序:毕设要做个PC端的界面来显示模型的结果,为了方便和python的模型配合,选择使用PySide2来做这个界面。学习过程中发现相关资料较少,一边自己总结一边搬运,希望方便后来人。
环境配置
我用的是pycharm搭配Qt designer的组合(感觉Qt Creater不是很好看),嫌麻烦的也可以直接用Qt Creater
- 安装python
- 安装pycharm
- 安装需要的包:
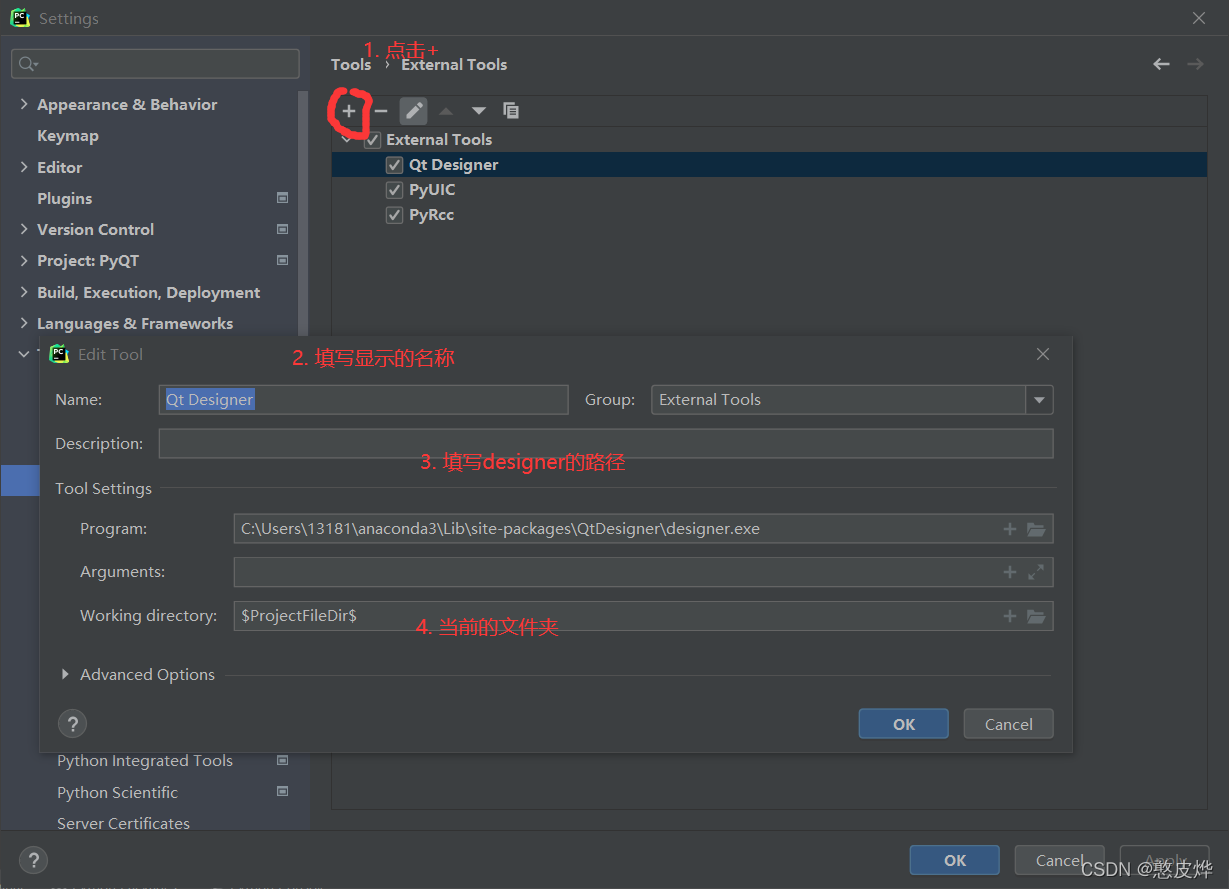
pip3 install PyQt5 PySide2 # PyQt5里面有我们需要的类;PySide2里面有Qt desiger - 配置Pycharm的工具(File? Settings? Tools? External Tool)

Name:自己看着顺眼的名字
Program:需要根据自己的路径
Working directory:$ProjectFileDir$

Argument:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:$FileDir$

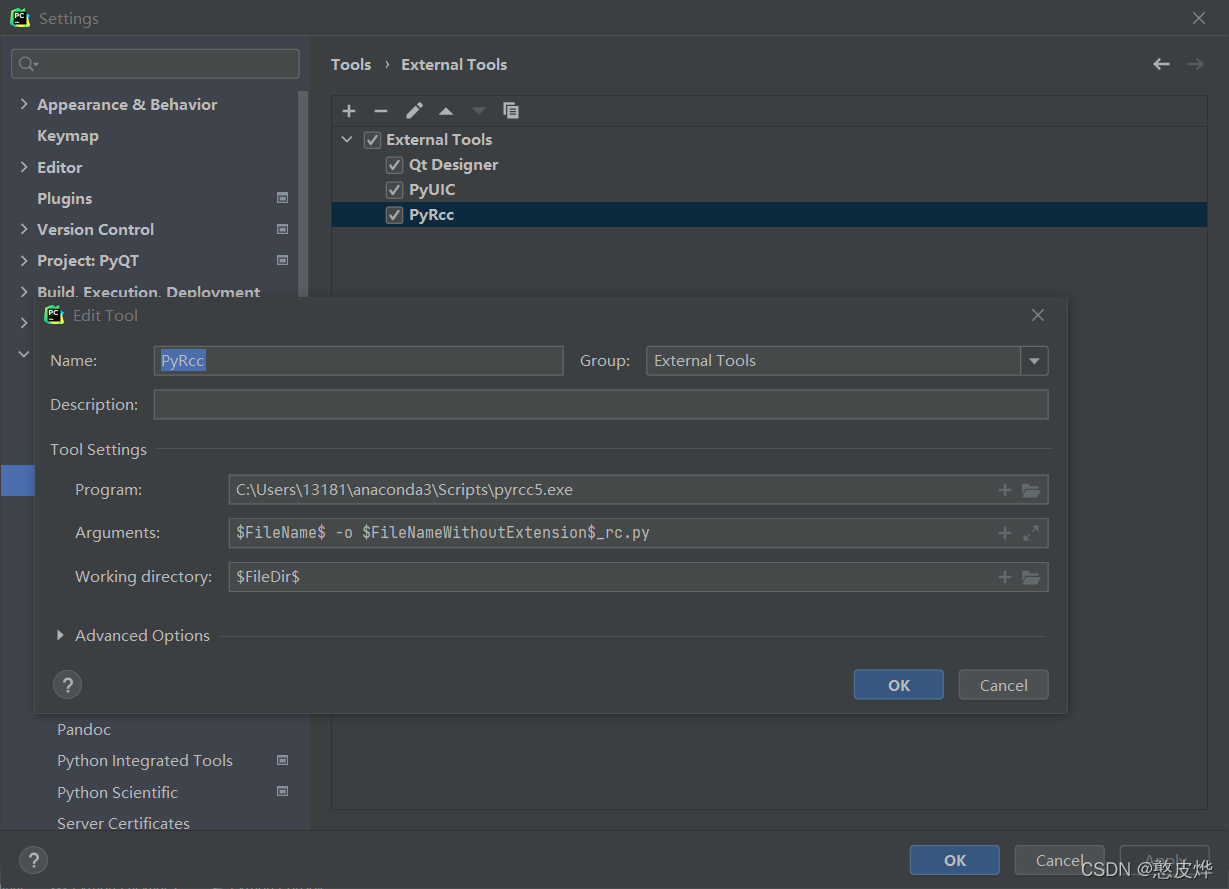
Argument:$FileName$ -o $FileNameWithoutExtension$_rc.py
Working directory:$FileDir$
第一个软件是可视化设计界面用的;第二个是将可视化设计的结果*.ui文件转换为*.py文件的工具;
第三个是将*.qrc的资源文件,转换为*.py的工具;配置完毕后,在文件夹列表右击,找到External Tools打开使用。

第一个Qt程序
完成配置后可以运行一下下面的程序,测试PyQt5的库是否顺利安装

#demo.py
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel
class Demo(QWidget):
def __init__(self):
super().__init__()
label = QLabel("Hello, Qt!", self)
label.move(50, 50)
self.setGeometry(300, 300, 200, 200)
if __name__ == '__main__':
app = QApplication([])
window = Demo()
window.show()
sys.exit(app.exec_())