概述
在使用git提交代码时,如果多人开发,为了保证提交到仓库的代码足够规范,所以需要进行一些配置来实现
commitizen:规范提交类型
在我们提交代码时,可能是做了不同类型的更改,比如提交新功能,或修改bug,又或者重构代码等,通过commitizen有助于我们直接选择类型提交。
| Type | 作用 |
|---|---|
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 |
安装
1.安装commitizen
npm install commitizen -D
2.安装cz-conventional-changelog,并且初始化cz-conventional-changelog:
npx commitizen init cz-conventional-changelog --save-dev --save-exact
这个命令会帮助我们安装cz-conventional-changelog:

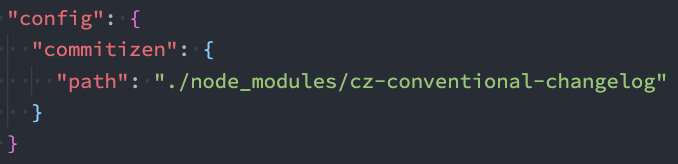
并且在package.json中进行配置:

这个时候我们提交代码可以使用 npx cz:,为了方便还可在package.json进行以下配置
配置
在package.json中配置脚本命令
"commit":"cz"
即可通过以下进行提交
npm run commit
husky:提交验证
现在虽然可以通过commitizen来进行提交了,但是还是可以通过git commit -m的形式来进行提交,且提交的代码可能不够规范,提交的信息也可能不包含提交类型,总之不够规范。
通过husky可以解决上述问题
husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push
1.自动配置
npx husky-init ; npm install
这里会自动做三件事:
1.安装husky相关的依赖:
2.在项目目录下创建 .husky 文件夹:
3.在package.json中添加一个脚本:
2.提交前检查代码规范
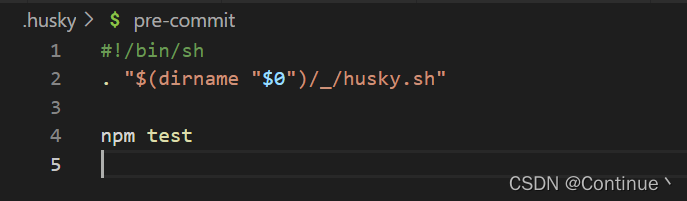
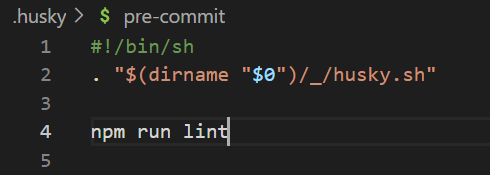
步骤1后自动生成如下pre-commit文件


也就是在提交前会执行npm test,所以我们改成我们想要的提交前验证代码规范即可

这样在提交代码时,如果没有符合eslint规范,它会先调整规范再进行提交
3. 提交时验证提交信息
由于我们还可以git commit -m msg的形式提交,但是msg可能不符合我们想要的类型规范,如 feat:xxxxx、fix:xxxxx
所以可以通过配置commit-msg、commitlint
1.安装 @commitlint/config-conventional 和 @commitlint/cli
npm i @commitlint/config-conventional @commitlint/cli -D
2.在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {
extends: ['@commitlint/config-conventional']
}
3.使用husky生成commit-msg文件,验证提交信息
npx husky add .husky/commit-msg
4.生成的commit-msg文件中配置
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no-install commitlint --edit