之前我去找过很多大佬使用 hexo 搭建博客的文章,大多是 18 19 年的文章,因为这期间 github 发生了下更新,有些东西不配置的话会报错。在这篇文章中,我将会带领大家搭建一个属于个人的博客,只要电脑上安装了 node 和 git 的话,就会轻松搞定。
hexo 官网:https://hexo.io/zh-cn/
文章目录
1、起步
① 需要安装的工具
???????首先要保证电脑安装了 node.js 和 git 这两个东西,本篇文章不会给大家介绍怎么安装和配置这两个东西,嘿嘿嘿,麻烦大家自行百度吧。
- node.js 官网:https://nodejs.org/en/
- git 官网:https://git-scm.com/downloads
安装完之后要确保自己电脑上有 node(+ npm)和 git,可以在命令行工具中(按住 win键 + r键,输入 cmd,按下回车)查看这几个工具的版本号。输入下面查看版本的命令,只要出现对应的版本号,这就是安装成功了。
node -v
npm -v
git --version
② 安装 hexo
下面的步骤还是在命令行中执行:
- 首先全局安装 hexo-cli:
npm install hexo-cli -g

- 查看安装的版本号:
hexo -v

2、开始
① 搭建 github 仓库
这个仓库的搭建非常重要,必须跟着我的步骤来
-
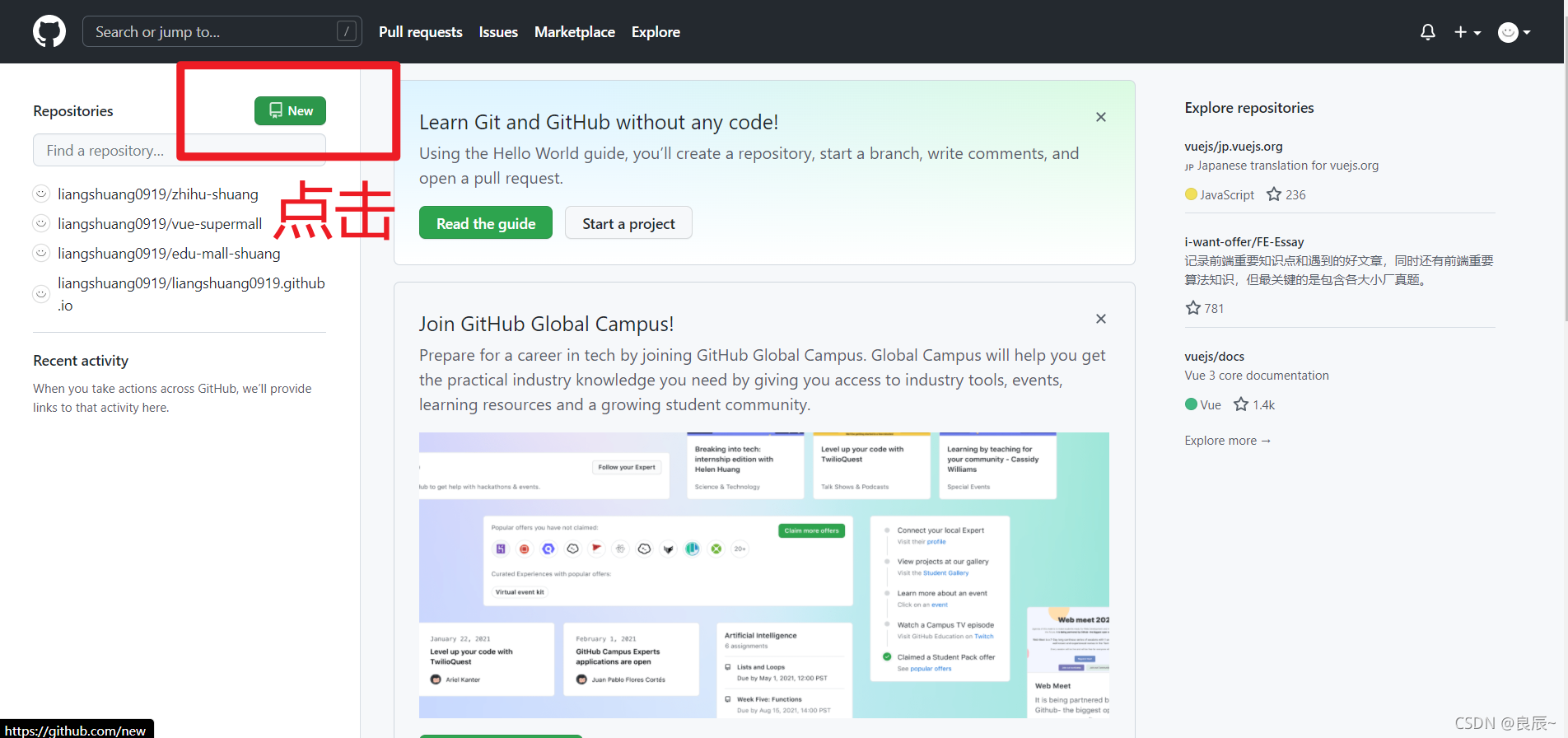
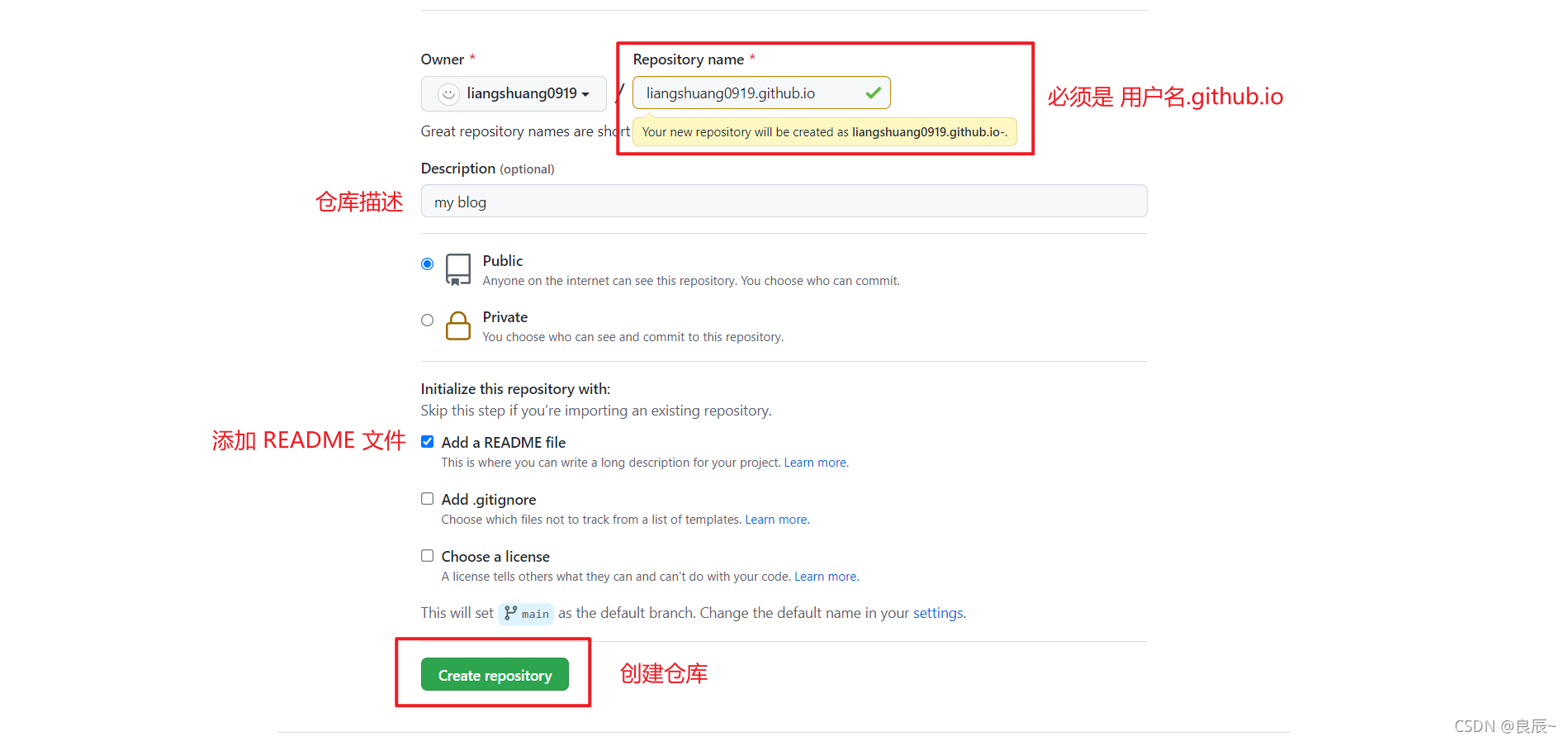
创建一个新的 github 仓库

-
注意:这个地方取名字有讲究的,绝对!绝对!绝对!不能乱取,仓库名字必须是自己当前账号的
用户名.github.io。用户名在右上角的头像处查看


② 生成 SSH Keys
-
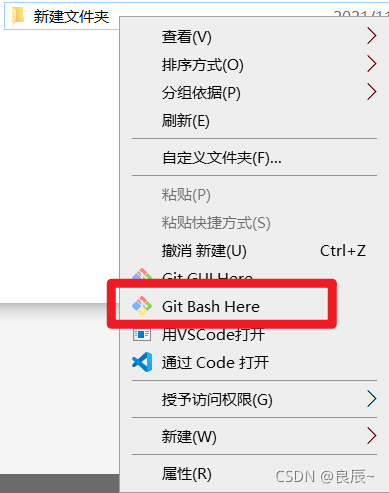
随便 打开一个文件夹,这里我就在 E 盘下新建一个文件夹,然后右键点击这个文件夹,选择 Git Bash Here(必须电脑安装了 git 才可以见到这个选项)。

-
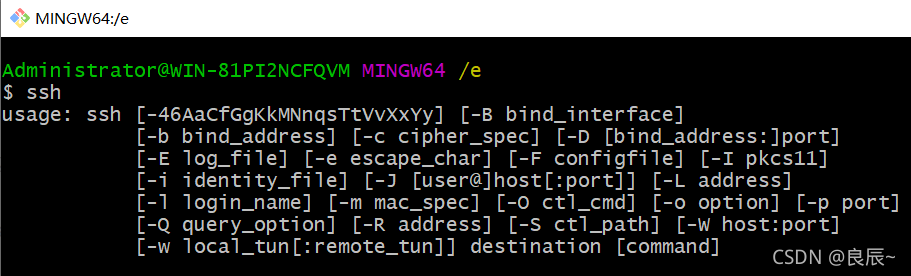
输入
ssh命令,按回车。如果出现下面的截图的结果,那么表示 ssh 之前在安装 git 的时候,同时被安装成功了,没有的话需要自行百度解决咯。

-
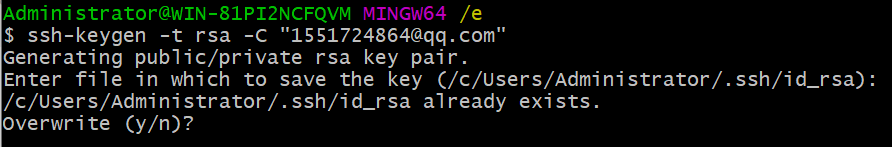
输入
ssh-keygen -t rsa -C "github账号",github 账号是自己的账号哦,需要用双引号将它包裹起来。各位的下图可能会和我不一样,因为我之前设置过 ssh,所以是下面的图示。输入ssh-keygen -t rsa -C "github账号"命令后,只要一直按回车就行,什么都不需要输入。
-
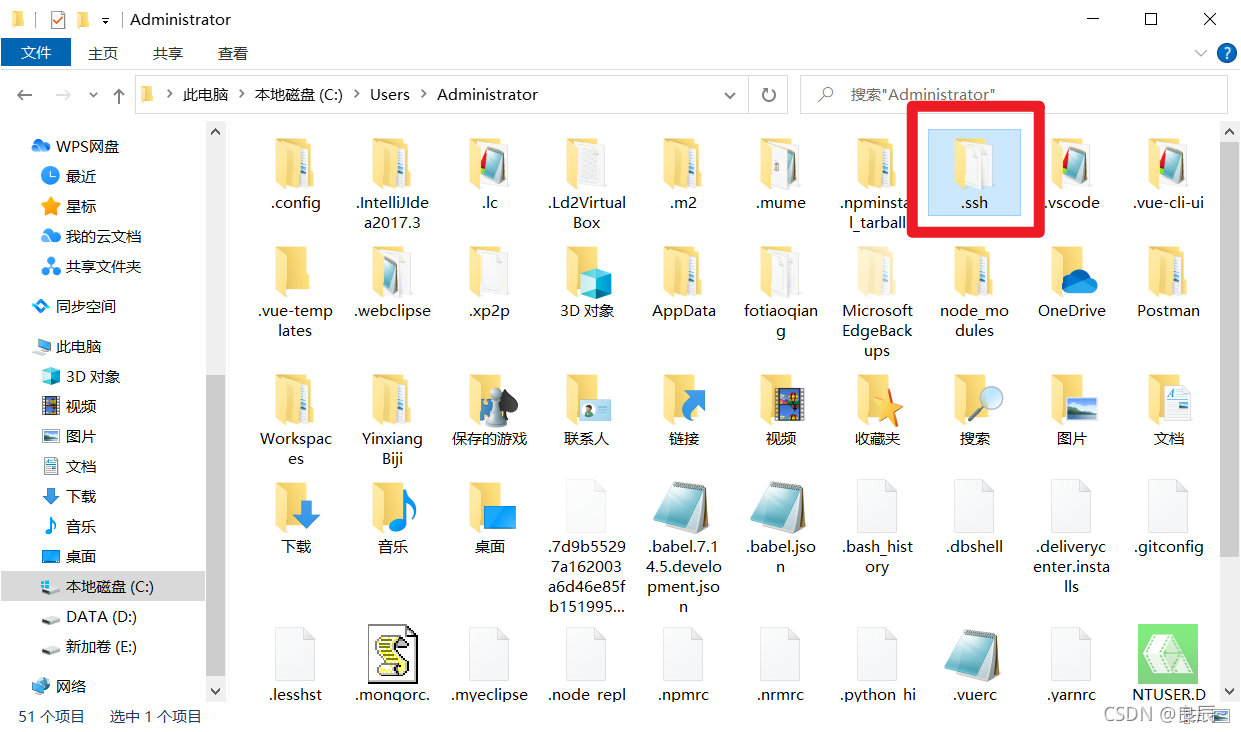
找到 ssh 的文件:在
C:\Users\Administrator\.ssh,只要在自己电脑名下的目录中,有一个名为.ssh的文件夹,点开它

-
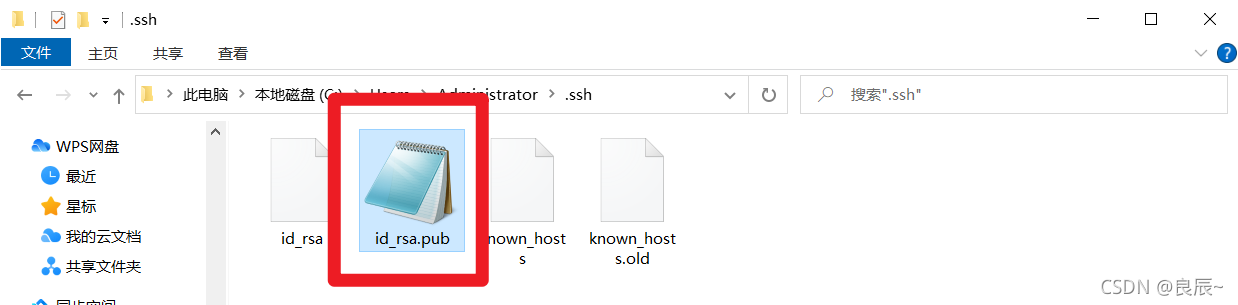
找到一个名为
id_rsa.pub的文件

-
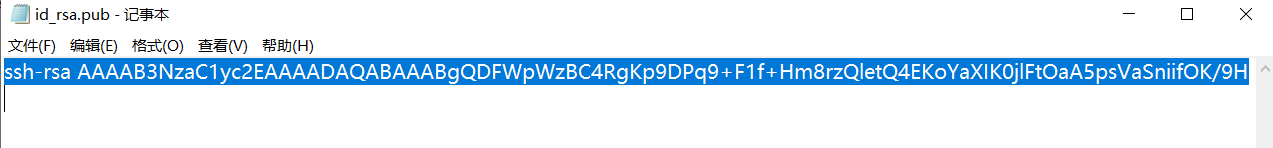
点开这个文件,将里面所有的内容全部选中,然后复制下来

-
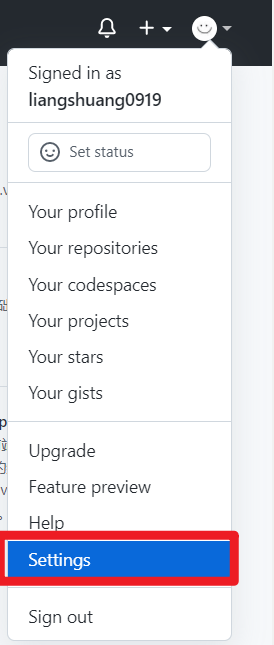
打开 github,找到用户头像下面的 setting 选项

-
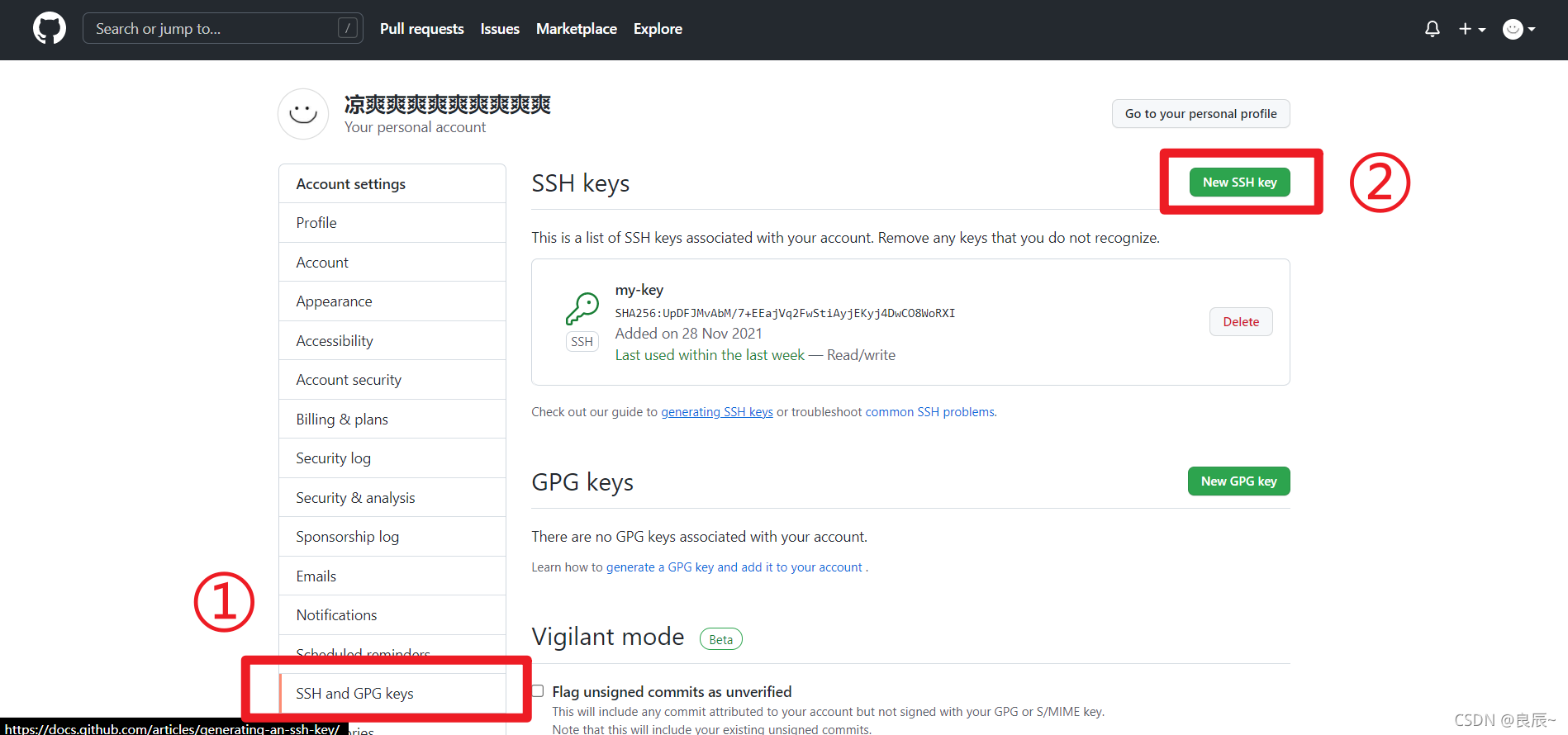
找到 SSH and GPG keys 这个选项,然后点击 New SSH Key,创建一个新的 SSH

-
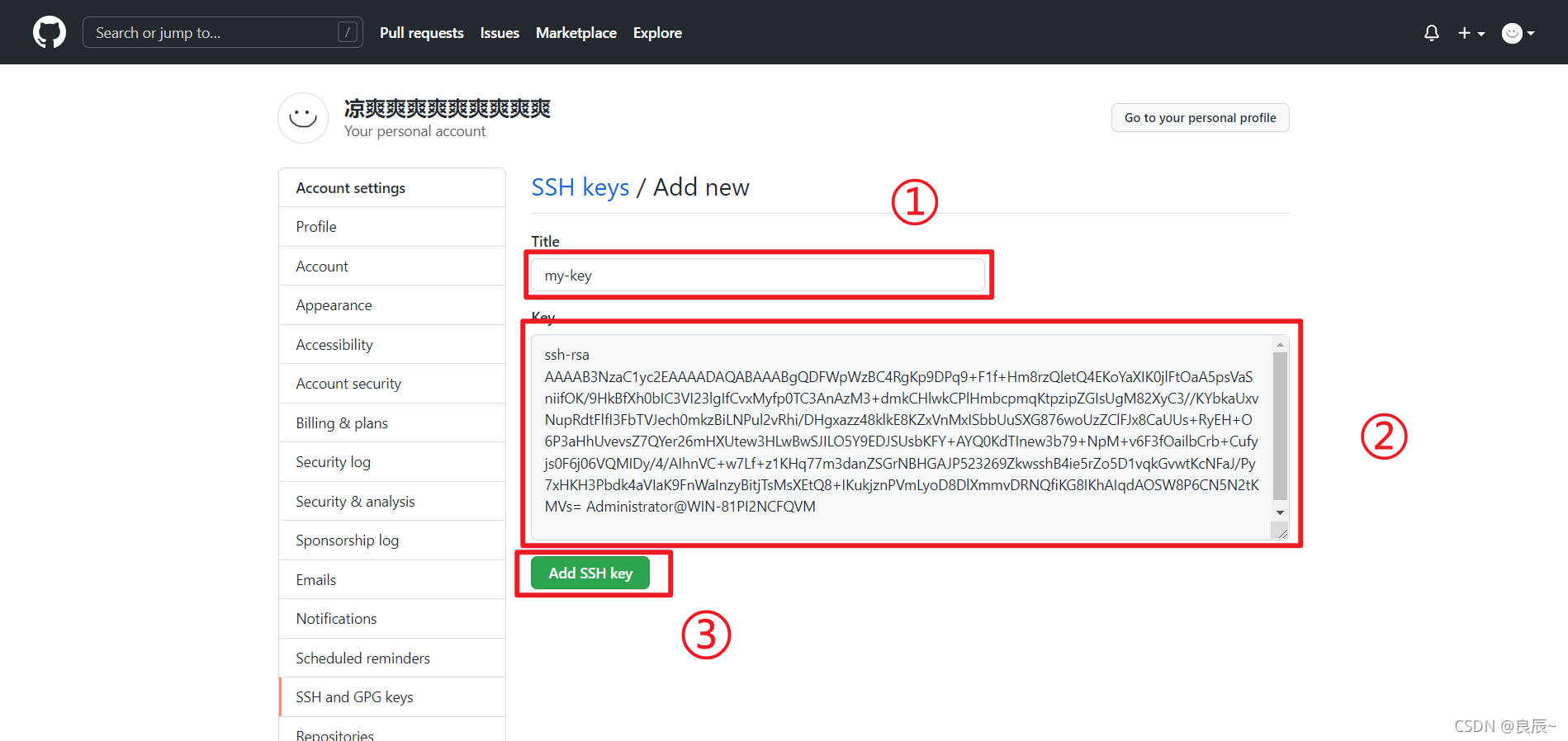
给这个新的 SSH 取一个名字,然后将刚才复制的所有 SSH 粘贴进 Key 框中,最后点击 Add SSH key,创建成功。

-
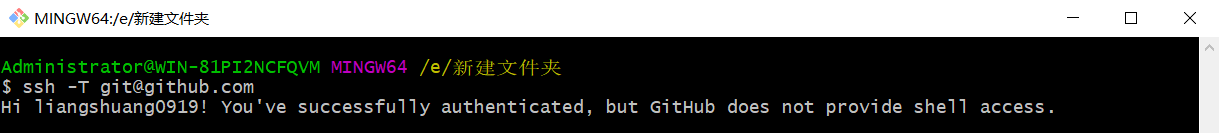
这个时候。在 Git Bash Here 的命令框中输入
ssh -T git@github.com,检查 SSH 是否创建成功。出现 Hi XXXXX,就是创建成功了
③ 本地生成 hexo 博客
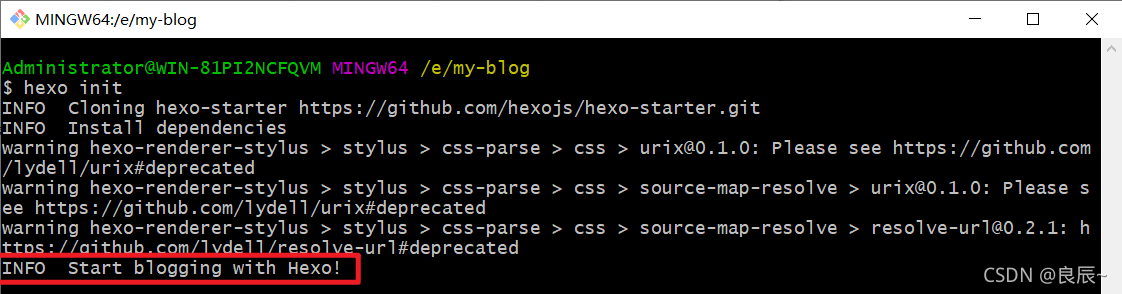
- 这个时候,找个盘创建一个文件夹,这个文件夹就是用来创建博客了。然后右键点击这个文件夹,点击 Git Bash Here。输入
hexo init,对 hexo 进行初始化。初始化的时候有些 warning 警告也没有关系,只要最后出现了INFO Start blogging with Hexo!,就表示初始化成功。
- 然后输入
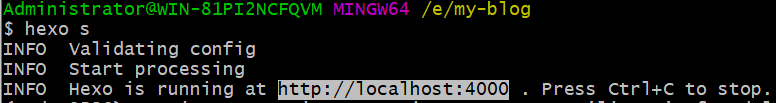
hexo s命令就可以开启一个本地服务器,在本地打开这个服务器网址,就可以查看这个 hexo 博客的界面了。注意复制这个http://localhost:4000网址的时候,用 ctrl c 不会起作用的,因为 git 是 linux 系统,可以选中后右键选择 copy,或者自己在网址中输入。要关闭这个本地服务器的话,在 git 操作页面按 ctrl + c 即可。
④ 将博客发布到网络上
-
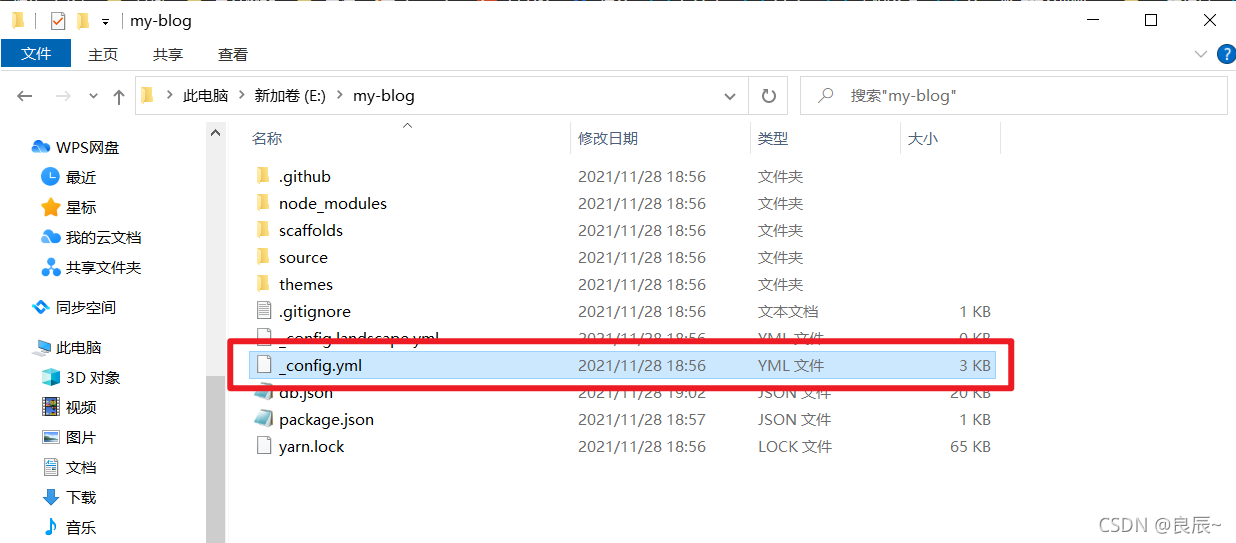
打开自己创建的博客文件夹,找到一个叫
_config.yml的文件

-
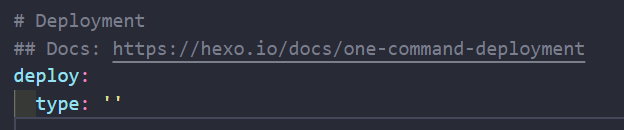
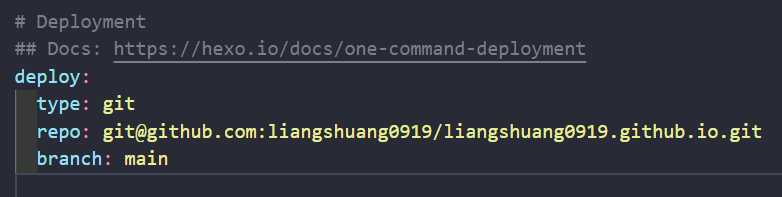
用自己本地的编辑器打开这个文件,用记事本也可以。找到一个叫 deploy 的区域

-
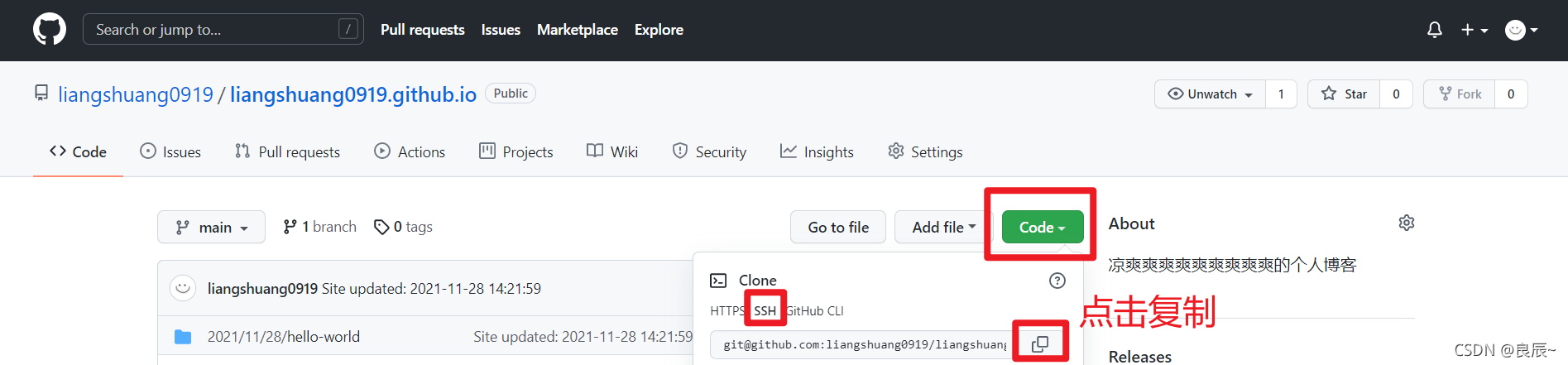
将这里面的内容改变成我下面的内容。type 的值就为 git;branch 的值设置为 main;repo 的值是自己在 github 中创建的博客仓库的地址,如下下图,然后将复制的仓库地址粘贴到 repo 的后面。最重要的是,注意 deploy 前面没有空格,然后其他三个值的前面都有一个空格,冒号后面也有一个空格,格式绝对不能错。空格不能多也不能少。就如我下下下图所示。
deploy: type: git repo: github 中仓库的地址 branch: main

-
将上面修改过的文件,按 ctrl + s 保存一下。返回 git 的操作页面,输入
npm install hexo-deployer-git --save命令,为了将当前本地的博客项目和 github 仓库连接起来。

-
然后输入
hexo g命令

-
最后输入
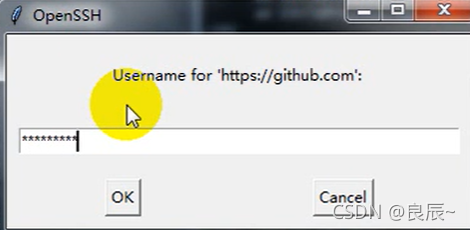
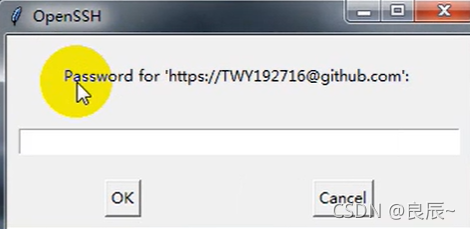
hexo d命令,这个时候就是将项目提交到 github 仓库上了。有的人可能会跳出两个框框:第一个框框是要求输入用户名,注意事项用户名,自己 github 账号取的名字,我的就是 liangshuang0919,一定是用户名,输入账号不对!不然就功亏一篑,从头再来了;第二个框是密码,这个时候输入自己账号密码即可。项目就会被添加进 github 仓库了,刷新一下 github 仓库查看一下。




⑤ 在互联网访问自己的个人博客
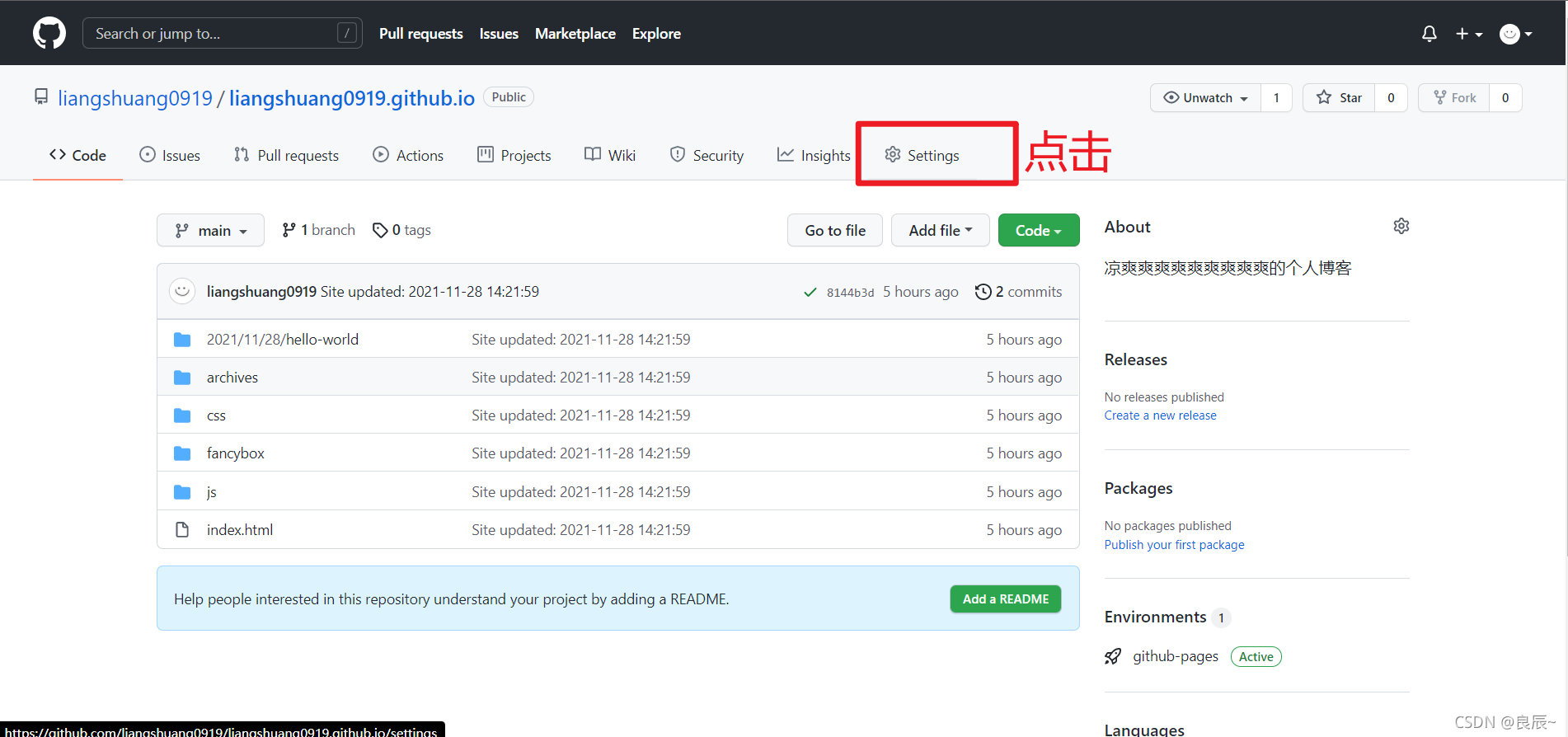
- 点击 Setting

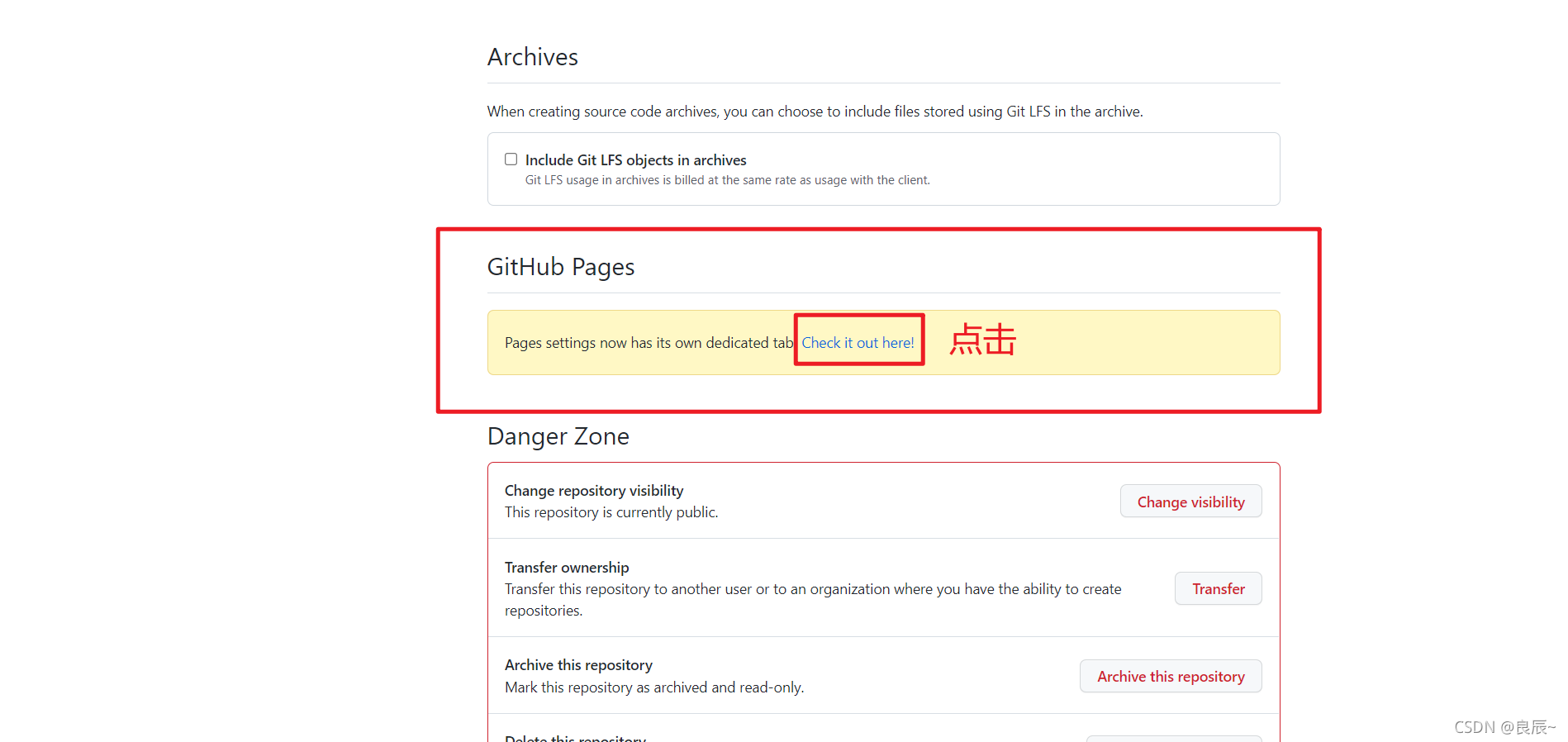
- 往下滑动,找到 **GitHub Pages,**里面有一个 Check it out here!, 点击进去

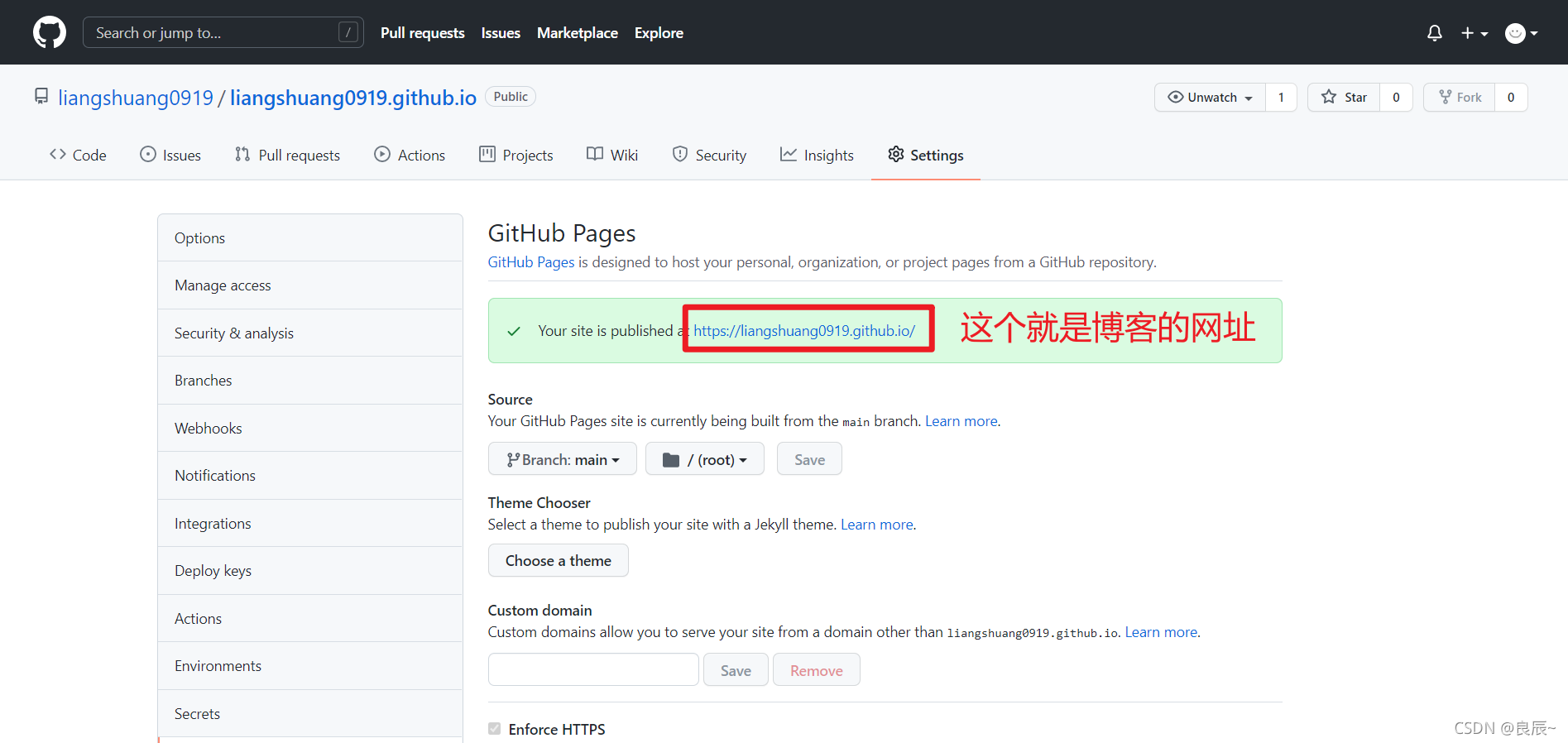
- 然后下图中我圈起来的部分就是你搭建好的 hexo 博客地址了,可以在别人的手机或者电脑上访问看看,大功告成!

3、结语
???????这篇文章只是介绍了如何搭建一个 hexo 的个人博客,有更多的功能需要自己去探索。比如添加博客文章,给博客修改样式,添加功能…