目录
一、安装python
PyQt5所支持的python版本是从3.5开始的,因此安装的Python3版本必须大于3.5。
注意:在这里创建自己的虚拟环境,之后pyqt5等插件都是装在这个环境里的。例如我的环境被我命名为pytorch

二、?安装pyqt5组件
PyQt5以及PyQt5-tools(designer)
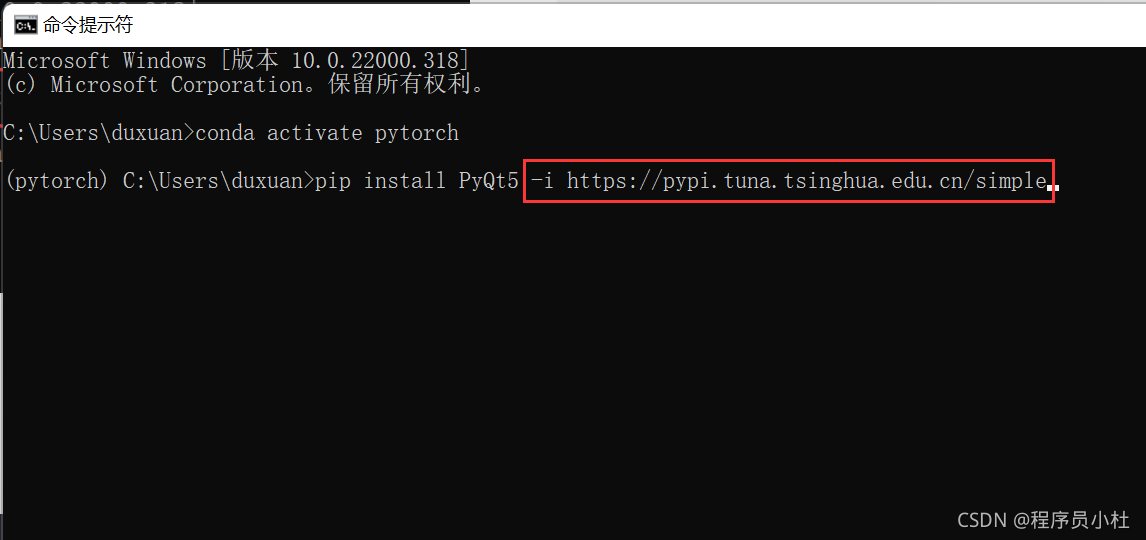
pip install PyQt5
pip install PyQt5-tools可以在使用pip的时候末尾加参数-i https://pypi.tuna.tsinghua.edu.cn/simple,使用国内的镜像下载速度更快。

三、VSCode配置pyqt插件
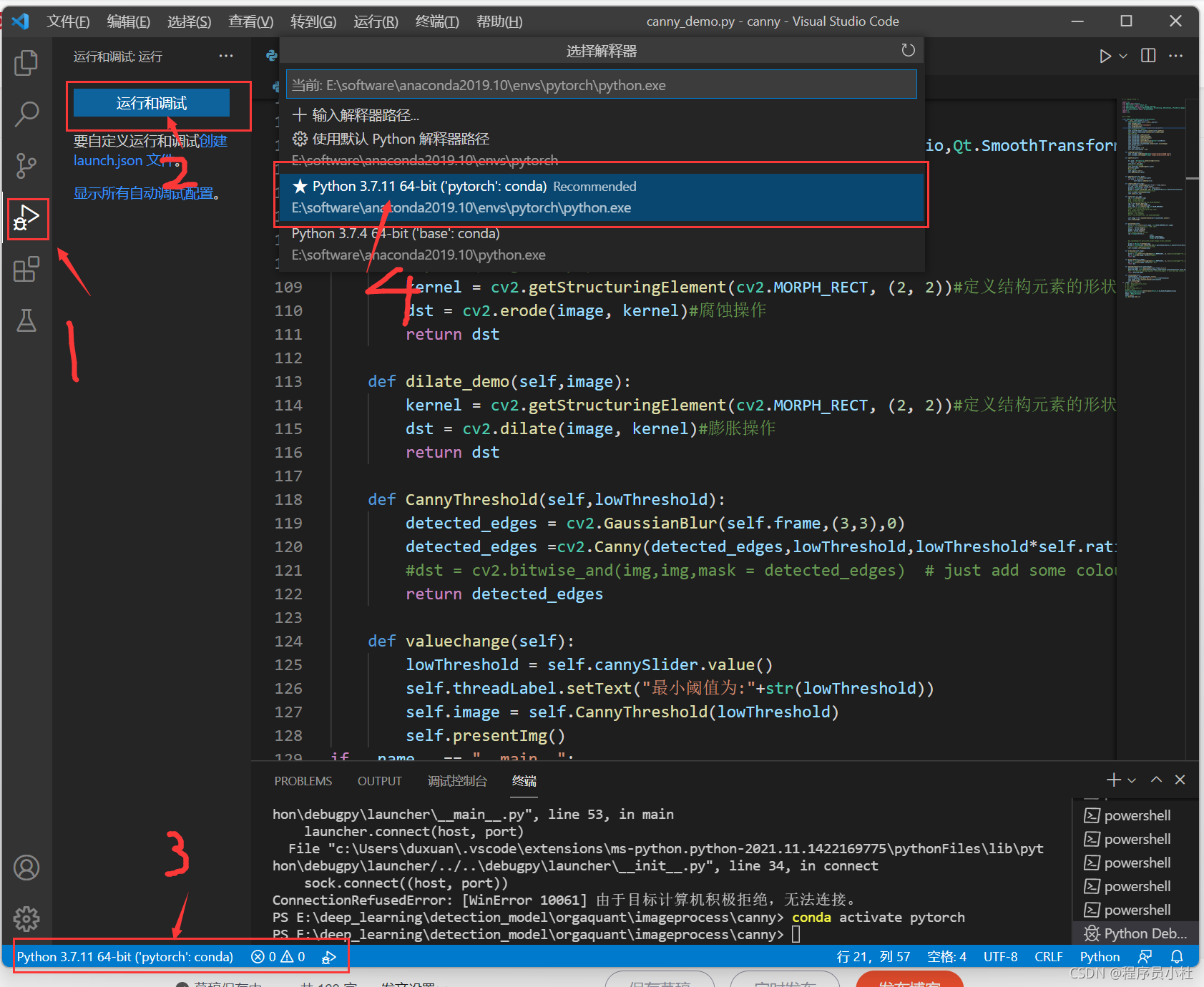
1.运行调试选择python解释器,我这里解释器是Python 3.7.11?(被命名为pytorch)

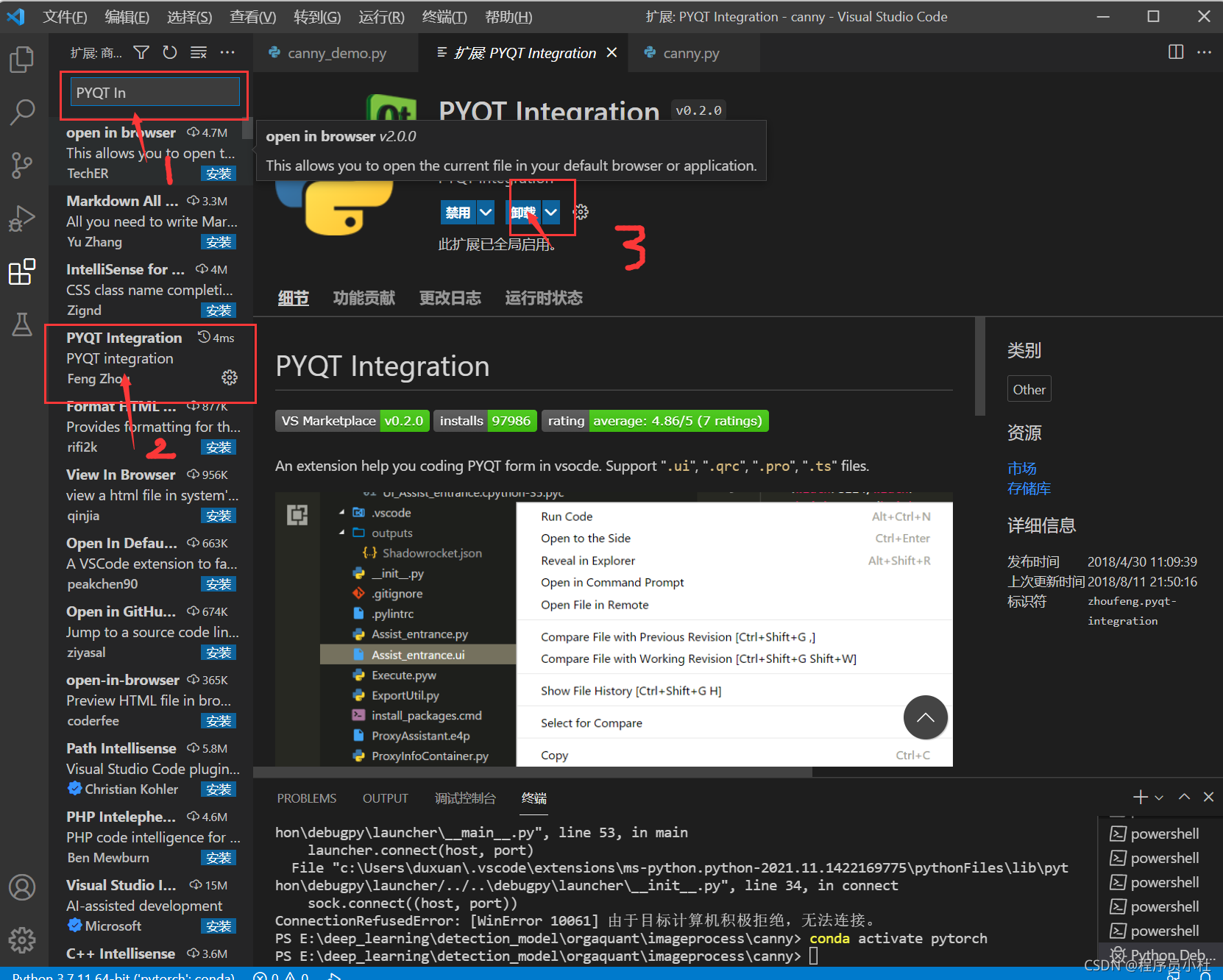
?2.下载并安装PYQT Integration?
(我是下载好过了,所以显示的是卸载)

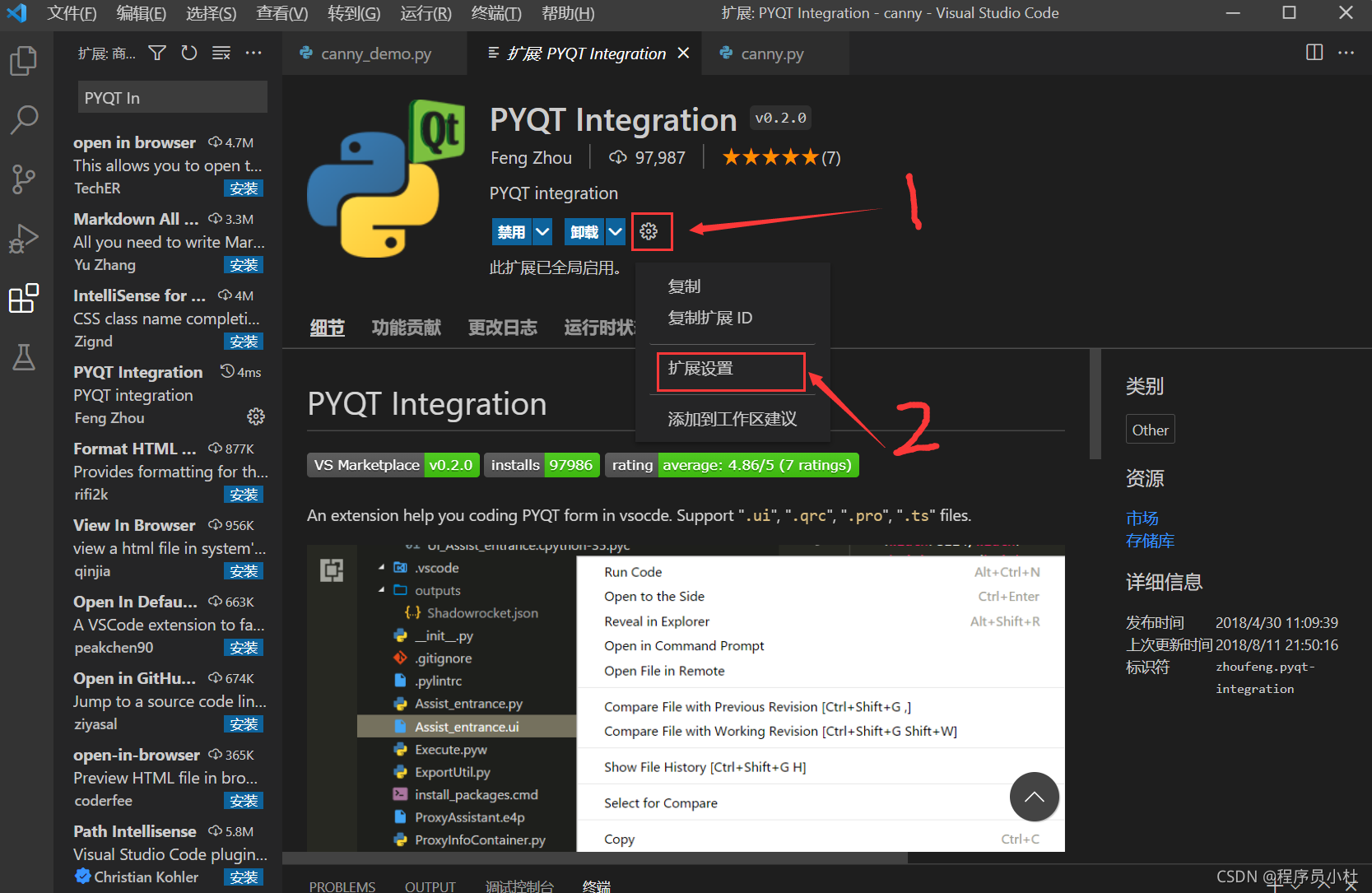
?3.配置pyqt integration
?点击拓展设置

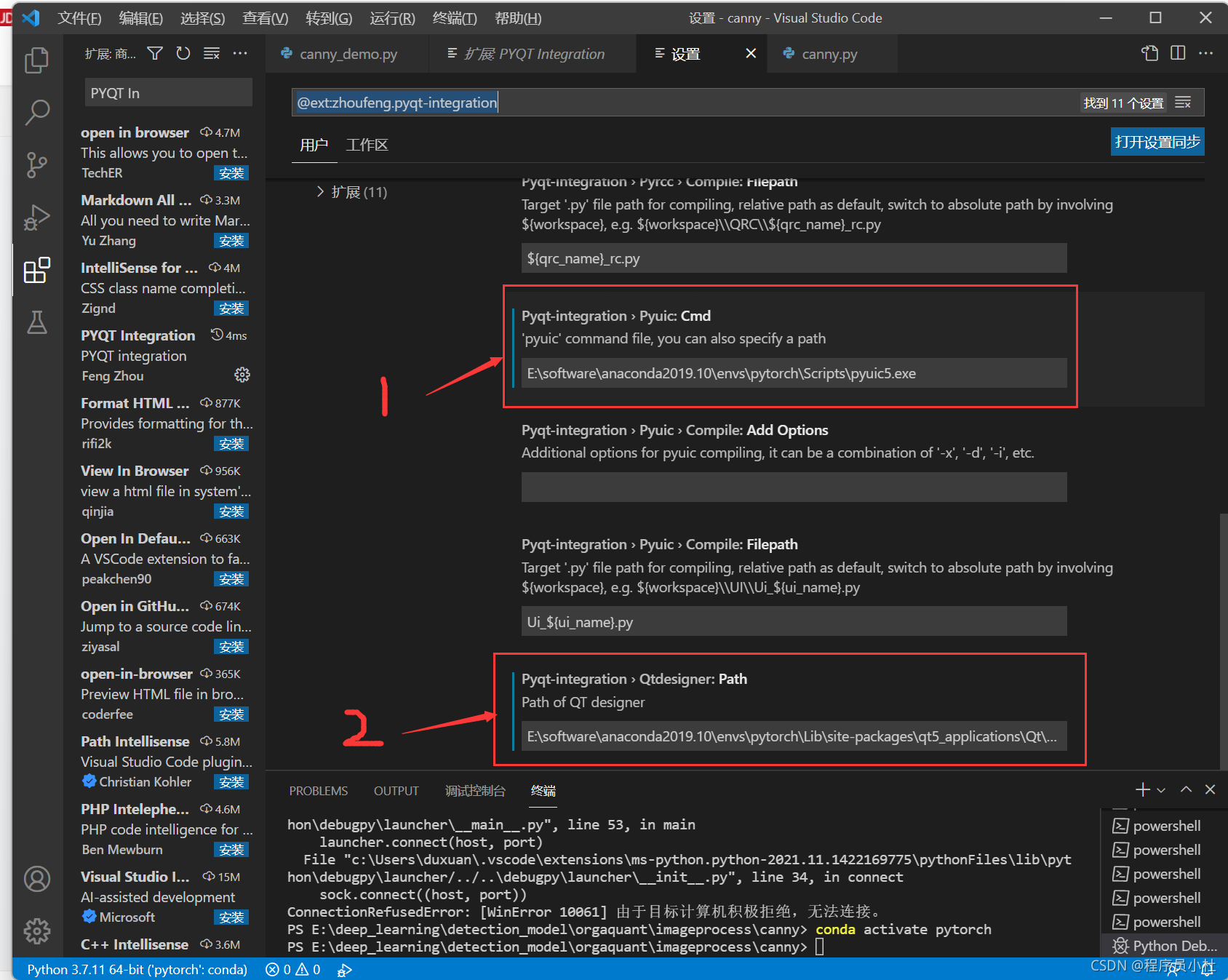
?4.配置Pyuic:Cmd与Qtdesigner:Path路径
1.Pyuic:Cmd路径一般是在你安装的python环境下的 \Scripts\pyuic5.exe
2.Qtdesigner:Path
一般是在你安装的python环境下的\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
注意新版designer.exe不是在目录pyqt5_tools下而是qt5_applications目录下

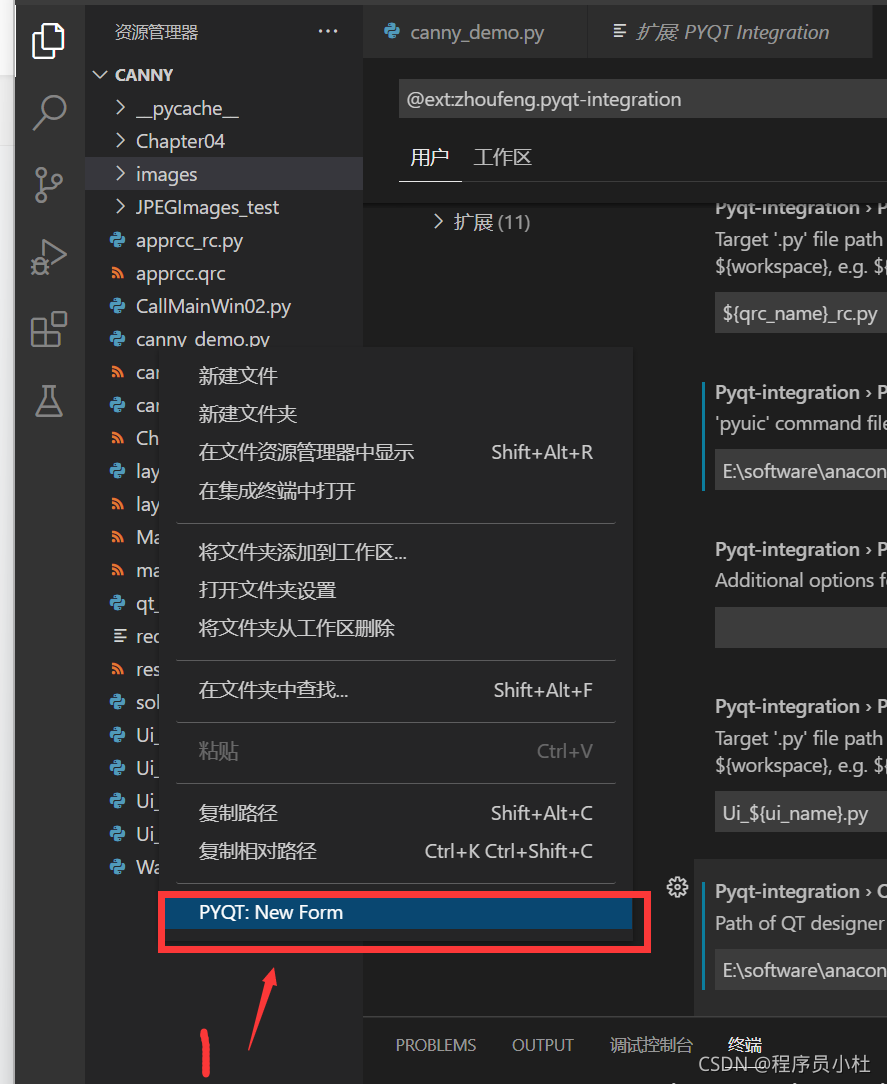
?四、创建pyqt文件,显示界面
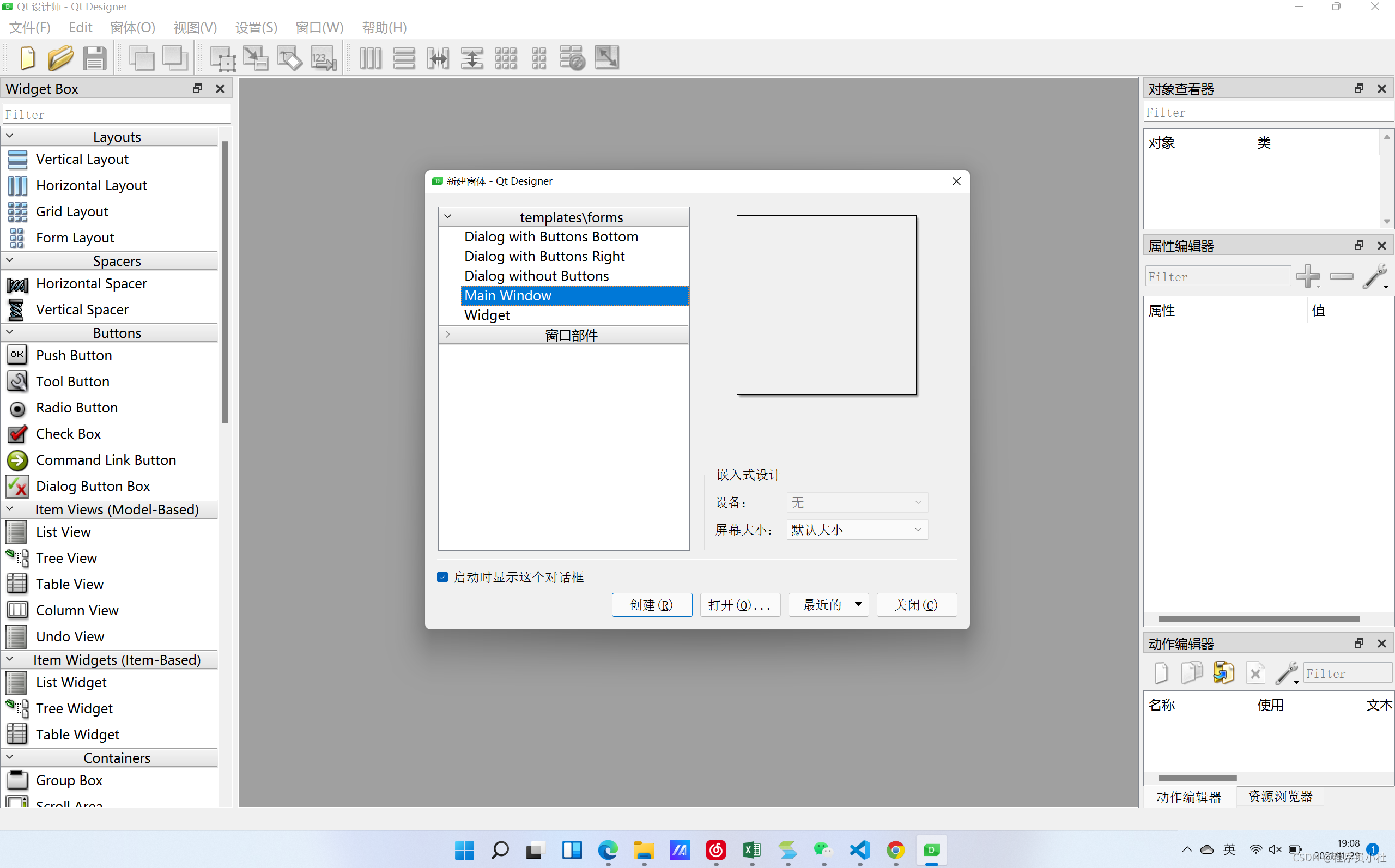
在资源管理器空白处右键,然后点击PYQT:New Form就会出现qtdesigner界面了

QtDesigner?

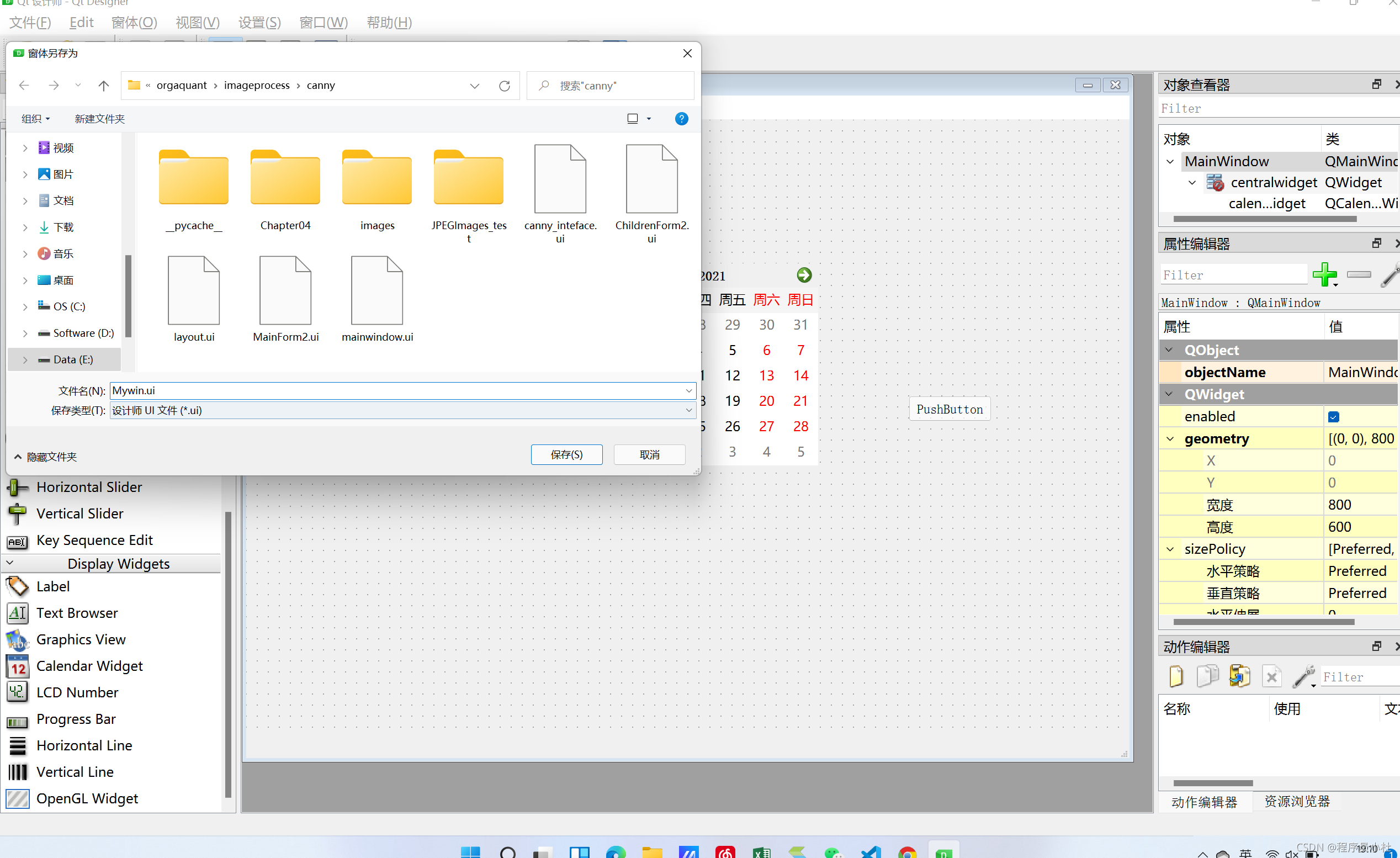
?创建窗口,然后随便拖拽几个控件,点击保存到当前文件夹。?

?此时vscode出现ui文件

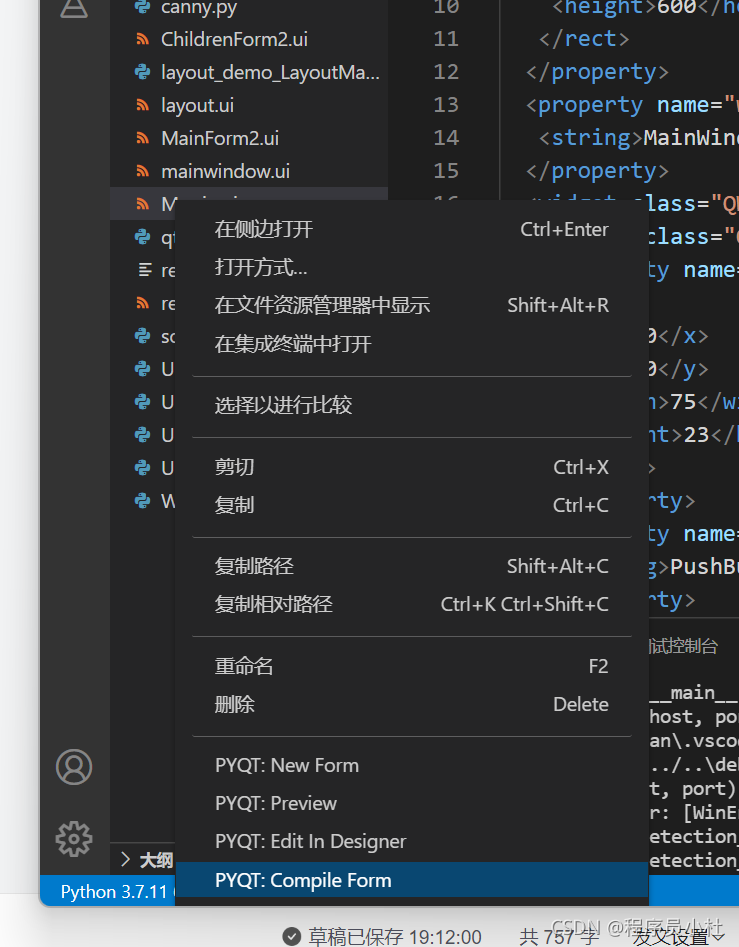
右键该文件并点击Compile Form

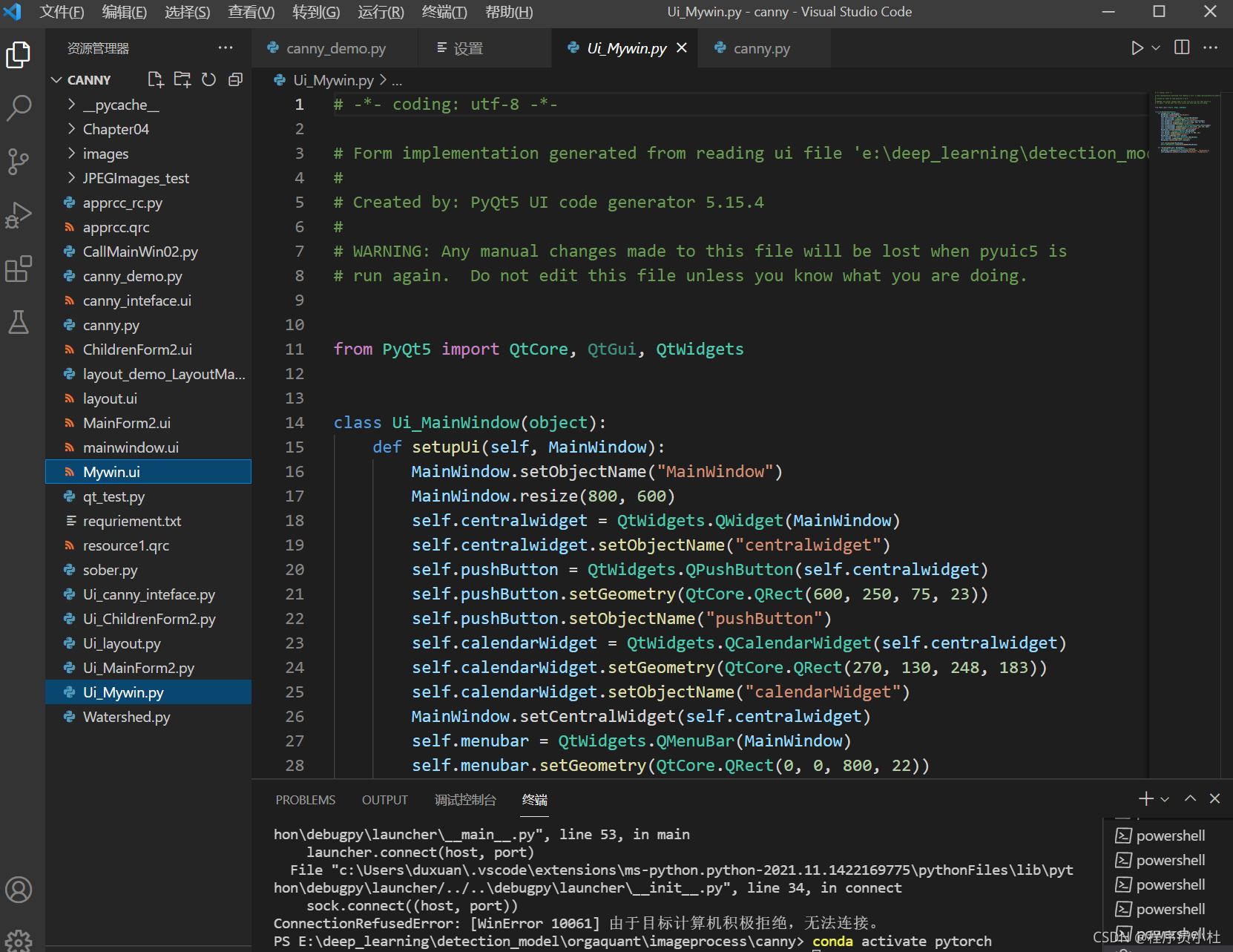
?然后生成了UI_Mywin.py文件,可以看见是ui文件内容转成Python的。

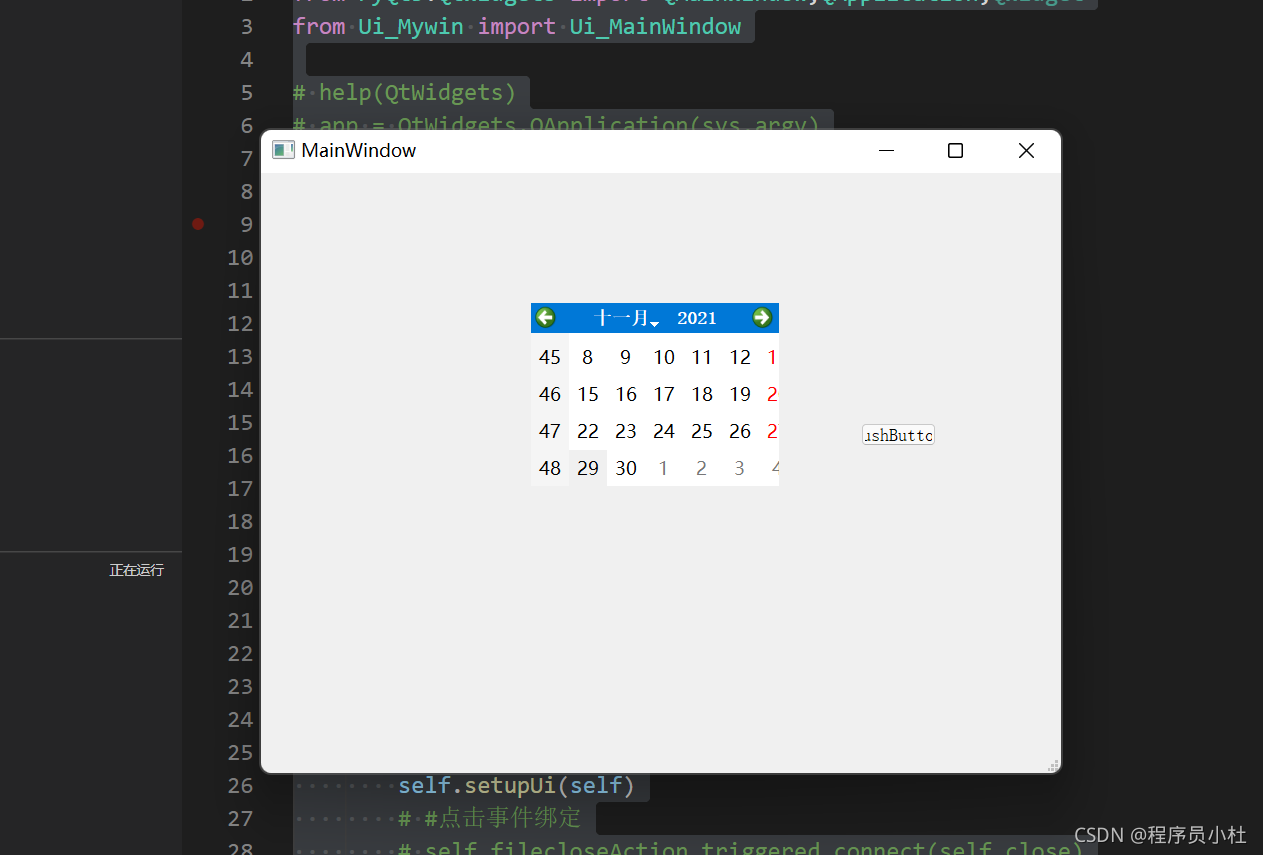
你会发现单启动这个文件是没有效果的,我们如何启动这个界面呢?
新建一个python文件,让你的类继承你写的界面类就行了。
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication,QWidget
from Ui_Mywin import Ui_MainWindow #导入你写的界面类
class MyMainWindow(QMainWindow,Ui_MainWindow): #这里也要记得改
def __init__(self,parent =None):
super(MyMainWindow,self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainWindow()
myWin.show()
sys.exit(app.exec_()) 点击运行该文件就可以了