看完本篇文章你可以:
- 同步本地和服务器的全部或者部分文件
- 本地debug,服务器跑实验
在这之前你要确保
- 服务器上已经创建好虚拟环境
- 你本地已经安装好pycharm
那我们开始吧😄
1 创建本地文件
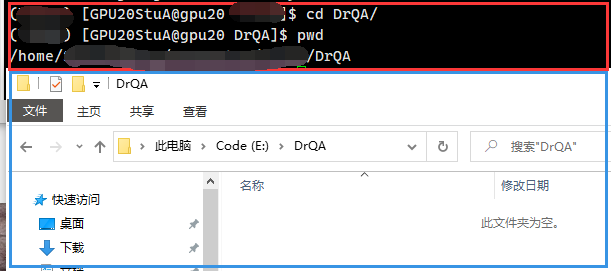
远程服务器上已经有一个文件了。现在你在本地创建一个同名文件。(当然不同名也可以,你自己能分辨出来就好)

服务器上的虚拟环境为DrQA,所以我在本地新建一个DrQA空文件夹。
2 用pycharm打开空项目

3 配置服务器的解释器
因为你要在自己电脑上用服务器跑代码,所以当然要用服务器上的解释器啦。
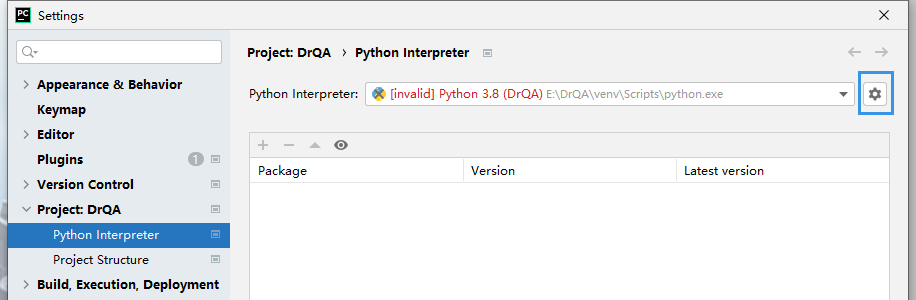
首先左上角File → Setting → project xxx → python interpreter
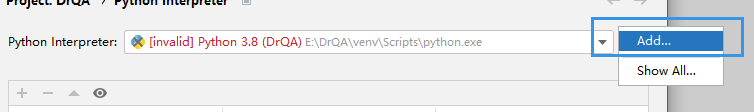
点右上角的小齿轮,然后点add


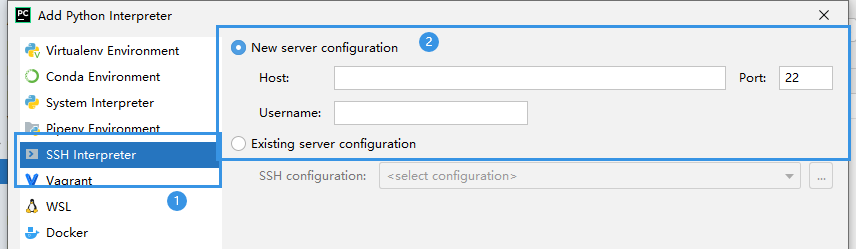
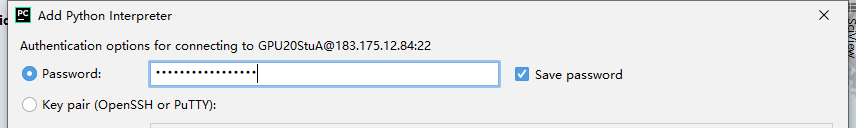
选择SSH Interpreter,然后在上边填上服务器的地址、username、密码。


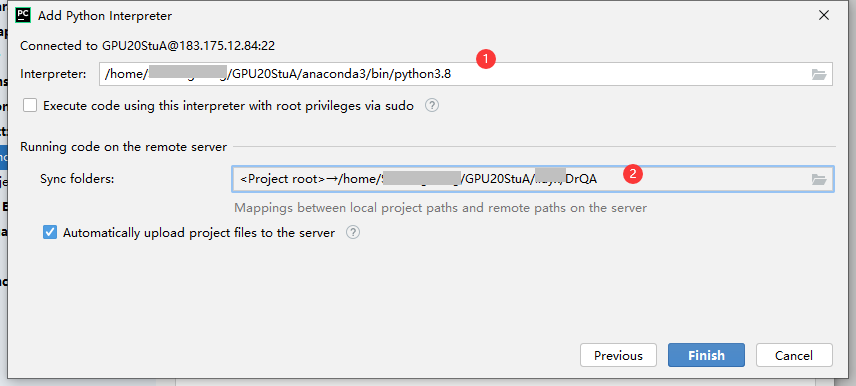
-
那里需要填入服务器的python解释器地址
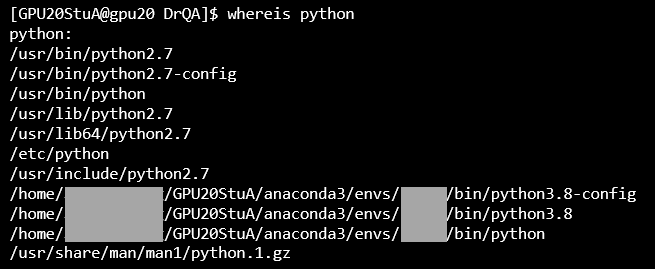
如果不知道位置的话到服务器里用whereis python找一下子。
下边显示了我服务器里能找到的python。我就选定anaconda里的python3.8了,然后将pycharm的①定位到我想要的解释器。

-
那里需要填入同步文件夹。暂时先不用管它,下一步会详细说怎么搞。

4 关联本地和服务器的文件夹
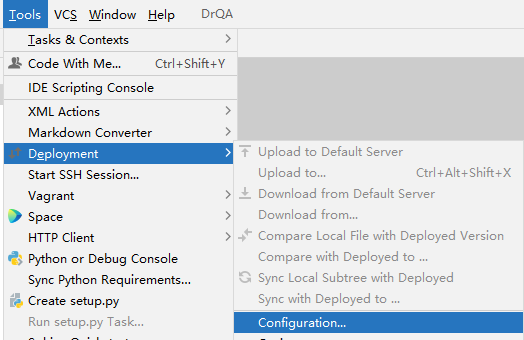
Tools→Deployment→Configuration

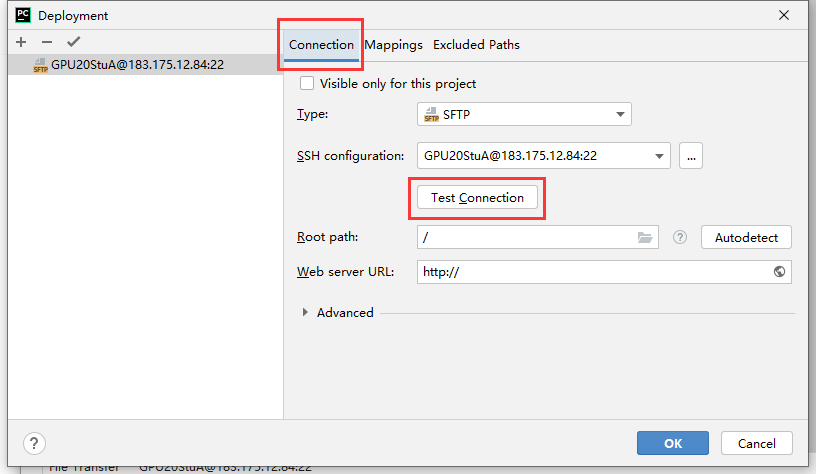
-
先测试一下服务器是否连接成功

成功的话会显示下边这个图片的。

-
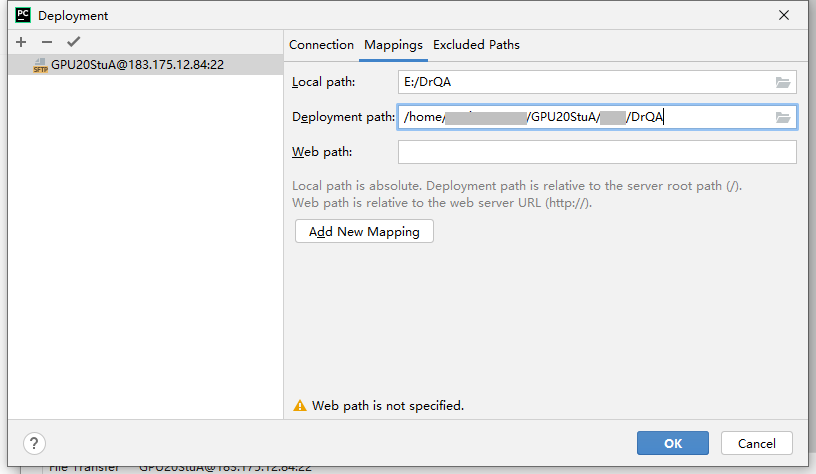
将本地文件夹的地址对应到服务器相应的文件夹

-
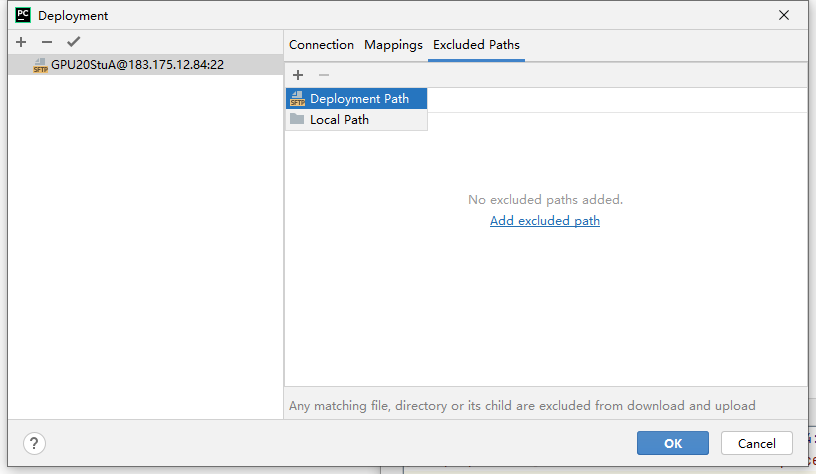
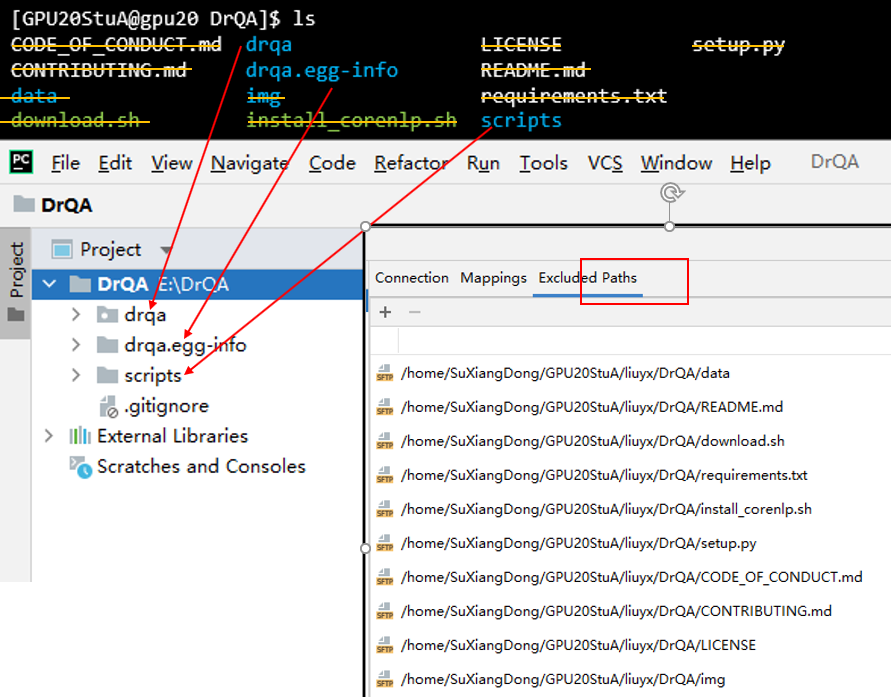
设置不同步的文件夹
下图中可以看到,有两项deployment path和local path。前者是服务器地址,后者是本地地址。
如果你服务器上有东西不想同步到本地,你就把服务器上文件的地址添加到deployment path中
如果你本地有东西不想同步到服务器,那你就将本地文件的地址添加到local path中

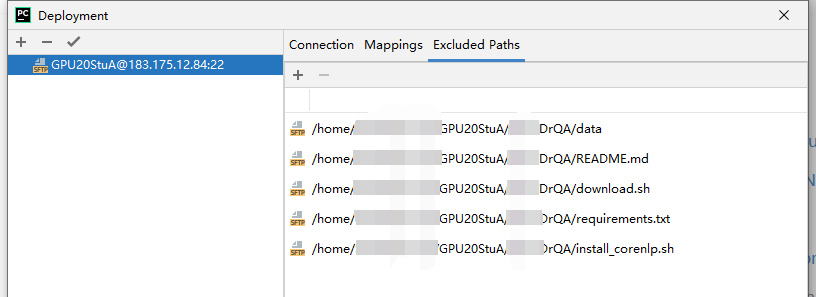
我这里是把数据集和一些无关文件加入了,同步的时候就不会把数据集给我同步过来了。要不然30G数据集能要我命……

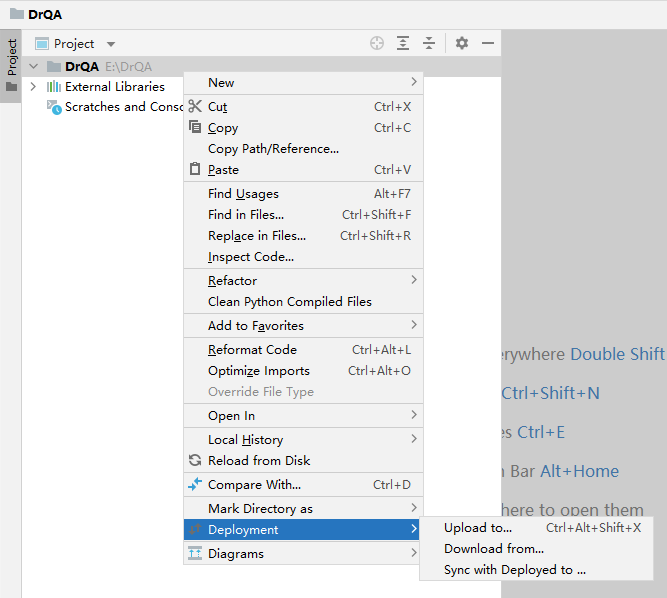
5 同步数据

看上图:
- upload to …
顾名思义改完代码以后更新服务器代码。 - download from …
从服务器下载代码到本地。
这里我们从服务器下载下来数据。选择download from ...
他会问你从哪里下载,选定你的服务器。之后等待下载完毕即可。

验证一下。同步的文件是没错的。之后就可以愉快的在本地修改代码了。

😄我终于要开始抢占服务器跑代码了。