大家在开发项目的过程中,如果直接在本地系统上维护源码目录,经常会碰见下面的问题:
1.不小心把源代码的目录或文件删了,写了好久的代码没了!
2. 按需求添加新功能,写了好多代码,但净是编译错误,改都改不完,想回到之前的版本,开始大面积删除或者屏蔽代码,很崩溃,如果此时有个代码版本管理工具,该多好!
3. 新功能添加完了,编译运行一切很顺利,功能也正常,但有时候运行会出现以前没见过的运行错误,非必现的,想查看和之前代码的差异,看看都在哪些源文件中修改了代码,该怎么办?
4. 团队开发项目,但是项目成员都不在一起,各自写的代码该如何添加到一块,还能避免错误,不会出现谁把谁的代码给覆盖了?
git介绍
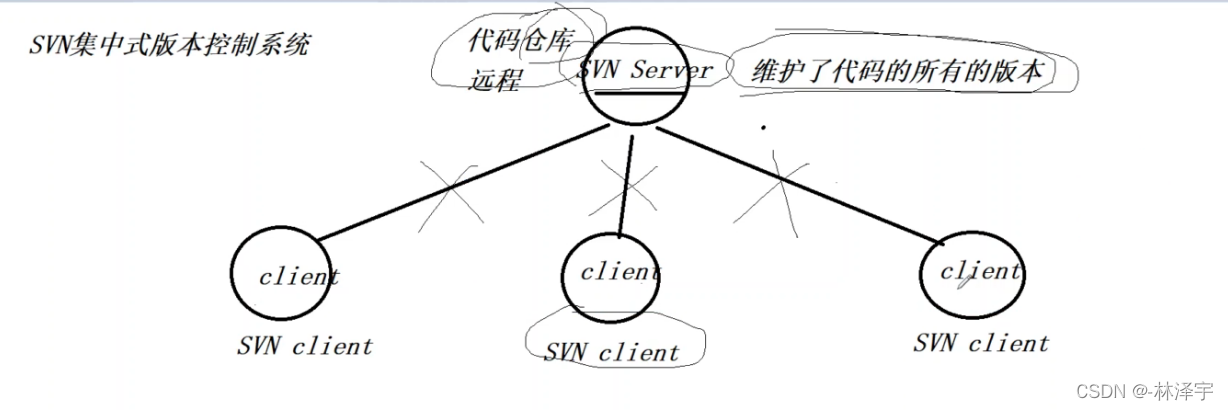
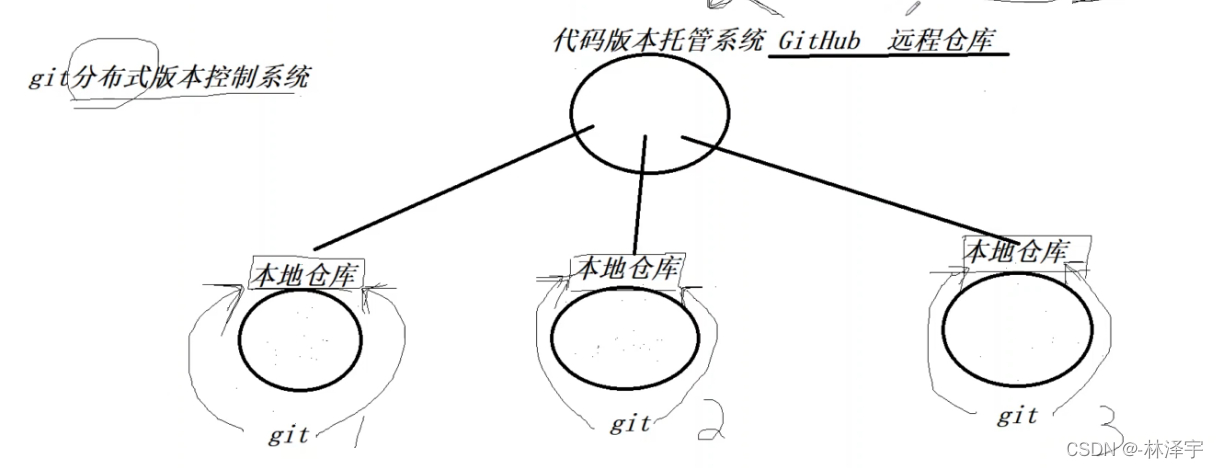
git是目前世界上最先进的分布式版本控制系统(对比集中式版本控制系统SVN),没有之一!

需要连网,所有的操作都是在SVN server发生,client只是做请求而已,必须往server上提交代码,无本地仓库。

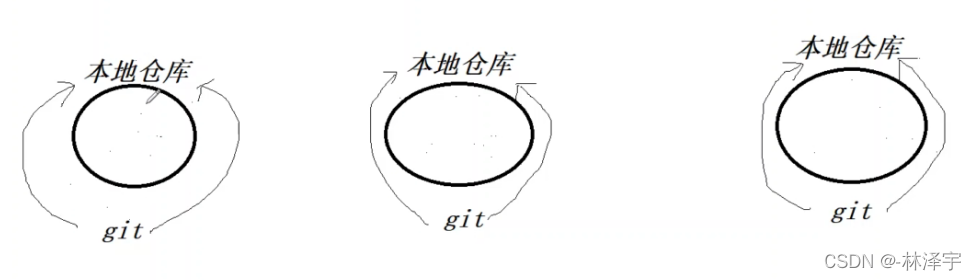
不需要网络,可以进行单独操作,有各自的本地仓库,各自维护着。
但是,最后要合到一块:
大家把各自本地的代码统一的提交到GitHub上,就可以进行代码的合并了。

在开发的过程中,大家可以完全独立的开发,最后合并到一起就可以,是放在远程仓库GitHub。
github介绍
一个免费的代码远程托管仓库
GitHub注册新账号
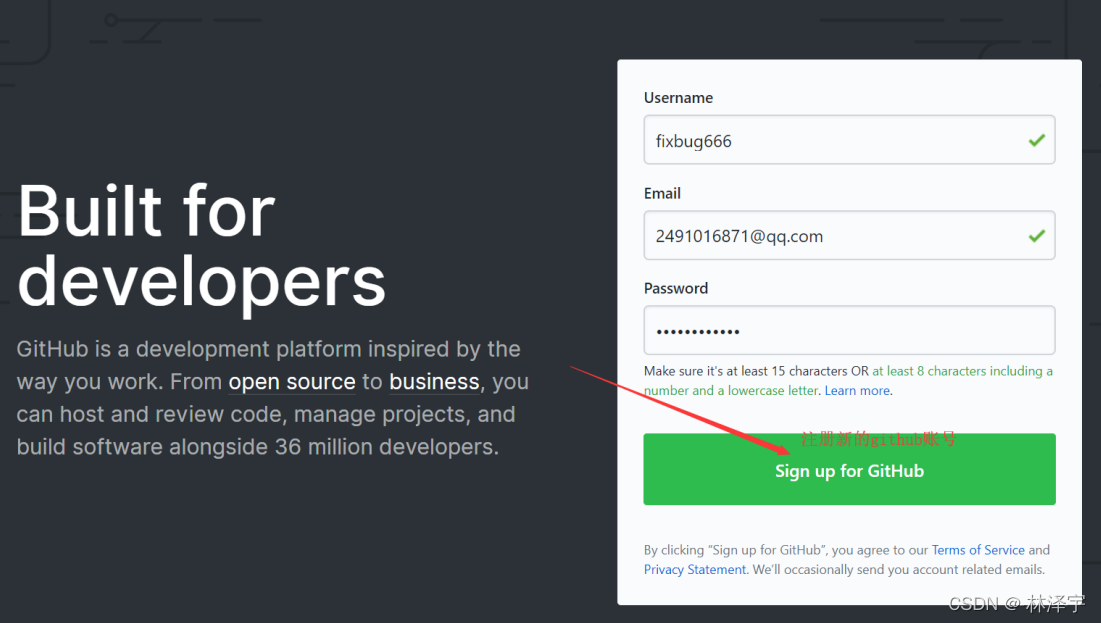
【step 1】:进入github主页 https://github.com/

【step 2】:网站为了安全考虑,注册新账号以后,需要验证一下是否是人为操作,你可以跟着页面的提示操作一下。
【step 3】:设置账户,免费的源码托管是GitHub的基石,因此我们使用默认的free账号就行,直接点击页面下方的Continue。
【step 4】:填写你的编程level,你打算用GitHub做什么,然后填写你感兴趣的技术(好好填写完整,会有很多相关项目资料给你推荐!),页面下方点击继续。
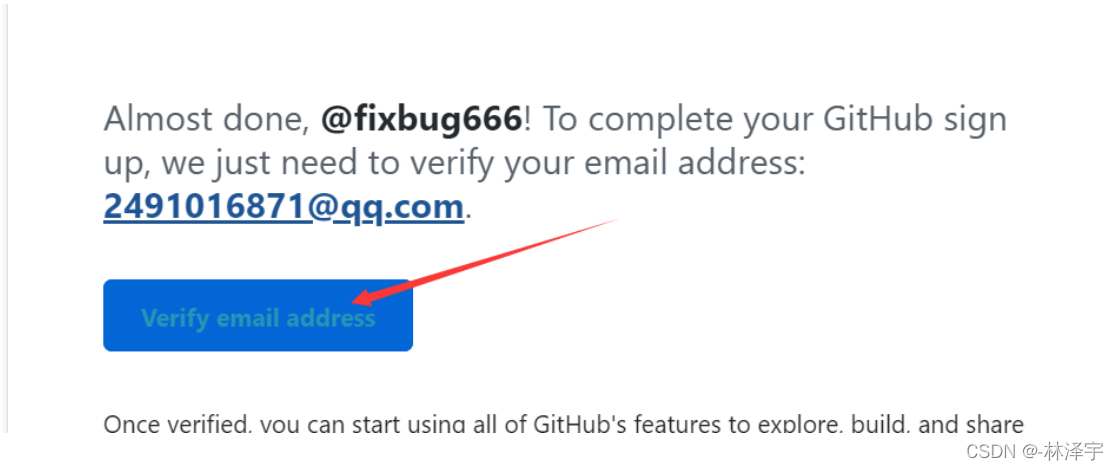
【step 5】:然后提示你去刚注册的邮箱里面,验证一下你的邮箱地址,打开邮件,点击验证就可以了,如下:

GitHub上创建初始项目
如何在GitHub上创建仓库,创建分支,添加代码,推送修改,拉取代码
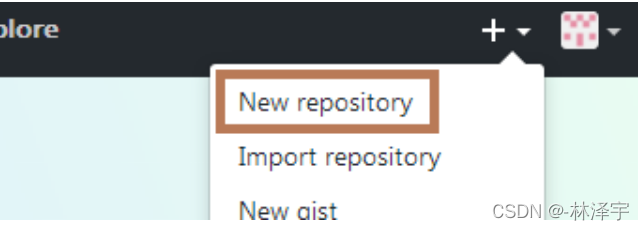
登录GitHub成功以后,在页面的右上角有个+号,点开,选择创建新的代码仓库

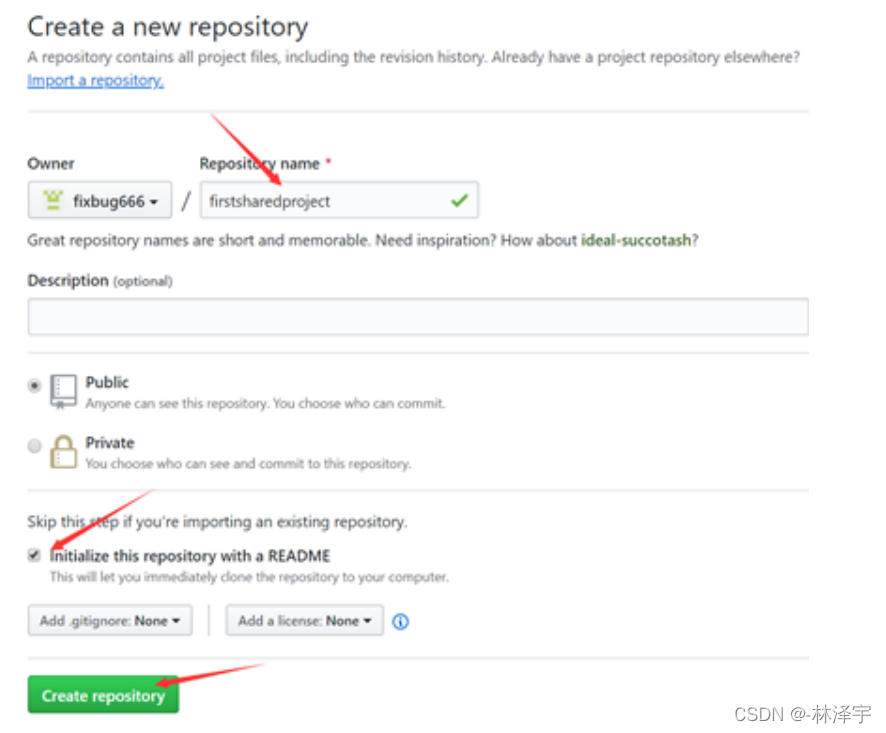
填写仓库信息,给仓库命名,写一个简短的介绍,会自动创建一个ReadMe文件!

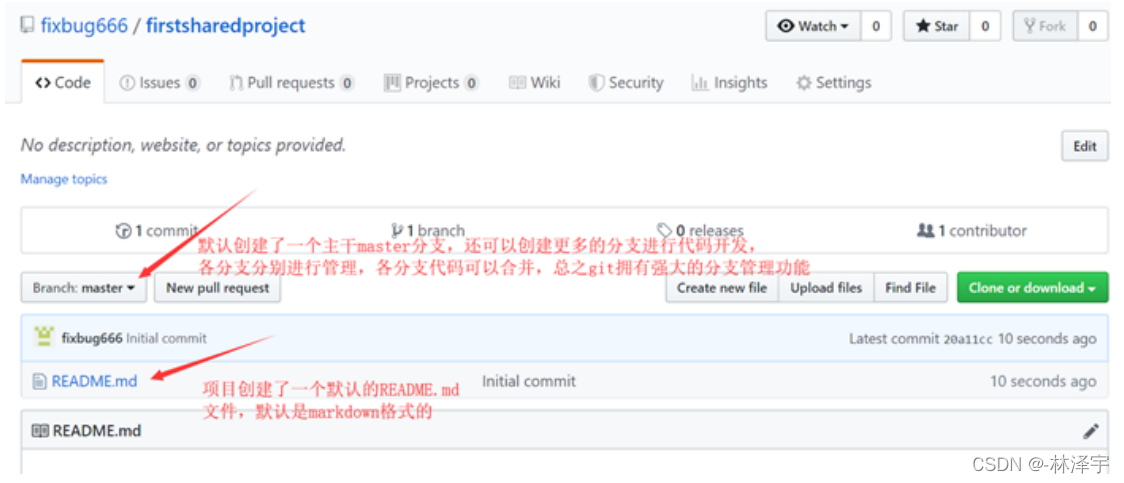
如下,仓库创建成功!

git本地客户端安装配置
windows
windows平台git客户端
【step 1】双击安装Git-2.18.0-64-bit.exe,可以一路默认安装到底。安装完成后,可以通过git bash启 动git客户端命令行

git bash的目录管理实际上都是linux命令,cd,ls,mkdir等都是支持的,你可以自己测试一下。
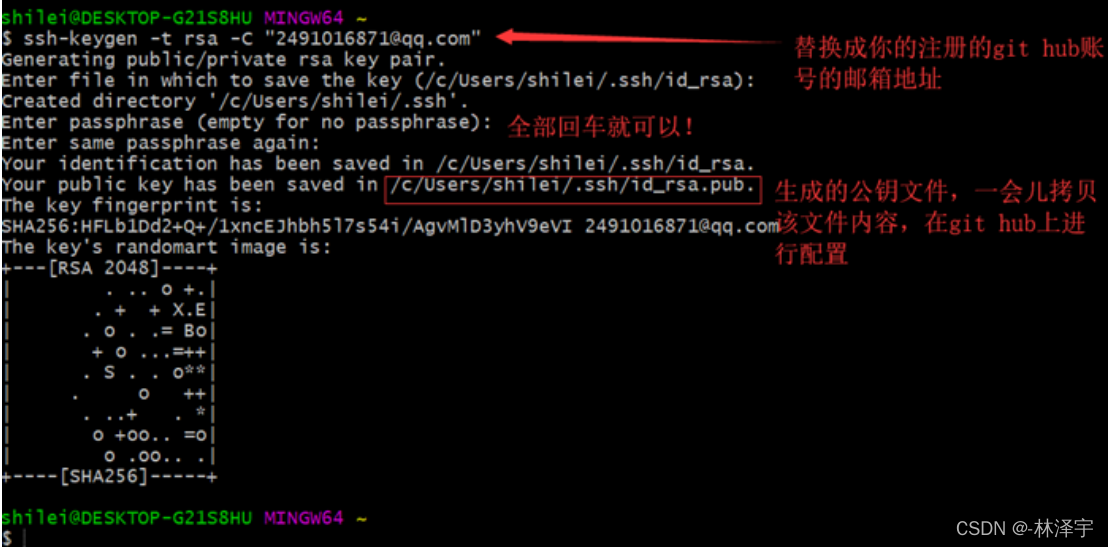
【step 2】git bash和git hub之间是通过ssh加密传输的,因此需要配置公钥。打开git bash,生成公私密钥,在git hub上进行公钥配置
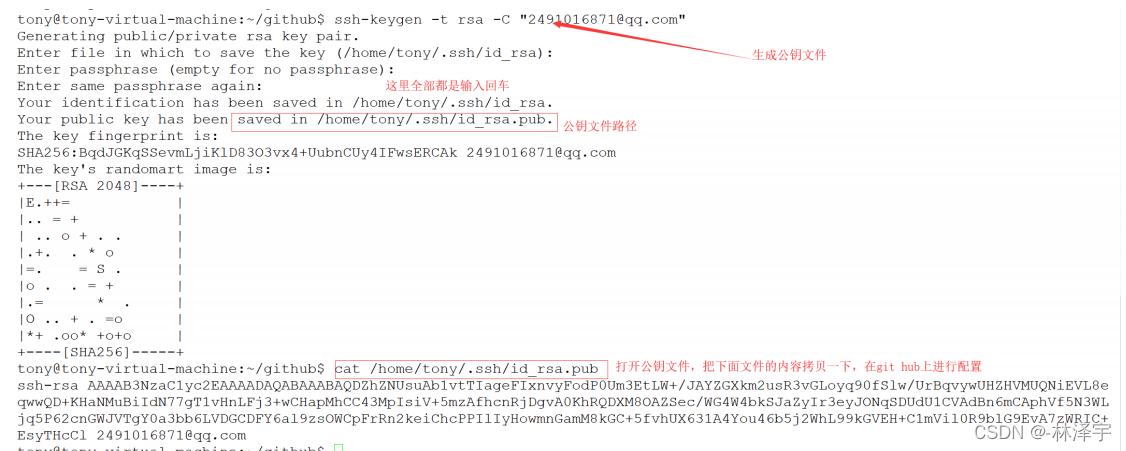
ssh-keygen -t rsa -C “注册账号的邮箱名字” 生成SSH通信用的公私钥

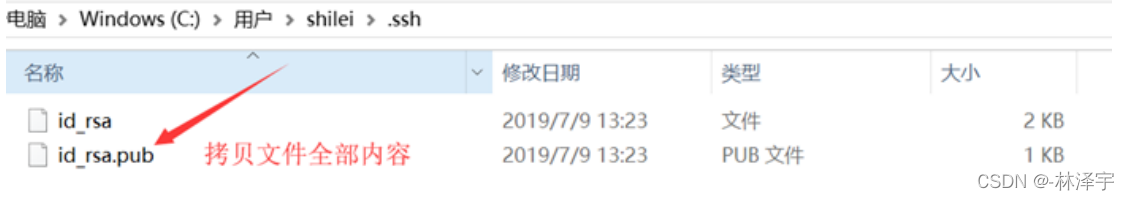
【step 3】在上面图片上标注的路径下,找到id_rsa.pub公钥文件,拷贝文件内容

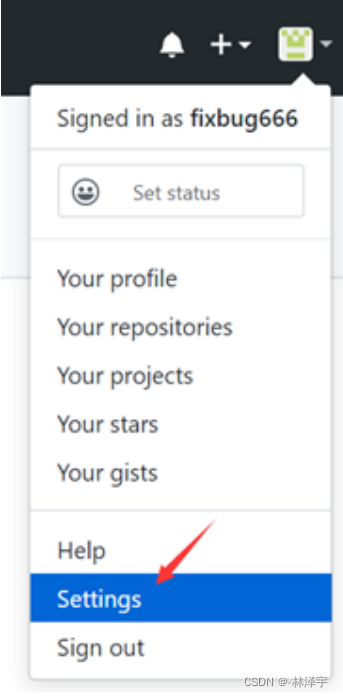
【step 4】登录git hub,点击右上角的头像,进入setting设置页面


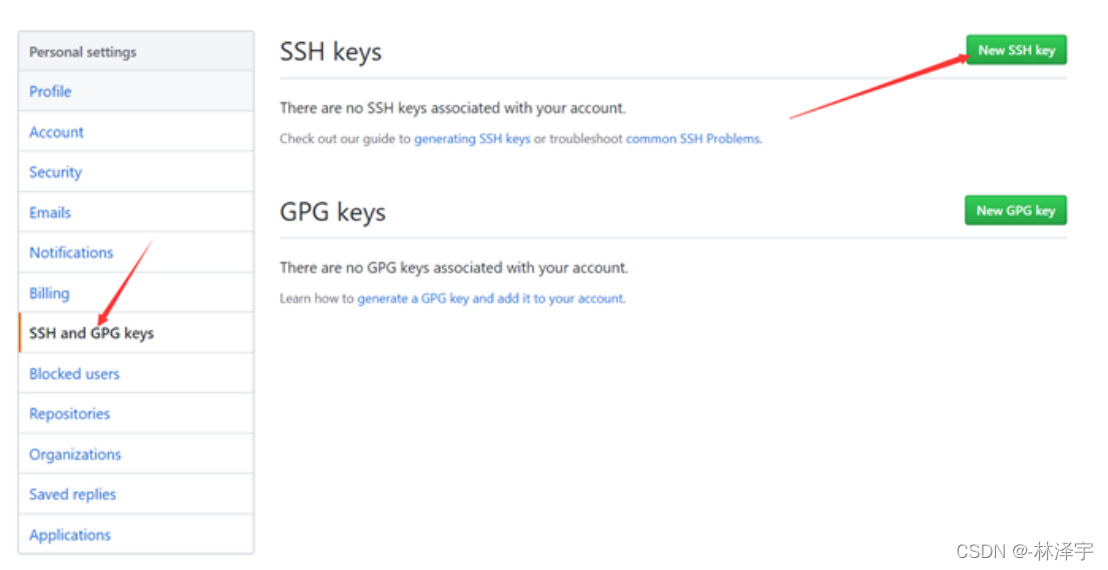
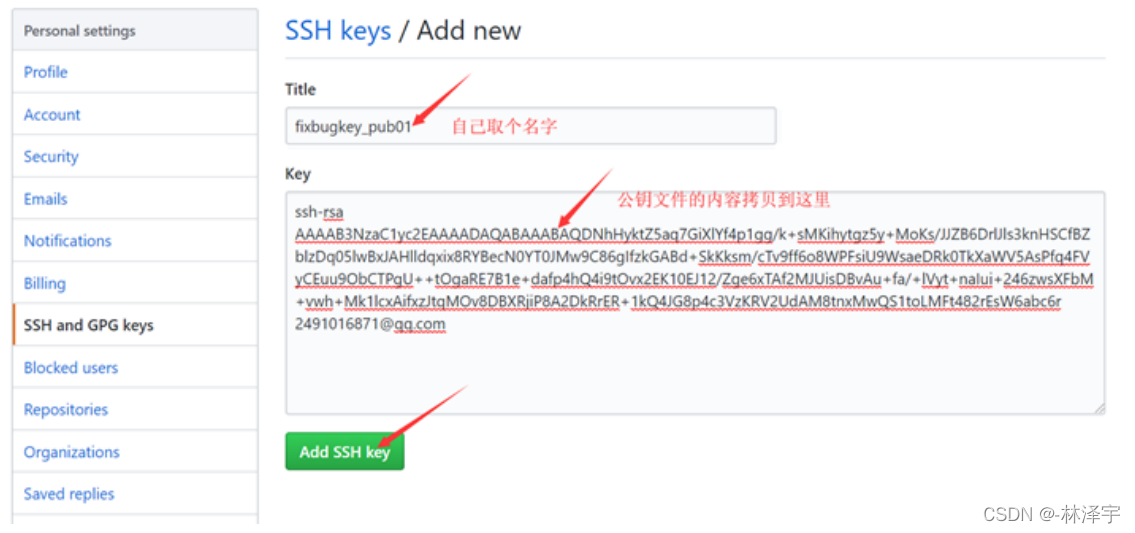
点击New SSH key,把之前在id_rsa.pub文件中拷贝的内容,粘贴到输入框中,如下图

添加完成后,需要再次输入密码确认,添加完成!
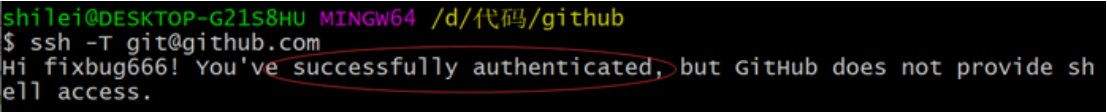
【step 5】打开git bash,输入以下命令,测试和git hub是否能够通信成功,如下:

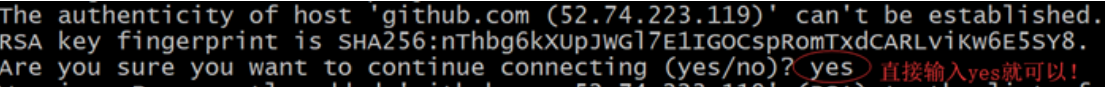
上面显示连接git hub成功,如果你出现如下的提示:

在上面的提问那里直接输入yes回车就可以了!
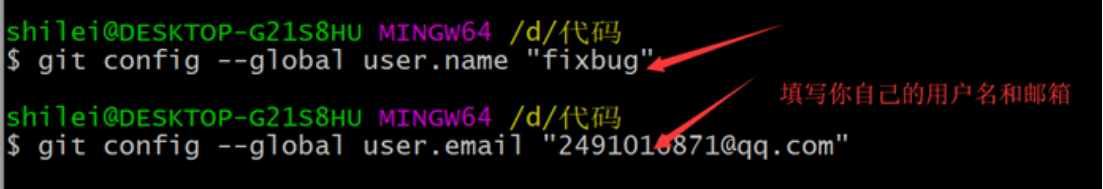
【step 6】配置邮箱和用户名,以后你在git hub上提交的任何代码文件,都会附带你的邮箱用户名信息,如下

ubuntu
在linux环境下配置git bash和上面的一样,首先在ubuntu上安装git和ssh服务,然后生成公私钥,sshkeygen -t rsa -C “注册账号的邮箱名字” ,生成SSH通信用的公私钥把公钥配置到github上面,如下:

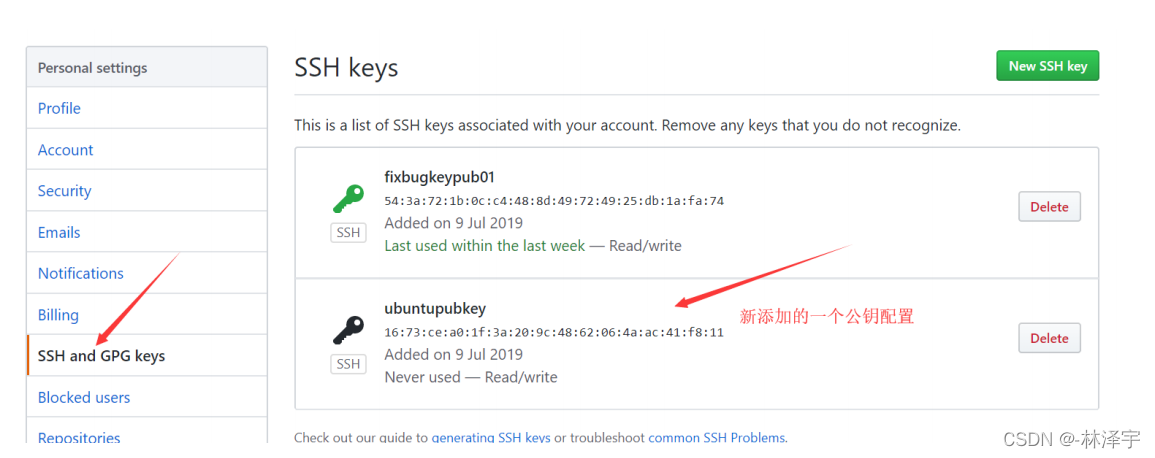
在github上添加了一个公钥配置,如下:

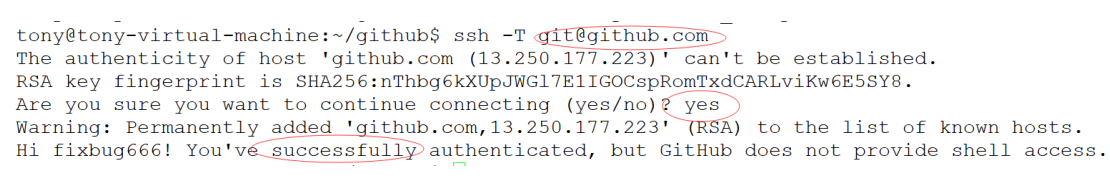
在ubuntu shell下测试能否连接到git hub上面,如下:

证明ubuntu下git客户端连接github成功,最后配置git提交内容的用户名和邮箱信息:
tony@tony-virtual-machine:~/github$ git config --global user.name “ubuntu-fixbug”
tony@tony-virtual-machine:~/github$ git config --global user.email “7777777777@qq.com”
配置完成!