||
| trailer-exists |
【type-enum】
type可配置
rules: { 'type-enum': [2, 'always', ['text']] }
(extends @commitlint/config-conventional)默认提供如下type-enum
- feat:新功能(feature)
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
自定义插件
module.exports = {
rules: {
'custom-rule': [2, 'always'],
},
plugins: [
{
rules: {
// 定义自定义rule校验方法
'custom-rule': (commit) => {
const { subject } = commit;
const HELLO_WORLD = 'Hello World';
return [
subject.includes(HELLO_WORLD),
`Your subject should contain ${HELLO_WORLD} message`,
];
},
},
},
],
};

进阶使用
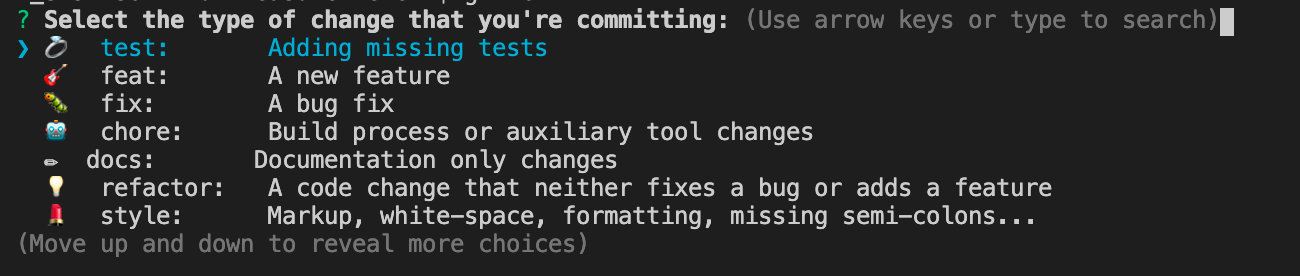
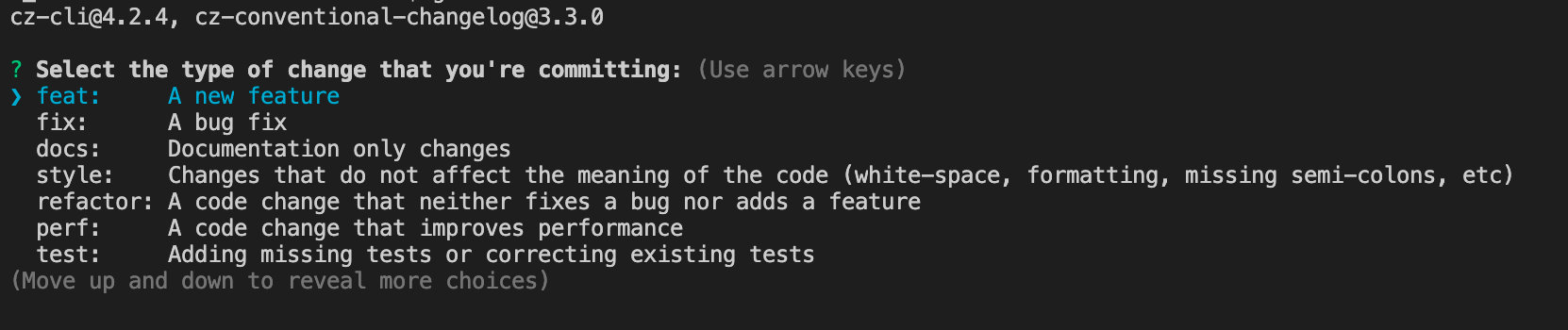
commit提示器
npm install @commitlint/cz-commitlint -D
提示器初始化
commitizen init cz-conventional-changelog --save
初始化后生成配置
// package.json
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}


最优实践 git-cz
npm install git-cz -g