一、工具安装
- 工具下载
- 百度云盘下载:https://pan.baidu.com/s/1YLUYEG-4Fm2r8DQEOEYlfA 提取码:aus8
- 官网下载:https://git-scm.com/
- 具体下载步骤截图




- 具体下载步骤截图
- 工具安装
一直点 Next 按钮,默认安装即可。
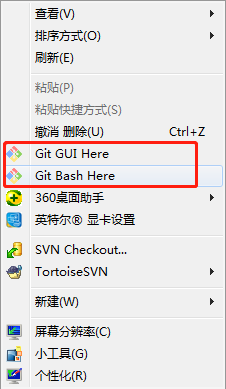
安装完成后,在桌面右击,可看到多了两个弹出菜单项。

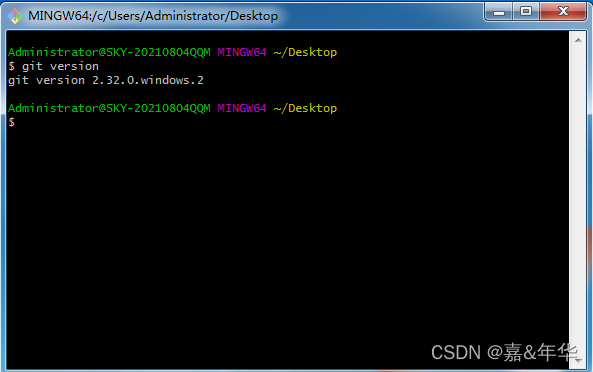
选择 Git Bash Here 菜单项后,即可打开git命令行,如下图:

输入git version命令,如果出现版本信息,表示安装成功。

二、Git Bash Here 命令行使用
- 首次使用的时候需要配置账号信息
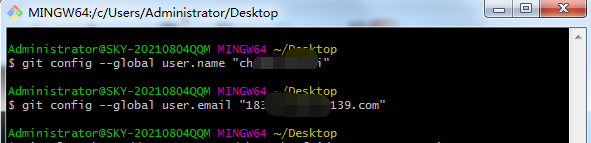
使用 Git Bash Here 命令行,配置账号信息
git config --global user.name “你注册的账号”
git config --global user.email “你注册的邮箱”
其中[你注册的账号]和[你注册的邮箱]替换成github注册时的用户名和邮箱。如下图:

- 下载项目
使用 Git Bash Here 命令行,通过"git clone 项目地址"命令进行克隆项目到本地,如下图:

- 其他说明:
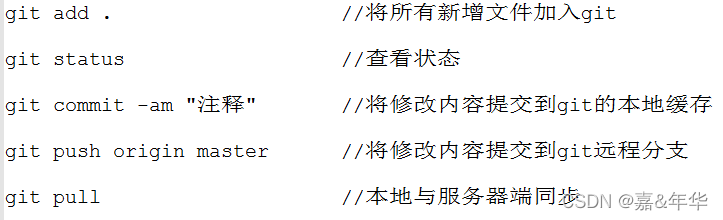
1.git相对于svn区别,本人感觉是git在提交代码到远程的时候,是先提交到本地缓存,然后在推送到远程服务。
2.当我们修改了某个文件,首先使用【 git commit -am “注释” 】命令,将修改的文件提交到本地git缓存中;然后通过【git push origin 分支名称】命令,将文件推送到远程分支。
3.当我们需要从远程同步更新文件到本地的时候,我们可以通过【git pull】命令将远程文件同步到本地。
4.如果我们在项目中增加了一个文件,那么我们可以使用 git add 命令将该文件添加到本地git缓存中。
如下图说明:

三、Git在IDEA工具中的使用
1.使用 Git Bash Here 命令行,通过"git clone 项目地址"命令进行克隆项目到本地。
2.通过idea打开刚才下载的项目。
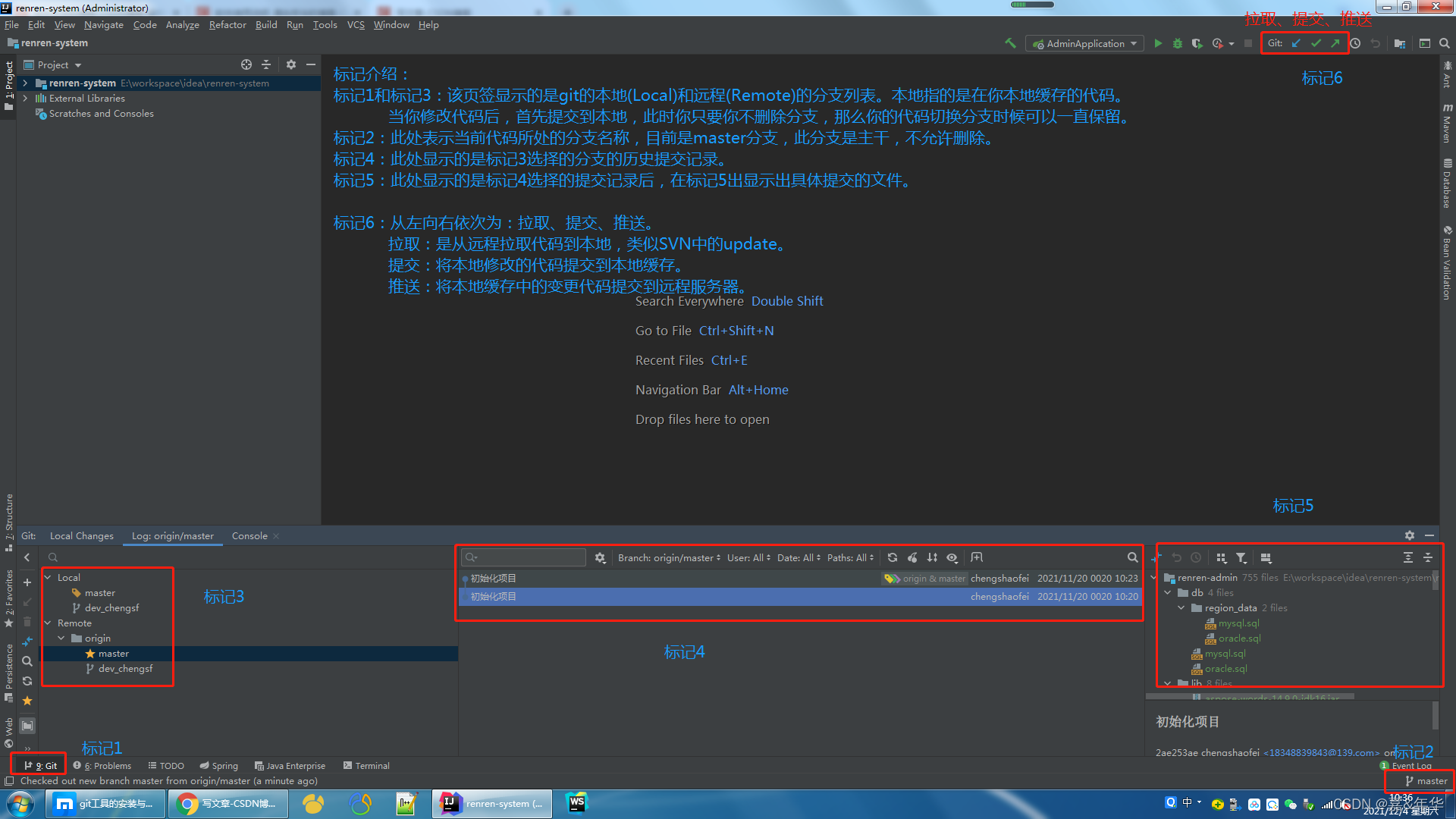
3.idea界面布局介绍

4、拉取远程代码到本地
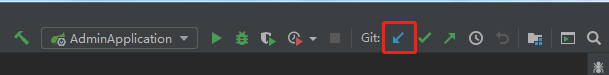
点击下图中的按钮即可拉取远程文件。

如果在右下角提示下图内容,表示远程服务器没有需要同步到本地的代码。

如果在右下角提示下图内容,表示远程服务器存在需要同步的文件,且已经同步到本地了。

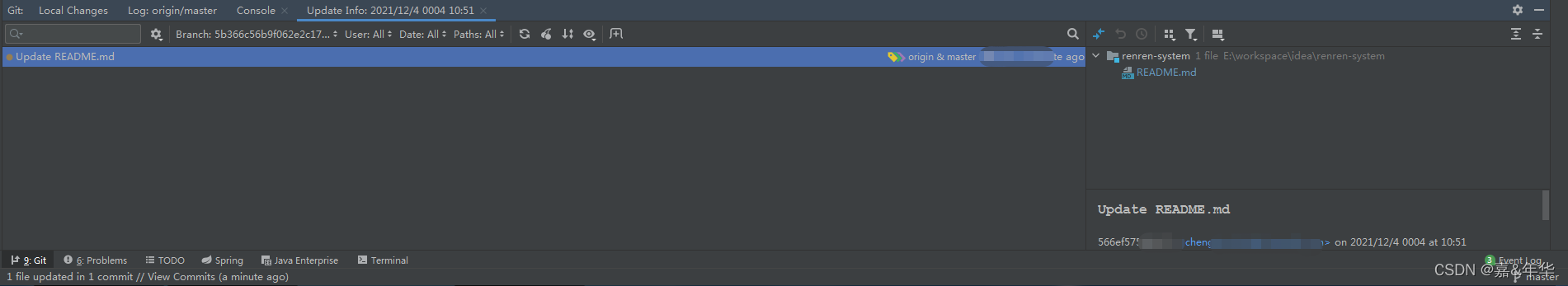
可以点击“View Commits”查看提交记录详情。

5、修改本地文件并提交到本地缓存,然后再推送到远程服务器
(1)随便编辑一个文件。

(2)点击下图中的按钮提交修改的文件到本地缓存,如下图:

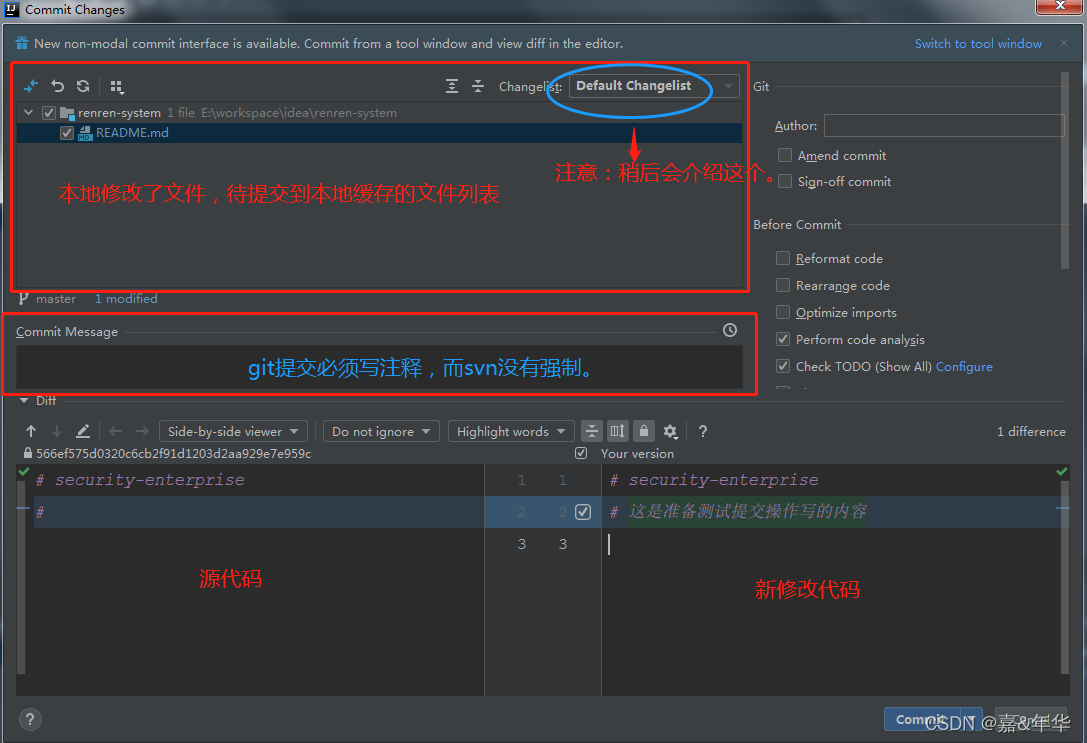
点击后,出现下图弹出框:

输入提交注释。

点击 Commit按钮,将本地修改的文件提交到本地缓存中。
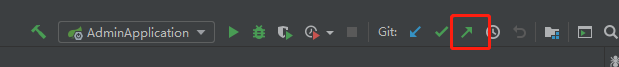
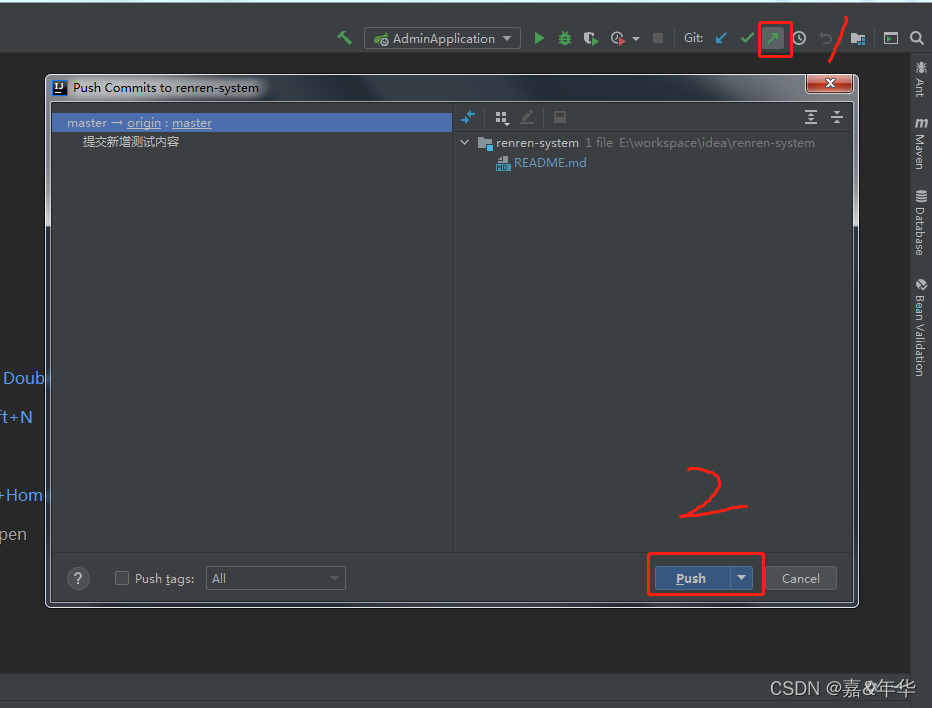
(3)点击下图中的按钮推送修改的文件到远程服务器,如下图:

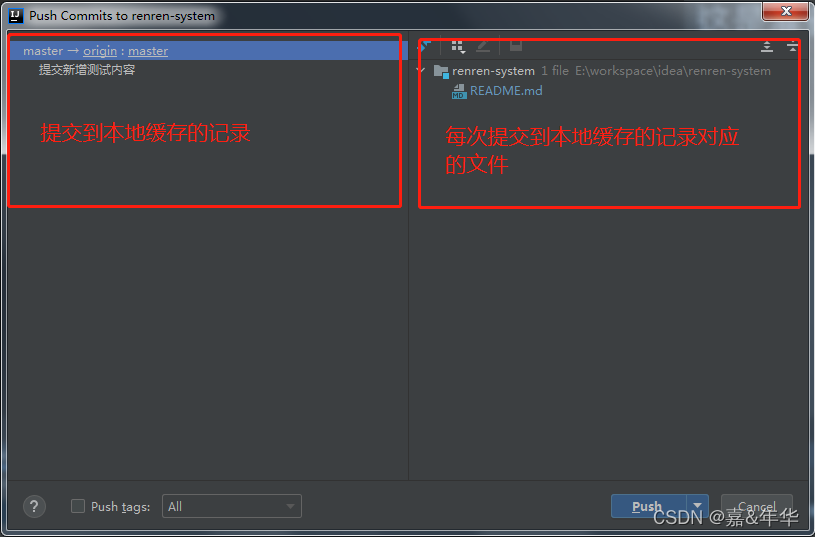
点击后,出现下图弹出框:

点击Push按钮,将本地缓存中的文件推送到远程服务器。推送成功后,会再右下角提示如下内容。

6、设置部分文件忽略不提交
在实际开发过程中,由于我们可能会修改配置文件,比如修改数据库连接,日志存放地址等,而这些修改我们又不想提交和推送到远程,此时我们可以使用如下工具进行设置。

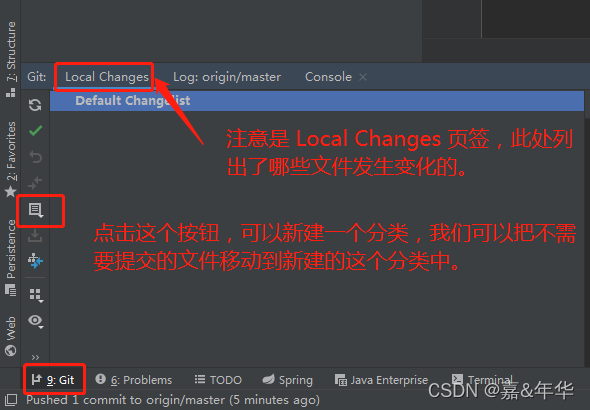
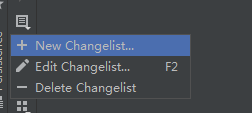
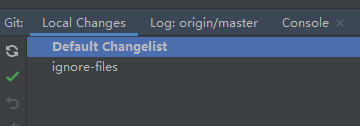
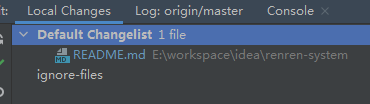
我们新建一个"ignore-files"分类,点击新建按钮和新建后效果如下图所示:


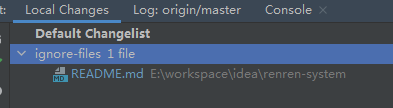
我们随便修改一个文件,然后将其拖动到 ignore-files分类中。
移动前:

选择文件(可多选),然后按住文件不松鼠标,将其拖动到ignore-files分类中,下图移动后:

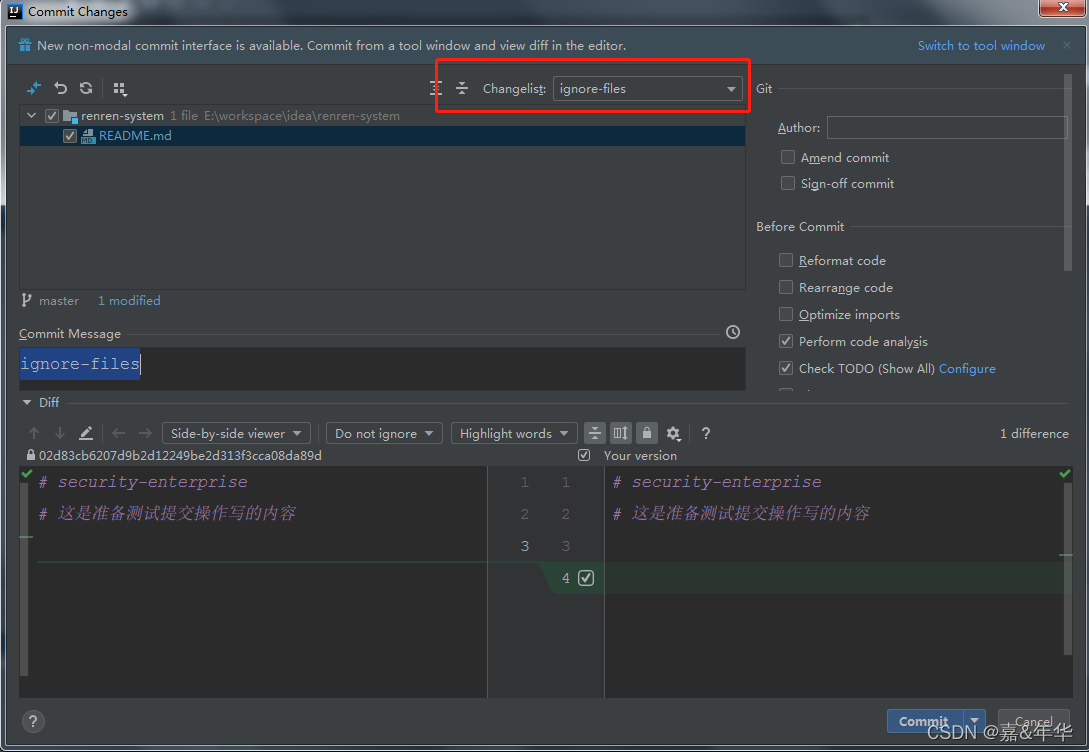
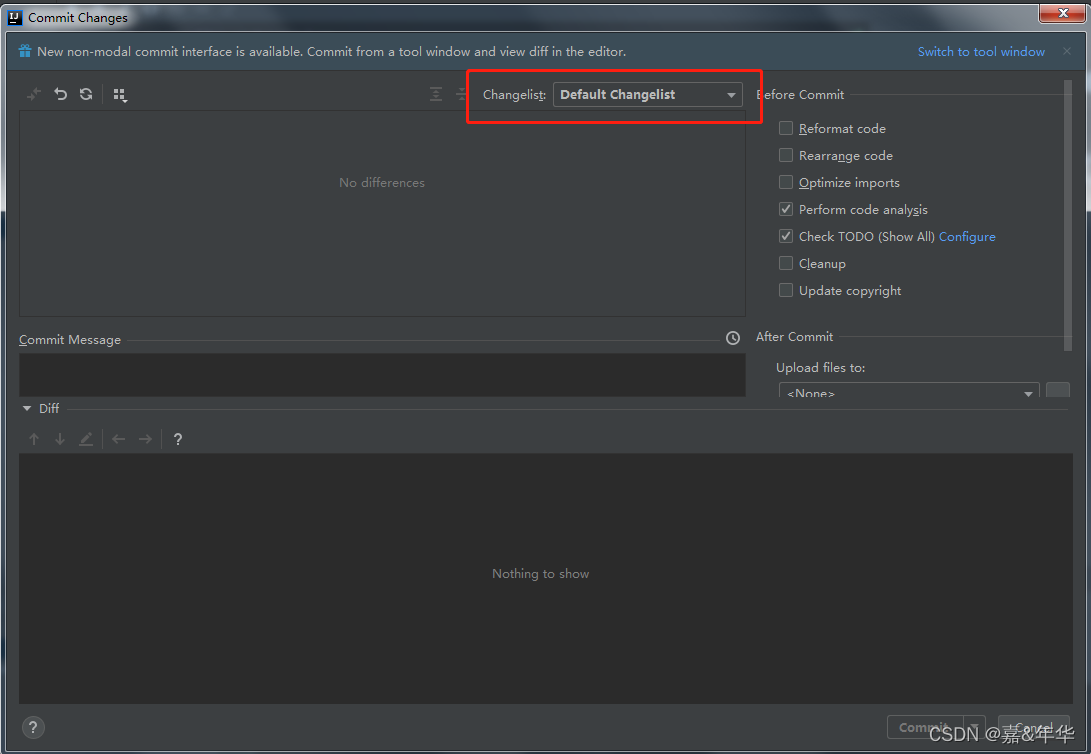
此时,我们可以点击工具栏中的提交按钮,切换Changelist的下拉列表,我们可以选择Default Changelist列表项,这样我们就可以针对不同情况,提交一些文件,而另外一些文件不进行提交。


7、新增分支(切分支)
当我们需要新增一个分支开发新功能的时候,我们可以这么做:
(1)点击右下角当前显示的分支名称,弹出如下页面:


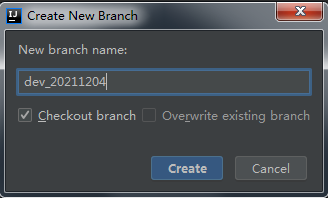
(2)点击 New Branch 菜单,然后弹出如下弹出框,并输入新的分支名称。我这里输入的是 dev_20211204。

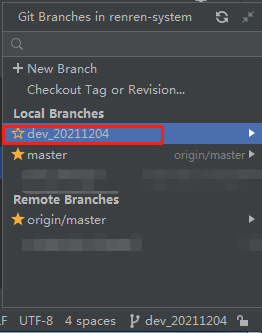
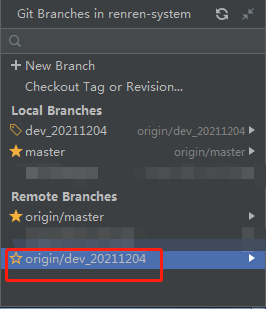
然后点击 Create按钮,此时就会再本地创建一个dev_20211204分支,注意这时候还没有推送到远程服务器。如下图:

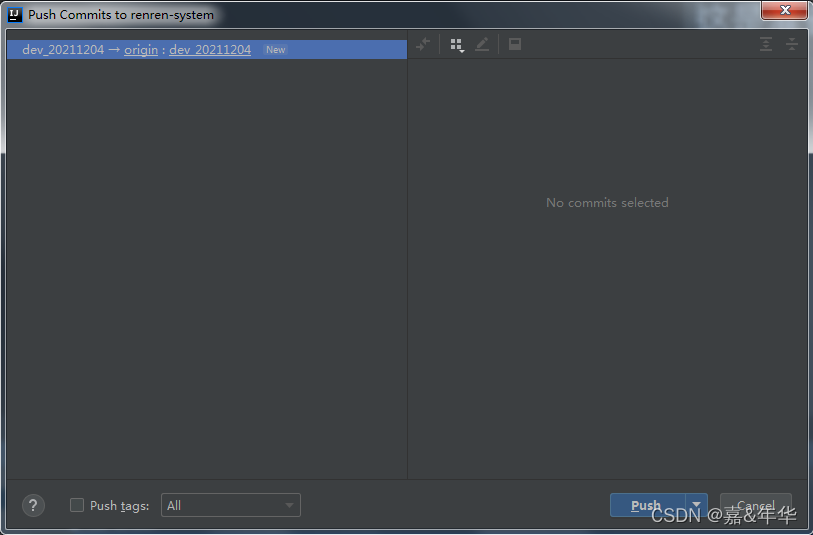
(3)点击工具栏中的推送按钮,将此分支推送到远程服务器。



8、分支之间切换
在右下角点击当前显示的分支名称,弹出分支类别弹出框。

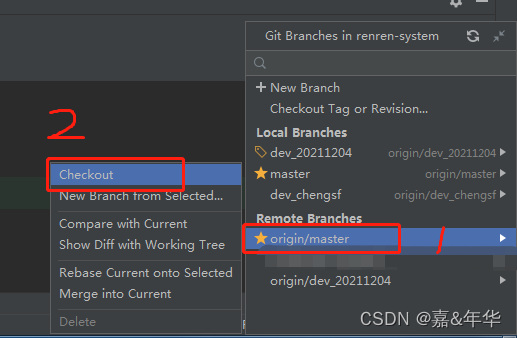
选择一个分支,我这里选择 "origin/master"分支,然后在侧边选择 "Checkout"菜单即可。

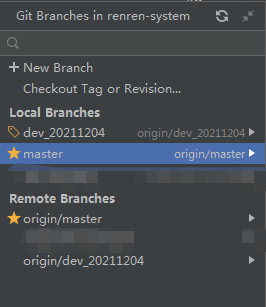
切换成功后,右下角显示切换后的分支,我这里显示 master

9、合并分支
当我们新增一个分支并在新分支上进行了功能开发,我们需要把新开发的功能合并到主分支上,此时我们可以这么操作。
假如我们在A分支上开发完一个功能,我们需要把A分支合并到B分支上,那么B分支是目标分支,A分支是源分支。
操作步骤:
(1)我们首先保证A分支代码全部提交并推送到远程服务器了。
(2)我们需要切换分支到目标分支B分支上。
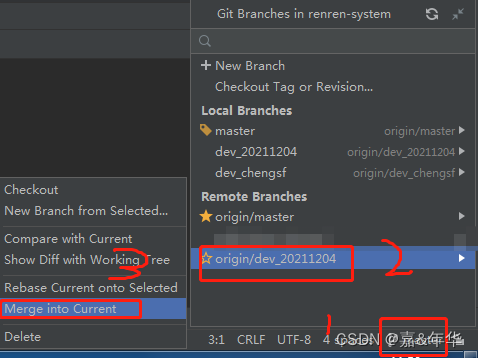
(3)当切换到目标分支B分支后,再在右下角点击目标分支B分支名称,让其弹出分支类别弹出框,选择源分支A分支,点击“Merge Into Current”菜单,将选择的分支代码A分支合并到当前显示的分支上。
(4)点击工具栏的推送按钮,可将合并到的代码推送到远程服务器上。
具体截图如下:
需求:将dev_20211204分支合并到master分支上。
》》1.切换到master分支上。

》》2.点击master分支名称,依次点击菜单,进行合并操作。

》》3.点击工具栏中的推送按钮,如果有需要推送的文件,那么就可以点击 Push按钮,将其推送到远程服务器。

推送完成后,再右下角提示以下内容: