1 javaFX能做什么
2 如何使用javaFx构建一个自己的桌面应用
idea中javaFx的使用
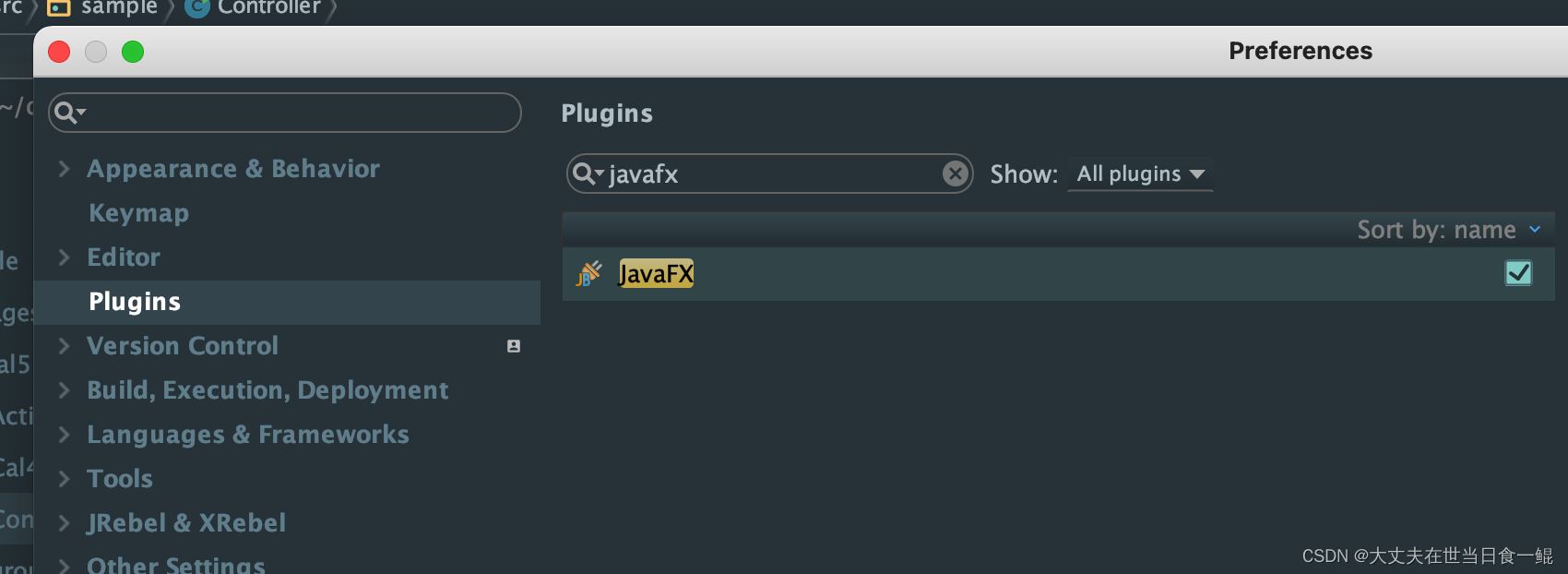
idea 进入setting 选择plugins 然后下载插件 javafx(备注 :桌面级应用的话JavaFx一般运行在JVM中,理论上 可以运行JVM的地方都可以跑javaFX,所以安卓也可以啦,新版本的ios上也可以跑)

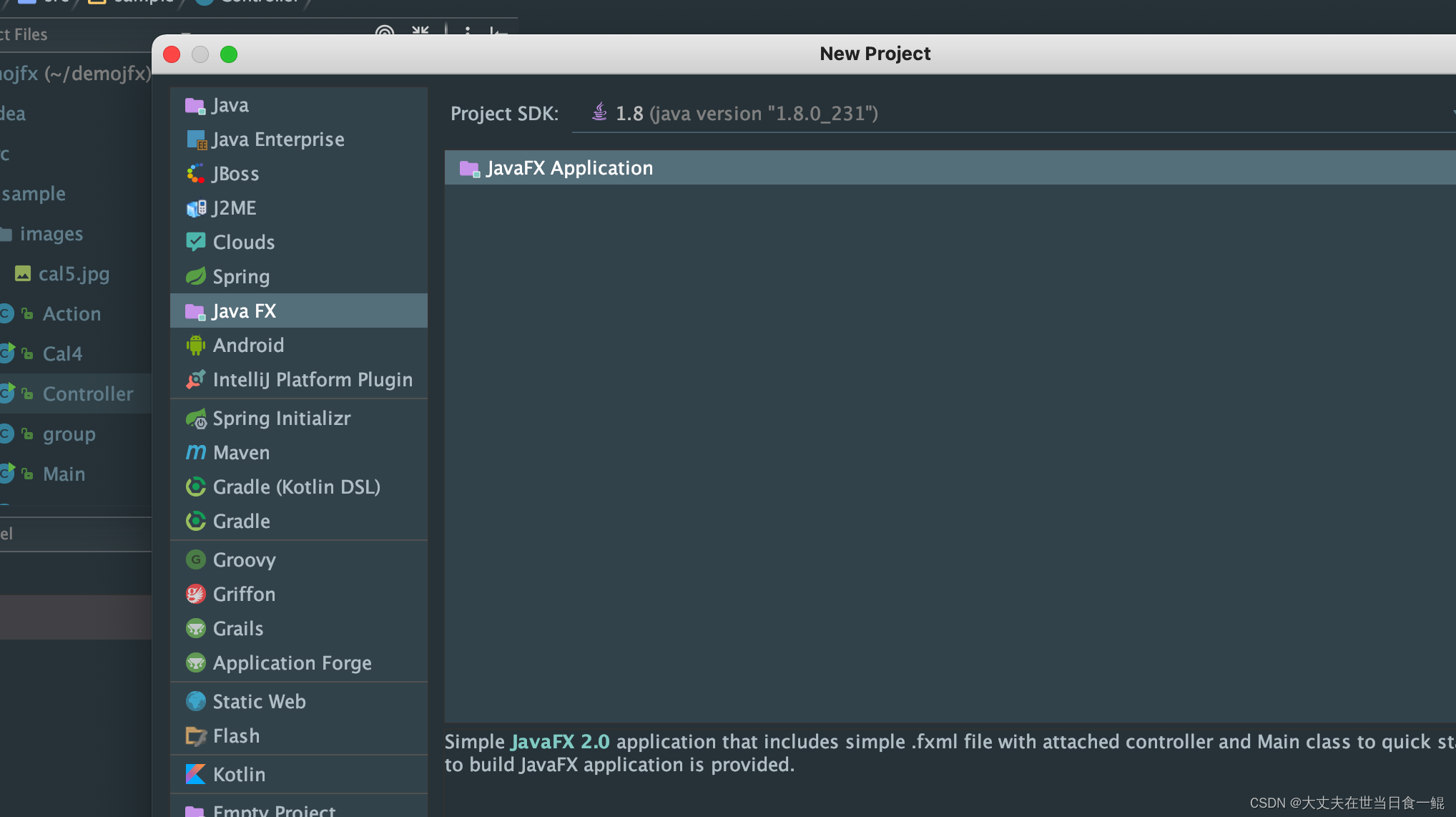
File里new project 选择javaFx ,接着 全部选择下一步,就完成了构建一个新的javaFX

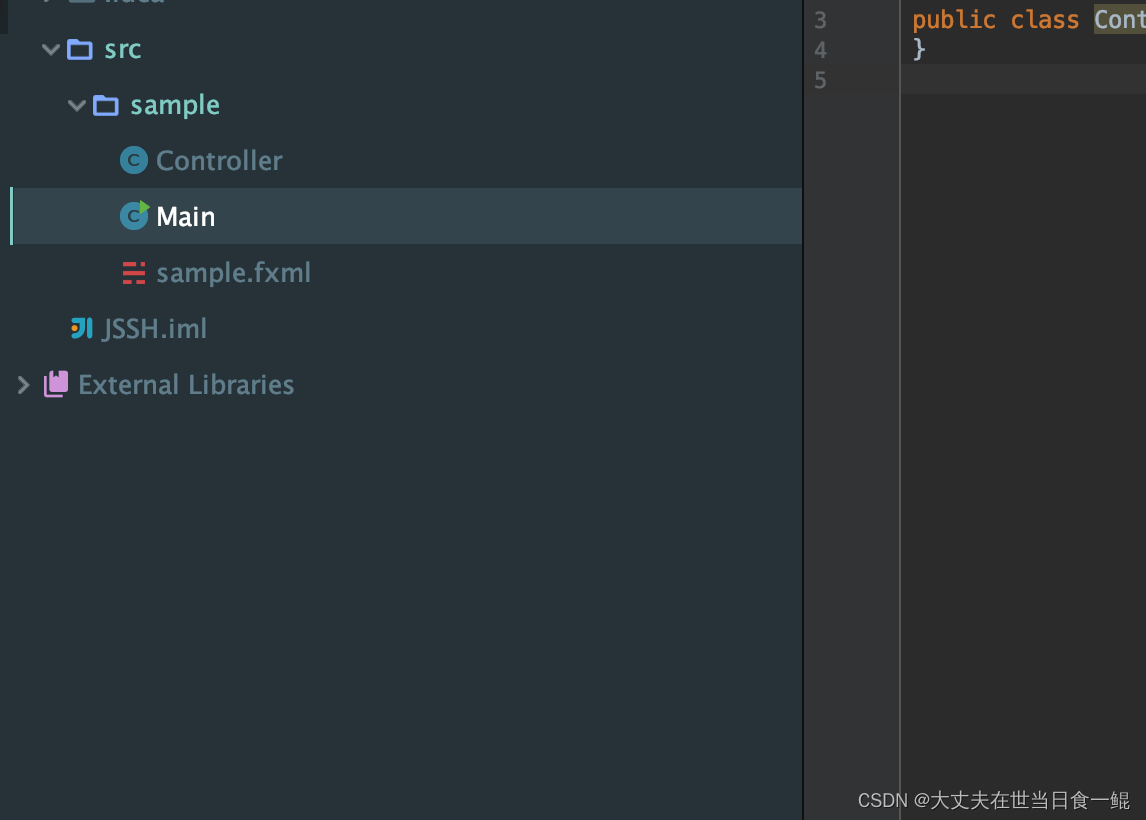
构建完成后,进入程序目录下的src 进入Main类中

main类里面有个基础的代码模板,代码如下
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml")); //面板使用目录文件下的sample.fxml
primaryStage.setTitle("Hello World"); //设置标题
primaryStage.setScene(new Scene(root, 300, 275)); //设置宽度,高度
primaryStage.show(); //显示
}
public static void main(String[] args) {
launch(args); //运行入口
}
}
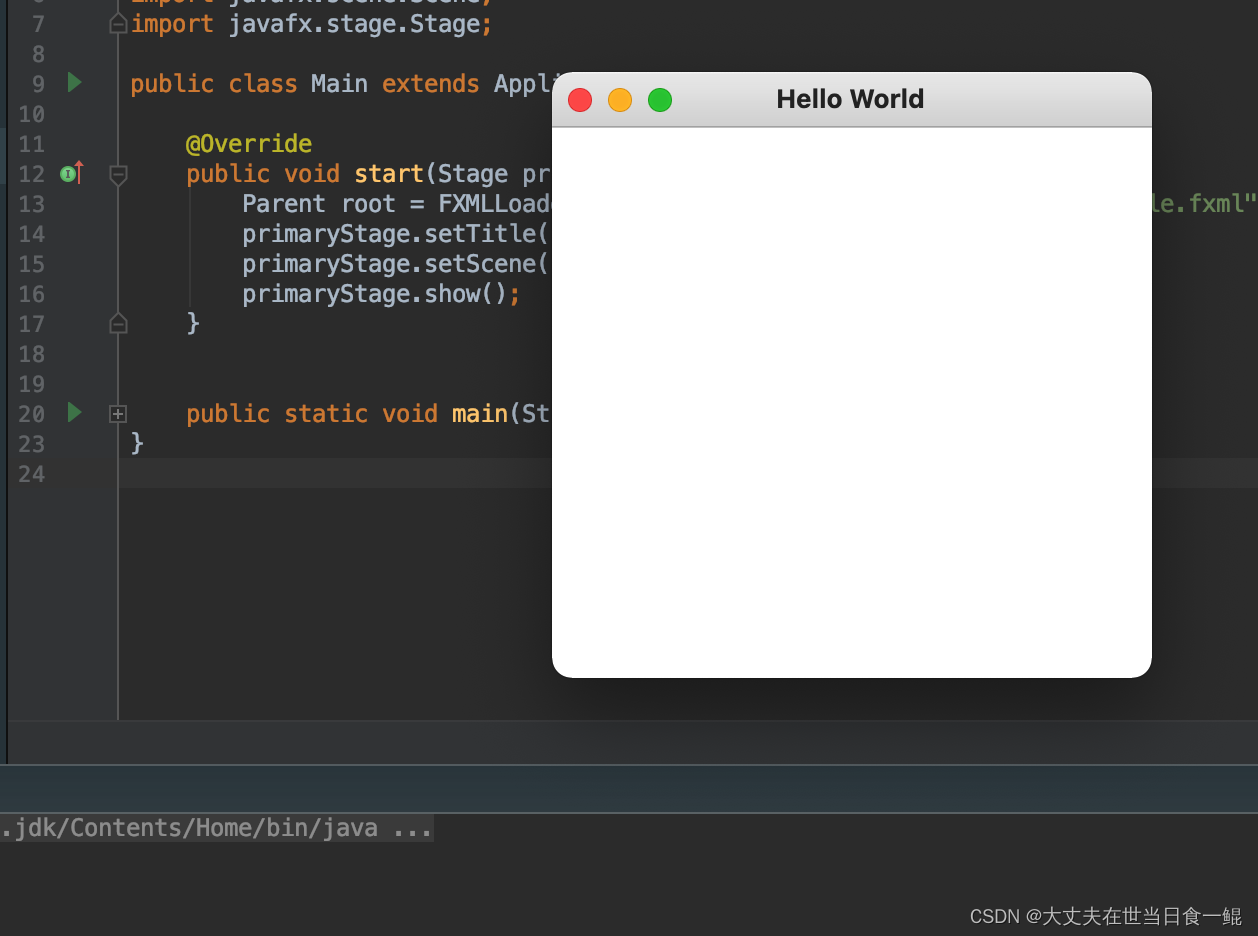
直接运行,可以看到,桌面上有一个桌面程序的出现,里面的组件都可以通过代码火车scenbuider工具进行添加,也可以直接通过css进行样式设计然后显示。个人理解这就是类似于前端概念里的盒子模型

尝试添加一个按钮
加入** 范围内的代码
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
**primaryStage.setTitle("Hello World");
Button bu = new Button("测试按钮");
Scene scene = new Scene(bu, 300, 275);**
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
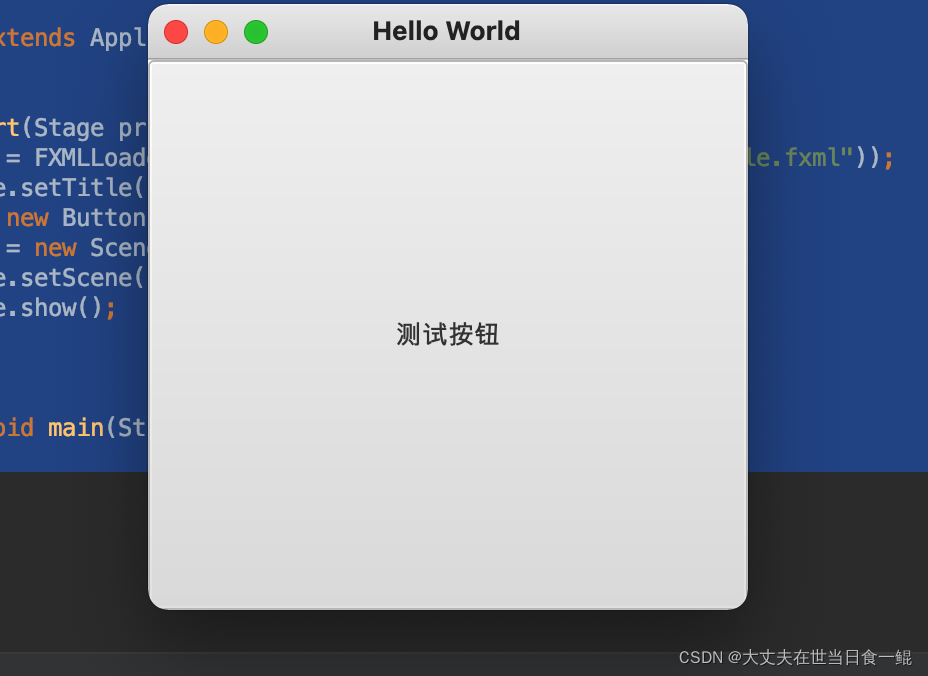
点击运行,这里给应用上计入了一个无交互逻辑的”测试“按钮

3打包EXE文件
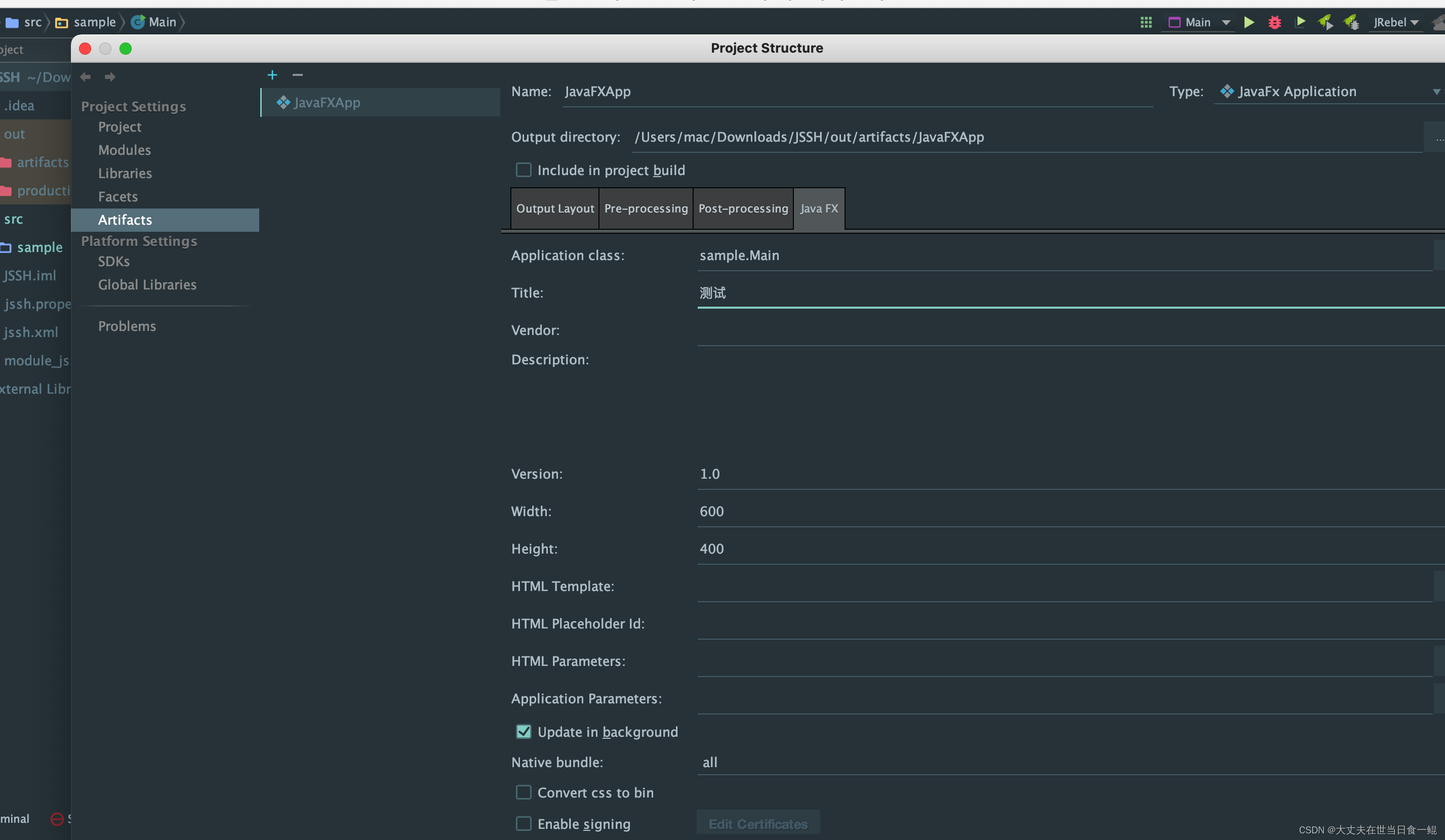
进入project structure进行打包设置native buider 选择all 或者你想要的模式

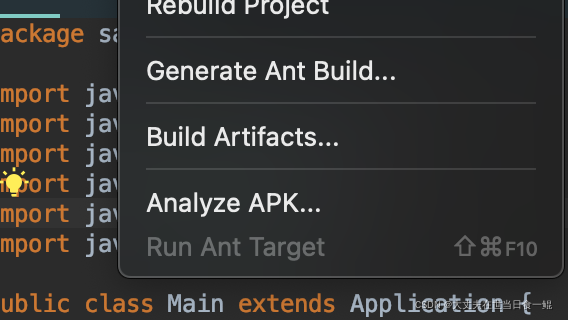
进入导航栏的buid 选择build artifacts…这个选项

选择rebuider 进入项目的文件里 就可以找到打包好的 app或者exe或者dmg之类的文件了