一、基础准备
(1)安装Nodejs环境,若未安装,可参考 Node.js安装----Windows10系统
(2)安装git,若未安装,可参考 Git安装----Windows10系统
二、github创建仓库并配置
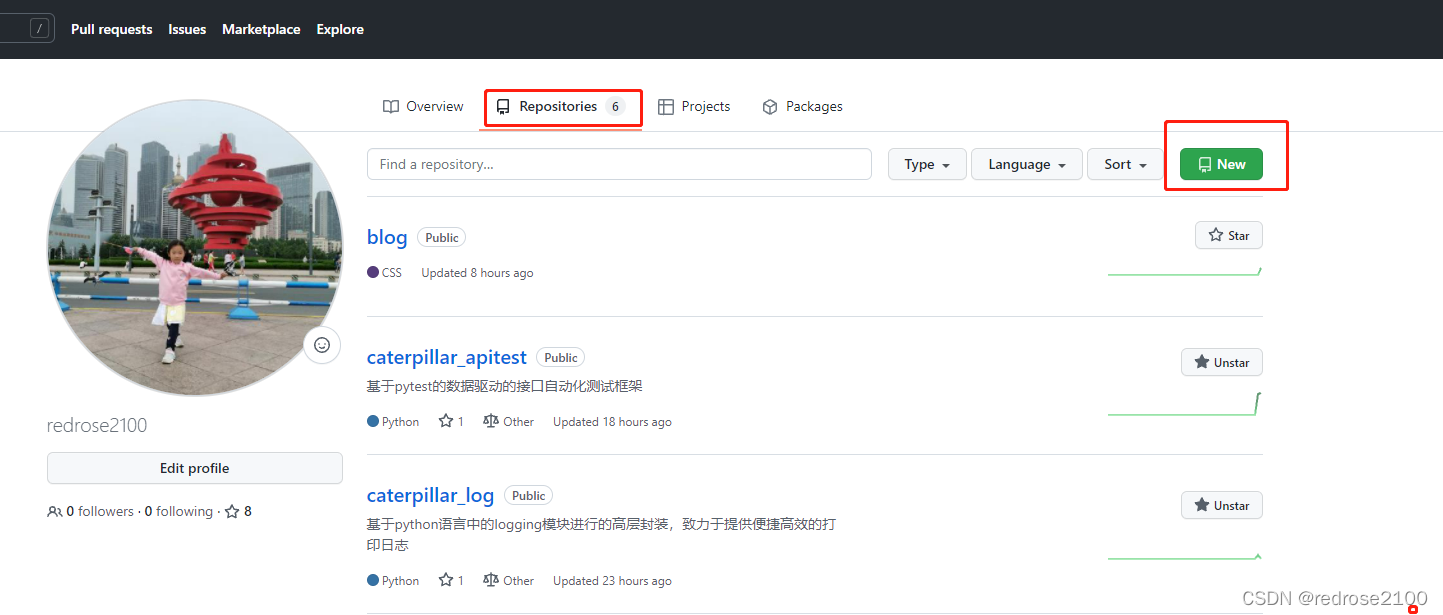
(1)登录github之后,进入自己的空间主页,然后切换到【Repository】标签,然后点击【New】

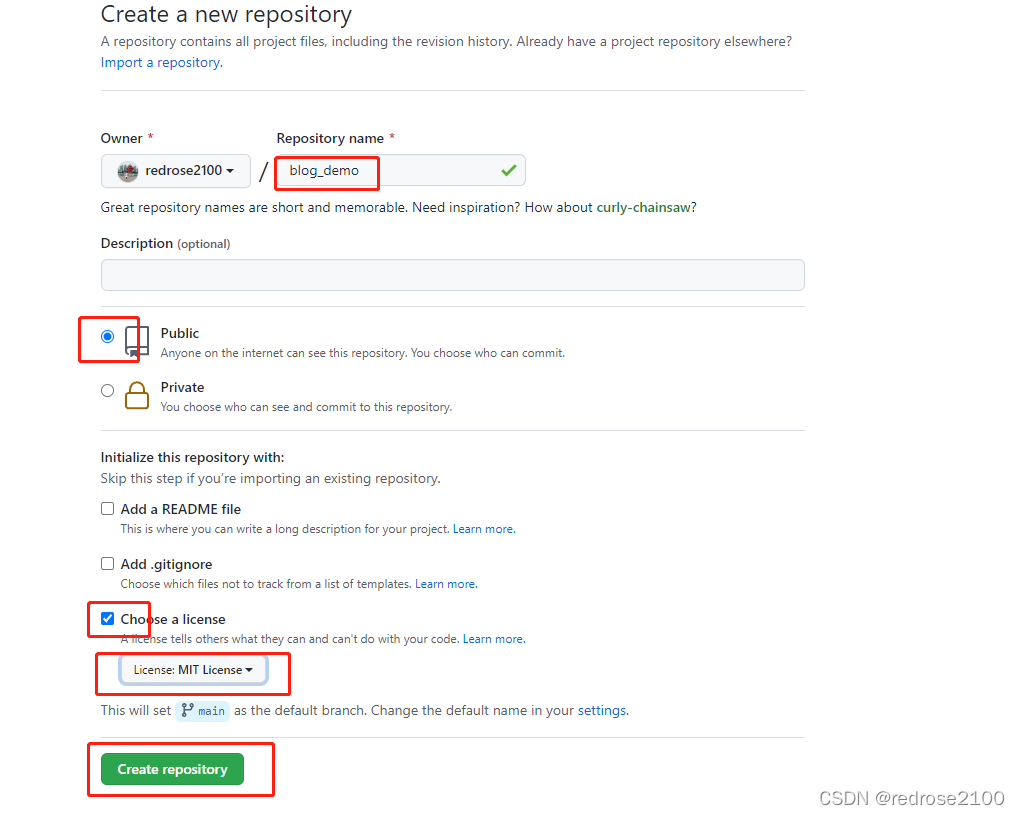
(2)设置仓库名称,这里如:blog_demo,然后设置为public,设置一个开源协议,比如MIT,然后点击【创建】

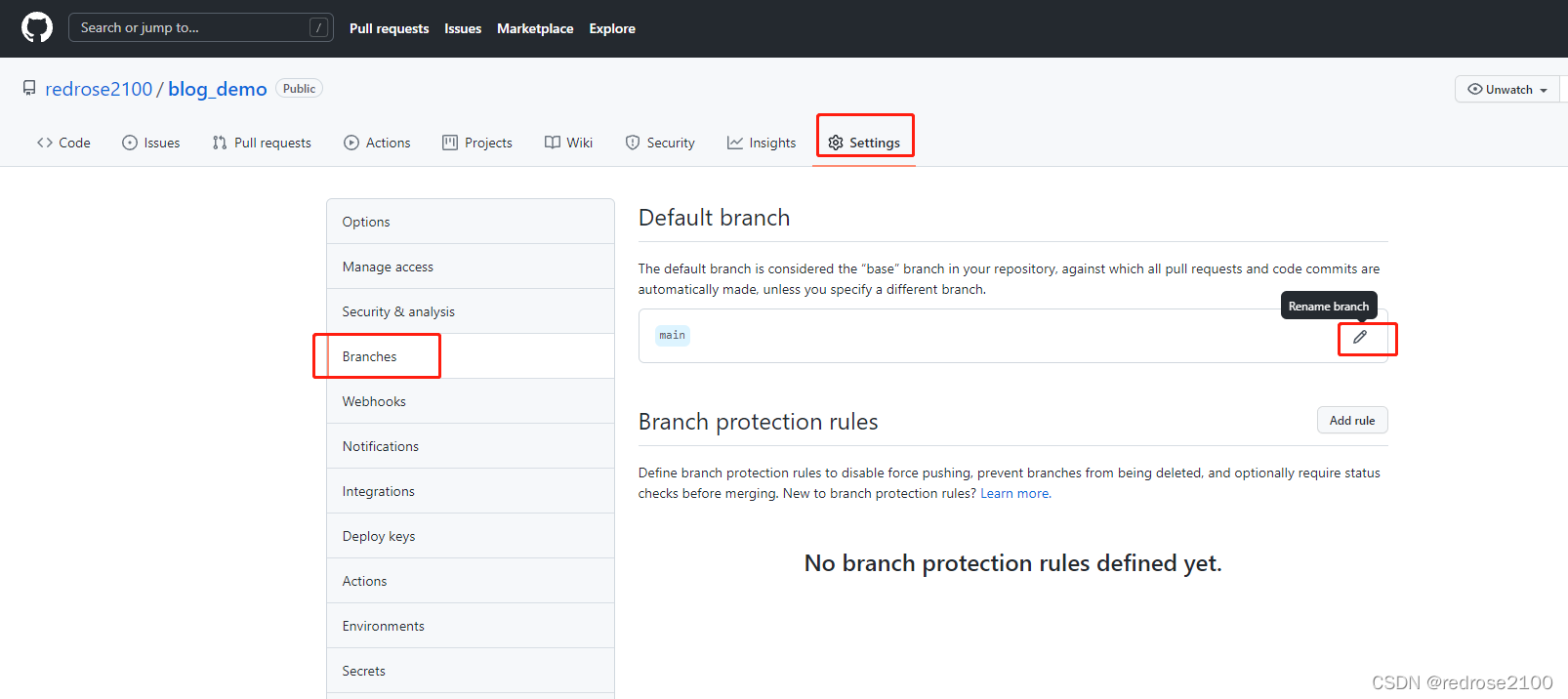
(3)点击【Setting】-【Branch】,点击编辑的按钮

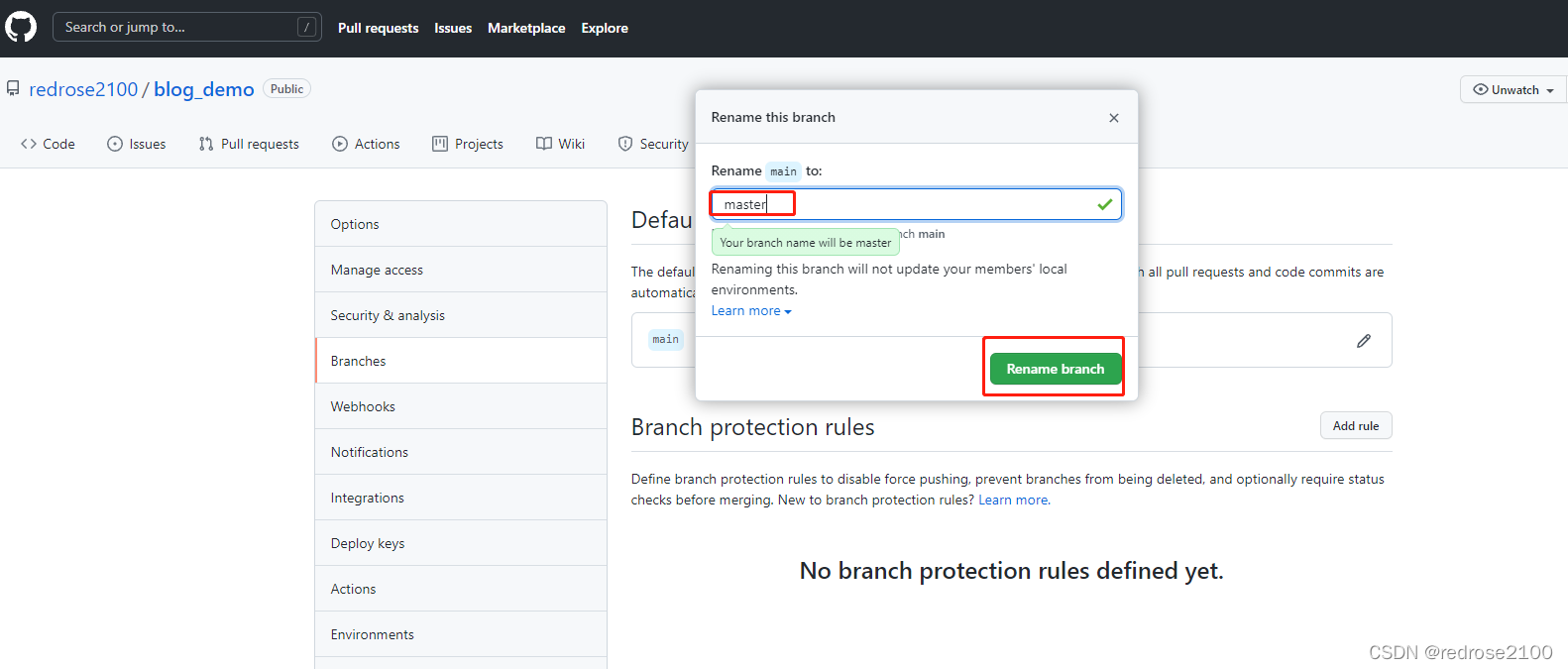
(4)将默认的main分支修改为master分支

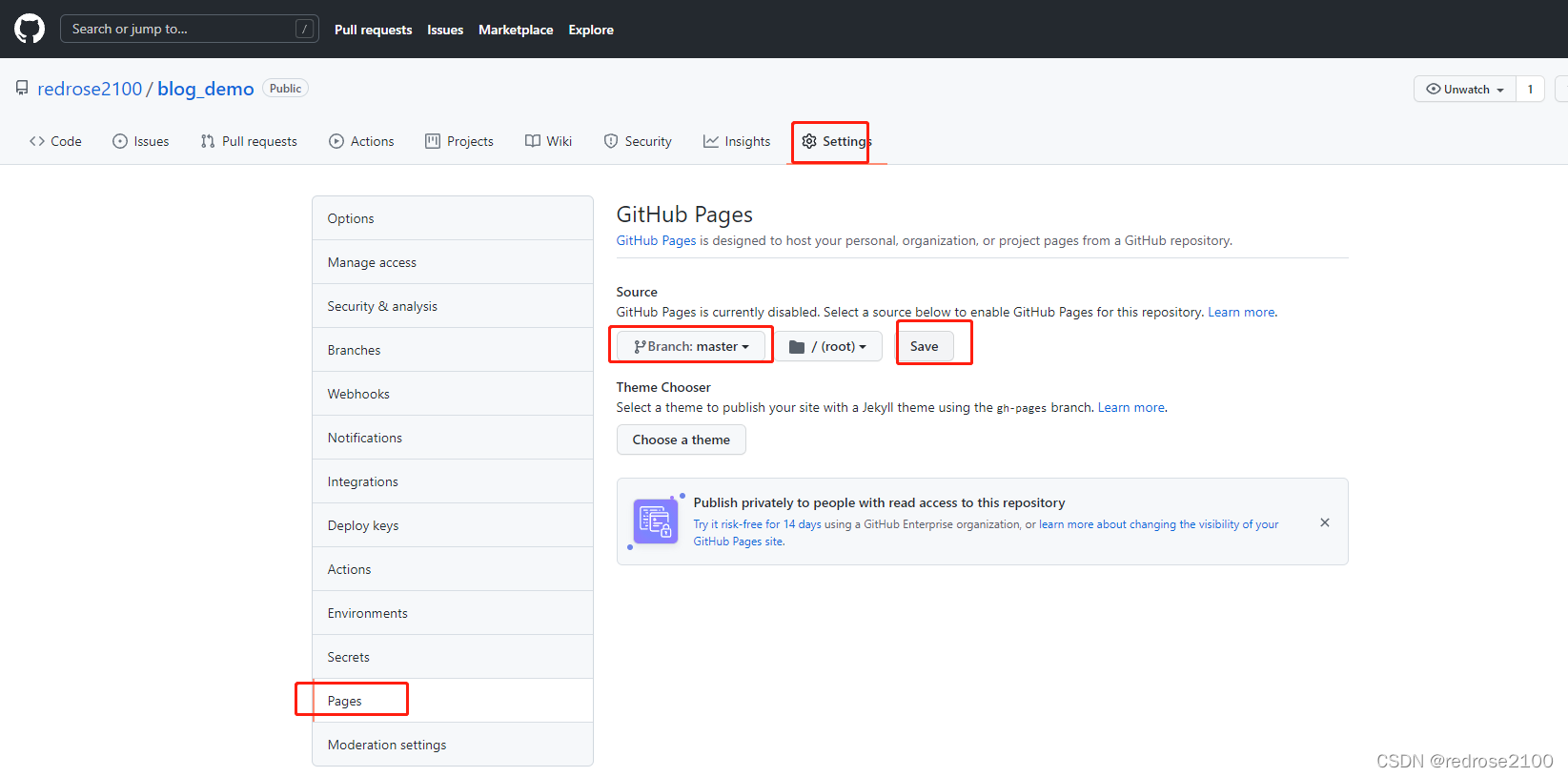
(5)继续点击【Setting】-【Page】,如下图设置为master分支,然后点击save

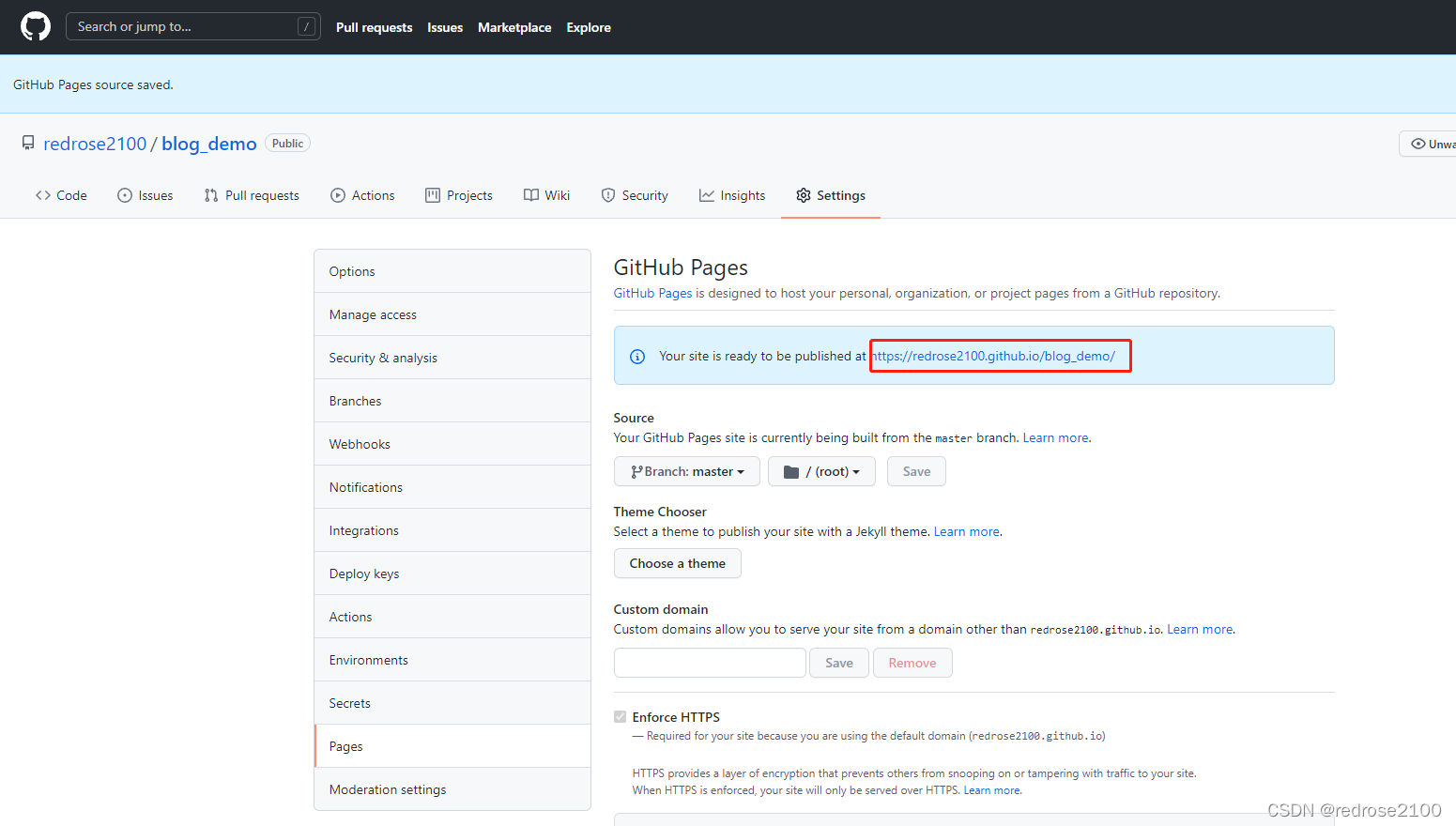
(6)如下图,这里将是后面搭建的博客访问地址,现在因为还尚未部署,所以现在打开会提示404找不到
https://redrose2100.github.io/blog_demo/

(7)此时github上的项目已经创建配置完成,为后续顺序进行,需要配置SSH的公钥,可参考 github基础----配置公钥
三、本地初始化Hexo博客
(1)打开cmd窗口,执行如下命令安装hexo
npm install -g hexo-cli
如:
D:\src>npm install -g hexo-cli
added 57 packages, and audited 58 packages in 13s
11 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm notice
npm notice New minor version of npm available! 8.1.2 -> 8.2.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.2.0
npm notice Run npm install -g npm@8.2.0 to update!
npm notice
(2)执行如下命令初始化hexo博客,文件夹名为myBlog
hexo init myBlog
如:
D:\src>hexo init myBlog
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
[32mINFO [39m Install dependencies
INFO Start blogging with Hexo!
D:\src>
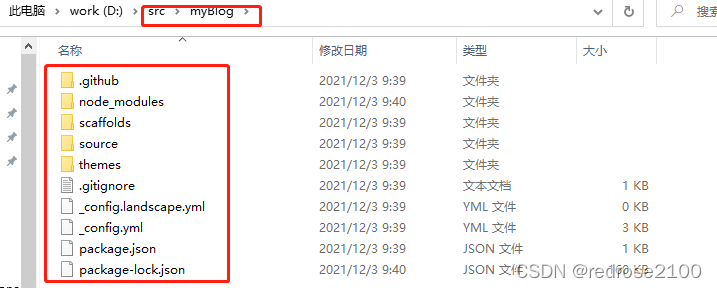
执行完成后生成如下项目文件

(3)下载github上创建的代码仓
hitre@iscas-redrose2100 MINGW64 /d/src
$ git clone git@github.com:redrose2100/blog_demo.git
Cloning into 'blog_demo'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (3/3), done.
hitre@iscas-redrose2100 MINGW64 /d/src
(4)然后将myBlog中的所有文件拷贝到blog_demo文件夹中

(3)打开cmd,进入blog_demo目录下,然后执行如下命令安装依赖
cd blog_demo
npm install
如:
D:\src>cd blog_demo
D:\src\blog_demo>npm install
up to date, audited 249 packages in 1s
15 packages are looking for funding
run `npm fund` for details
1 moderate severity vulnerability
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
D:\src\blog_demo>
(4)至此,hexo项目已经安装完成,然后可以继续执行如下在本地调试运行
hexo g
hexo s
如:
D:\src\blog_demo>hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 100 ms
(node:20104) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
(node:20104) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:20104) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
(node:20104) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(node:20104) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:20104) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
INFO Generated: archives/2021/12/index.html
INFO Generated: archives/index.html
INFO Generated: archives/2021/index.html
INFO Generated: index.html
INFO Generated: js/script.js
INFO Generated: fancybox/jquery.fancybox.min.css
INFO Generated: css/fonts/fontawesome-webfont.eot
INFO Generated: fancybox/jquery.fancybox.min.js
INFO Generated: css/style.css
INFO Generated: css/fonts/fontawesome-webfont.ttf
INFO Generated: js/jquery-3.4.1.min.js
INFO Generated: css/fonts/FontAwesome.otf
INFO Generated: css/fonts/fontawesome-webfont.woff2
INFO Generated: css/fonts/fontawesome-webfont.woff
INFO Generated: css/images/banner.jpg
INFO Generated: 2021/12/03/hello-world/index.html
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO 17 files generated in 337 ms
D:\src\blog_demo>hexo s
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
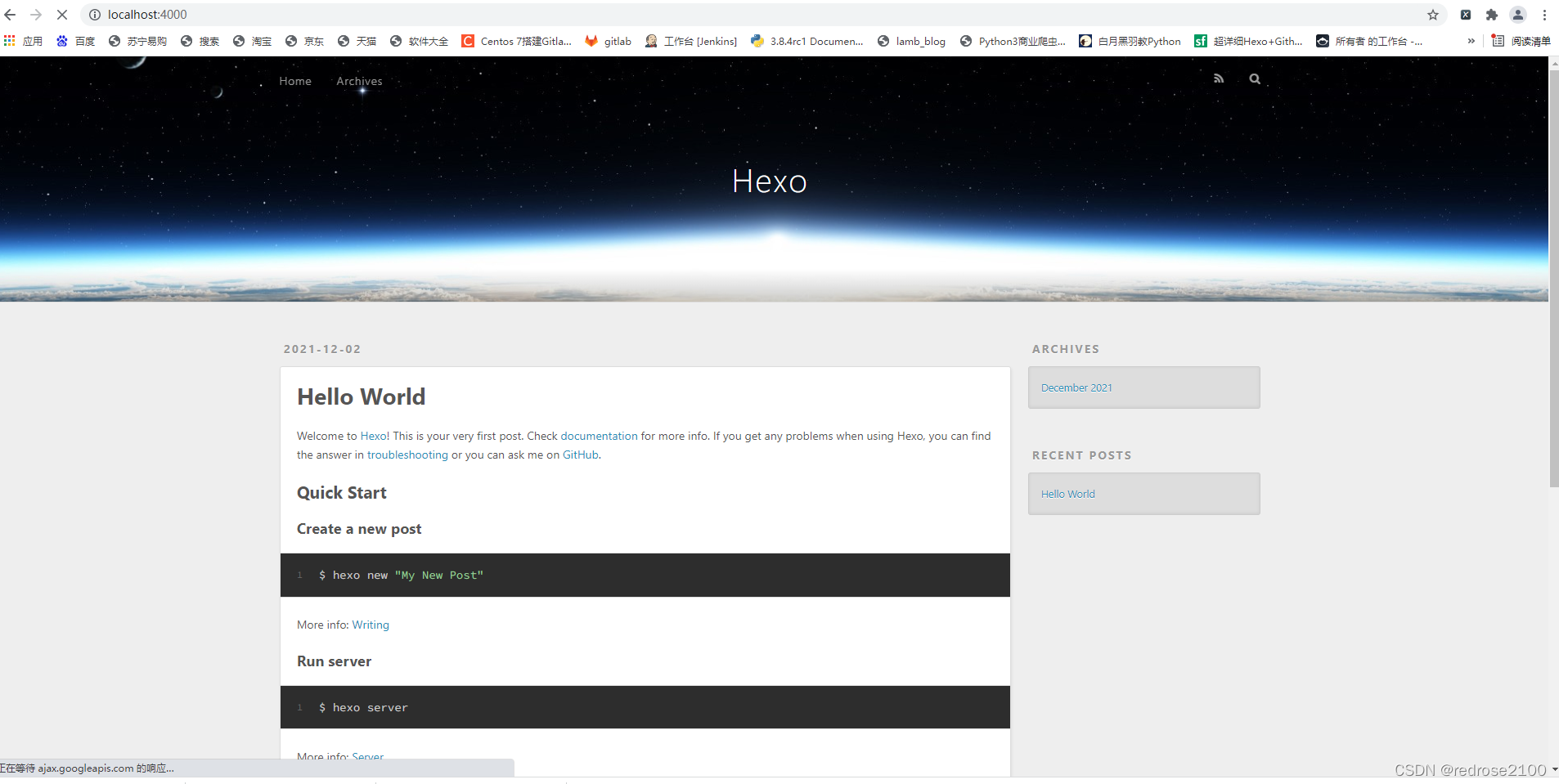
(5)然后在本地浏览器中打开 http://localhost:4000,如下图:

四、更换主题
(1)打开 hexo主题网站,丛中找个自己喜欢的主题,比如这里选择 Fan主题

(2)打开Fan主题的github地址

(3)按照Fan的github地址中的安装指导进行安装
git clone https://github.com/fan-lv/Fan.git themes/Fan
如:
D:\src\blog_demo>git clone https://github.com/fan-lv/Fan.git themes/Fan
Cloning into 'themes/Fan'...
remote: Enumerating objects: 325, done.
remote: Counting objects: 100% (31/31), done.
remote: Compressing objects: 100% (12/12), done.
Rremote: Total 325 (delta 23), reused 19 (delta 19), pack-reused 294 : 87% (283/325), 2.18 MiB | 823.00 KiB/s
Receiving objects: 100% (325/325), 2.46 MiB | 854.00 KiB/s, done.
Resolving deltas: 100% (173/173), done.
D:\src\blog_demo>
(4)将_conffig.yml 中主题修改为Fan

(5)把如下文件中的两处enable修改为false

(6)如下配置文件中修改url好root,url即为建好后博客访问的地址,在步骤二中第(6)小步骤中可获得,root即为github上创建的项目名称,前后都需要加 /

(7)安装hexo-renderer-jade hexo-renderer-stylus
npm install --save hexo-renderer-jade hexo-renderer-stylus
如:
D:\src\blog_demo>npm install --save hexo-renderer-jade hexo-renderer-stylus
npm WARN deprecated hexo-renderer-jade@0.5.0: hexo-renderer-jade has been deprecated. Please install hexo-renderer-pug and rename all *.jade files to *.pug.
npm WARN deprecated constantinople@3.0.2: Please update to at least constantinople 3.1.1
npm WARN deprecated transformers@2.1.0: Deprecated, use jstransformer
npm WARN deprecated jade@1.11.0: Jade has been renamed to pug, please install the latest version of pug instead of jade
npm WARN deprecated core-js@2.6.12: core-js@<3.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Please, upgrade your dependencies to the actual version of core-js.
added 86 packages, and audited 335 packages in 24s
20 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (1 low, 1 moderate, 1 high, 5 critical)
To address issues that do not require attention, run:
npm audit fix
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
D:\src\blog_demo>
(8)再次在本地调试
hexo g
hexo s
如:
D:\src\blog_demo>hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 74 ms
(node:21912) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
(node:21912) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:21912) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
(node:21912) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(node:21912) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:21912) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
INFO Generated: archives/index.html
INFO Generated: archives/2021/index.html
INFO Generated: index.html
INFO Generated: 2021/12/03/hello-world/index.html
INFO Generated: archives/2021/12/index.html
INFO Generated: favicon.ico
INFO Generated: css/thirdparty/fa-solid-900.woff
INFO Generated: images/avatar.png
INFO Generated: css/highlight/diff.css
INFO Generated: images/ufo.svg
INFO Generated: avatar.png
INFO Generated: images/top.svg
INFO Generated: css/min_screen_highlight/highlight.css
INFO Generated: css/min_screen_search/algolia.css
INFO Generated: js/search/algolia.js
INFO Generated: js/mathjax/mathjax.js
INFO Generated: css/min_screen_layout/footer.css
INFO Generated: js/comments/gitment.js
INFO Generated: js/thirdparty/jquery.mCustomScrollbar.concat.min.js
INFO Generated: css/highlight/theme.css
INFO Generated: css/min_screen_highlight/theme.css
INFO Generated: css/const.css
INFO Generated: js/sidebar.js
INFO Generated: js/fan.js
INFO Generated: js/canvas_bg.js
INFO Generated: js/copy.js
INFO Generated: js/utils.js
INFO Generated: css/highlight/highlight.css
INFO Generated: js/scroll.js
INFO Generated: css/min_screen_layout/header.css
INFO Generated: css/min_screen_layout/pagination.css
INFO Generated: css/min_screen_layout/page.css
INFO Generated: css/min_screen_layout/recent_posts.css
INFO Generated: css/min_screen_layout/post.css
INFO Generated: css/thirdparty/reset.css
INFO Generated: css/min_screen_search/index.css
INFO Generated: css/min_screen_layout/sidebar.css
INFO Generated: css/min_screen_layout/tag.css
INFO Generated: css/thirdparty/fontawesome.css
INFO Generated: js/thirdparty/velocity.min.js
INFO Generated: css/thirdparty/jquery.mCustomScrollbar.min.css
INFO Generated: css/fan.css
INFO Generated: js/thirdparty/jquery-3.3.1.min.js
INFO Generated: blog_demo.png
INFO 44 files generated in 853 ms
D:\src\blog_demo>hexo s
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
(9)浏览器打开 http://localhost:4000,如下表示已经配置OK

五、将本地hexo项目部署到github上
(1)打开项目根目录下的_config.yml文件,配置deploy的相关信息,git地址为github创建好的仓库地址
deploy:
type: git
repo: git@github.com:redrose2100/blog_demo.git
branch: master
位置即文件如下:

(2)安装插件 hexo-deployer-git
npm install hexo-deployer-git --save
如:
D:\src\blog_demo>
D:\src\blog_demo>npm install hexo-deployer-git --save
added 1 package, and audited 336 packages in 3s
20 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (1 low, 1 moderate, 1 high, 5 critical)
To address all issues possible (including breaking changes), run:
npm audit fix --force
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
D:\src\blog_demo>
(3)部署到github上
hexo g -d
(4)在浏览器打开 https://redrose2100.github.io/blog_demo/
如下,github上的博客已经OK了

注:上面为了演示创建了demo_blog项目,下面直接使用博客项目blog演示了,目录文件都是一样的
六、编写博客
(1)新建博客文章
D:\src\blog>hexo new "我的第一个博客"
INFO Validating config
INFO Created: D:\src\blog\source\_posts\我的第一个博客.md
D:\src\blog>
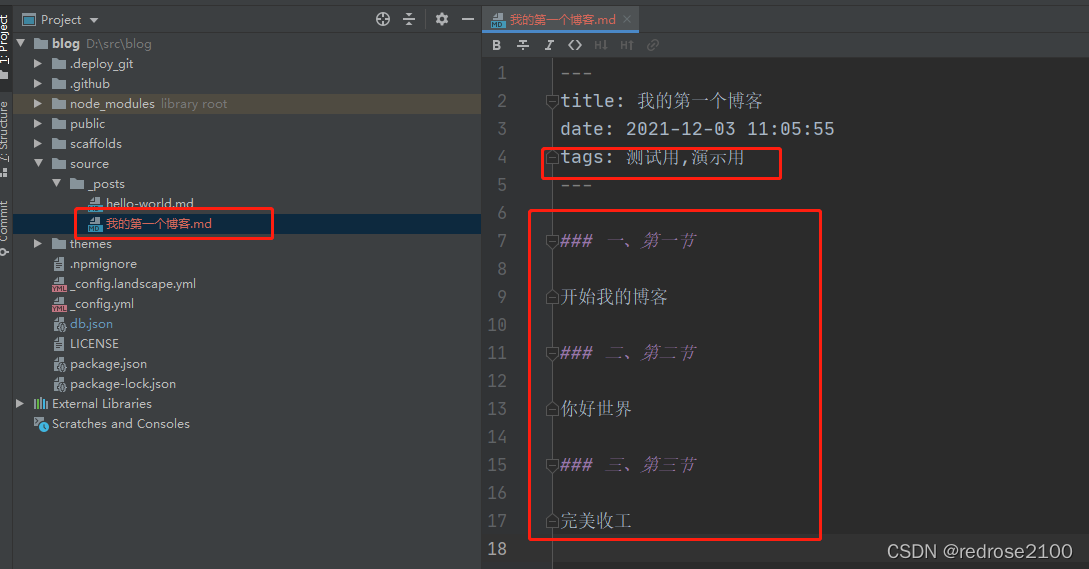
(2)可以使用代码编辑器打开,编写博客内容,比如如下:

(3)提交到github博客
hexo clean
hexo g -d
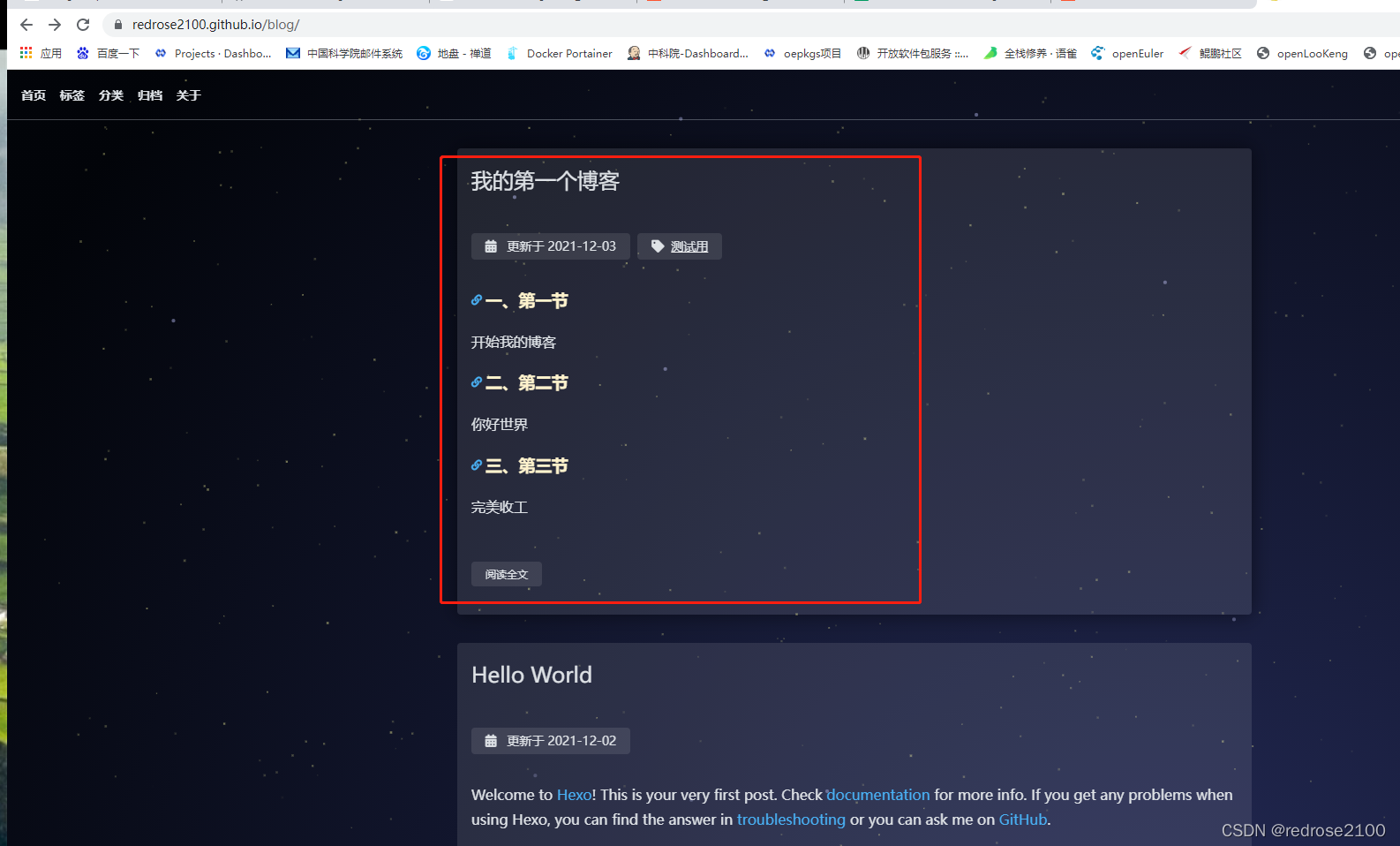
(4)刷新博客空间,如下,已经OK了

七、设置博客分类、标签和关于页面
此时博客的分类和标签打开还是404页面
(1)命令行创建分类页面
hexo new page categories
如:
D:\src\blog>hexo new page categories
INFO Validating config
INFO Created: D:\src\blog\source\categories\index.md
D:\src\blog>
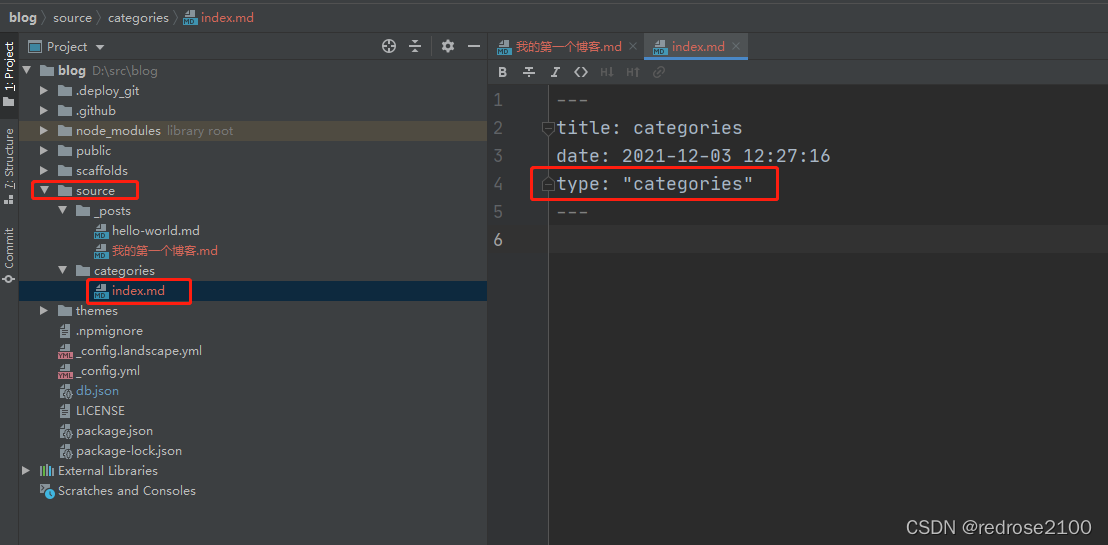
(2)打开source/categories目录下得index.md文件,增加如下一行内容

(3)执行如下命令创建关于页面
hexo new page about
如:
D:\src\blog>hexo new page about
INFO Validating config
INFO Created: D:\src\blog\source\about\index.md
D:\src\blog>
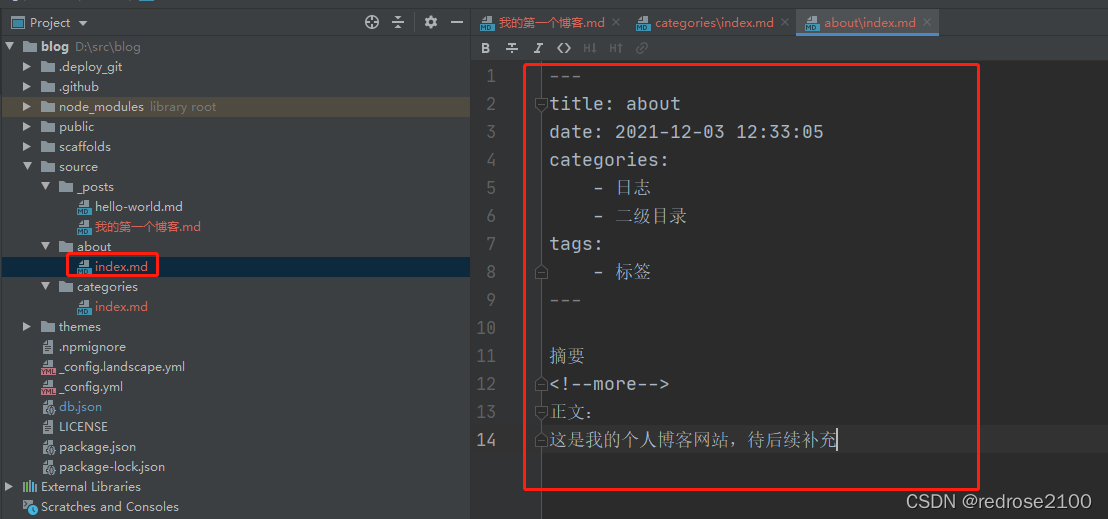
(4)参照如下格式编辑 about目录下得index.md文件

(5)执行如下命令创建标签页面
hexo new page tags
如:
D:\src\blog>hexo new page tags
INFO Validating config
INFO Created: D:\src\blog\source\tags\index.md
D:\src\blog>
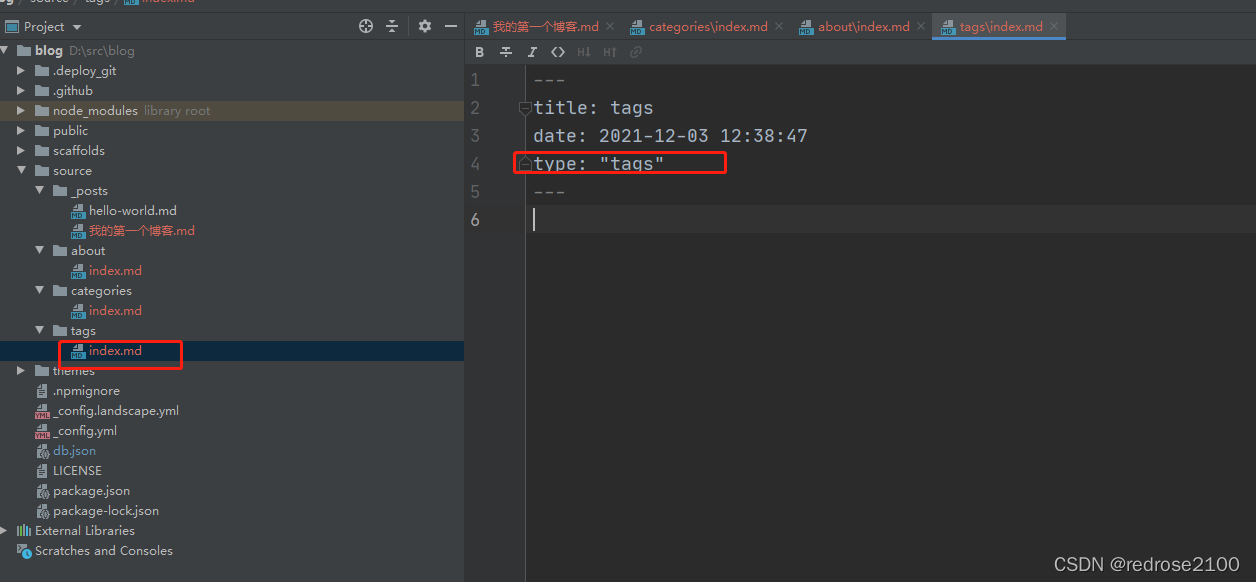
(6)编辑tags下得index.md,如下

(7)部署到github
hexo clean
hexo g -d
(8)刷新博客页面如下: