 (用这个方法发布到csdn之后发现,只有用了梯子的才能看得到上传到github图床上的图片,否则这篇博客里的图片都加载不出来) Typora是一个非常好用的markdown编辑器,其所见即所得的风格以及全桌面平台支持的特性使其备受欢迎,不过插入图片一直是它的一个缺点,不如说插入图片一直都是markdown的一大缺点:
(用这个方法发布到csdn之后发现,只有用了梯子的才能看得到上传到github图床上的图片,否则这篇博客里的图片都加载不出来) Typora是一个非常好用的markdown编辑器,其所见即所得的风格以及全桌面平台支持的特性使其备受欢迎,不过插入图片一直是它的一个缺点,不如说插入图片一直都是markdown的一大缺点:
- 本地编辑时,需要先将图片保存在一个目录下,然后再复制它的路径到markdown文档里,才能将图片显示出来,而一旦把图片搬到别的路径下,就又要到markdown文档里逐个修改图片路径,非常繁琐。
- 将markdown文档作为博客发布到网上时,由于图片还保存在本地,网上肯定访问不了个人电脑本地路径下的图片,因此又要一张张地把图片插入到博客的markdown编辑器里,非常麻烦。即使使用图床,也需要自己额外将图片上传到图床,然后再将链接一条条复制到markdown编辑器里,而且很多图床往往还是收费的。
但是最近,我逛网页时偶然看到这个文章:https://sspai.com/post/70292,发现Typora竟然已经支持插入图片时自动上传图床了,也就是说,我们将图片粘贴到Typora后,它可以自动把图片上传到我们配置好的图床上,并且自动转换成图片的url写到文档中,这样我们完全不需要考虑如何在本地小心翼翼的维护这些图片,发表到网络博客上时也不需要对图片进行额外的操作,非常的方便。
旧方法:本地存放图片
如果选择老方法,把粘贴到Typora时让它自动存储在本地,最好把优先使用相对路径也勾上,这样以后我们想要移动文档或者修改文件夹名时都比较方便。如果不优先使用相对路径,Typora就会很憨憨的插入图片的绝对路径,那么一旦移动图片所在的文件夹或者修改文件夹名字,都需要把文档里所有路径都改一遍,非常痛苦。
优点:本地备份完全不依赖网络服务,即使没有网也能完整的看文档,而且不用担心图床服务倒闭。
缺点:将markdown文档作为博客发布到网上时,需要额外将图片上传到图床或者粘贴到博客编辑器上,非常繁琐,违背了markdown简洁、跨平台易分享的初衷。
新方法:PicGo+Github图床
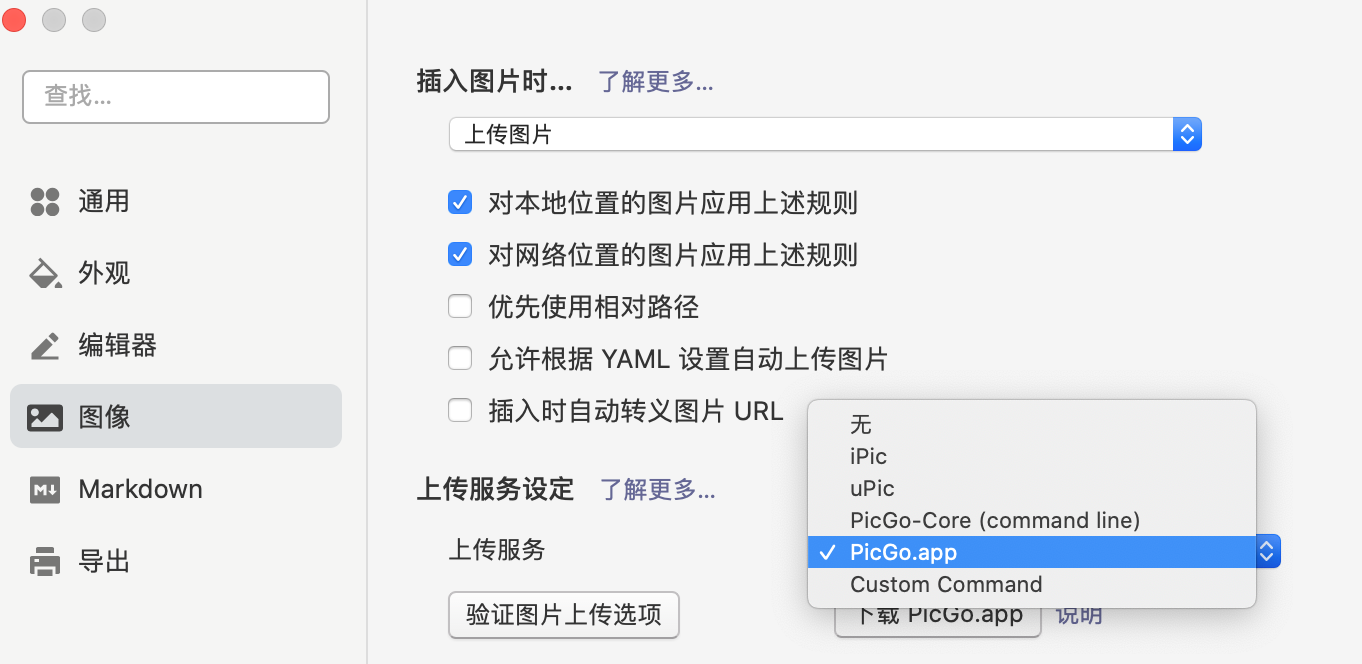
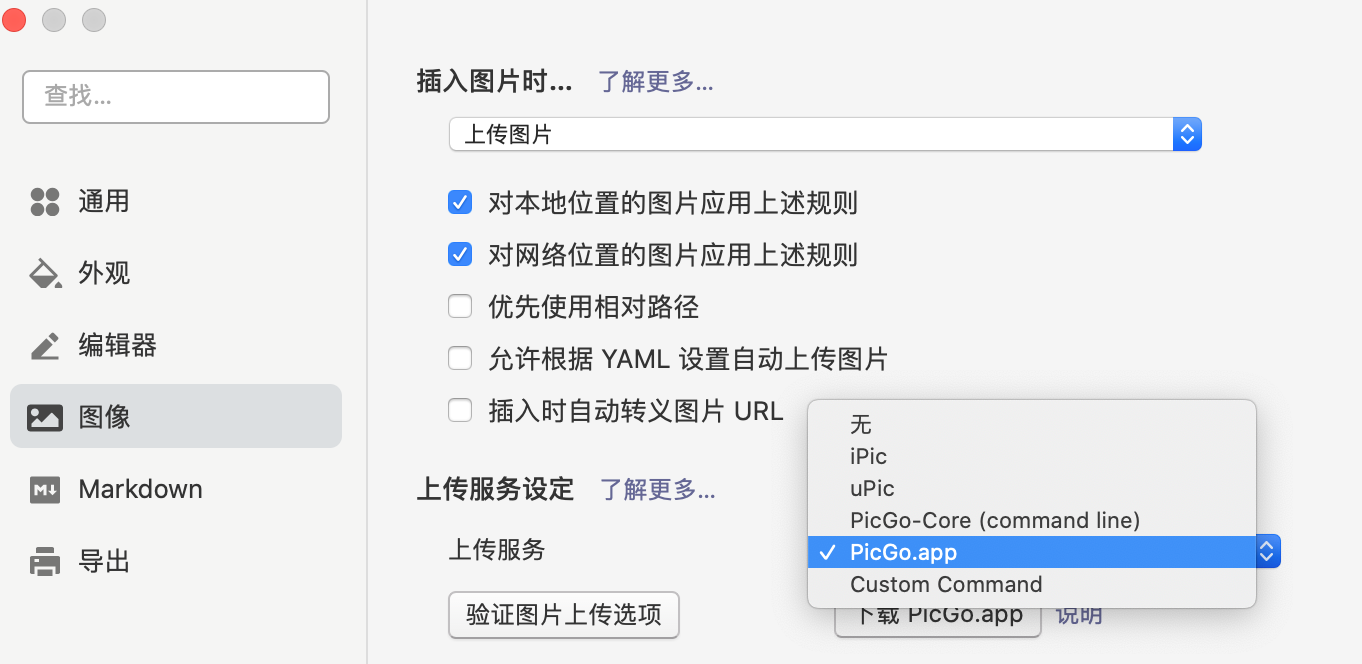
目前Typora最新版本(0.9.86版本)已经支持自动上传图床了,支持以下这几种上传服务:

这里我选择PicGo,下载地址:https://github.com/Molunerfinn/PicGo/releases。它是一个国产的开源工具,可以很方便的将图片上传到图床然后给出对应图片url。PicGo支持很多图床,但排除掉收费的七牛云、腾讯云、阿里云那几个之后,再排除让人感觉随时有可能倒闭的不知名的图床,剩下可以选择的就是Github图床了,既免费,又能持久存在。
因此目前的方案就是:Typora + PicGo + Github图床。
PicGo + Github图床
参考使用PicGo+GitHub自建免费图床,首先自建Github图床,并且在PicGo上配置好这个图床。
1、先在Github上新建一个repo,命名为Images即可。
2、打开https://github.com/settings/tokens,点击Generate new token生成一个访问token,过期日期选90天,过期之后可以再重新生成一个再进行配置。(其实可以选择不过期,但是Github非常不推荐生成不过期的token,因为token泄露之后可能导致别人一直可以修改我们的仓库)
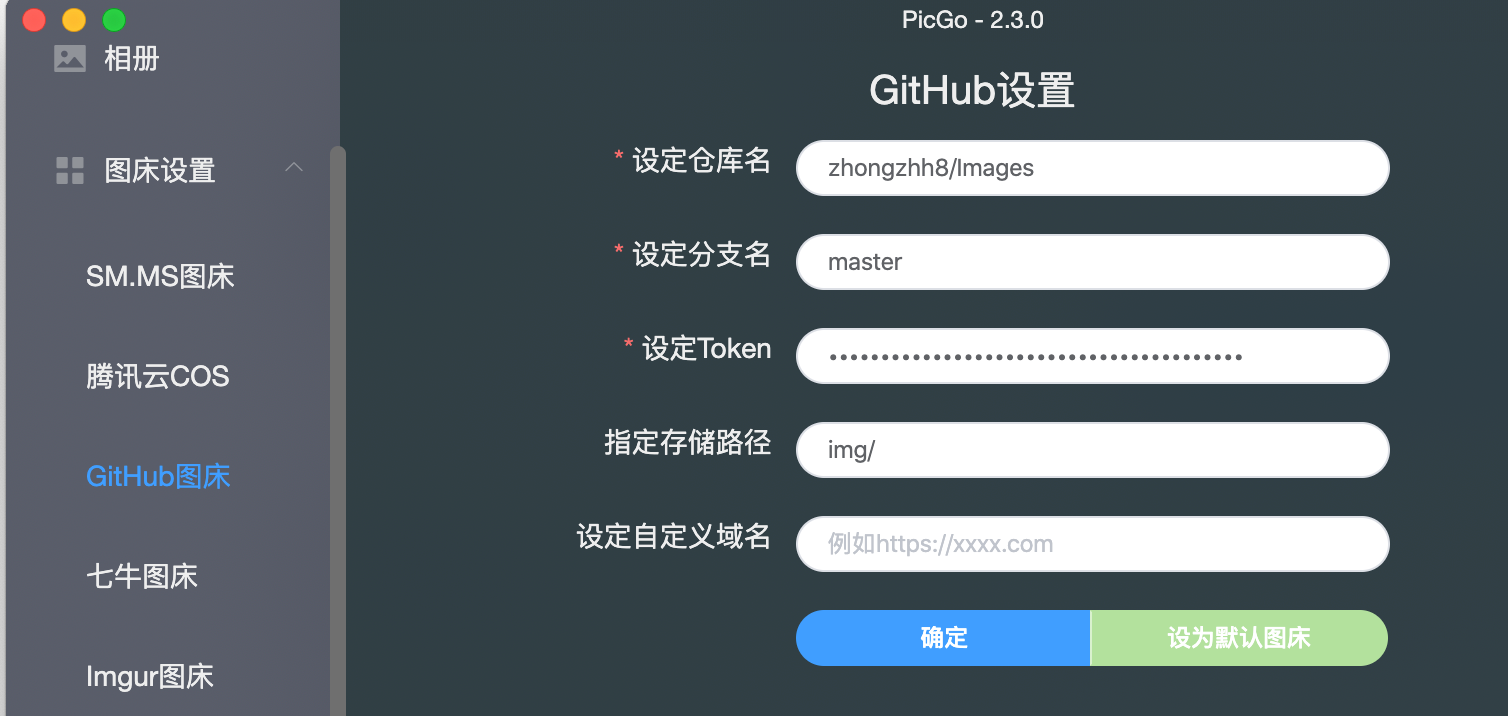
3、配置PicGo

前三项都比较直观,按要求填就可以了,最后两项如下:
- 指定存储路径为img/后,上传图片时会先创建一个img文件夹,然后图片都放在img文件夹下,所以其实也可以不填这一项,那样就是直接把图片放在Images仓库的目录下。
- 自定义域名没有必要填。
配置完后点击确定和设为默认图床,然后就大功告成了。
打开PicGo上传区,上传一张本地图片,然后再打开Github仓库,就可以看到图片已经上传上去了

而且由于现在选择的链接格式是Markdown,因此PicGo已经自动生成了这个图片的Markdown链接在剪切板,我们直接到Markdown文档上Ctrl + V 就可以将图片插入到文档中了。
Typora + PicGo + Github图床
配置好PicGo后,我们在Markdown插入图片已经方便很多了,但是仍然需要经过PicGo这个中间步骤,而现在在Typora上按照

来配置,就可以连PicGo这一步都省下来了,点击验证图片上传选项验证成功即可。(有时候即使验证失败,实际上在文档里插入图片也是可以上传成功的。网络图片不会上传,直接引用原url。但是奇怪的是截图可以上传成功,本地图片会上传失败),其实就是我们粘贴图片的时候,Typora调用PicGo把图片上传到图床,然后PicGop返回链接给Typora,Typora再把链接插入到文档中,就完成了自动上传图片的流程。
PicGo.app有操作界面,比较直观,但是缺点是需要一直开启进程,消耗系统资源。相对来说PicGo-Core只有命令行形式,没有界面,好处是只有上传时才会启动进程,但是配置比较更麻烦一点。如果想使用PicGo以外的其他工具,也可以参考Typora使用技巧之插入图片及图片上传,写的非常详细。