文章目录
前言
本文用于记录Visual Studio 2022的安装与使用,将持续进行更新。
当前版本:V1,2021.12.04
一、Windows安装Visual Studio 2022
1.1 下载地址
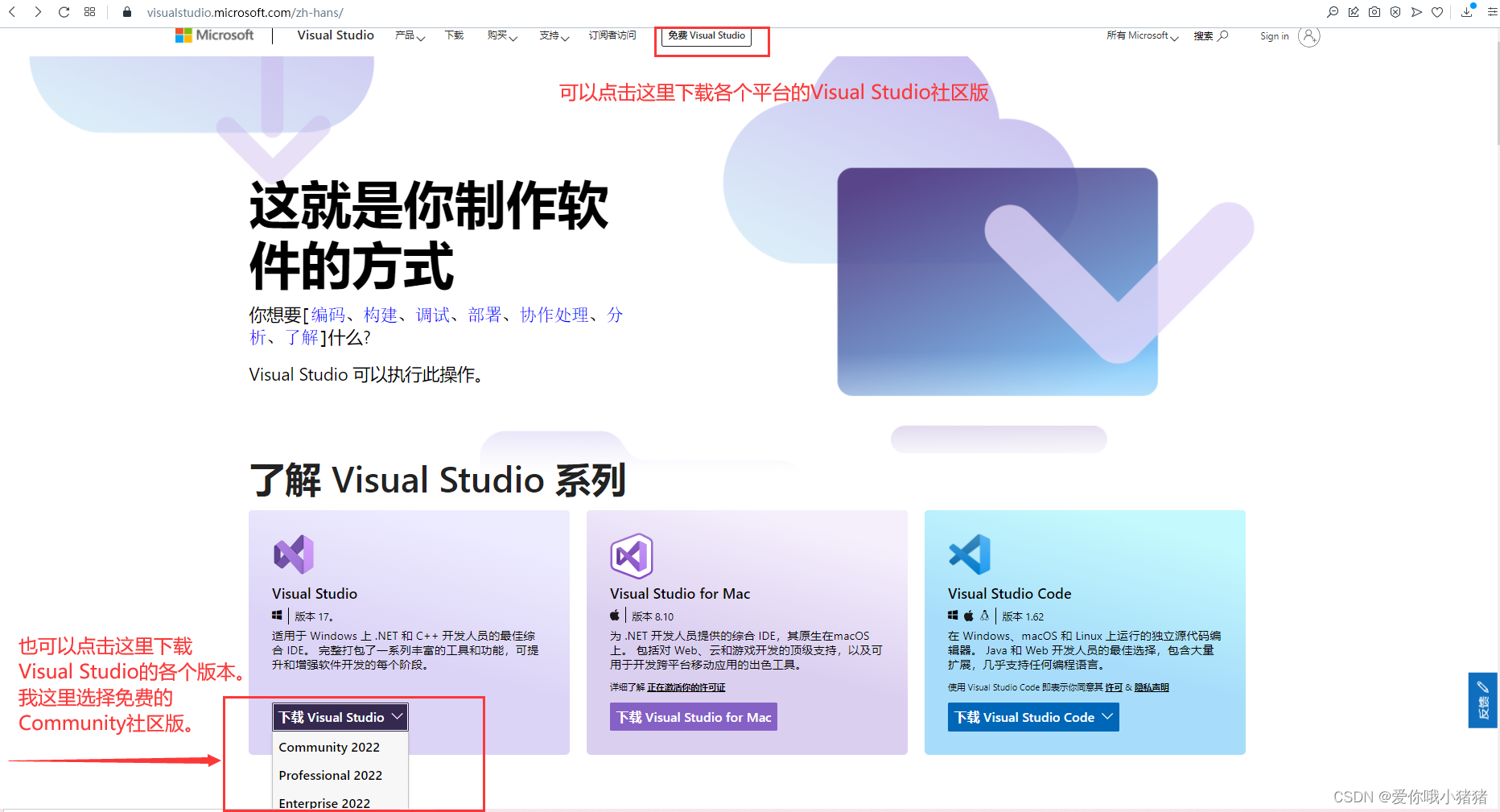
首先登陆Visual Studio官网:Visual Studio官网,界面如下所示。然后选择需要的版本:社区版(免费)、专业版、企业版。如果是个人使用,社区版就够用了,我这里下载社区版。

1.2 开始安装
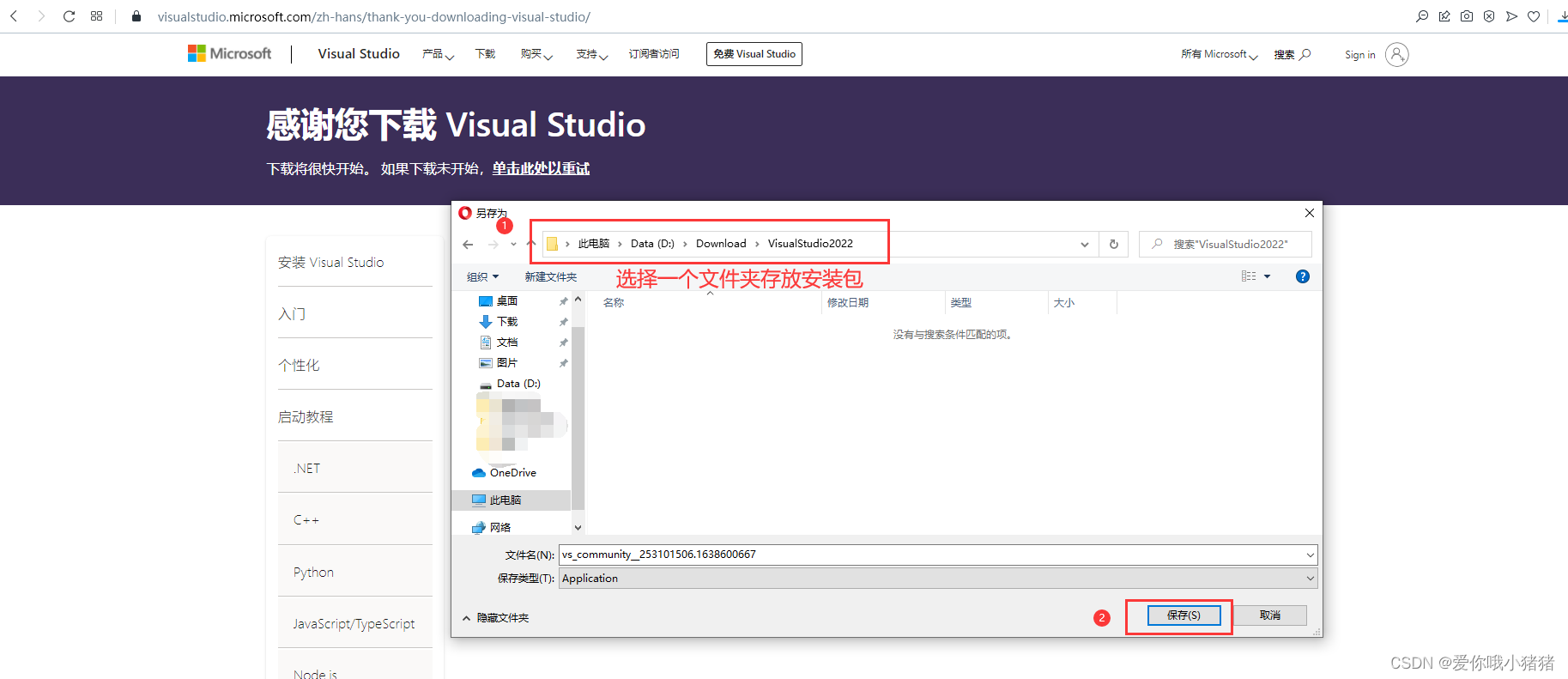
点击下载社区版之后,会自动弹出一个窗口如下。我们选择存放下载文件的位置,这里自己选择一个位置即可。

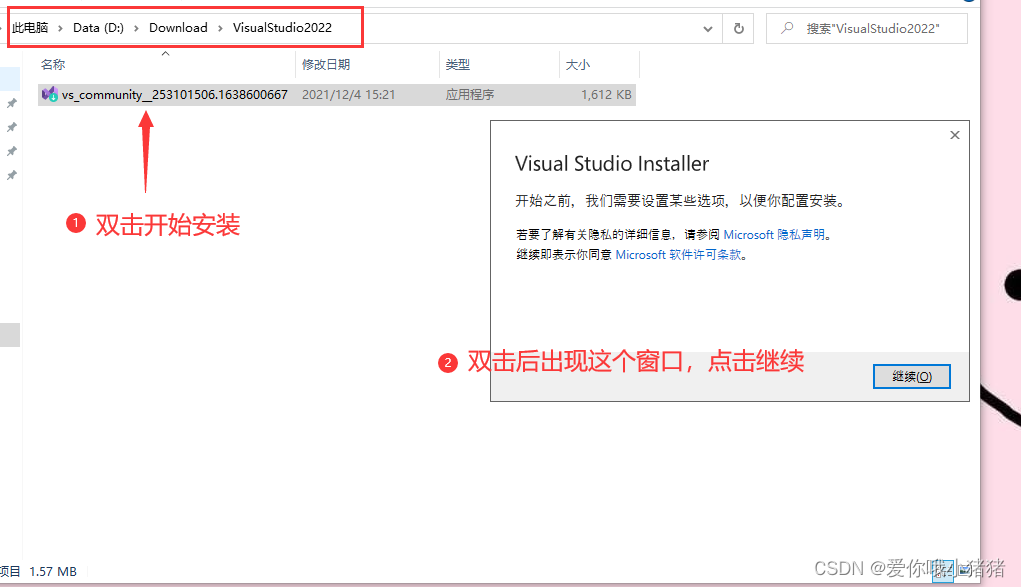
下载结束后,我们双击开始安装。

然后稍微等待即可。

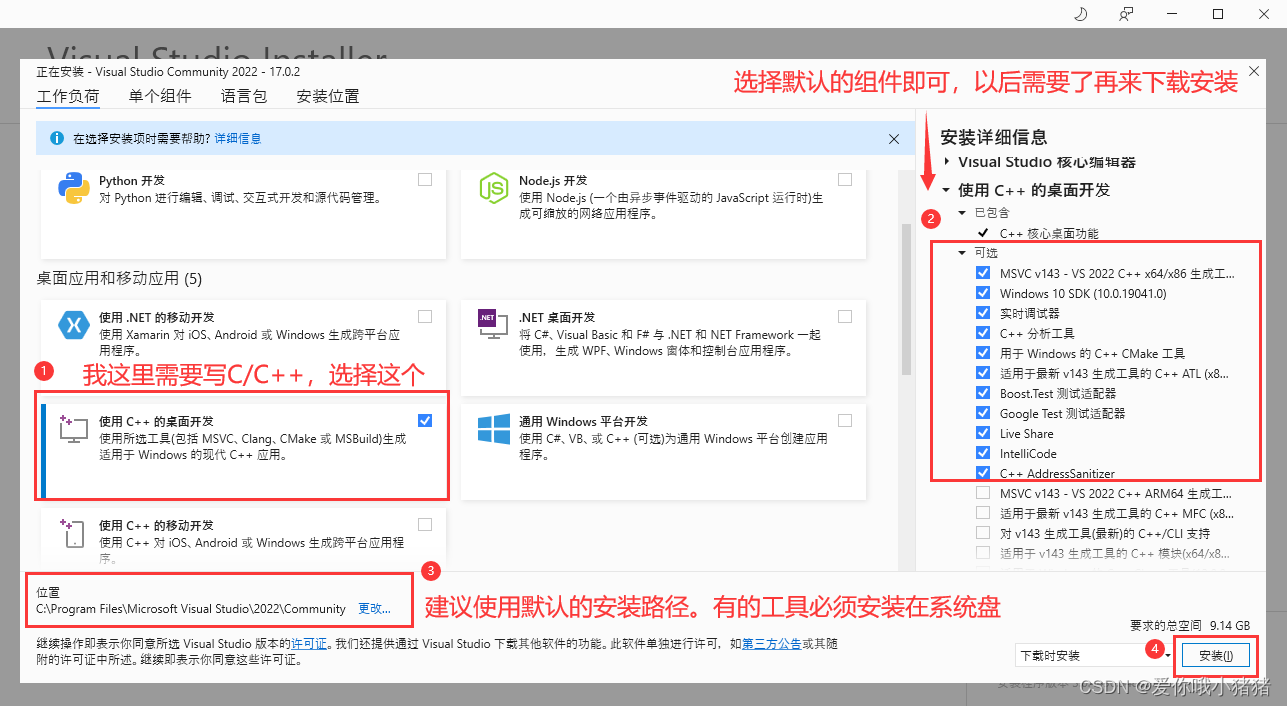
安装完成后会自动弹出以下窗口,根据你要使用Visual Studio所做的事情选择不同的功能集和工作负载,同时选择安装路径(建议使用默认安装路径)。在窗口的上方还有单个组件、语言包、安装位置这些选项,可以不用管,均为默认值。最后点击安装。

接着慢慢等待即可。

安装完毕后,重启。

1.3 打开Visual Studio
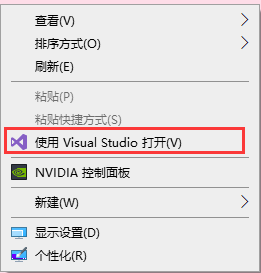
重启之后,我们在桌面鼠标右键点击,可以看到多了一个使用Visual Studio打开,我们点击就可以进入Visual Studio。

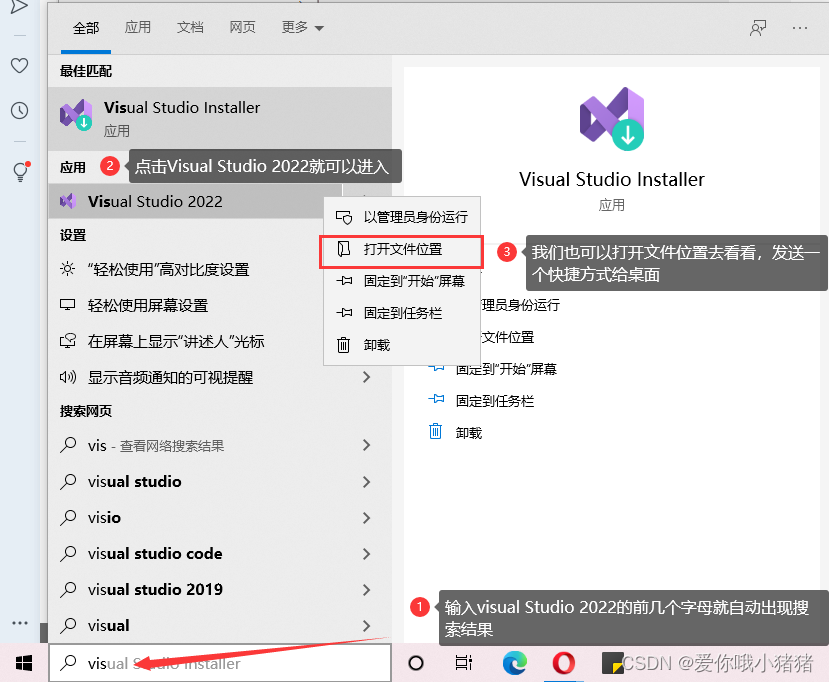
我们也可以在搜索栏输入Visual Studio 2022的前几个字母,就会出现我们安装的Visual Studio 2022,单击就可以进入。为了方便,我们可以右键点击,选择打开文件位置,将其发送到桌面快捷方式。

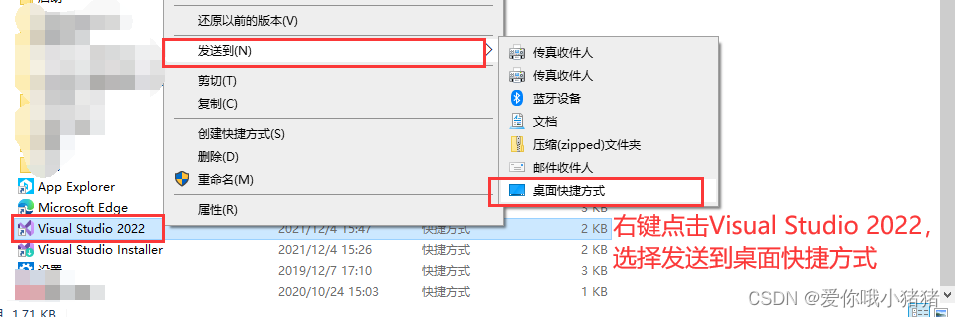
右键点击Visual Studio,选择发送到桌面快捷方式。

于是桌面上就出现了Visual Studio 2022,可以直接双击进入。

二、Visual Studio创建一个新的项目
2.1 一些准备工作
我们打开Visual Studio 2022,提示需要登陆。如果有账户直接登录,没有的话选择以后再说。

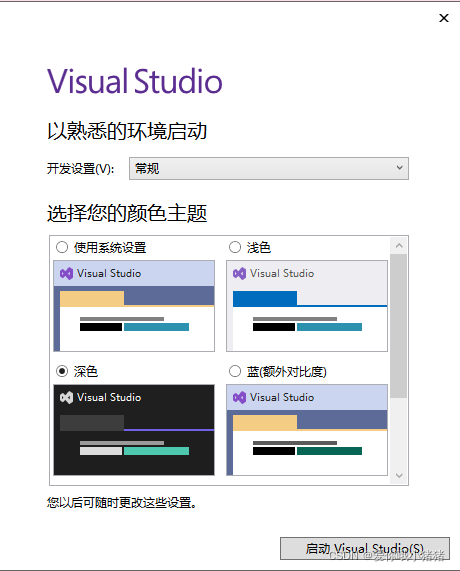
接着选择你喜欢的颜色主题。我这里选择默认的深色,白色看久了眼睛受不了。

接着Visual Studio会做一些准备工作,等待即可。

2.2 创建一个新的项目
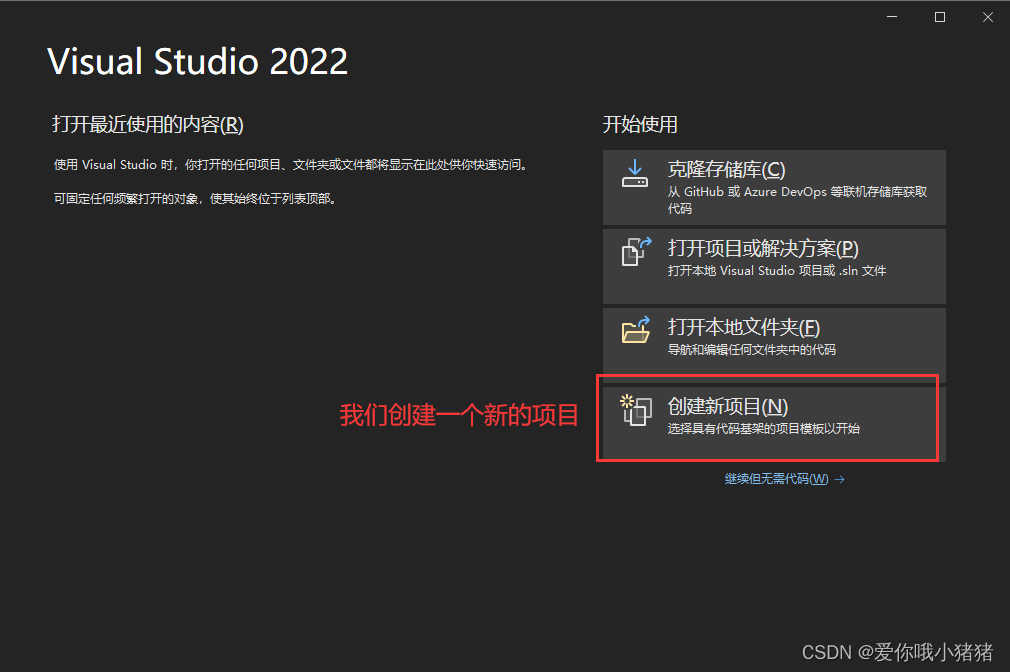
准备工作结束后,出现以下窗口,我们选择创建新项目。

选择控制台应用

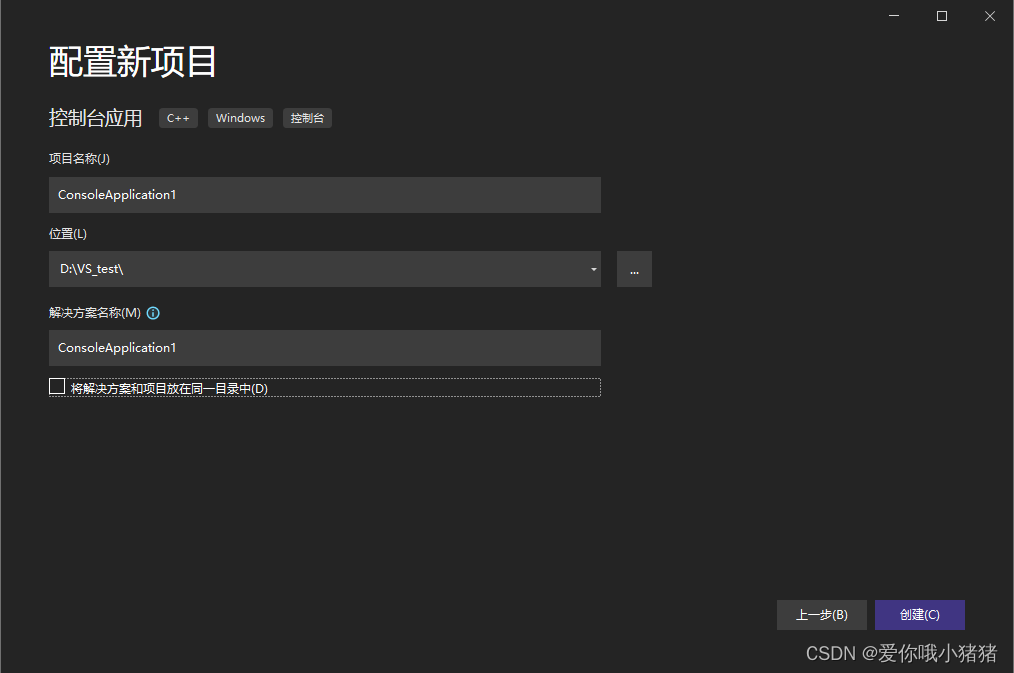
接着设置项目名称和位置,并创建。

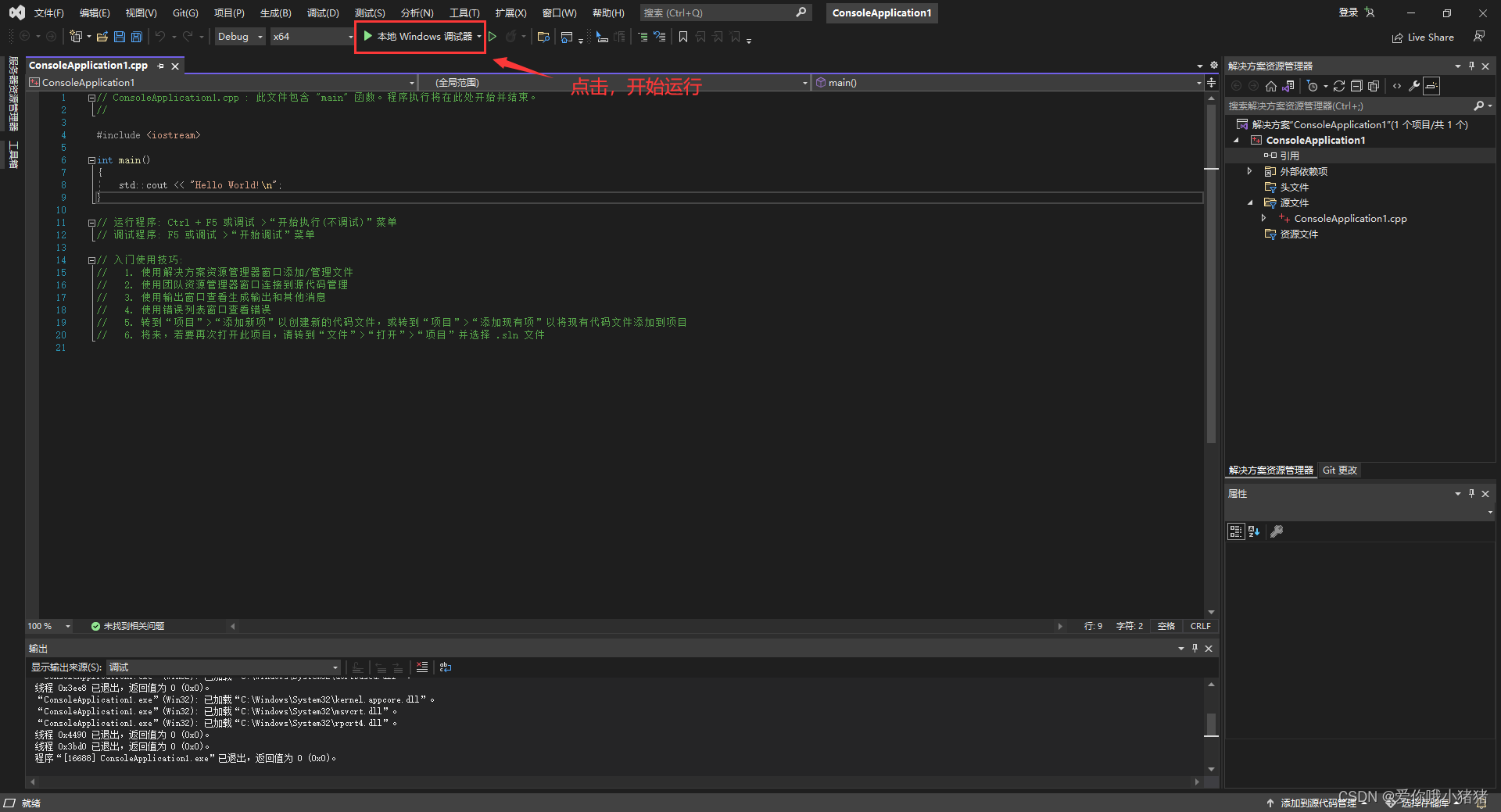
创建后界面如下,项目中有一个默认的源文件。

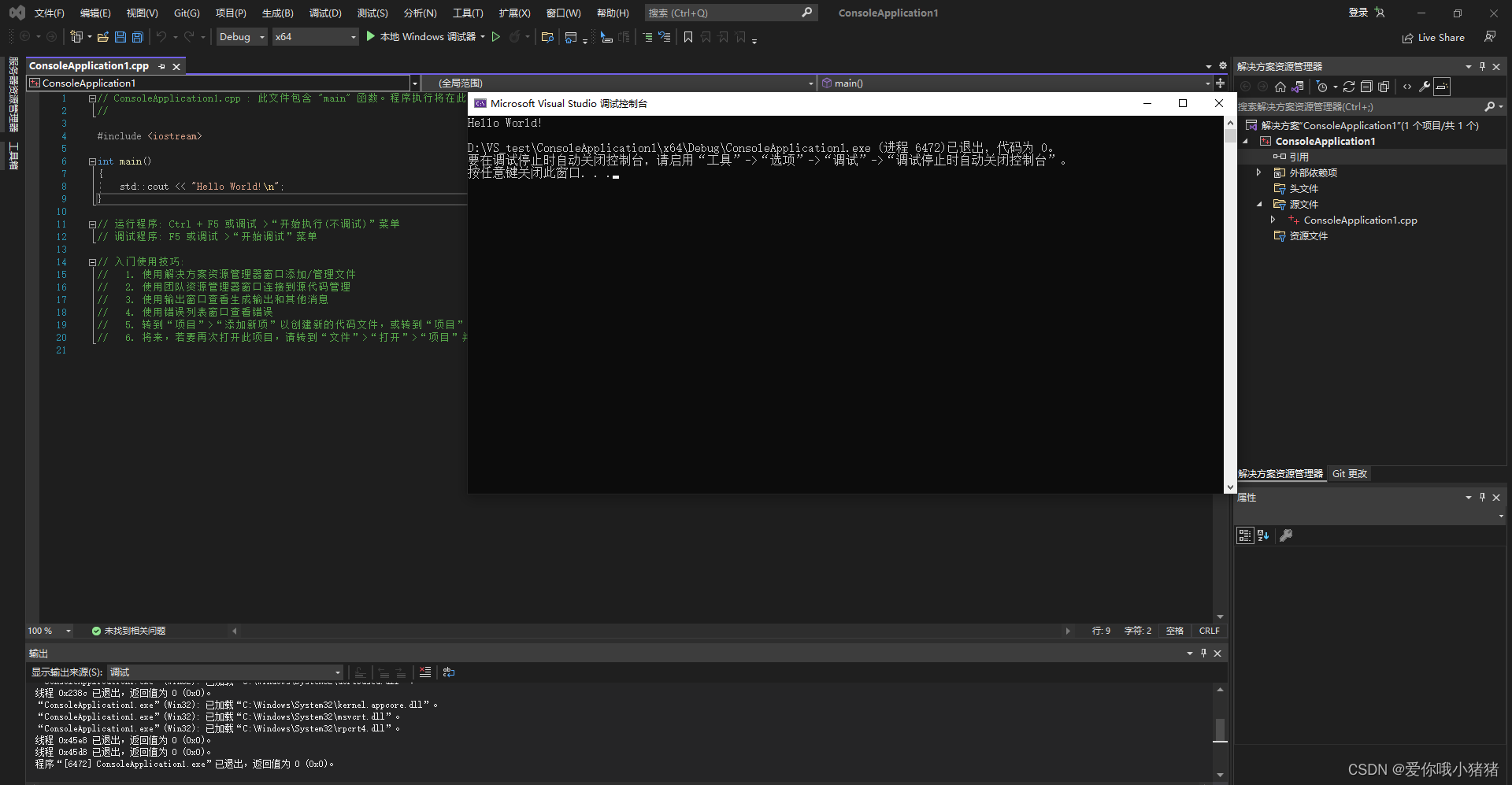
我们直接运行,可以看出运行成功。

2.3 创建C文件
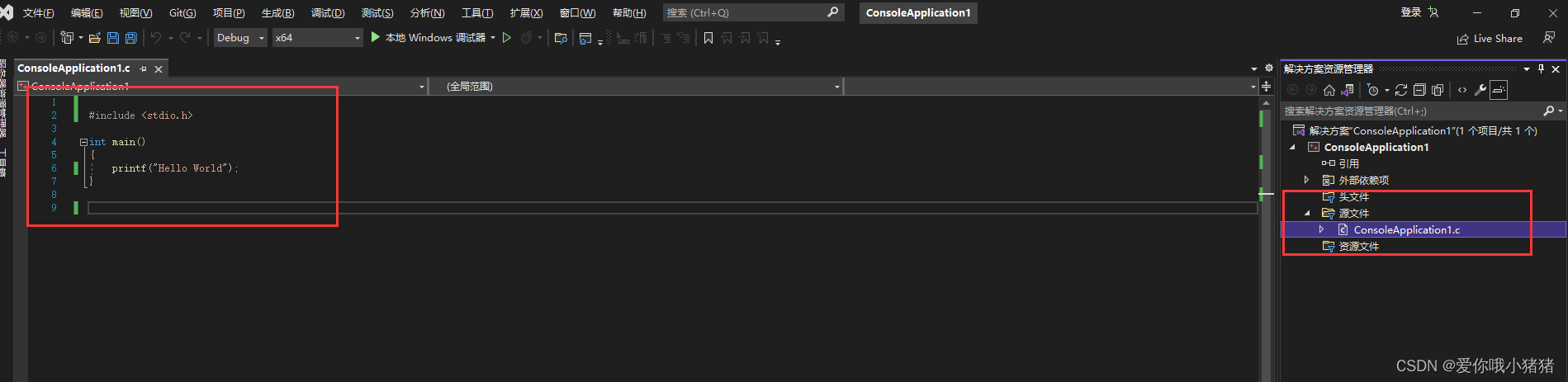
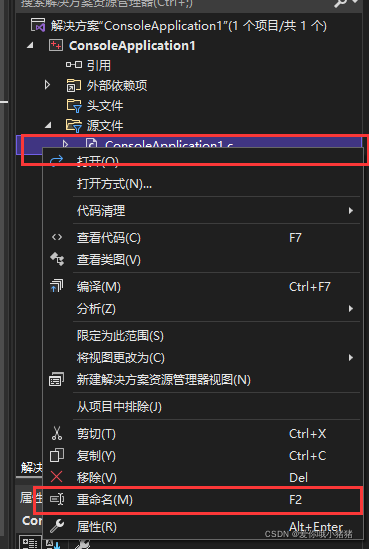
可以看出,创建新项目默认都是C++项目,如果我现在需要写C代码,则可以将刚才那个源文件重命名。

将其后缀改为.c

然后我们写一段C的代码来测试下,可以看出正确运行。