文章目录
写在前面
git提交步骤:修改文件(本地文件) -> add(暂存区)-> commit (本地库) -> push (远程库)
1、基础操作
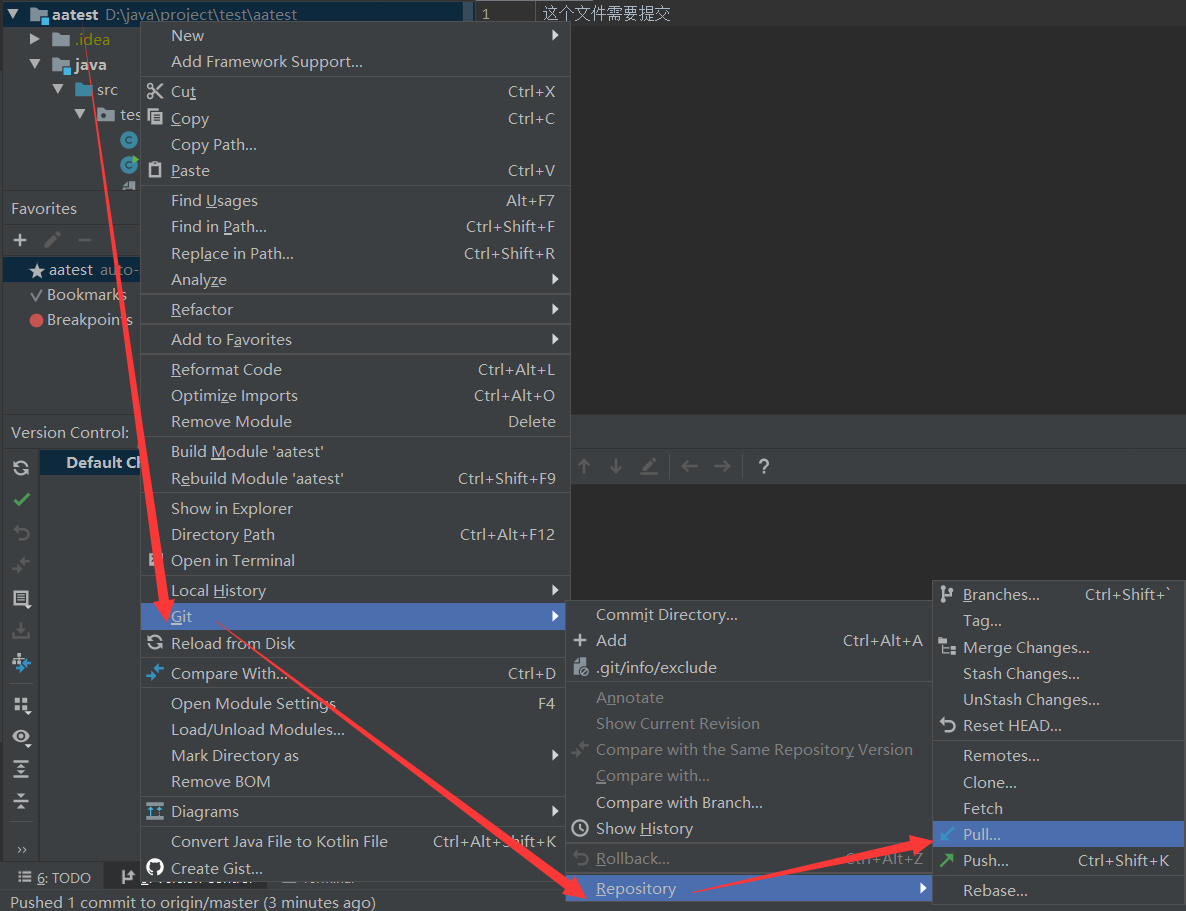
1.1、拉取文件(pull)

1.2、提交文件(push)
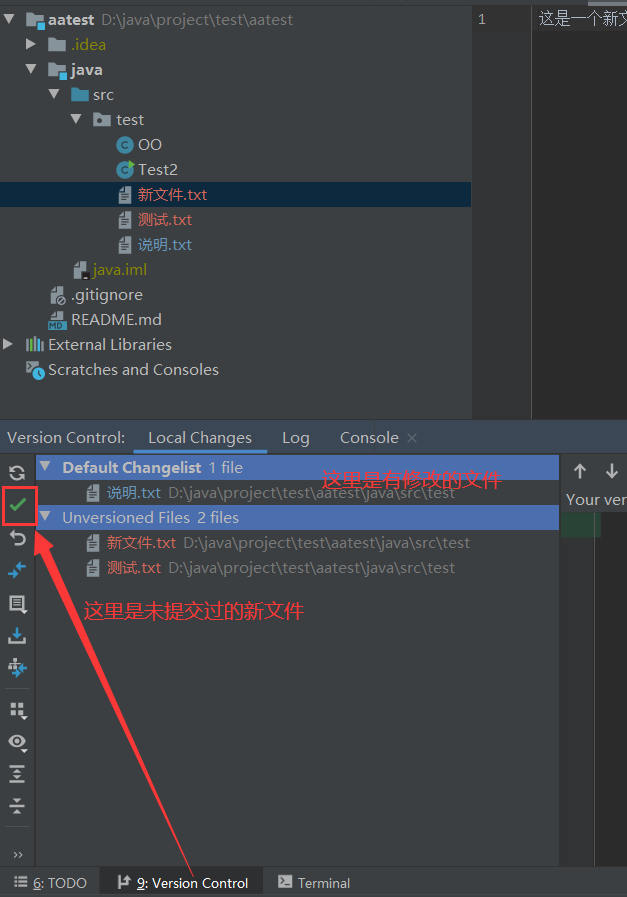
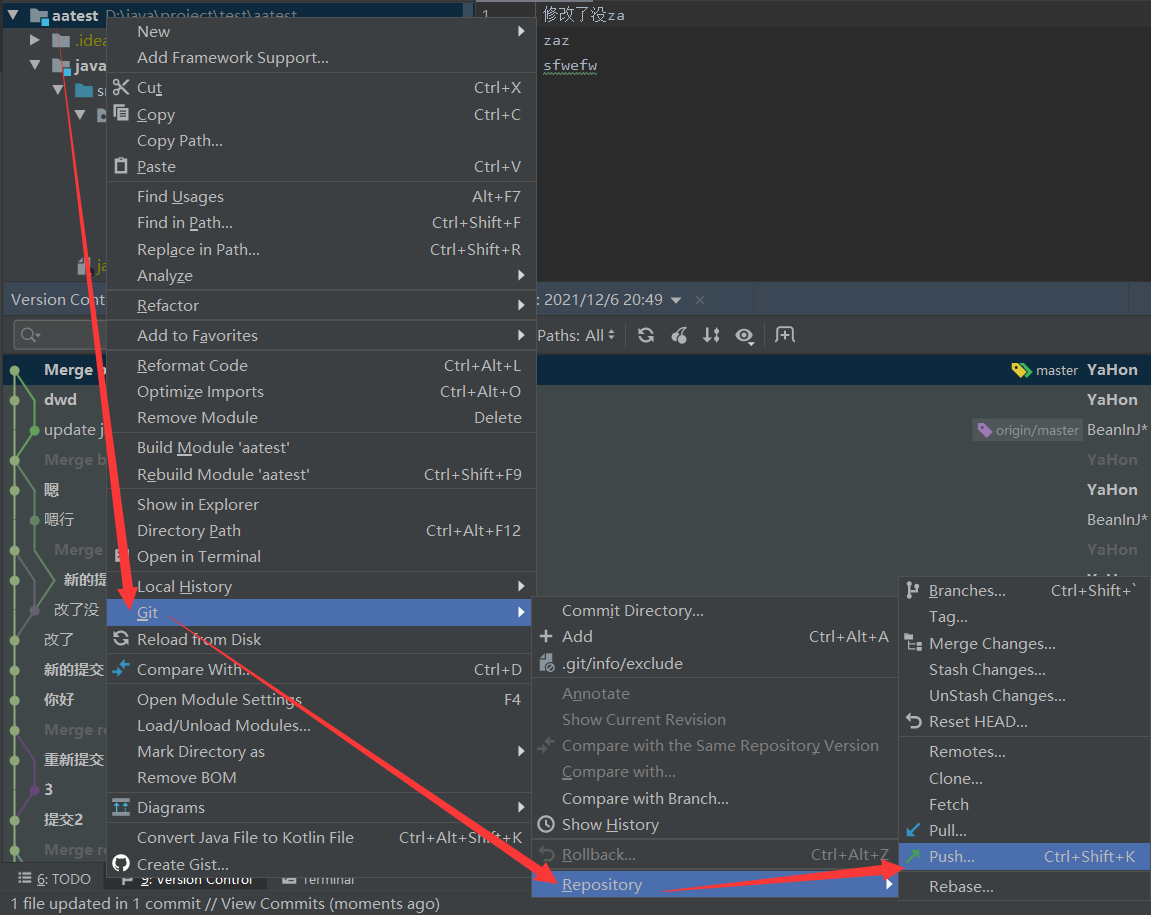
找到Version Control -> 选择需要提交的文件 -> 点击左边的小勾 -> 选择commit and push

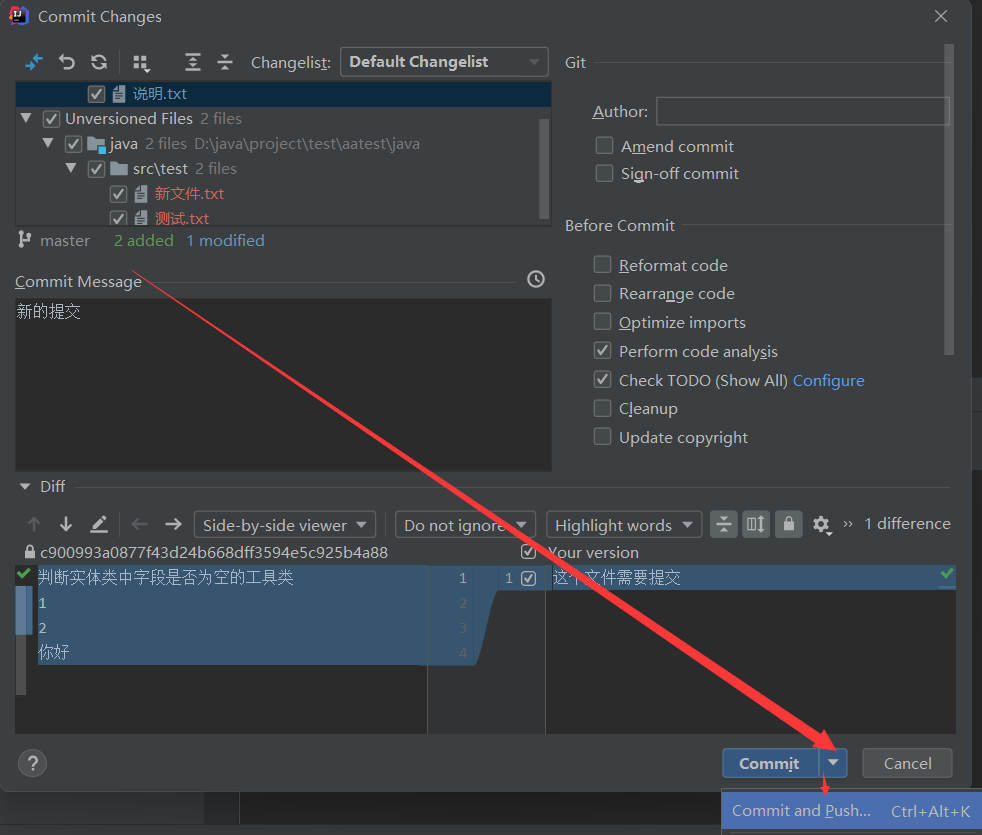
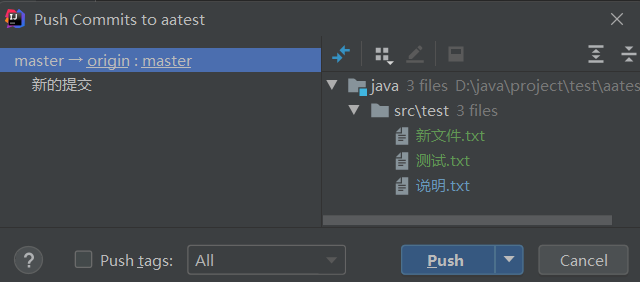
commit and push

最后点push

2、返回/撤销相关操作
2.1、使用指令操作
git reset HEAD~1 // 同 git reset --mixed HEAD~1
git reset --soft HEAD~1 // 回退1步(重置`本地库`)
git reset --mixed HEAD~1 // 回退1步(重置`本地库`、`暂存区`)
git reset --hard HEAD~1 // 回退1步(重置`本地库`、`暂存区`、`本地文件`)
git reset --kepp HEAD~1 // 回退1步(重置`本地库`、`本地文件`),不常用
git reset --hard HEAD^^ // 回退1步
git reset --hard HEAD~2 // 回退2步
git reset --hard HEAD^ 某文件名 // 回退1步,仅指定文件
git reset --hard 052e // 回退到指定版本
使用场景1:错误代码提交到远程仓库后,需要回退到上一个版本
git pull
git reset --hard HEAD~1
git push (不能直接输入这个指令,要在idea上点击git push,它会执行一次强制合并再上传)
2.2、撤回commit的内容(未push)
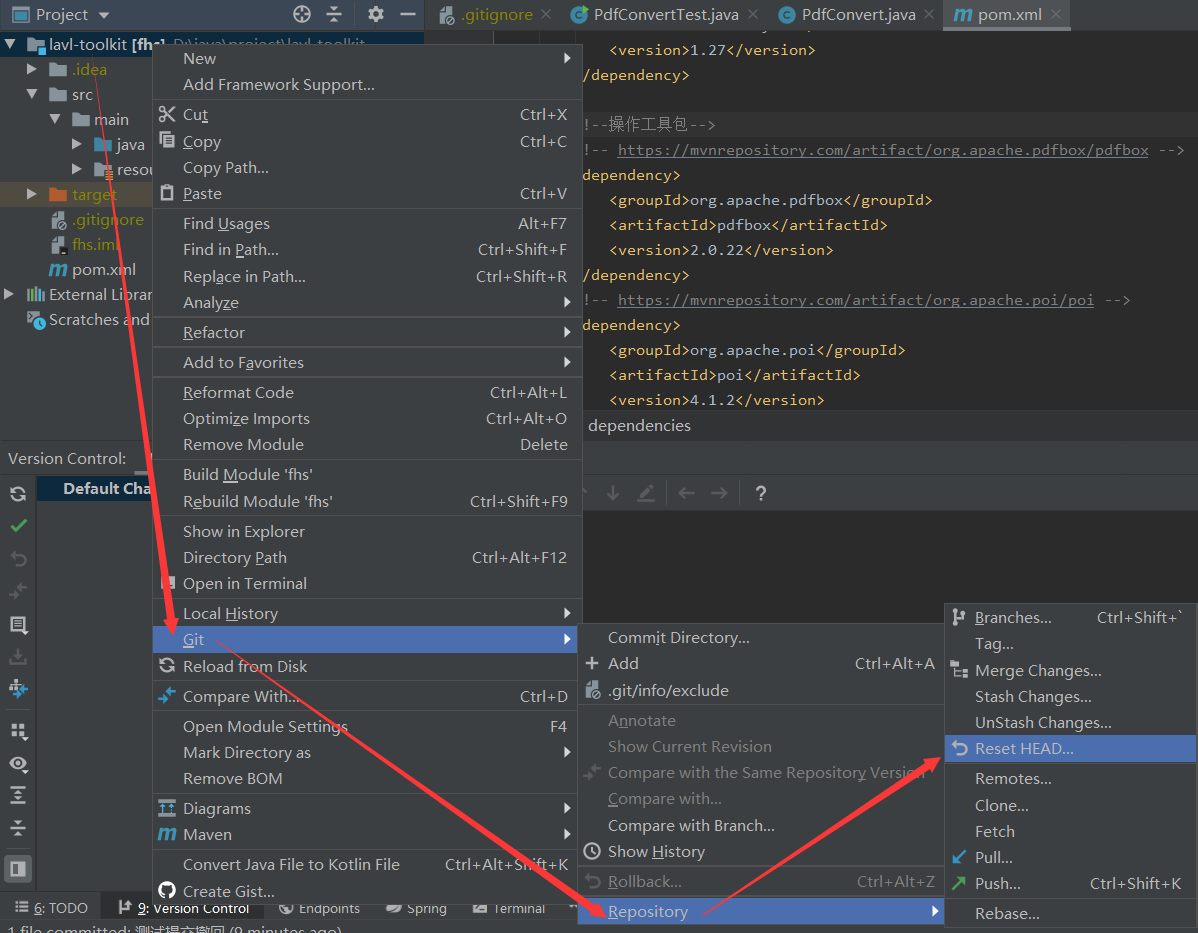
1、右击项目名 -> Git -> Res -> reset head

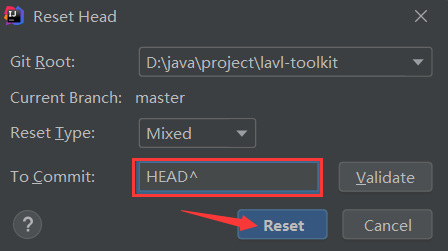
2、在To Commit一项填写HEAD^,再点Reset
HEAD^ :退回到上次commit
HEAD~2 :退回到第2次提交之前
HEAD id号 :退回到指定commit版本

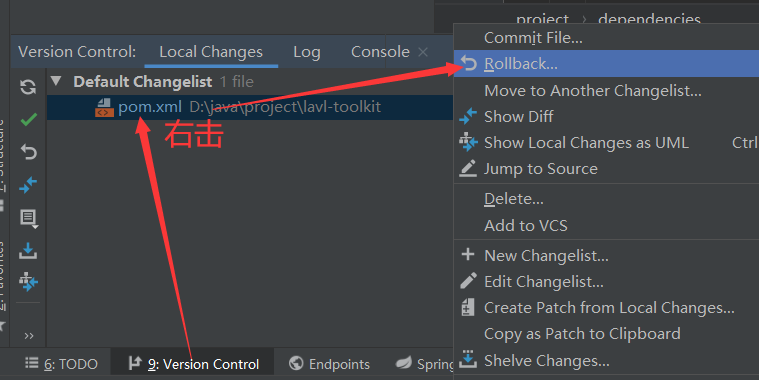
3、到这已经实现了返回提交之前的状态,如果还想在文件中撤回编辑的内容,如下

2.3、撤回已经push的内容
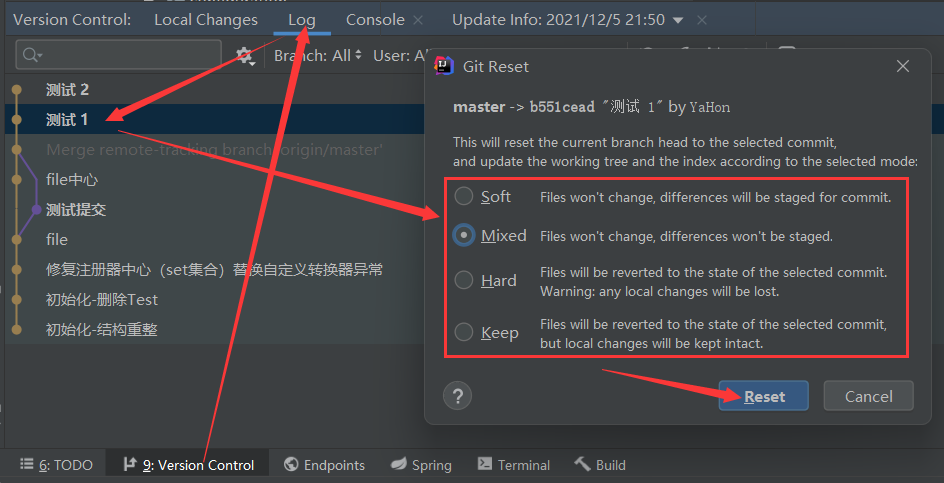
1、本地返回到某个指定位置

如上有4个选项,如果想本地文件也回退,就选第三个Hard
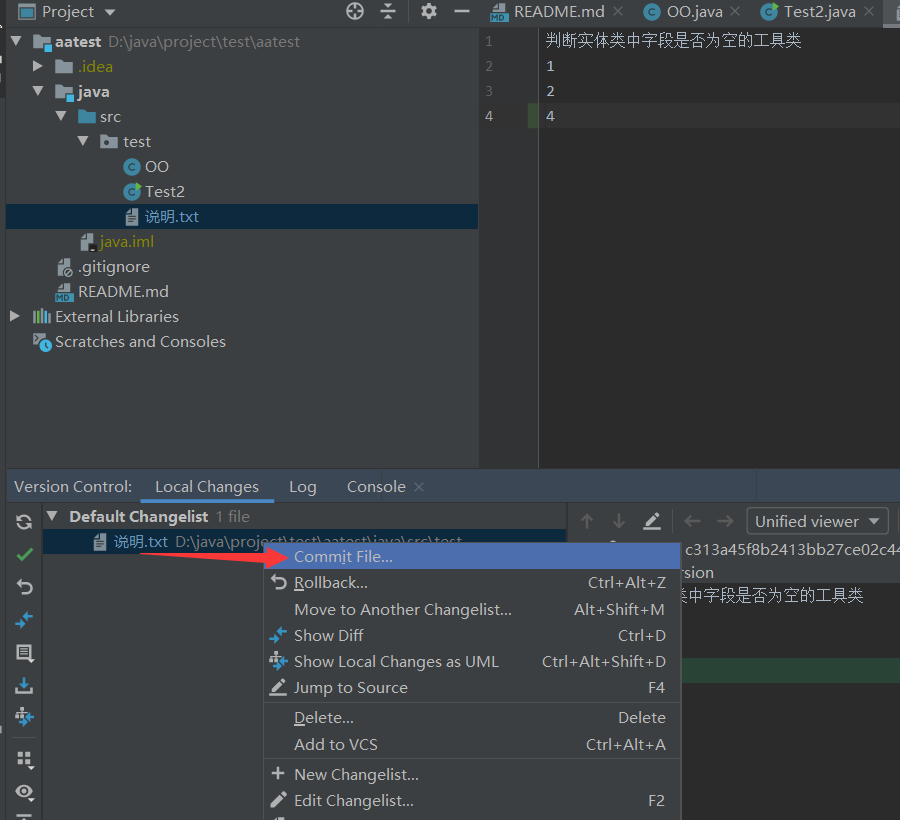
2、接下来,如果修改文件了,再次提交步骤如下
选择要提交的文件

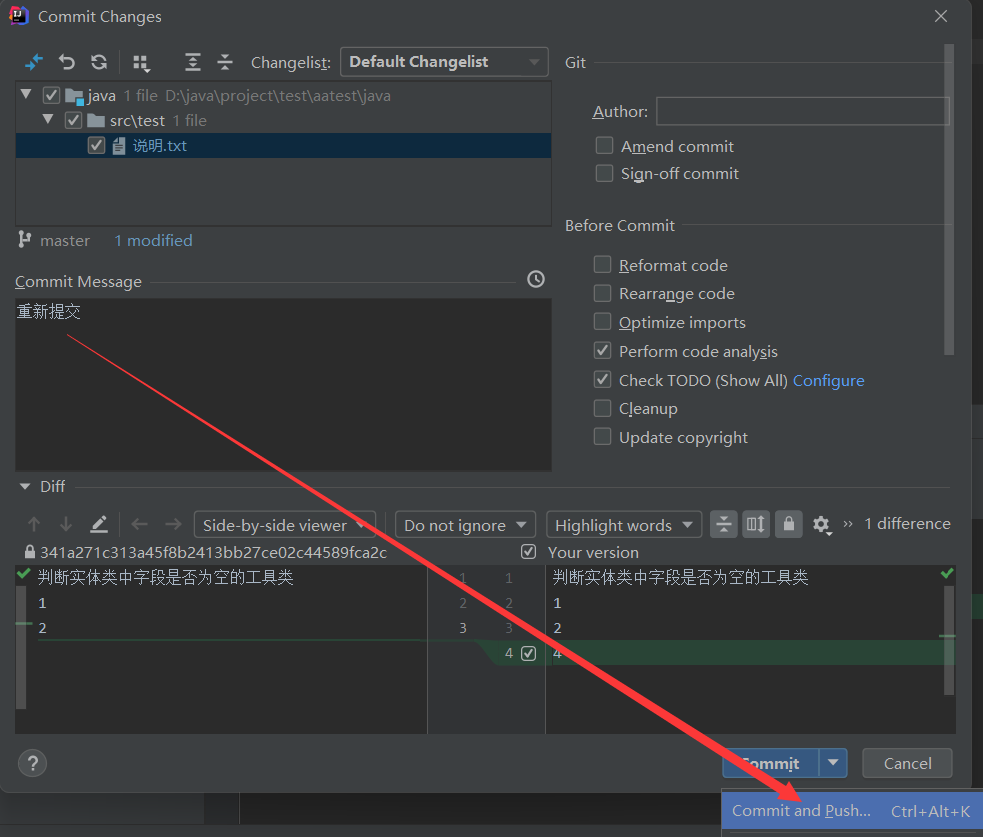
填写提交备注,选择提交并push

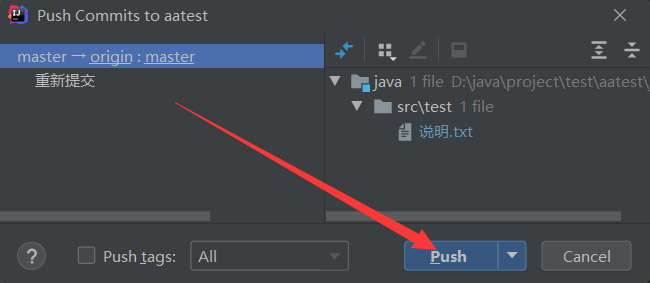
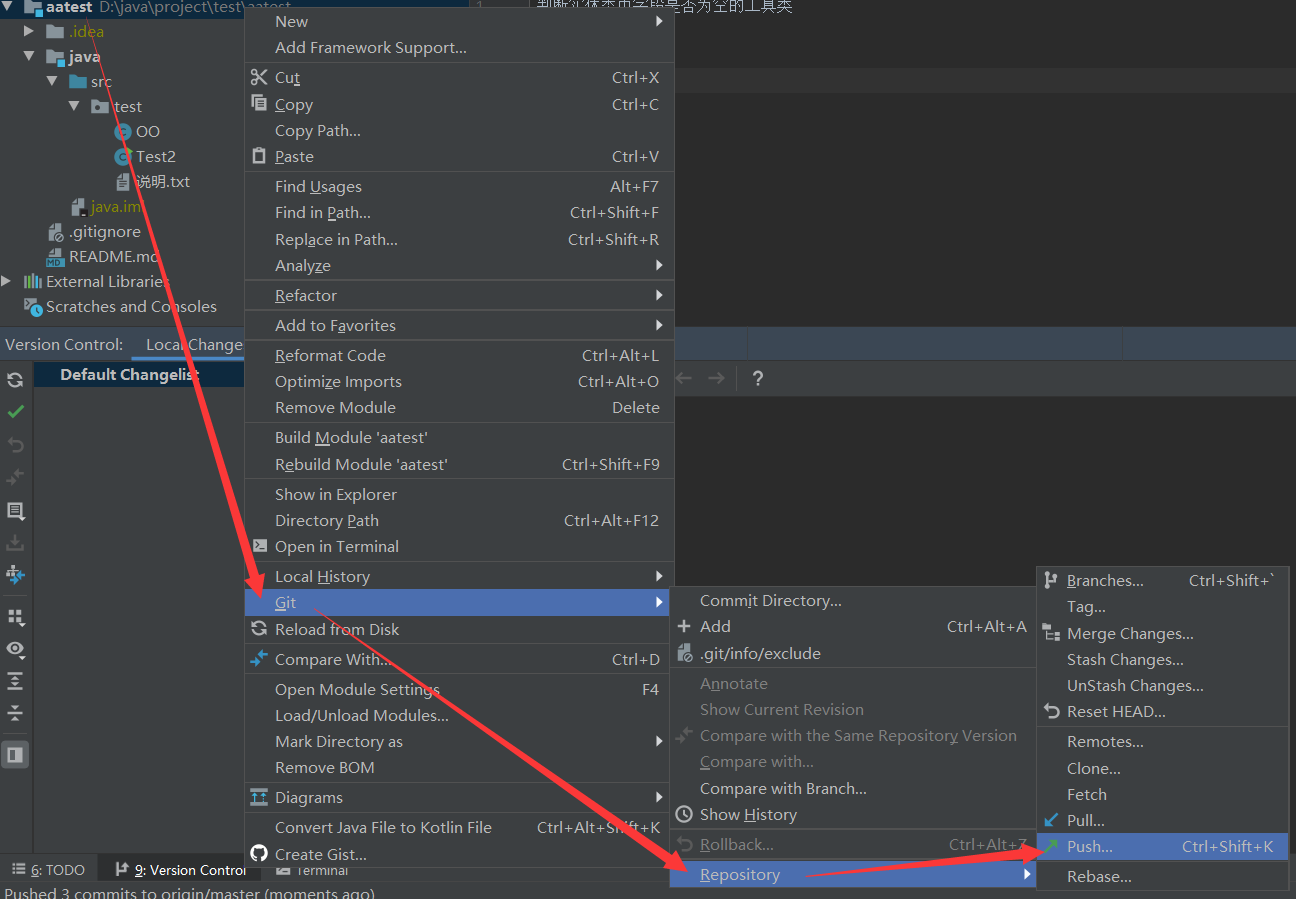
点击push

选择Merge

选择出现冲突的文件

选择左边或右边的保留

之后再次提交

3、冲突解决
3.1、pull时发生冲突
pull时,右下角出现以下提示,表示本地有内容未commit

先commit,接着继续pull
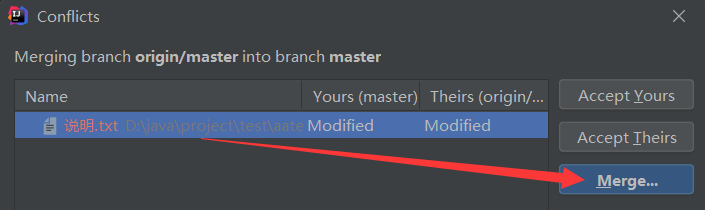
出现一下提示,表示有冲突,选择冲突的文件,点Merge

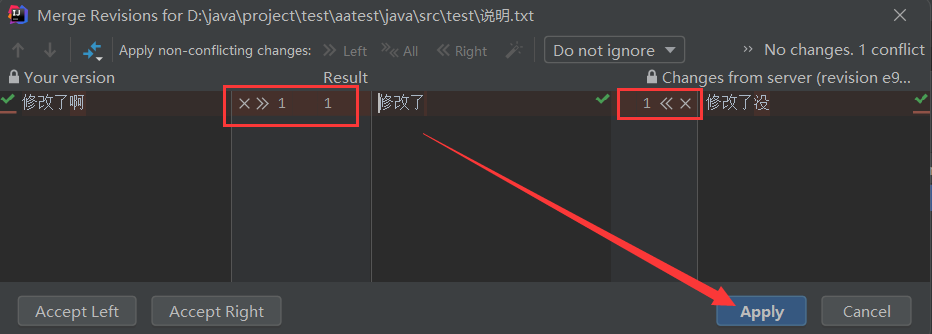
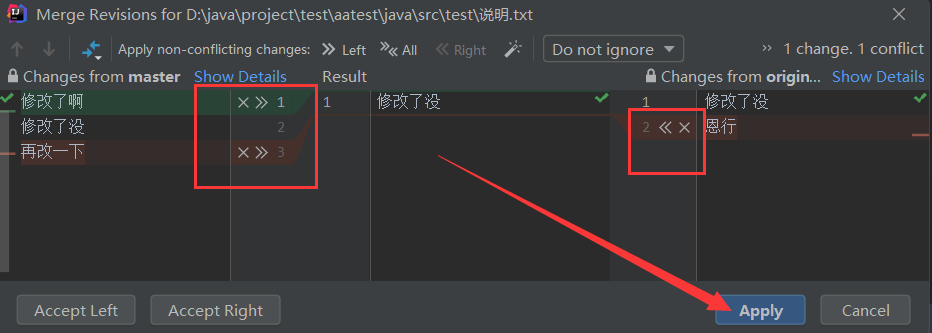
接下来左边是本地修改的内容,右边是远程已经有的内容,需要保留哪儿,就点对应的 " 》",最后点Apply。
两边都保留就都点 " 》"

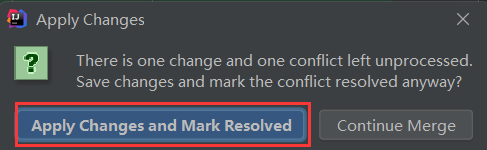
然后点合并

最后把合并后的内容再push一下

3.2、push时发生冲突
这种情况多发生于两个人同时修改了同一文件,如下
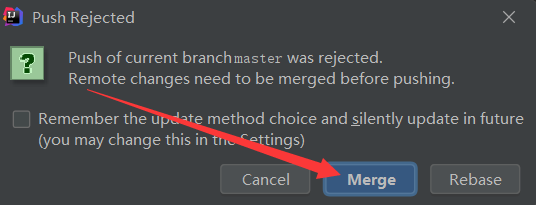
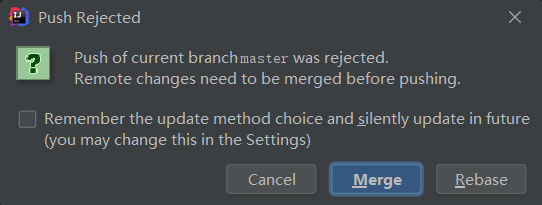
push时,会出现如下提示

点Merge

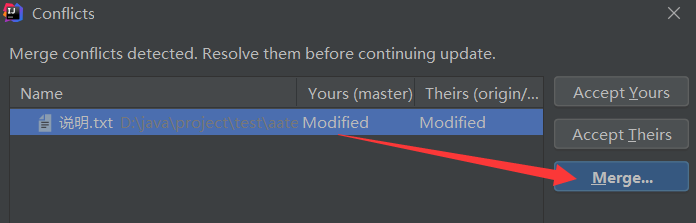
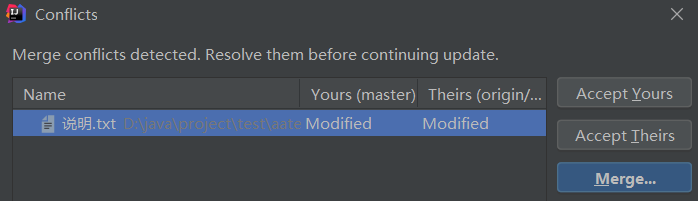
选择发生冲突的文件,点Merge
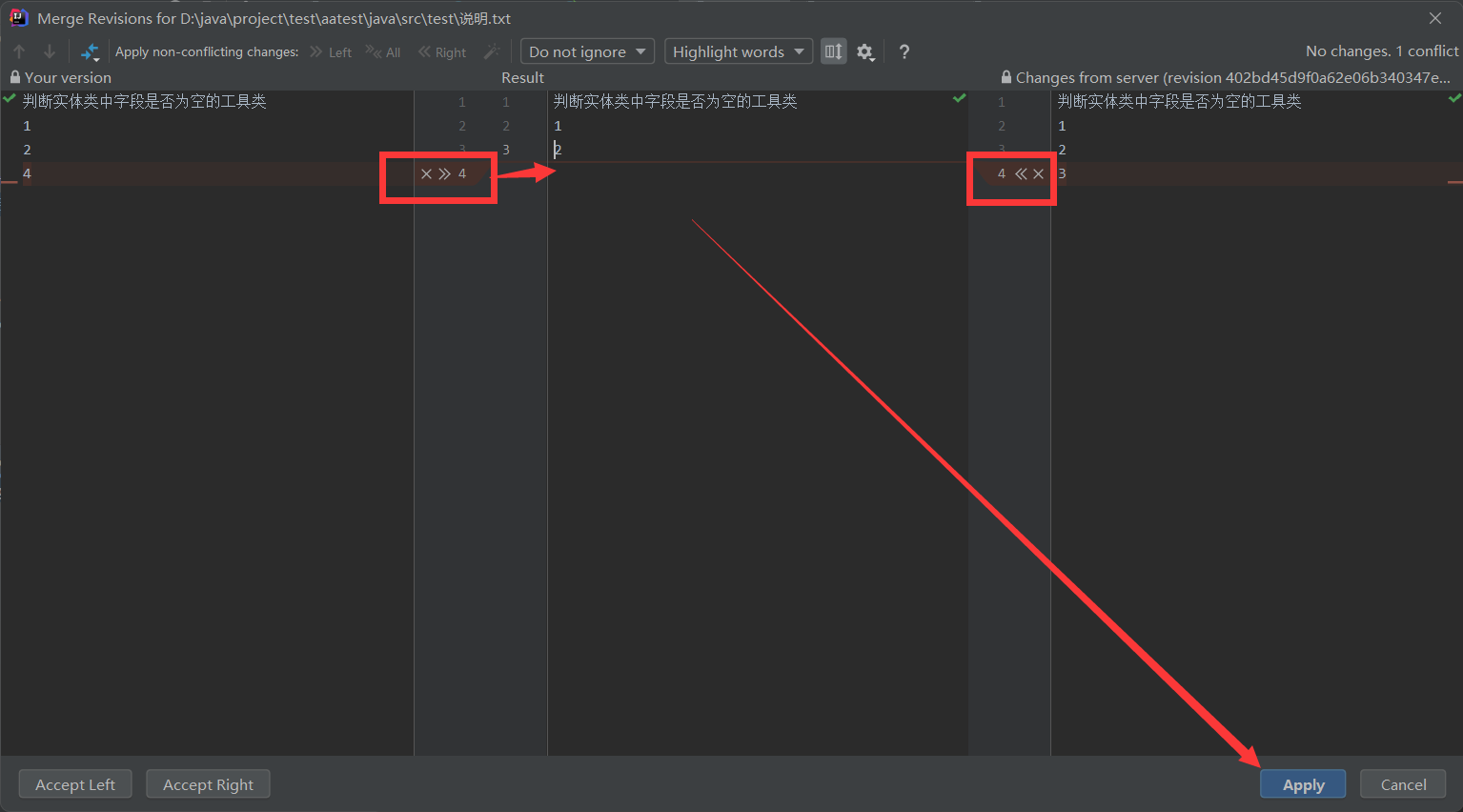
接下来左边是本地修改的内容,右边是远程已经有的内容,需要保留哪儿,就点对应的 " 》",最后点Apply。
两边都保留就都点 " 》"