1.IDEA使用EasyCode
本文使用的模板代码根据自己的需求进行了一部分调整,生成的controller只实现单表的CRUD,生成的代码基本用于后台管理。插件直接搜索下载即可
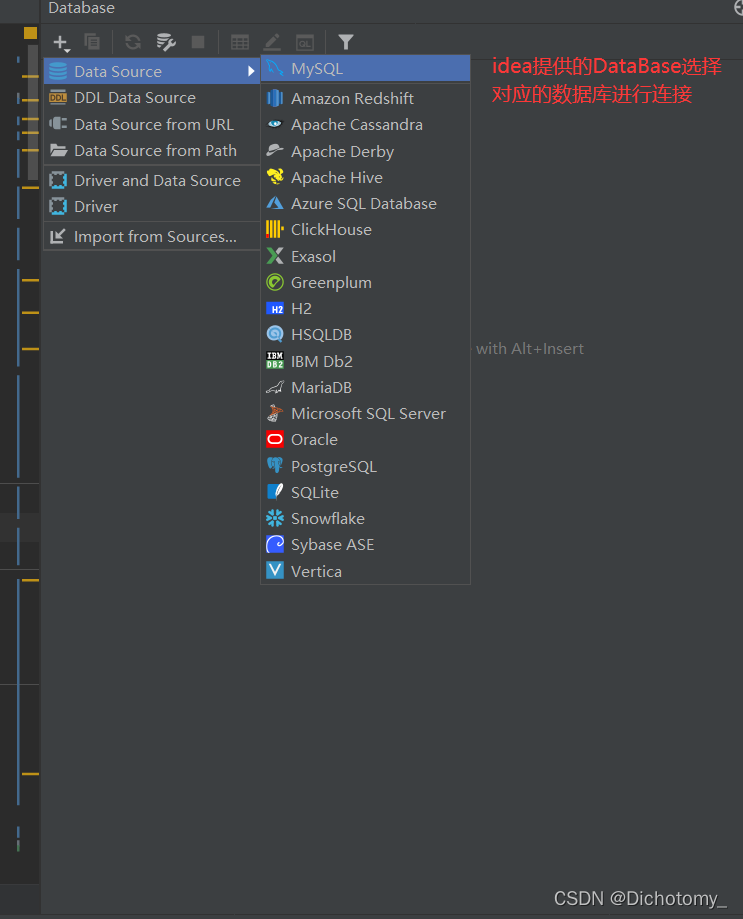
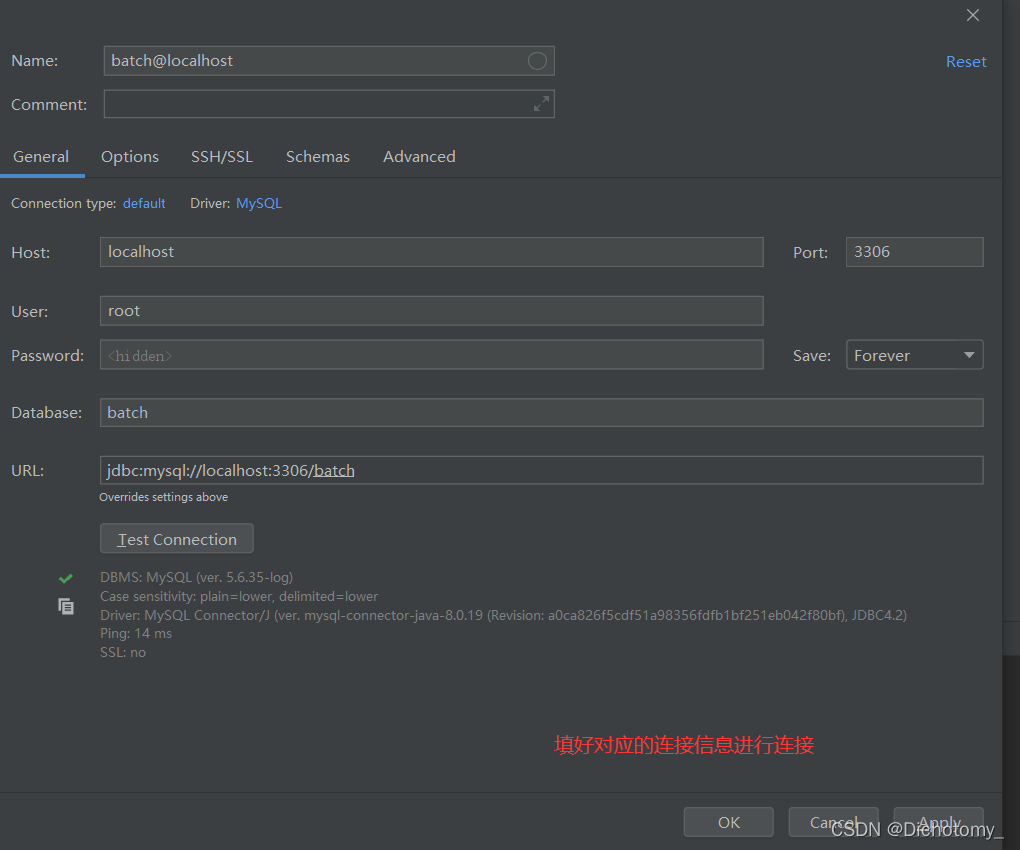
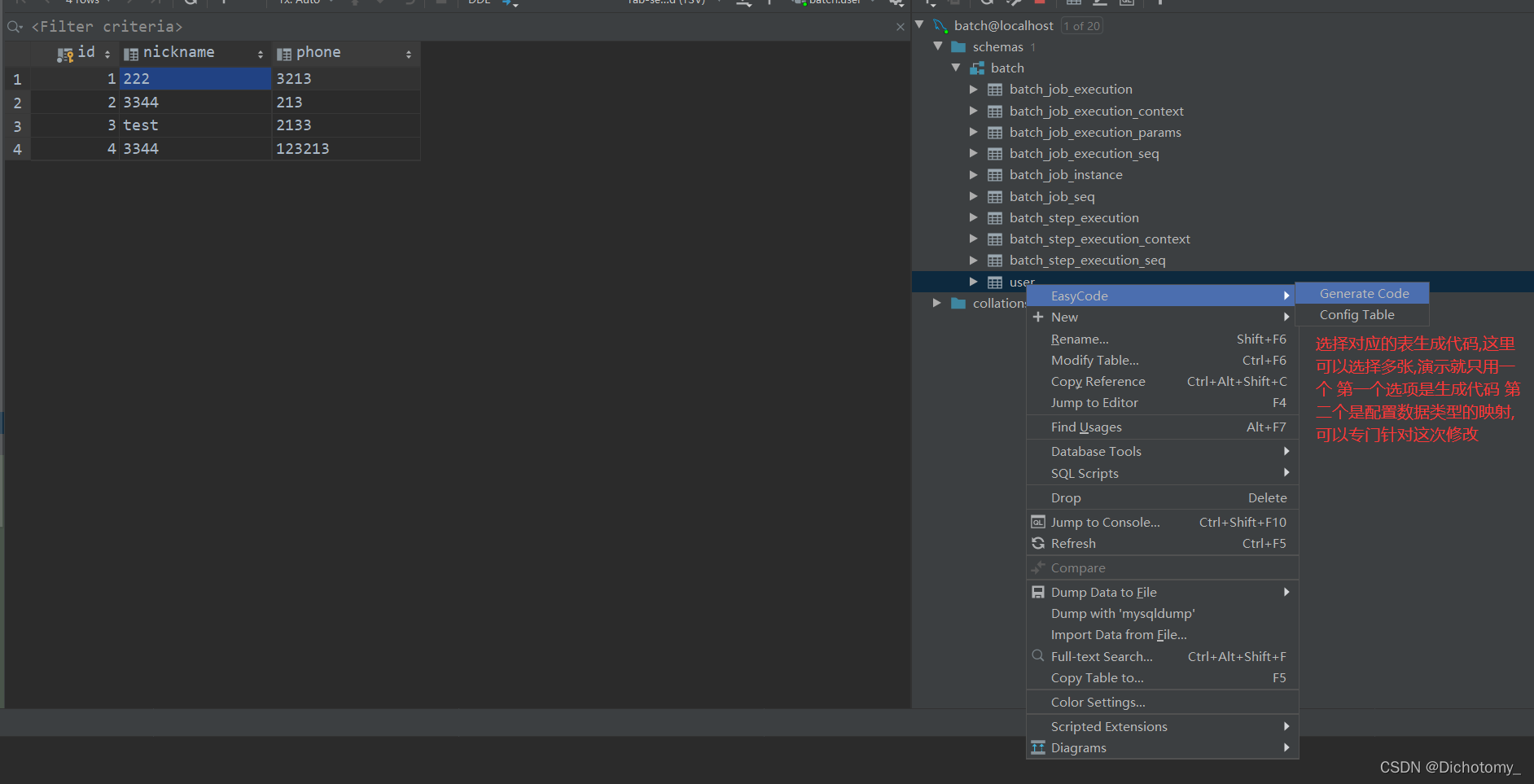
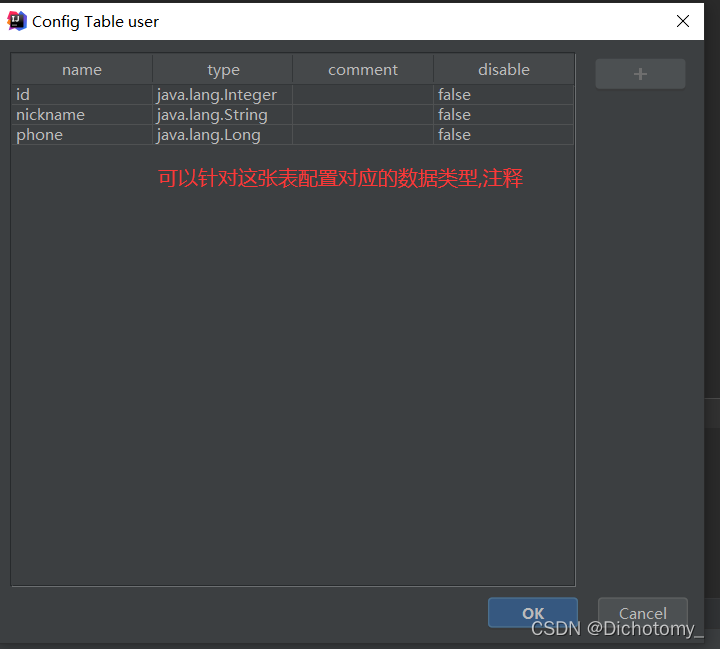
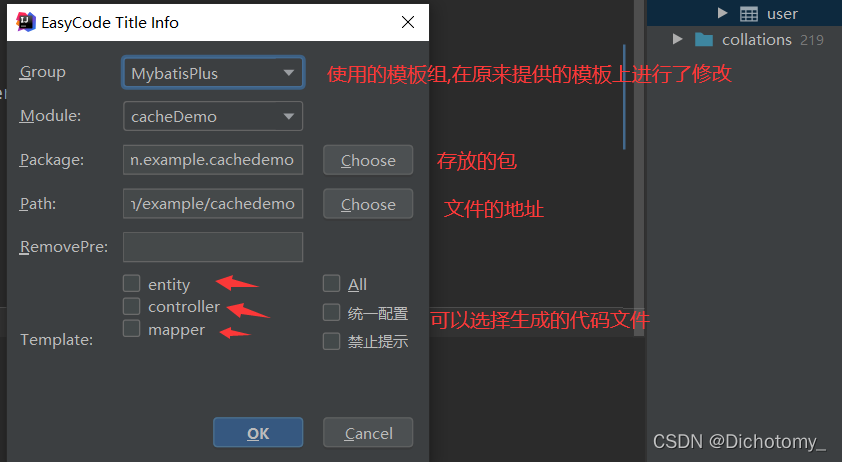
使用步骤:





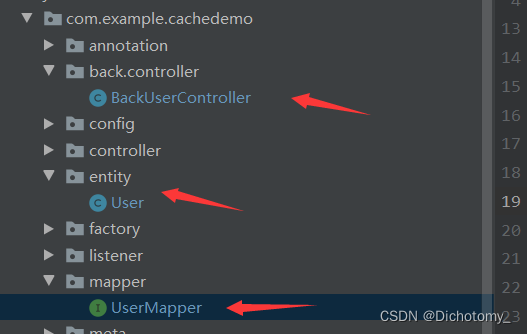
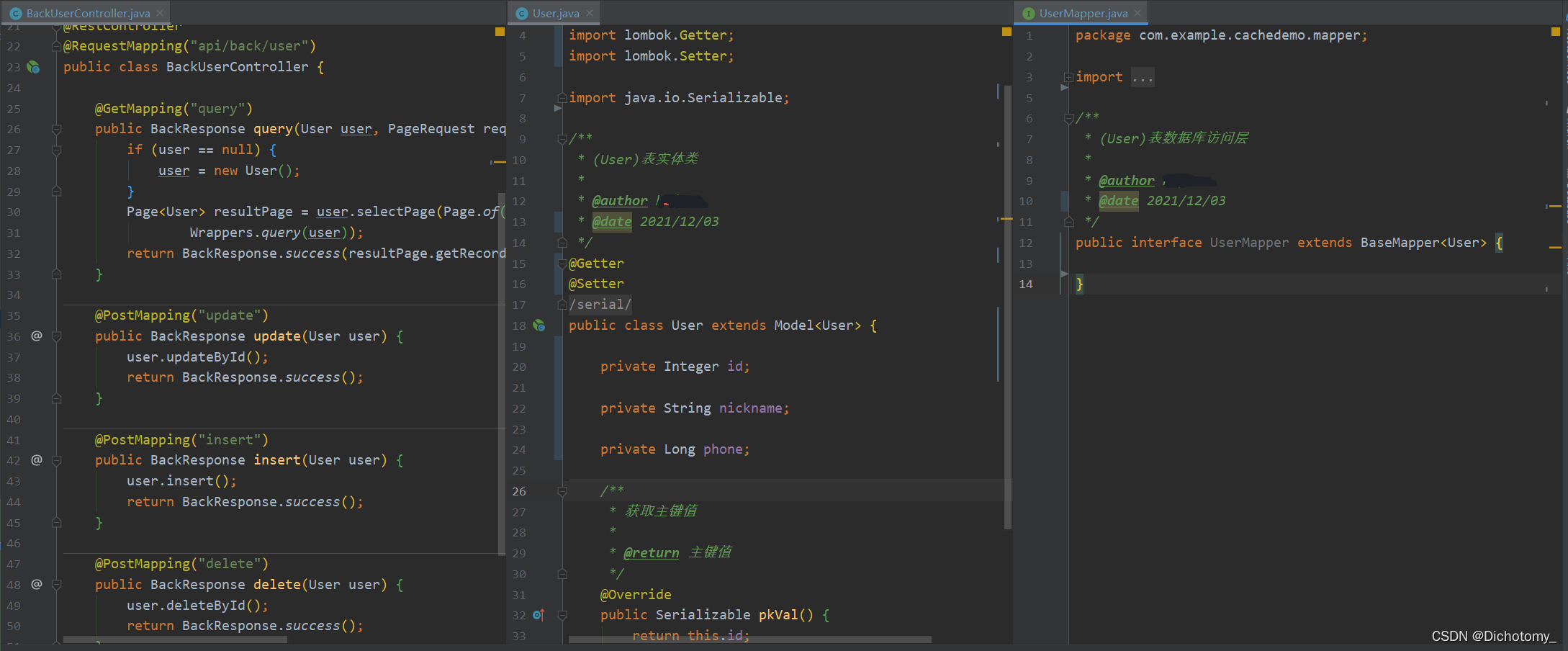
对应生成的代码:


到此代码生成完毕,通常需要crud的后台管理会直接生成controller,Mapper生成用来处理一些复杂的逻辑
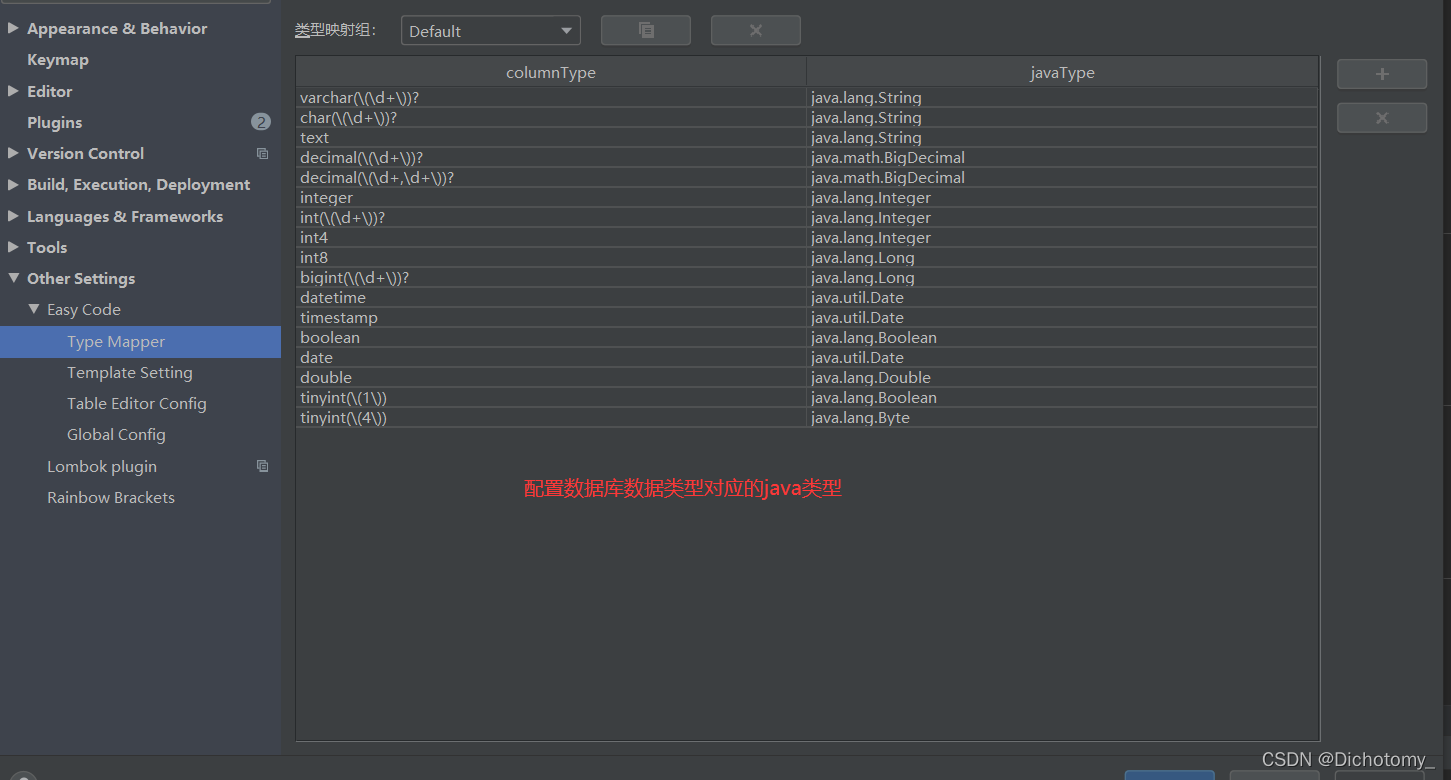
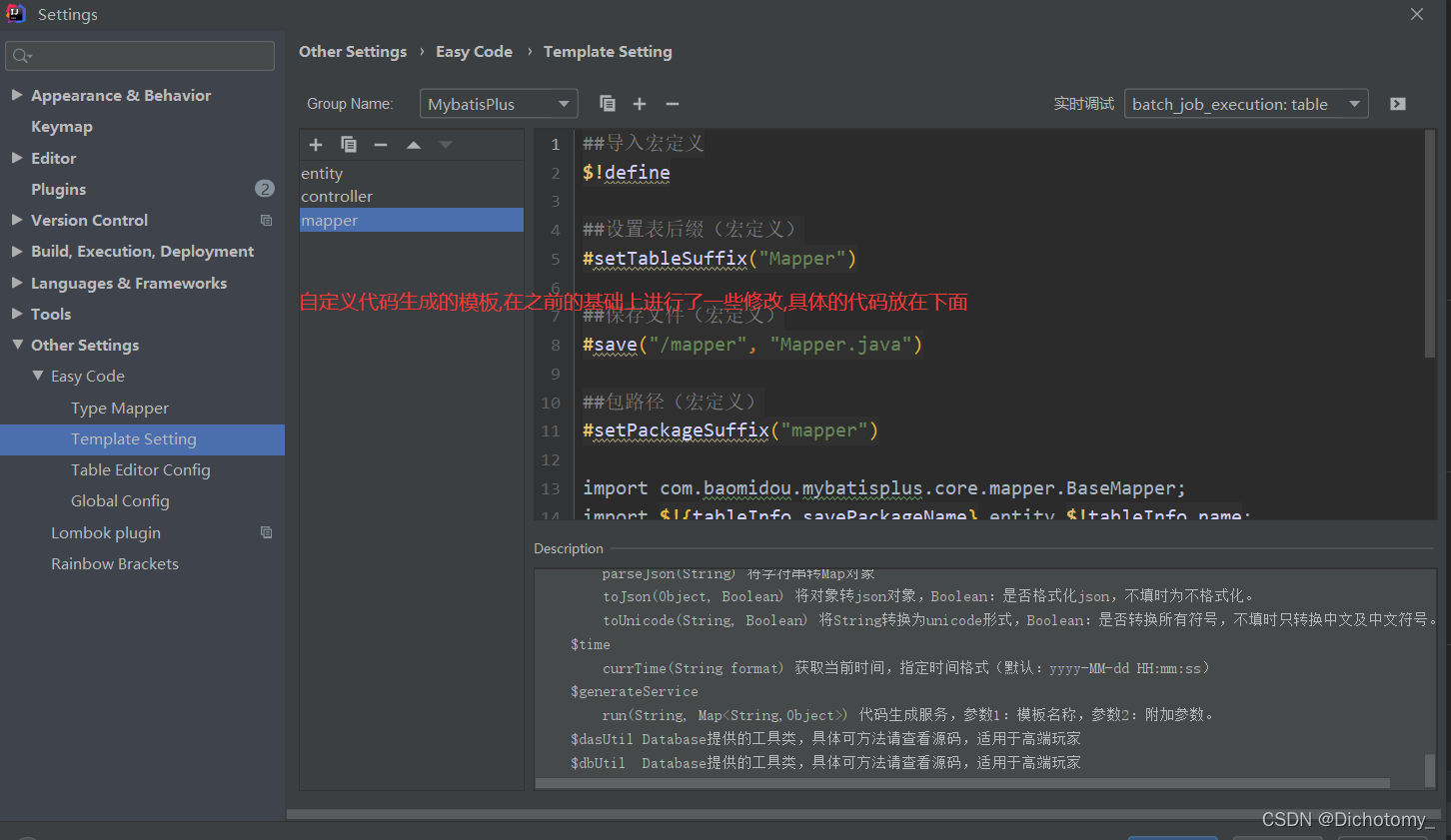
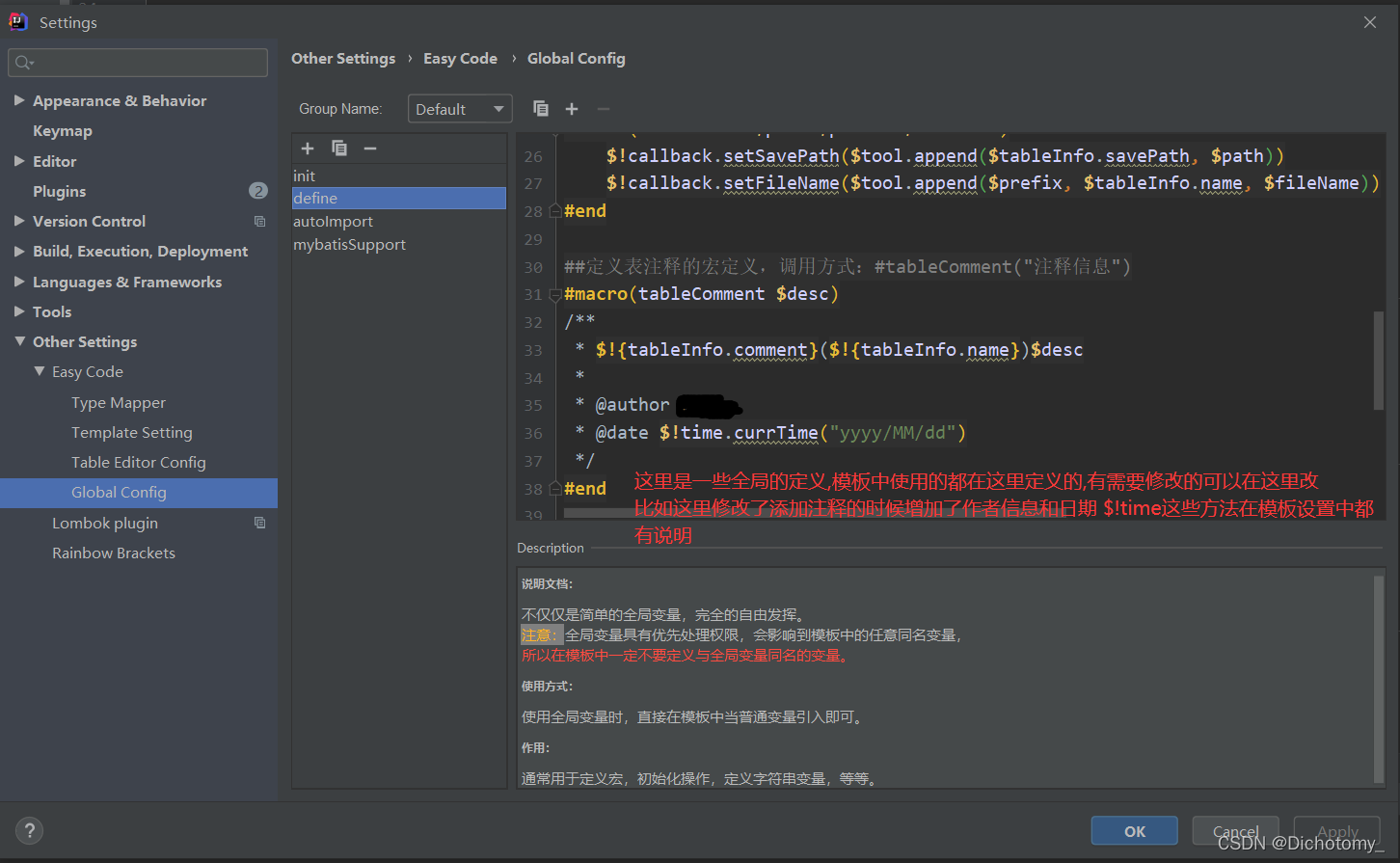
2.EasyCode的配置



3.Entity模板代码
##导入宏定义
$!define
##保存文件(宏定义)
#save("/entity", ".java")
##包路径(宏定义)
#setPackageSuffix("entity")
##自动导入包(全局变量) 这里修改成了使用lombok
$!autoImport
import lombok.Getter;
import lombok.Setter;
import com.baomidou.mybatisplus.extension.activerecord.Model;
import java.io.Serializable;
##表注释(宏定义)
#tableComment("表实体类")
@Getter
@Setter
@SuppressWarnings("serial")
public class $!{tableInfo.name} extends Model<$!{tableInfo.name}> {
#foreach($column in $tableInfo.fullColumn)
#if(${column.comment})//${column.comment}#end
private $!{tool.getClsNameByFullName($column.type)} $!{column.name};
#end
#foreach($column in $tableInfo.pkColumn)
/**
* 获取主键值
*
* @return 主键值
*/
@Override
public Serializable pkVal() {
return this.$!column.name;
}
#break
#end
}
4.Mapper层模板
##导入宏定义
$!define
##设置表后缀(宏定义)
#setTableSuffix("Mapper")
##保存文件(宏定义)生成文件的存储位置
#save("/mapper", "Mapper.java")
##包路径(宏定义)
#setPackageSuffix("mapper")
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import $!{tableInfo.savePackageName}.entity.$!tableInfo.name;
##表注释(宏定义)
#tableComment("表数据库访问层")
public interface $!{tableName} extends BaseMapper<$!tableInfo.name> {
}
5.Controller层模板(主要实现单表的crud)
 宏定义的配置都在这里,setClassName会在表名上增加前缀和后缀
宏定义的配置都在这里,setClassName会在表名上增加前缀和后缀
##导入宏定义
$!define
##设置类的名字(宏定义)
#setClassName("Back","Controller")
##保存文件(宏定义)第一个参数是生成文件的存放地址 第二是文件名前缀 第三个是文件后缀
#saveSuffix("/back/controller", "Back","Controller.java")
##包路径(宏定义)生成java文件的包路径
#setPackageSuffix("back.controller")
##定义实体对象名
#set($entityName = $!tool.firstLowerCase($!tableInfo.name))
import com.baomidou.mybatisplus.core.toolkit.Wrappers;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import $!{tableInfo.savePackageName}.response.BackResponse;
import $!{tableInfo.savePackageName}.request.PageRequest;
import $!{tableInfo.savePackageName}.entity.$!tableInfo.name;
import org.springframework.web.bind.annotation.*;
##表注释(宏定义)
#tableComment("表控制层")
@RestController
@RequestMapping("api/back/$!tool.firstLowerCase($!tableInfo.name)")
public class $!{className} {
# PageRequest是只有current和pageSize的实体,可以根据自己的需求进行调整 $!entityName就是表对于的实体对象,使用了mybatis-plus的ActiveRecord,通过实体类实现crud
@GetMapping("query")
public BackResponse query($!tableInfo.name $!entityName, PageRequest request) {
if ($!entityName == null) {
$!entityName = new $!{tableInfo.name}();
}
Page<$!tableInfo.name> resultPage = $!{entityName}.selectPage(Page.of(request.getCurrent(), request.getPageSize()),
Wrappers.query($!entityName));
return BackResponse.success(resultPage.getRecords(), resultPage.getTotal());
}
@PostMapping("update")
public BackResponse update($!tableInfo.name $!entityName) {
$!{entityName}.updateById();
return BackResponse.success();
}
@PostMapping("insert")
public BackResponse insert($!tableInfo.name $!entityName) {
$!{entityName}.insert();
return BackResponse.success();
}
@PostMapping("delete")
public BackResponse delete($!tableInfo.name $!entityName) {
$!{entityName}.deleteById();
return BackResponse.success();
}
}