经常用到,比如每次用新电脑的时候,必须重新搭建开发环境,这个基本是必备的,所以总结出来!
1、打开“设置”,点击“用户代码片段”,如下图:

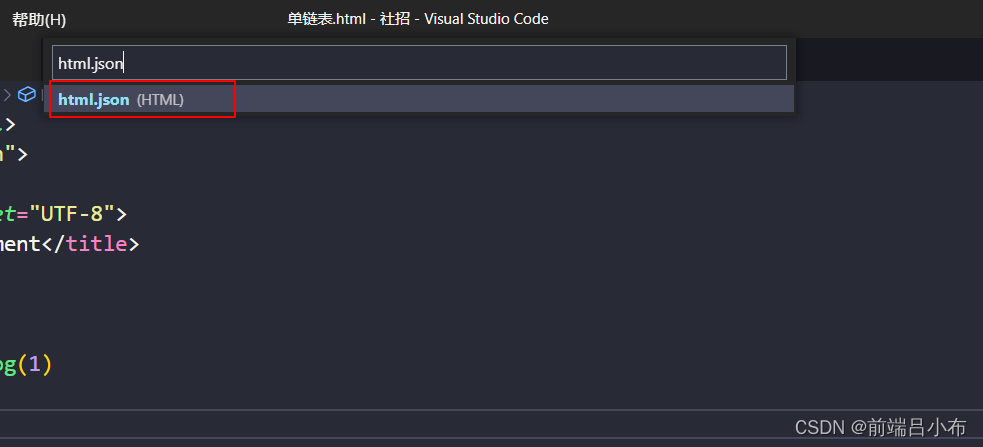
2、搜索“html.json”,点进去,如下图:

3、添加自定义的html代码片段,严格遵循JSON格式,如下图:


我添加的是最简单的HTML模板代码:
"html": {
"prefix": "h", // 触发的关键字 输入vh按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <title>Document</title>",
"</head>",
"<body>",
" <script>",
" $1",
" </script>",
"</body>",
"</html>",
],
"description": "html components"
}
PS:每一行都要用双引号"引起来,并且用逗号,分隔 ,每个需要显示出来的双引号都要用\斜杠转义,$1表示光标所在的地方,比如我上面$1的地方表示马上就能写JS代码,也可以写$2、$3…表示第二个光标所在处、第三个光标所在处…编辑后保存文件,在HTML页面中只需输入h就可以出现上述设定好的代码片段以供使用。
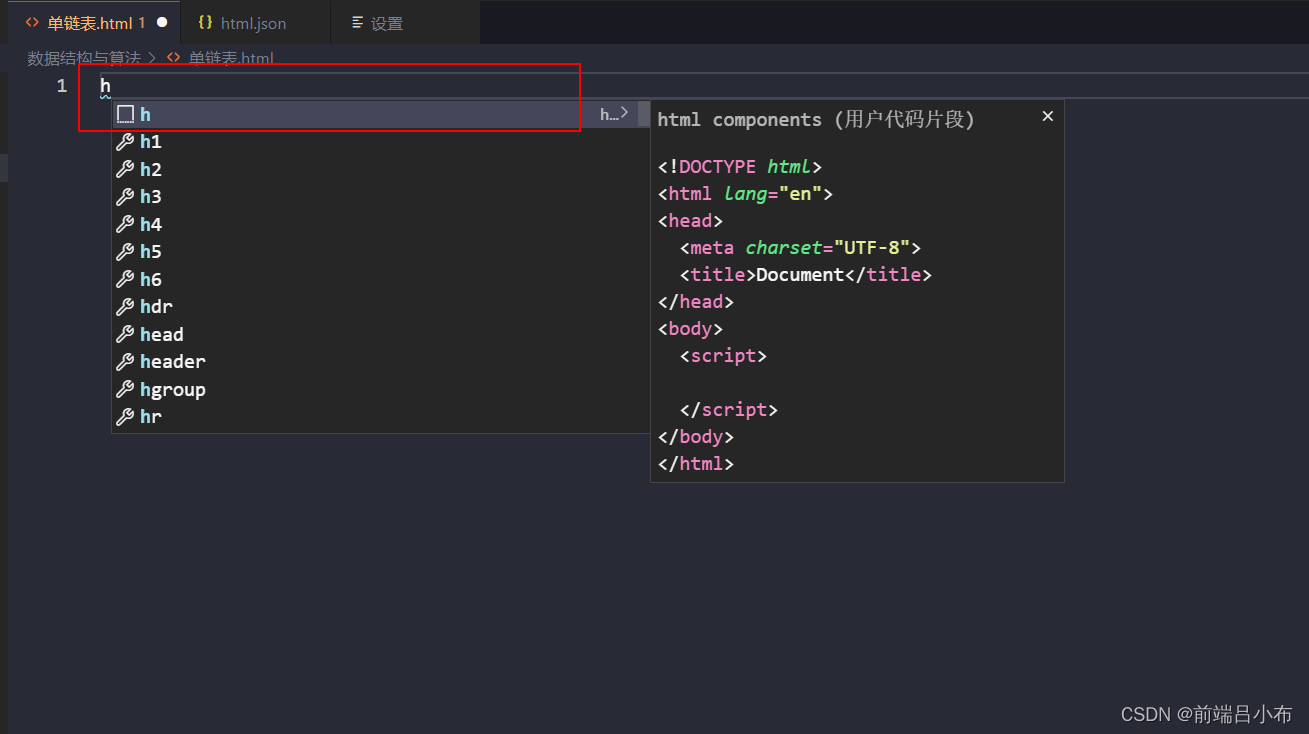
4、使用代码片段,如下图:

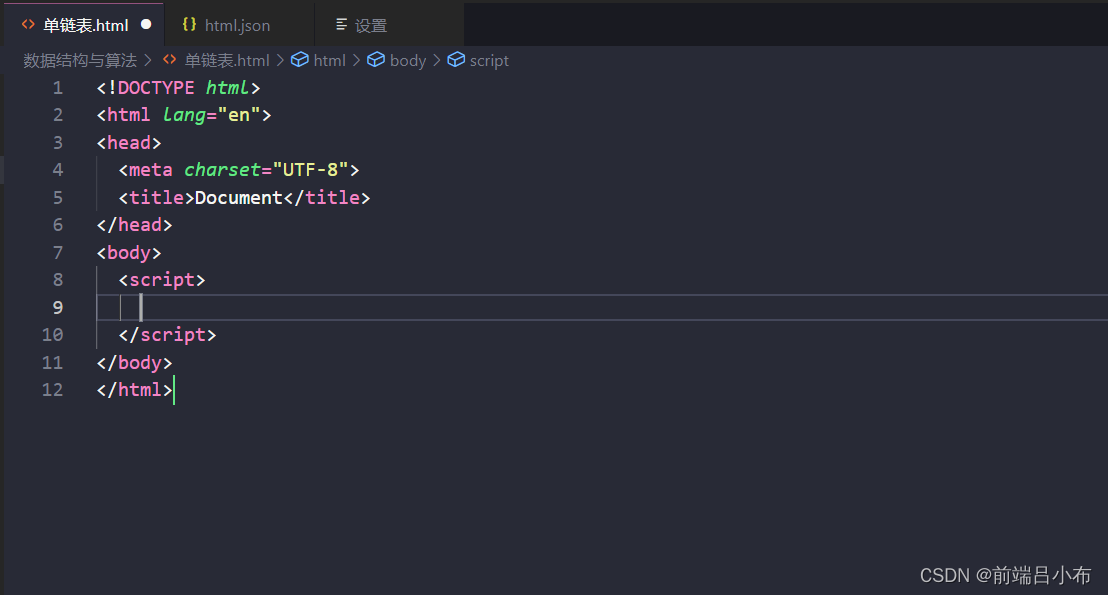
直接回车即可

大功告成!