文章目录
Tex Live 下载安装
Tex Live 下载
在浏览器中输入网址:https://tug.org/texlive/

输入后页面跳转到Texlive官网页面,页面内容如下:

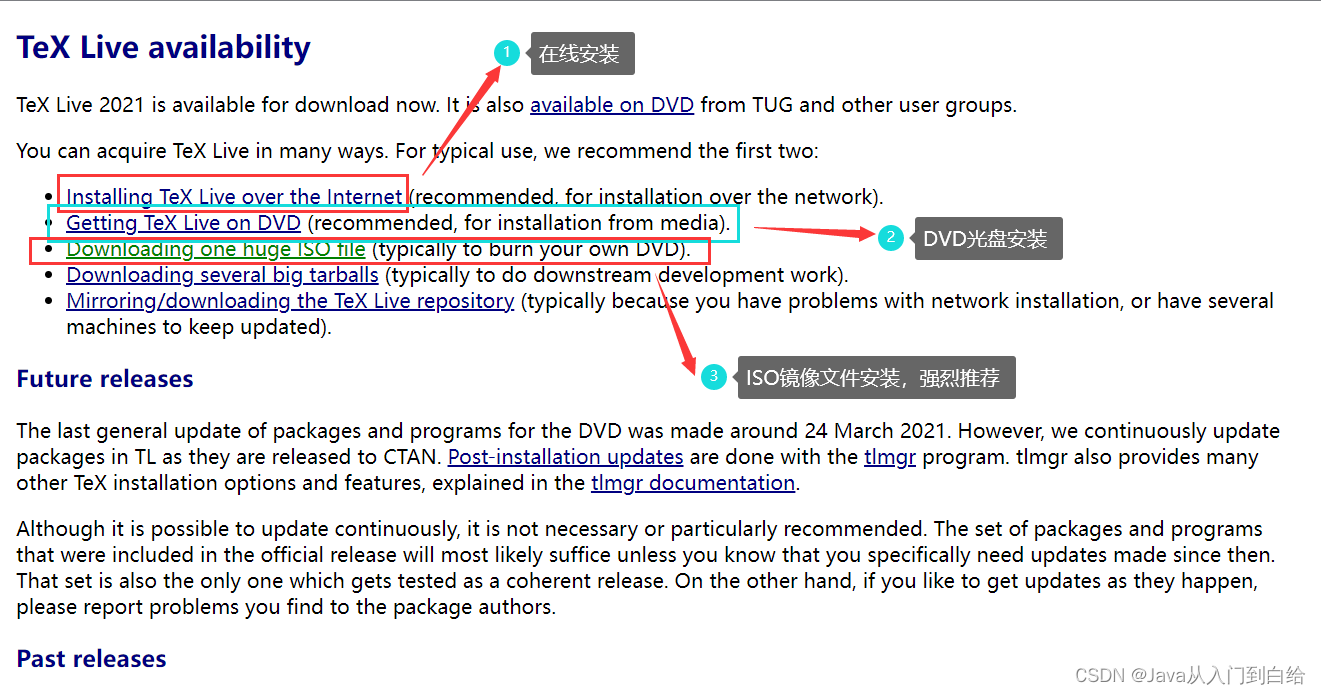
看到红色框里面的内容,说明有TeX Live2021的版本可以进行下载,我们点击available over the Internet,点击后进入新页面

可以看到TeX Live主要有三种安装方式:
- 第一种是在线安装,除非网络条件特别稳定,一般不推荐使用在线安装
- 第二种是申请DVD光盘后离线安装,需要邮寄等各种操作,同样不推荐
- 第三种是下载ISO光盘镜像文件,然后进行离线安装,强烈推荐
我们点击Downloading one huge ISO file进入下载页面,在下载页面中给出了如何加载ISO文件的简单说明以及安装的一些具体指导

点击download from a nearby CTAN mirror链接,将会自动选择最近的镜像下载网站
在新页面中,选择4GB的texlive2021-20210325.iso进行下载,如果不是同版本,就选择格式为 textlive年份版本-版本发布年月日.iso的文件进行下载,如本次下载年份版本为2021,版本发布年月日为2021年03月25日,所以就是textlive2021-20210325.iso
(在下载前建议连接校园网或者可用WIFI,避免下载速度过慢)

至此,我们就成功地下载好了Tex Live2021,建议把下载好的ISO文件,放到自己自定义的保存目录下,我这里放置的目录是:E:\07-大二下\Latex

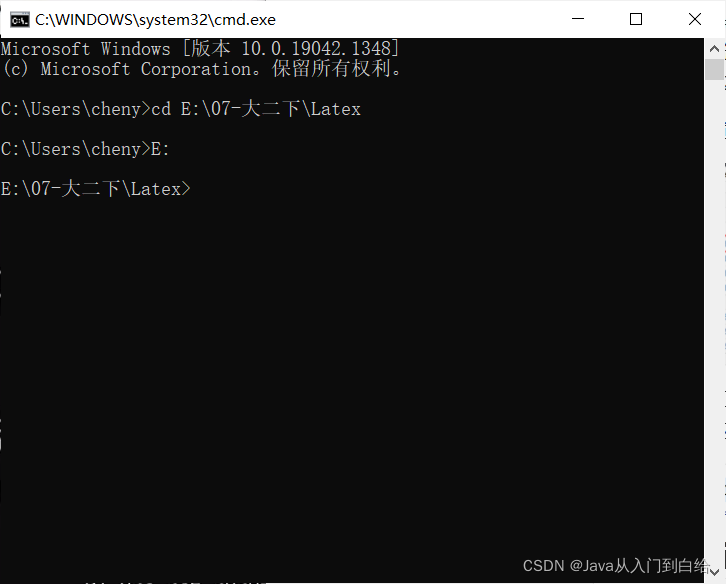
随后我们打开cmd命令行窗口,然后使用cd 命令跳转到放置ISO文件的目录

然后再使用certutil工具进行必要的SHA1哈希校验,以确保下载的文件没有错误,如下图所示:

如果该命令成功完成,则表示下载过程中没有出现错误
至此Tex Live 的下载便算成功完成了。
Tex Live 安装配置
右键单击下载的ISO镜像文件,选择装载,便可以将该镜像文件装载到Win10的虚拟光驱;除此之外,也可以选择直接解压该ISO镜像文件,后续操作是一样的。
打开虚拟光驱,我们可以看到以下文件列表,找到install-tl-windows.bat文件,右键单击,特别注意,要选择以管理员身份运行,随后会跳出安装程序的GUI界面

这里建议选择修改安装路径,该为D盘或E盘,安装后的文件夹占用空间比较大,不建议放在C盘。选择修改就可以改选安装路径了。我这里选择修改为如下图所示路径。然后强烈建议关闭各种杀毒软件,然后点击安装。
(友情提醒,安装的时间很长,在30分钟到2个小时之间,看自己电脑的性能而定,安装期间请不要轻举妄动)

当出现“欢迎进入TeXLive的世界”界面时,说明安装成功了!

Tex Live 使用测试
1、入门使用
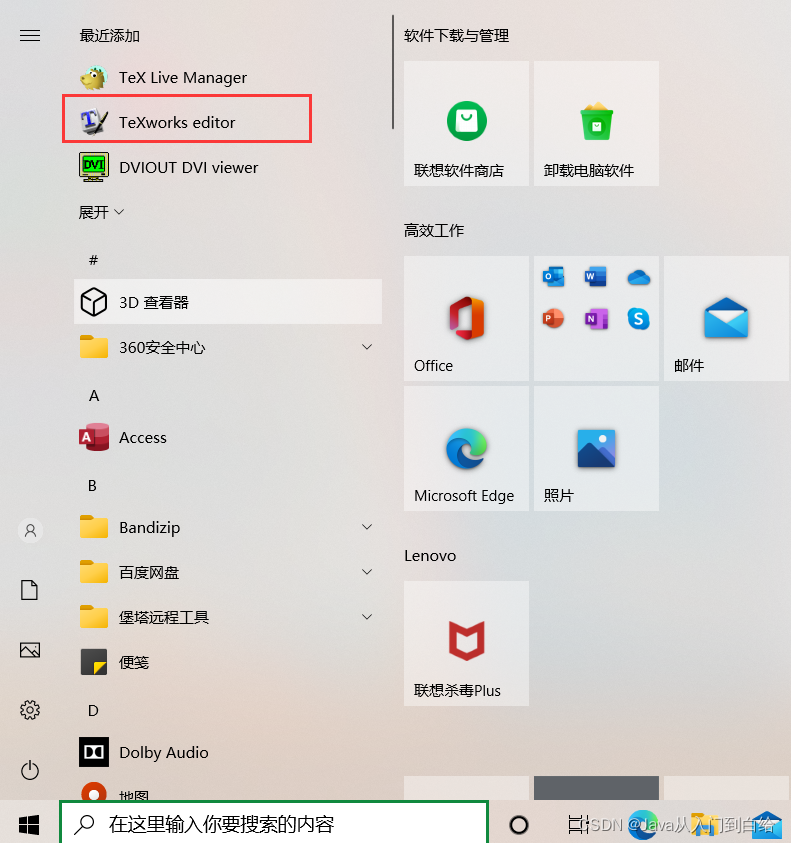
我们在开始屏幕中找到Texworks editor

Texworks editor可以打开简单的LaTeX文档编辑器,在其中就可以编写LaTeX文件
编写如下代码:

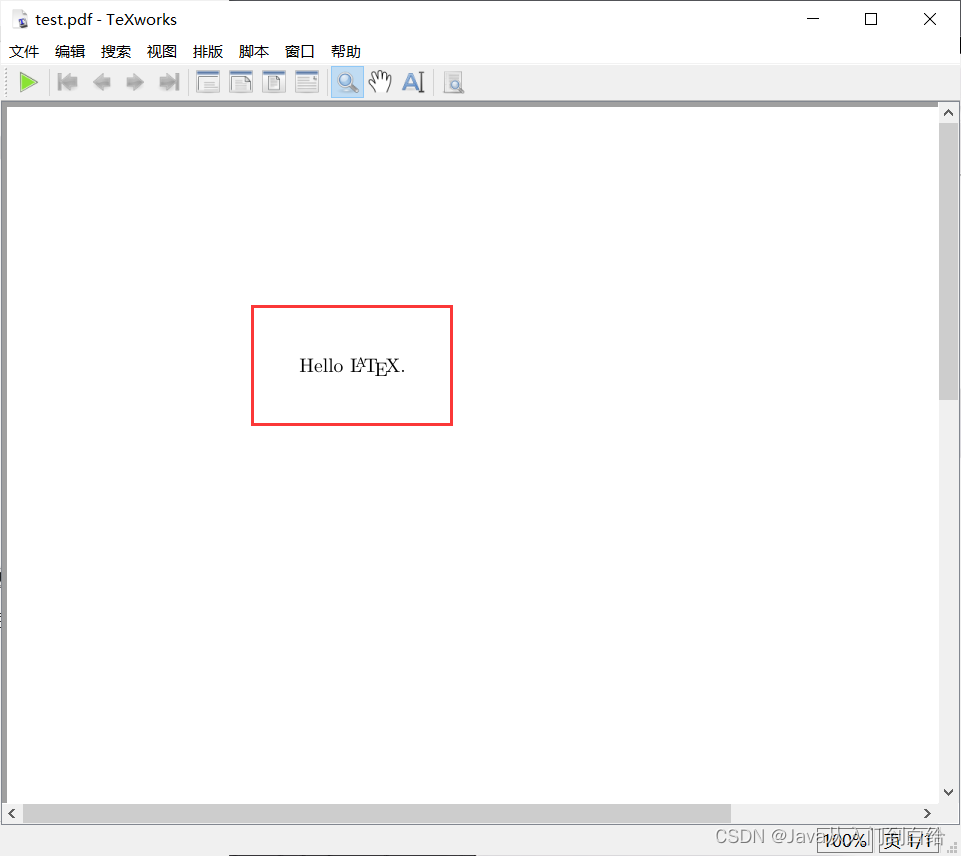
然后点击上面的绿色三角形,然后将未保存的文件命名保存,随后出现如下界面,说明测试成功:

2、尝试输入中文
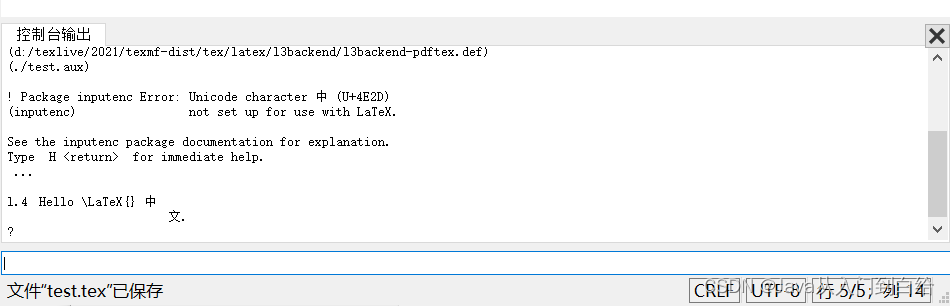
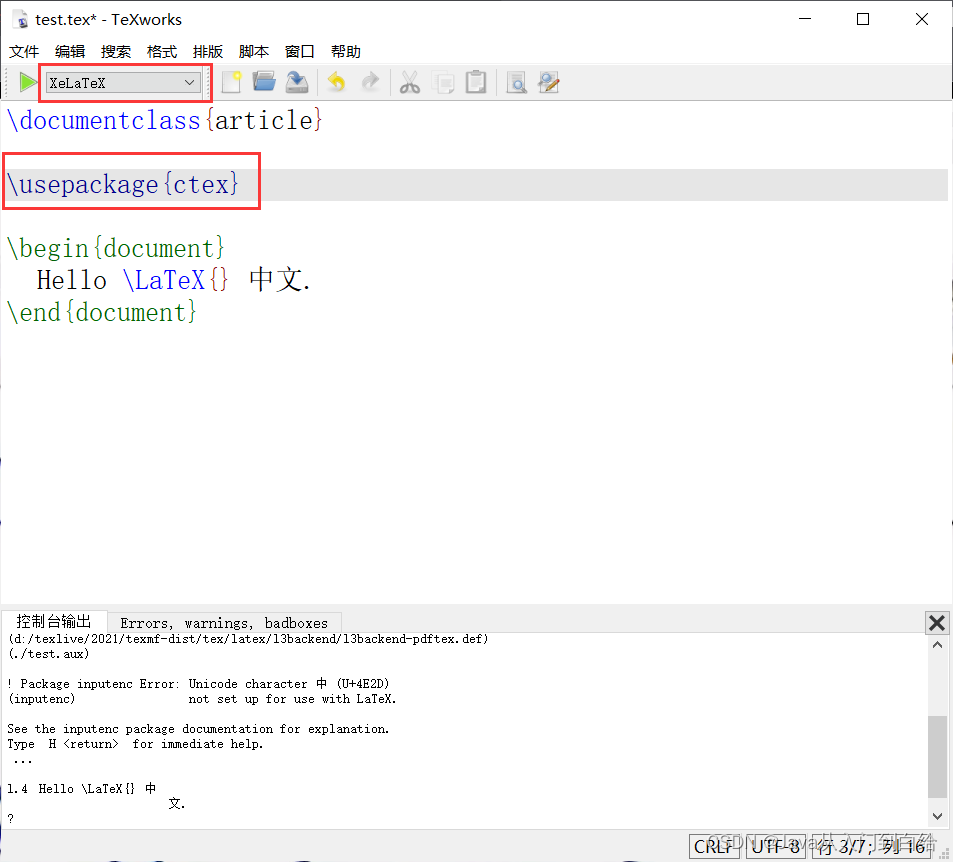
直接输入如下代码,然后点击运行

我们发现编辑器会报错,无法识别中文。这是因为pdfLaTeX编辑器是无法识别中文的。

为了输入中文,我们需要调用名为 ctex 的宏包,并将编辑器由pdfLaTeX换为XeLaTeX。

然后再点击运行,尝试输入中文成功。

至此,使用Tex Live工具,结合LaTeX语法学习,我们就可以编写想要的论文或者PPT了。
vscode编辑LaTeX
相比原始的Tex Live编辑器,vscode配置LaTex语法界面更加美观,有辅助提示,能够节省编写论文的时间,减少一些繁琐的工作。
除此之外,TeXstudio是一个专门用来进行LaTex语法编辑的软件,相比Tex Live编辑器,同样可以降本增效。但是本作者主观上认为vscode比TeXstudio要好,所以请对TeXstudio感兴趣的朋友自行查阅资料进行安装。
(vscode和TeXstudio的配置的前提条件是先安装了Tex Live编辑器)
vscode配置LaTeX
在vscode的扩展商店中找到两个插件:
- LaTeX
- LaTeX Workshop
点击安装

修改user setting
点击左下角,进入用户设置

不断下滑,找到在setting.json中编辑
把以下的LaTeX配置文件放进去
{
"latex-workshop.latex.recipes": [{
"name": "xelatex",
"tools": [
"xelatex"
]
}, {
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.tools": [{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
}, {
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
}
重启LaTeX
测试
新建名为text.tex的文件,在其中输入以下代码:
\documentclass{article}
\usepackage{ctex}
\begin{document}
Hello \LaTeX{} 中文.
\end{document}
然后在左边的侧边栏中点击 Recipe:xelatex,选择View in VSCode tab,就可以看到代码编译后的效果页面了。

