第一步: 环境准备
-
Windows 64位操作系统
-
已安装Node.js
-
已安装Git
安装完成后查看对应的版本信息,测试是否安装正确,在命令提示符中分别输入
node -v #查看node版本
npm -v #查看npm版本
git --version #查看git版本
运行效果如图所示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ISXpPfE3-1639037804347)(C:\Users\Tunan\AppData\Roaming\Typora\typora-user-images\image-20211208151328399.png)]](https://img-blog.csdnimg.cn/1dfda86a6247468f93c7d108a8e1e0d5.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAX1R1bmFu,size_20,color_FFFFFF,t_70,g_se,x_16)
第二步: Hexo下载与初始化
新建一个文件夹,作为博客的主体,可以取名为MyBlog

进入到该文件夹下,右击鼠标右键,点击Git Bush Here
键入命令npm install -g hexo进行Hexo下载

该过程稍微有点久(可能会存在墙),解决办法可以自行百度,正常情况下稍等即可完成下载。
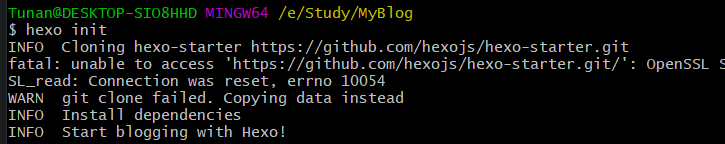
键入命令hexo init进行Hexo初始化,等待即可

目录分析:
安装后目录如下:
? 
-
node_modules 是Hexo插件位置
-
scaffolds 是模板文件
-
source 是微博正文和其他源文件所在位置,其中_ posts存放正文,_ drafts存放草稿
-
themes 是主题文件,可以自己下载更换
-
_ config.yml 是全局配置文件
?
第三步: 本地运行Hexo
下面三条Shell语句十分常用
hexo clean # 清空已有hexo网站文件
hexo generate(or g) # 依据网页文本与新的CSS样式生成新网站文件
hexo server(or s) # 启动本地服务器,可以在localhost:4000查看网站修改效果

在http://localhost:4000/上试着运行吧!
第四步:Github仓库配置
- 新建一个Repository
注意: Repository name要与Owner一样

-
在 _config.yml 中进行配置
注意:每一个冒号都要为英文冒号,且后面接的内容与冒号之间存在一个空格
repository :仓库地址

第五步: 生成密钥绑定密钥
生成步骤
-
在桌面右击鼠标,Git Bush Here
-
执行下面的命令:
ssh : 检查是否存在ssh,这个电脑一般都是会设置好的
ssh-keygen -t rsa -C “邮箱地址” : 这里的邮箱地址应该是github注册的邮箱地址
-
然后在c盘用户目录下,进入.ssh文件,右击打开id_rsa.pub(推荐使用Notdpad++),Ctrl+A Ctrl+C保证复制完整
绑定步骤
-
在github主页,进入右上角的setting中,在SSH and GPGKeys中添加上即可
-
检查是否绑定成功
在刚才的Bash中输入 ssh -T -git@github.com
第六步: 发布到Github
-
安装hexo-deployer-git自动部署发布工具
在MyBlog下使用Git Bush Here
键入命令
npm install hexo-deployer-git --save -
发布到github中
键入命令
hexo clean && hexo g && hexo d注意:第一次登录需要验证邮箱密码

-
访问测试
一般生成的博客主页地址为下面的形式,username是GitHub的name
https://username.github.io/
第七步: 域名映射
-
在腾讯云(或阿里云)购买一个域名,进行实名认证等一系列操作,直到在控制台可见正常为止

-
解析域名

主机ip获取
在Win+R中输入cmd,打开命令提示符
输入ping Github名称.github.io即可得到
注意下面的类型,A类型的为ip地址,CNAME类型的为Github名称.github.io
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-09PSZXG4-1639037804361)(C:\Users\Tunan\AppData\Roaming\Typora\typora-user-images\image-20211208160334511.png)]](https://img-blog.csdnimg.cn/46a019f3fe384d539cd34b14408d49cc.png)
- 在source文件夹下,新建CNAME.txt,其内容为你的域名,然后删掉后缀即可

- 重新在MyBlog路径下Bush,重新
hexo clean && hexo g && hexo d发布即可使用自己的域名进行登录了。