我在一篇文章里看到过“拥有 VSCode,你就拥有了全世界”。今天向大家介绍在编写html时需要注意的一些小知识。作为简单入门的基础,可以为小白们答疑解惑。
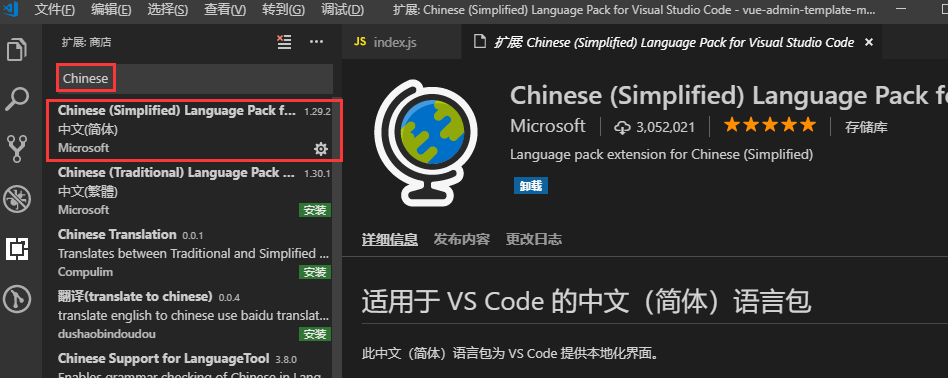
首先我们在安装好Vscode后,很多人刚打开就被一片英文操作系统冲昏了头脑,其实想要设置中文不必麻烦的去安装什么汉化包,只要在程序中搜索中文语音包安装并重启,就完成了中文设置。

?接下来就是新建项目开始打代码了,那么要如何新建项目呢,接下来让我带你一起学习新建。首先我们在想要保存项目的路径里新建一个文件夹,然后回到程序中选择打开文件,找到新建的文件打开,这样我们就成功建立了一个项目。


?要开始打代码前先在项目里新建一个页面,

?点击项目右边的新建文件就完成了。
之后就是选择你要编写的程序语言了,VS Code编辑器支持多种语言和文件格式的编写,包括F#、HandleBars、Markdown、Python、Jade、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C++、Ini、Razor、Clojure、C#、Objective-C、CSS、JavaScript、Perl、Coffee Script、Java、Dockerfile。
(原文链接:https://blog.csdn.net/ctrigger/article/details/105716732)
?
?在程序右下角选择语言类型开始编写。
正式开始前向大家介绍部分快捷键,会方便之后的编写

然后我们来学习编写web的一点小知识。可用以下思维导图来概括html的主要内容
?现在大家都该对Vscode和Html有些许认识了,那么我将在下一次博客中更新关于html表格和表单的编写。感谢您的阅读!万事顺心