35、Git-IDEA集成GitHub-推送代码到远程库
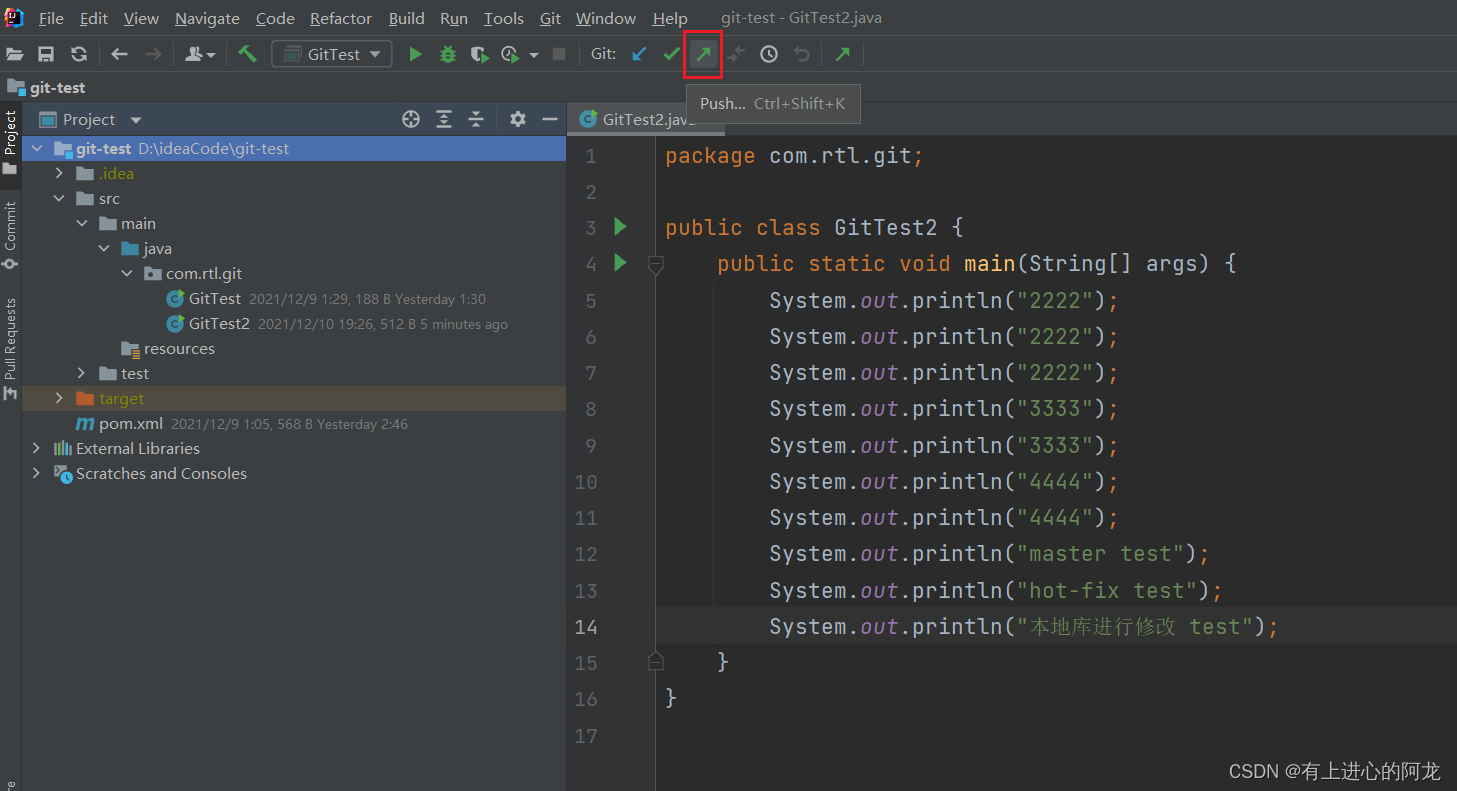
我们在本地库修改了代码:
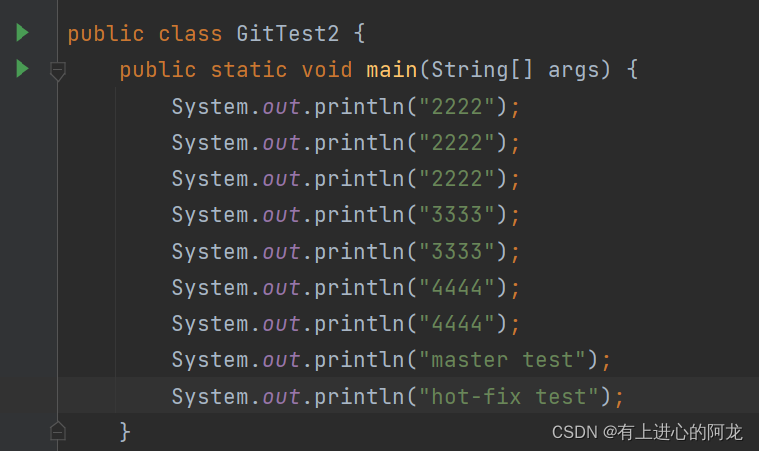
修改前:

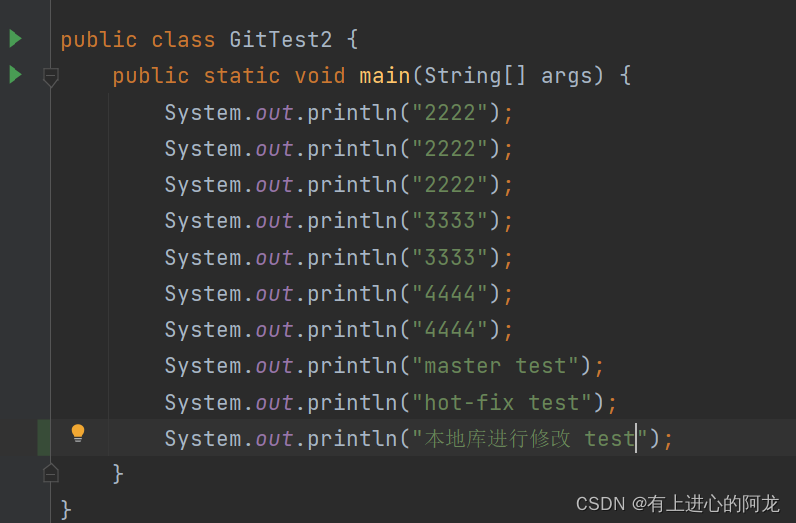
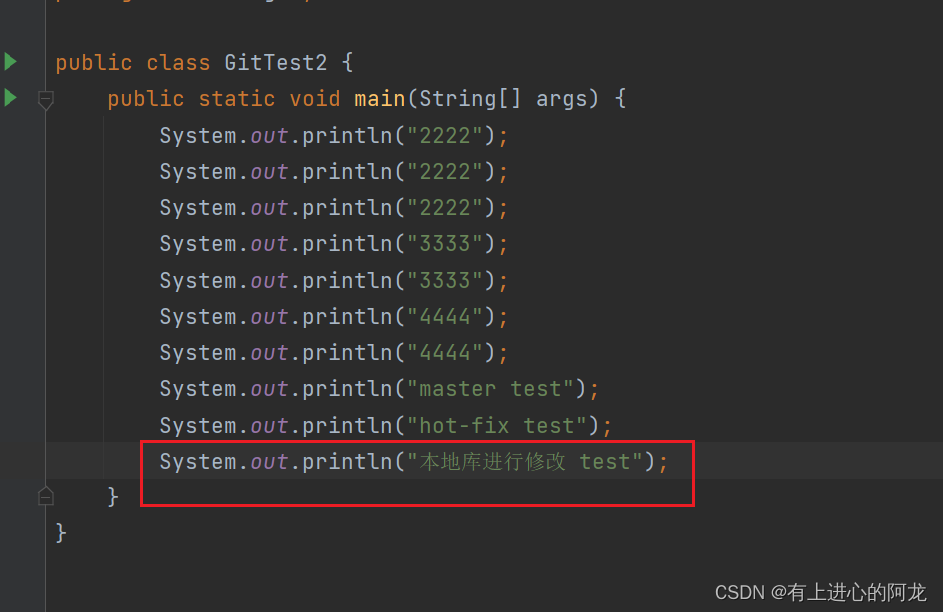
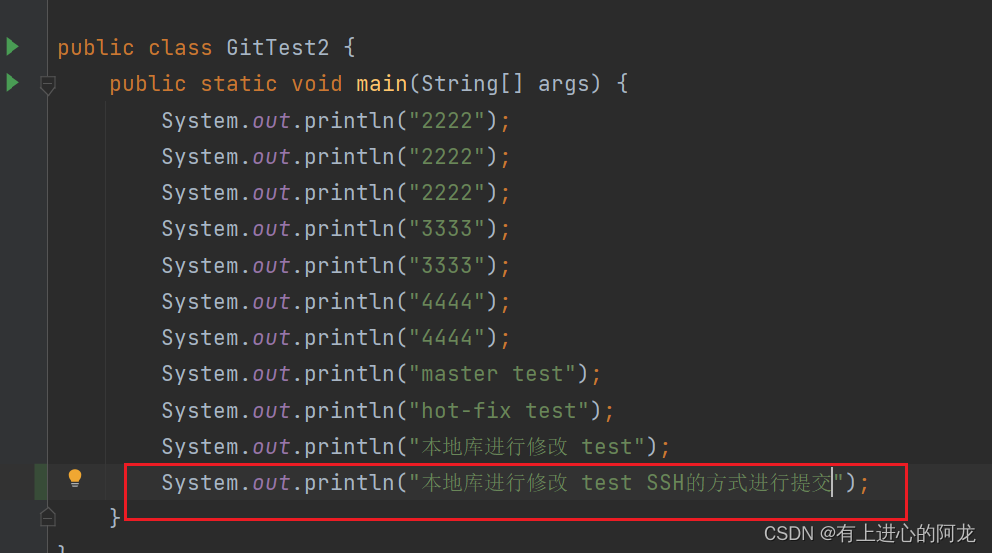
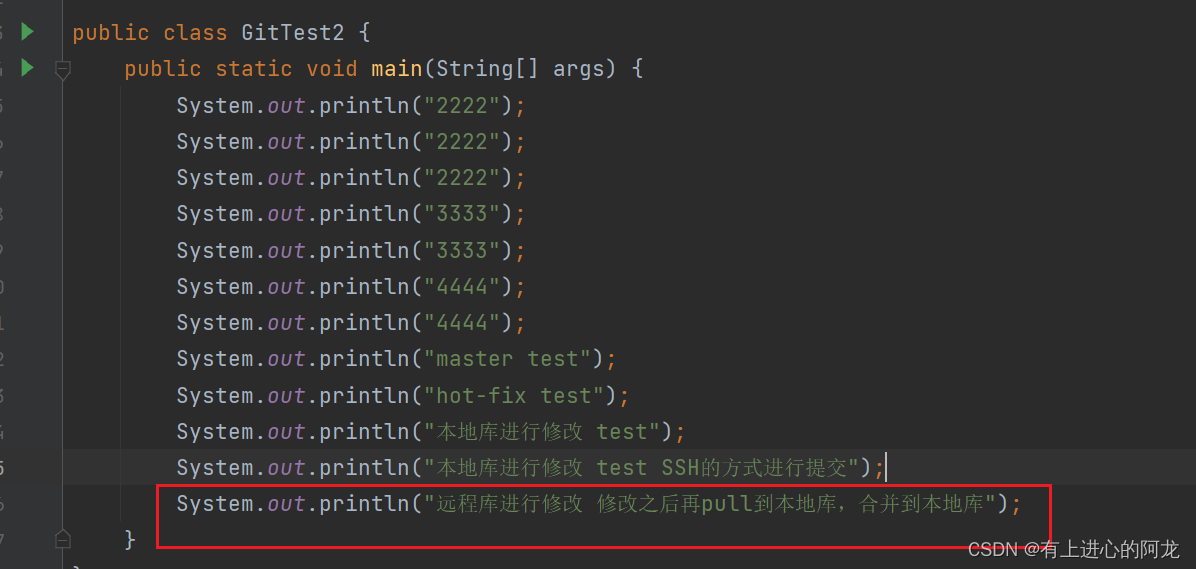
修改之后:


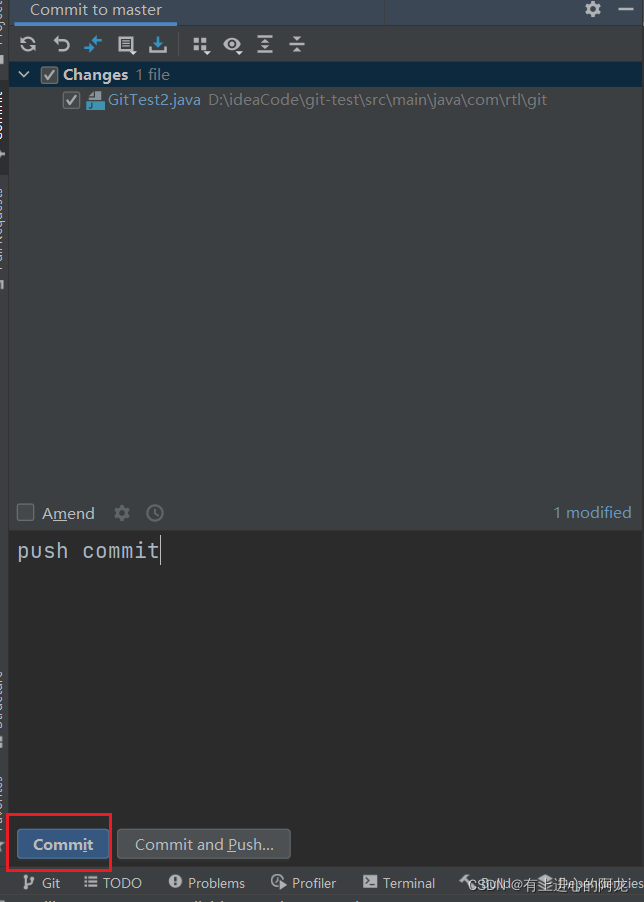
修改了之后变蓝了,就需要将代码提交到本地库。


这个时候,本地库和远程库的代码是不一致的。
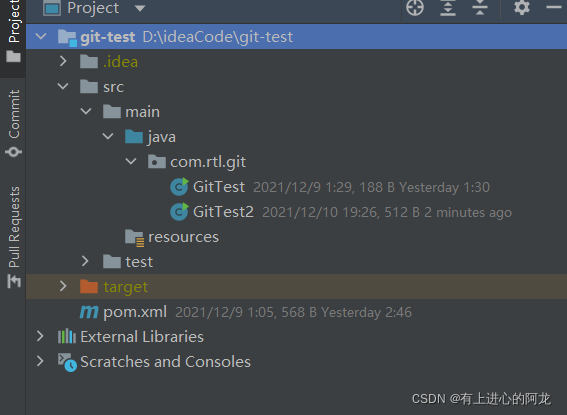
本地库的代码:

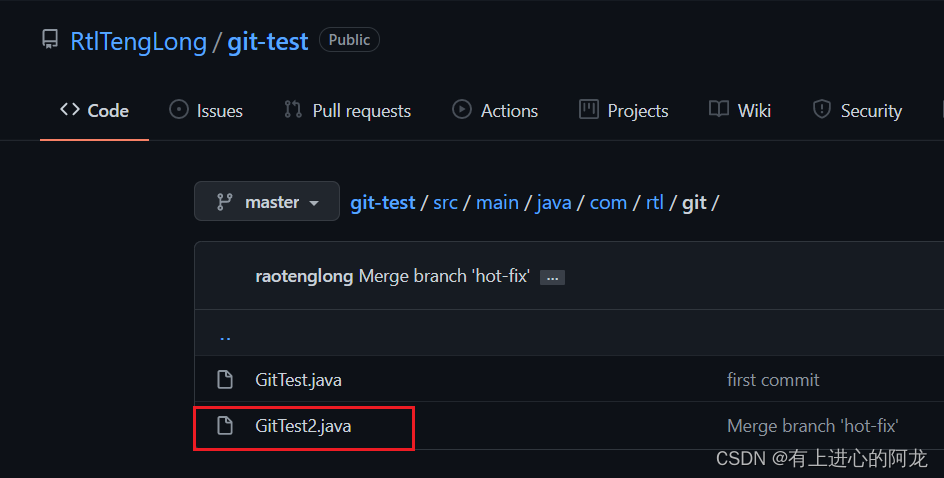
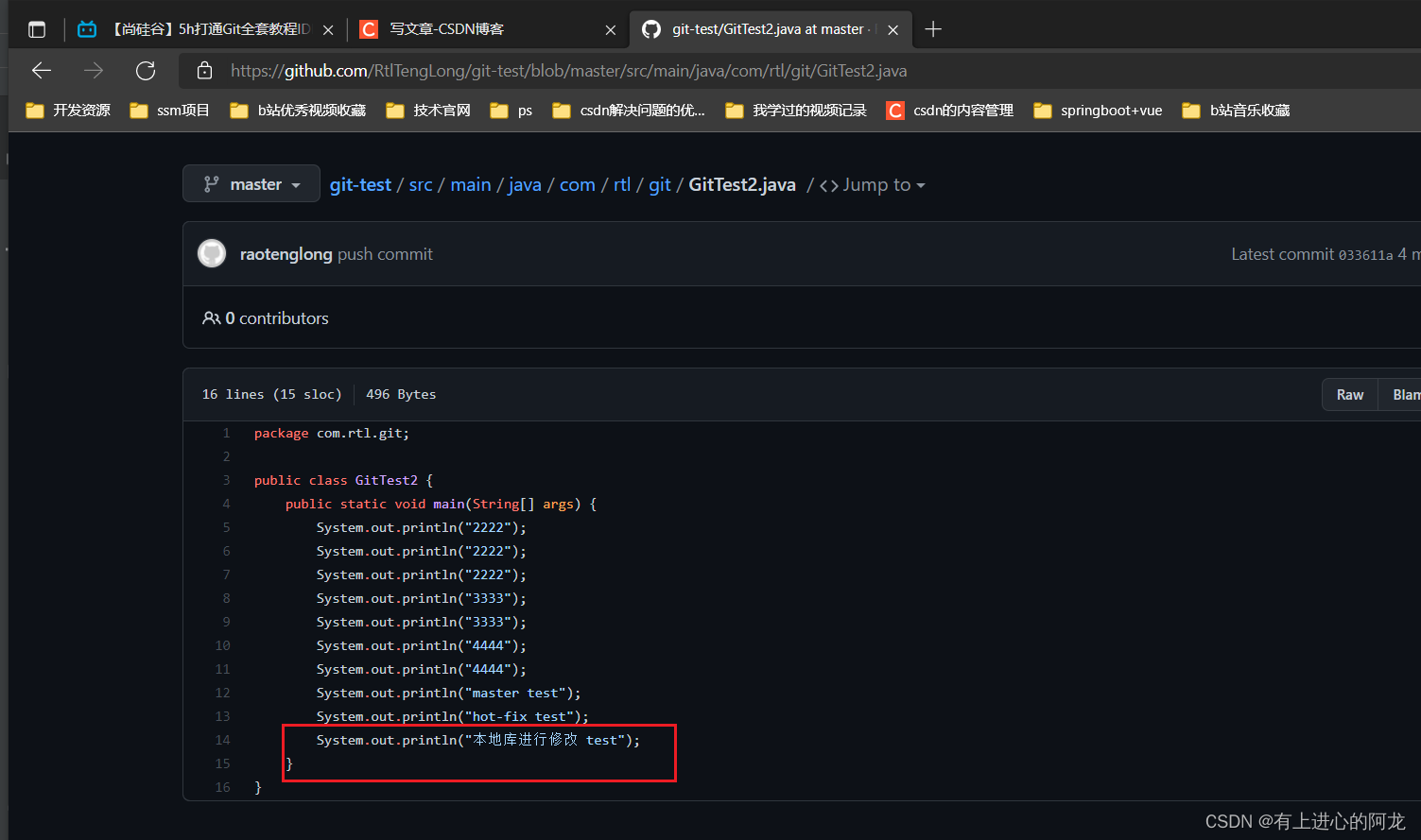
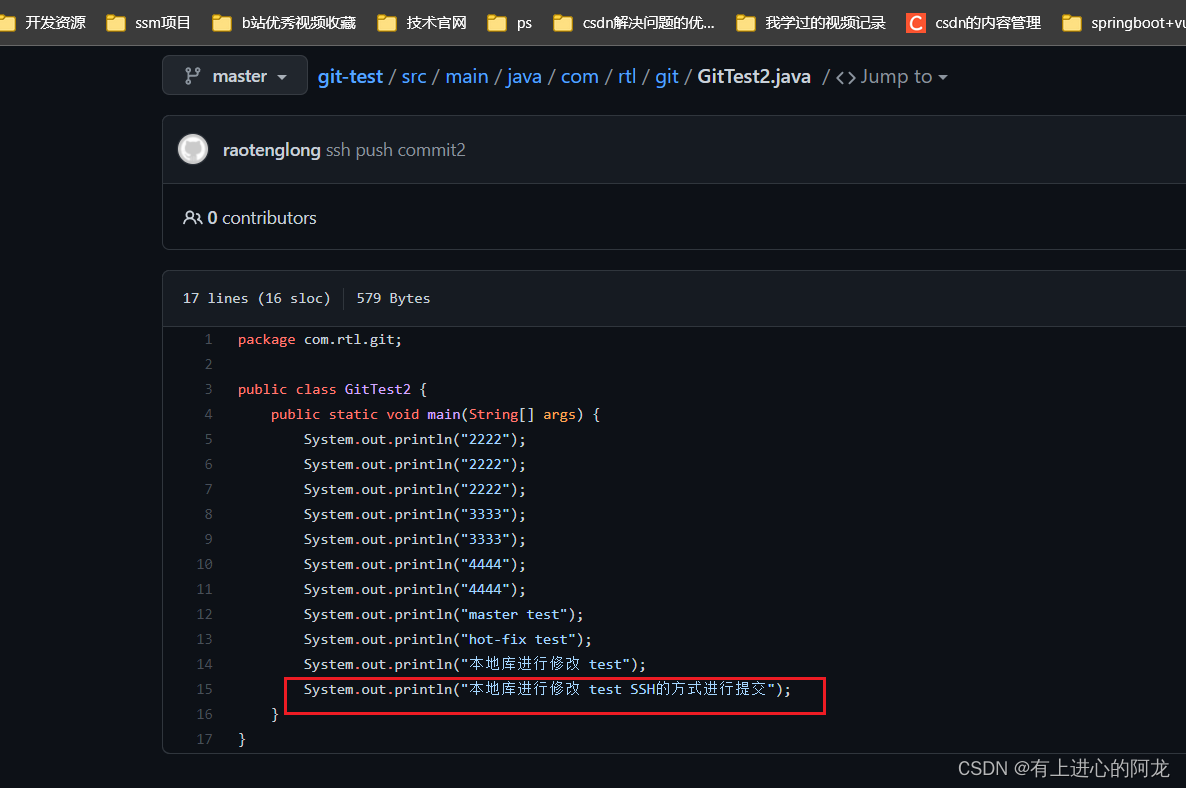
远程库:




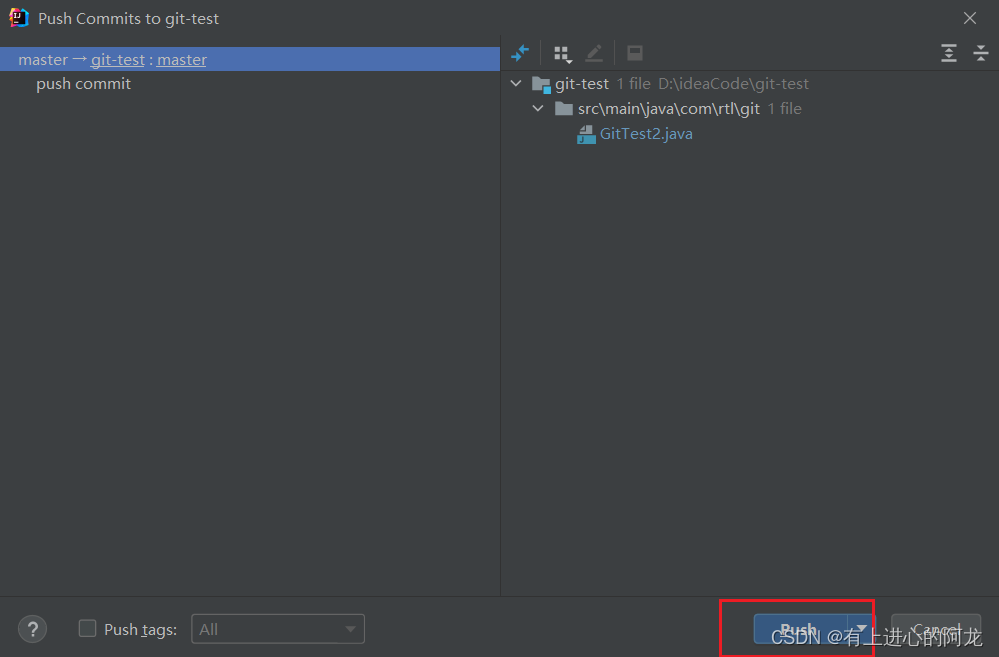
将本地代码push到远程库:




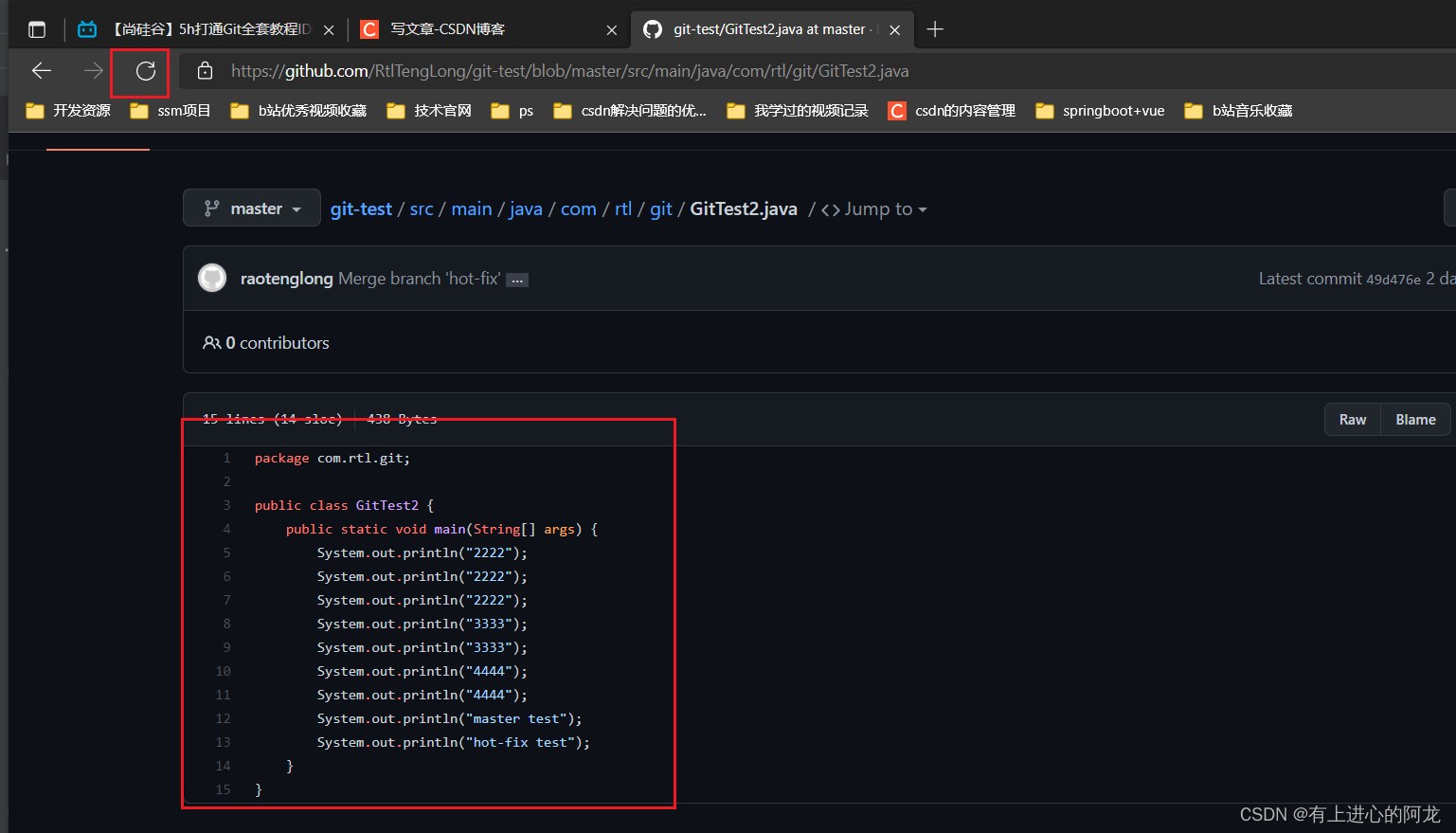
刷新浏览器:


push成功。
刚才的push都是默认使用HTTPS链接。
因为使用HTTPS很可能因为网络关系导致push失败。
这个别名也是默认的。

现在我们自定义使用SSH链接进行push。
点击这个:

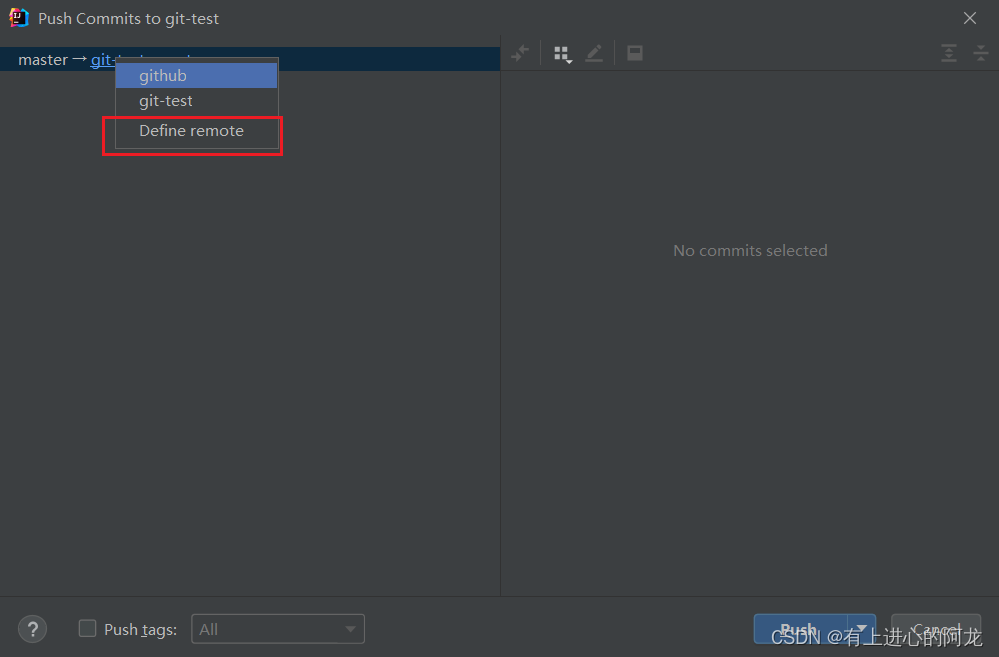
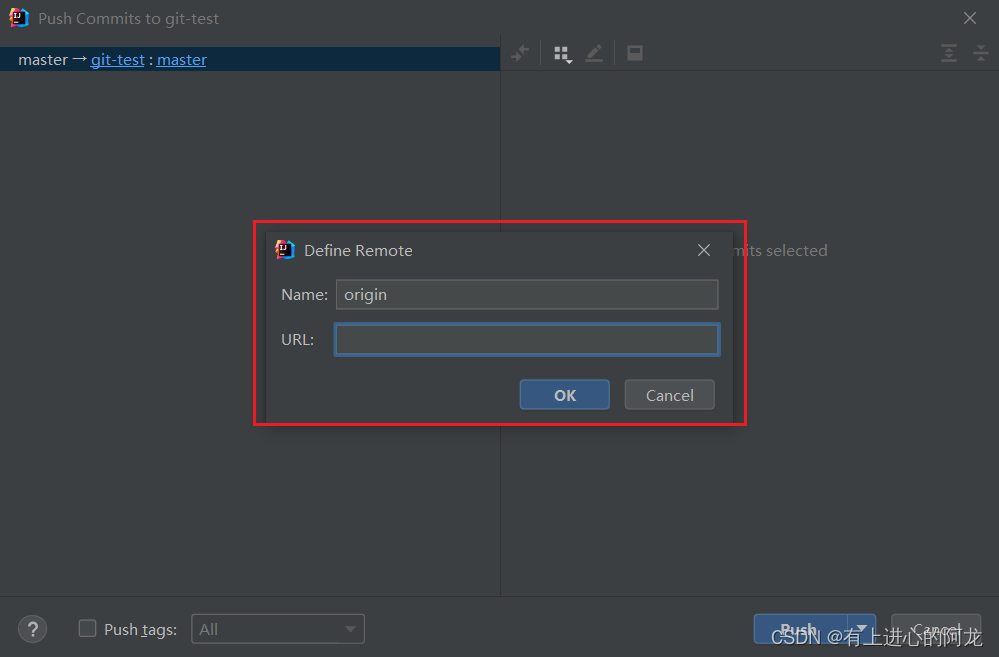
选择自定义:

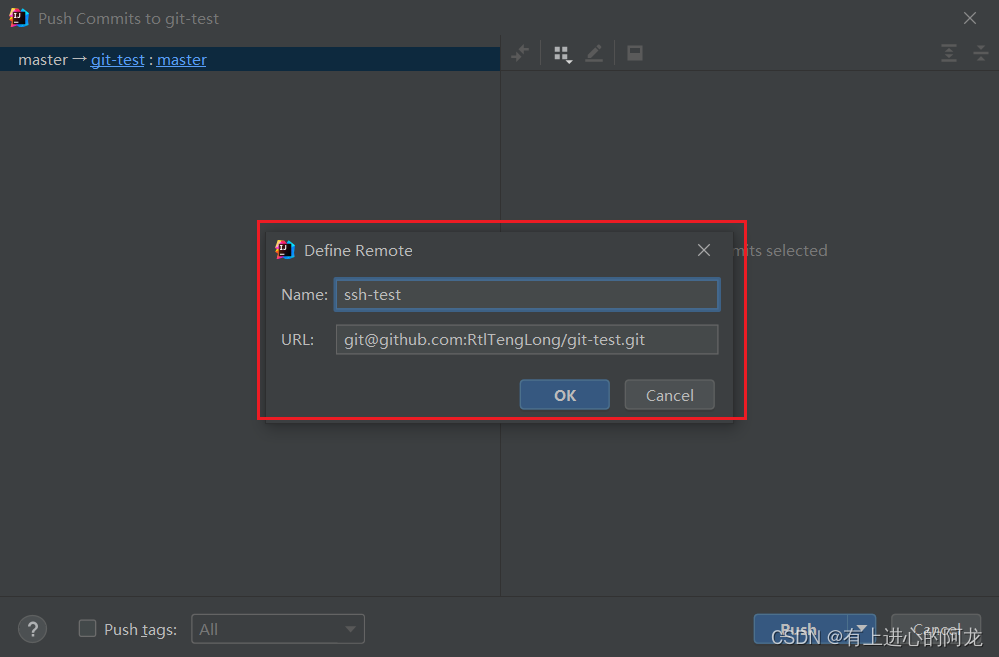
填写:

起一个别名叫做ssh-test
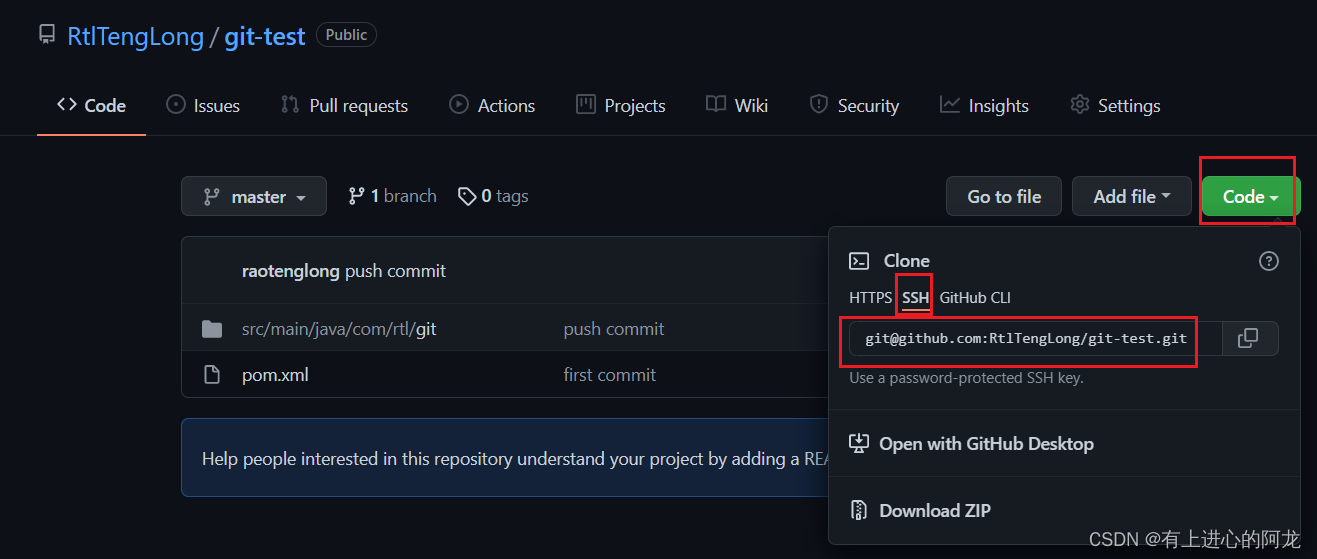
下面的URL去GitHub这里复制:

git@github.com:RtlTengLong/git-test.git

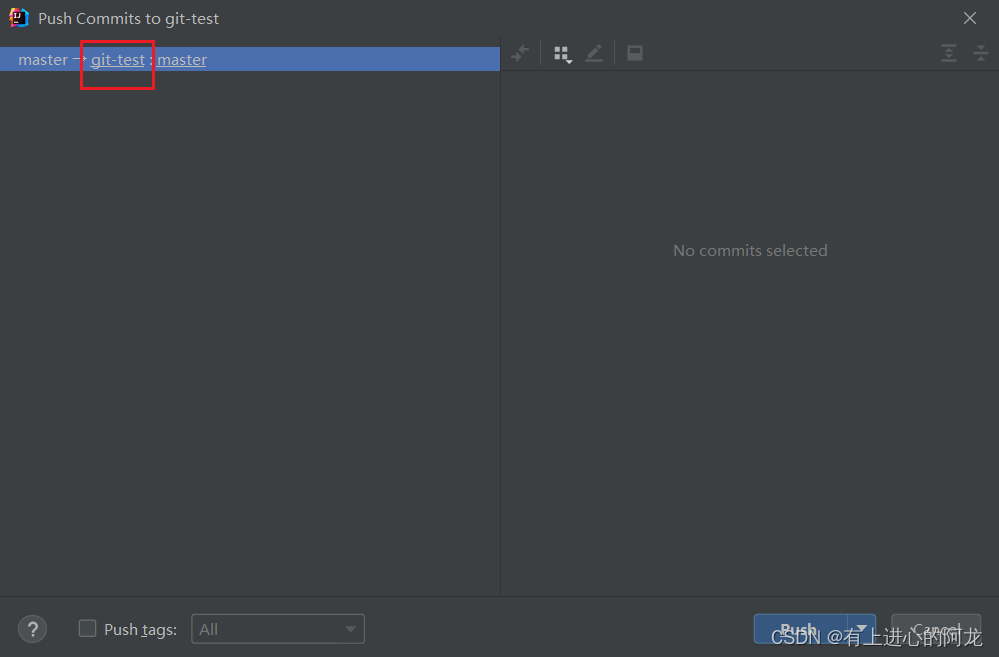
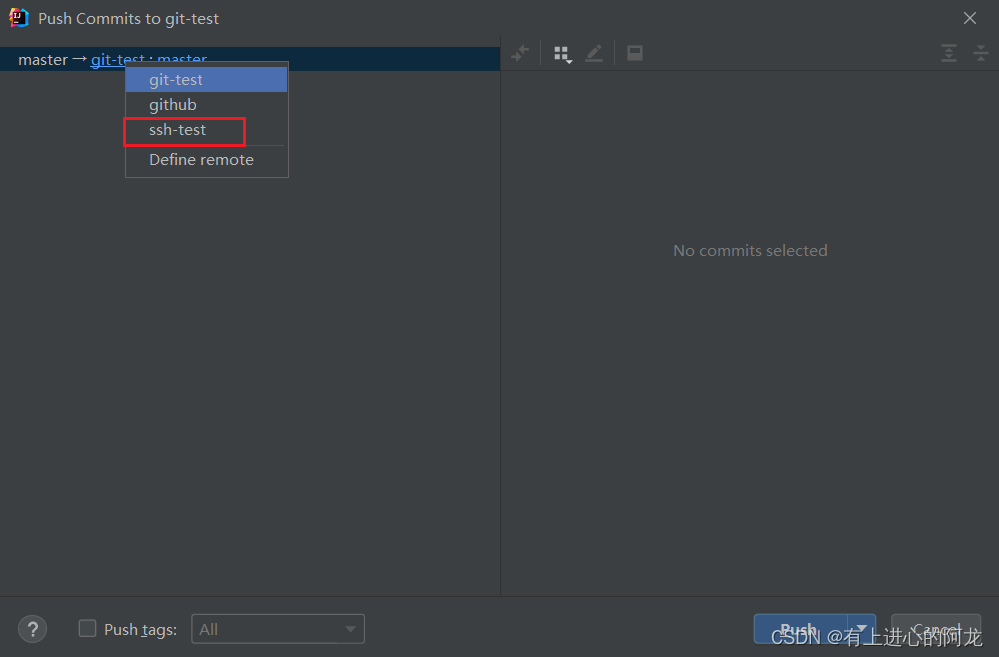
点击这:

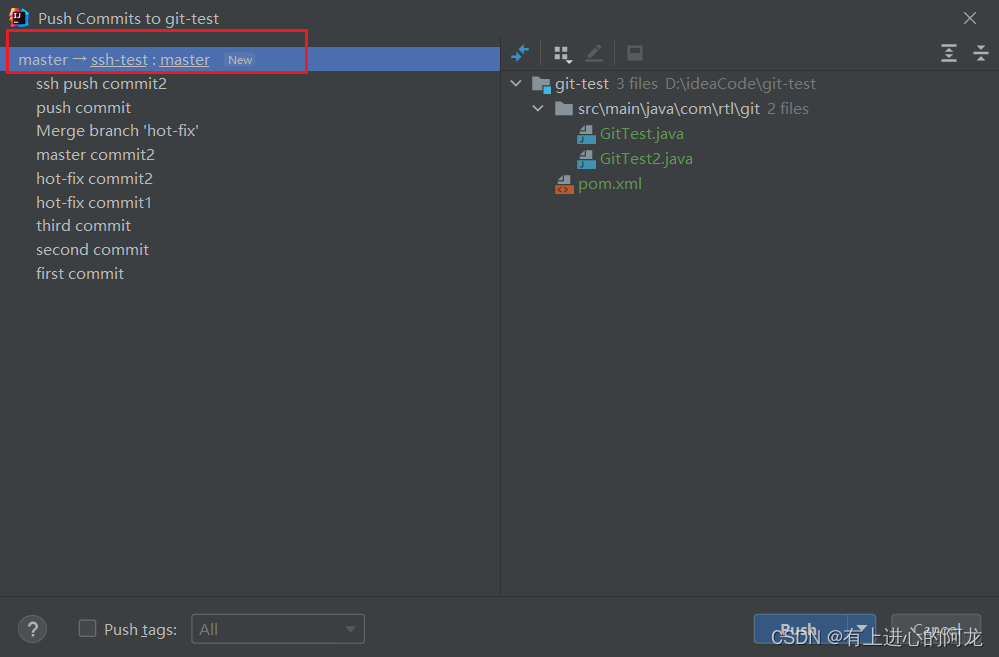
就有了我们刚才设置的使用ssh的方式进行push

再次测试一下push,使用ssh的方式。
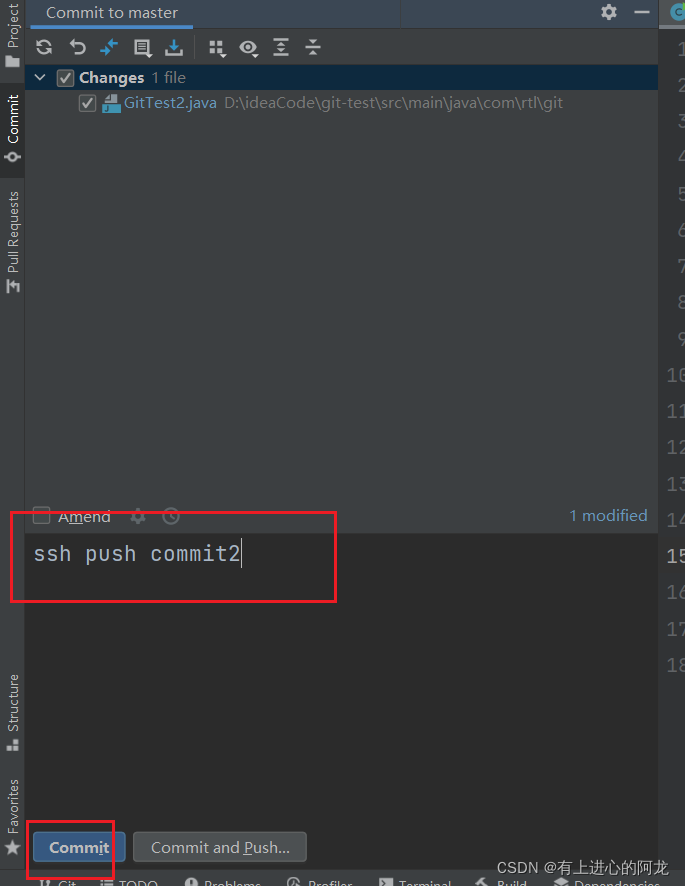
先修改本地库的代码,在提交





36、Git-IDEA集成GitHub-拉取远程库的代码合并到本地库
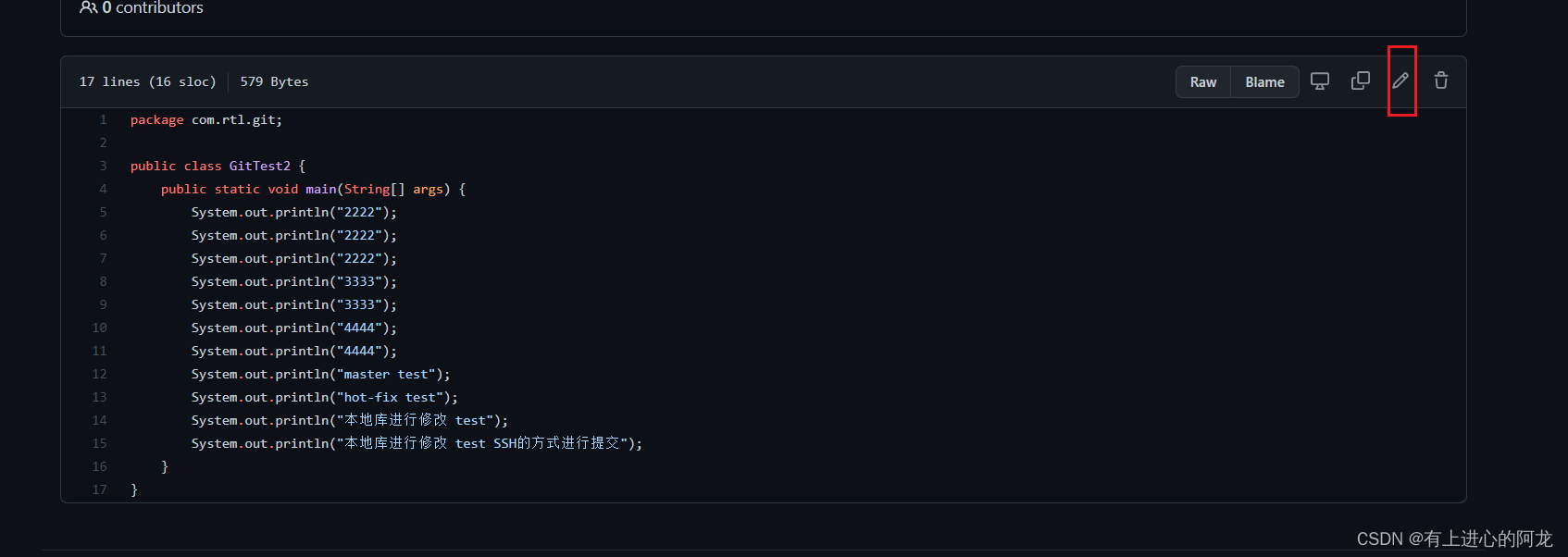
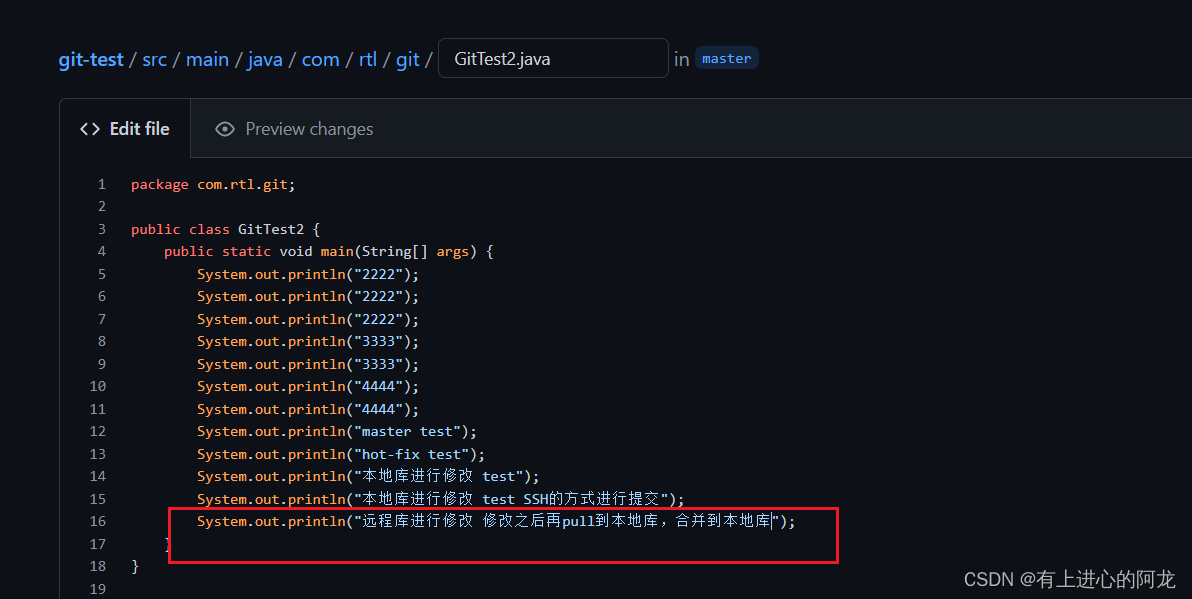
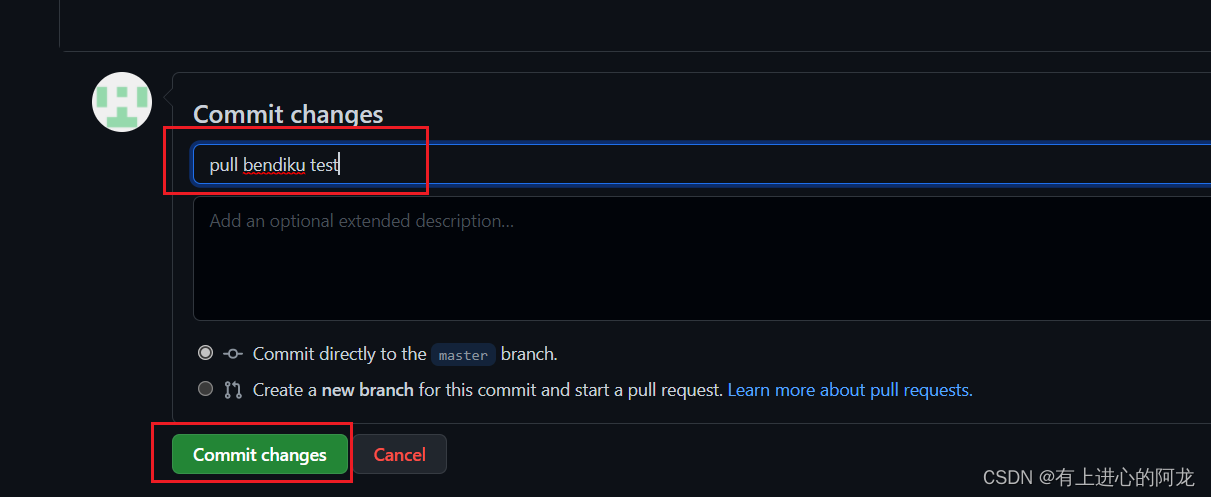
1、首先在远程库手动改写代码:
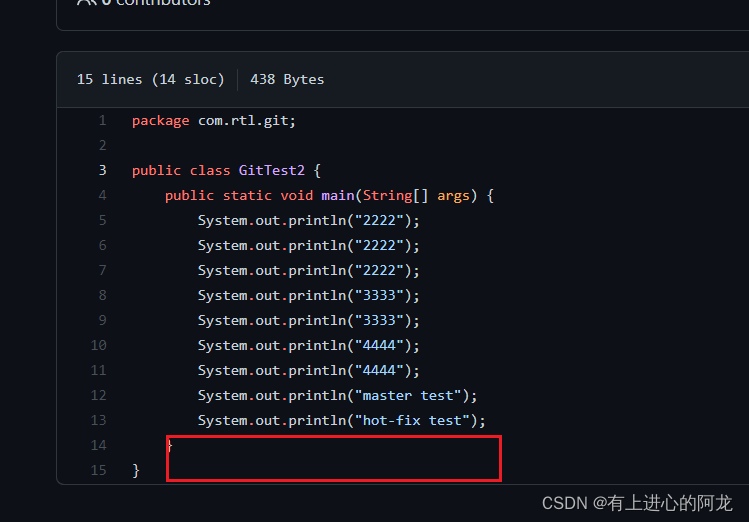
改写之前:

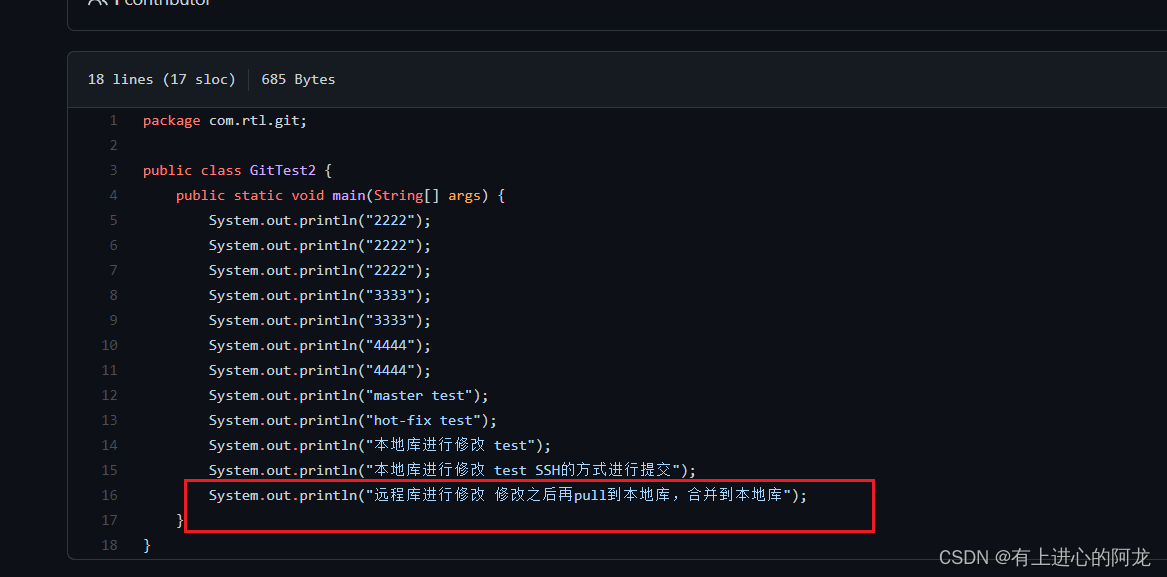
改写之后:



此时远程库的代码和本地库的代码是不一样的。
本地库的代码版本落后于远程库。
远程库:

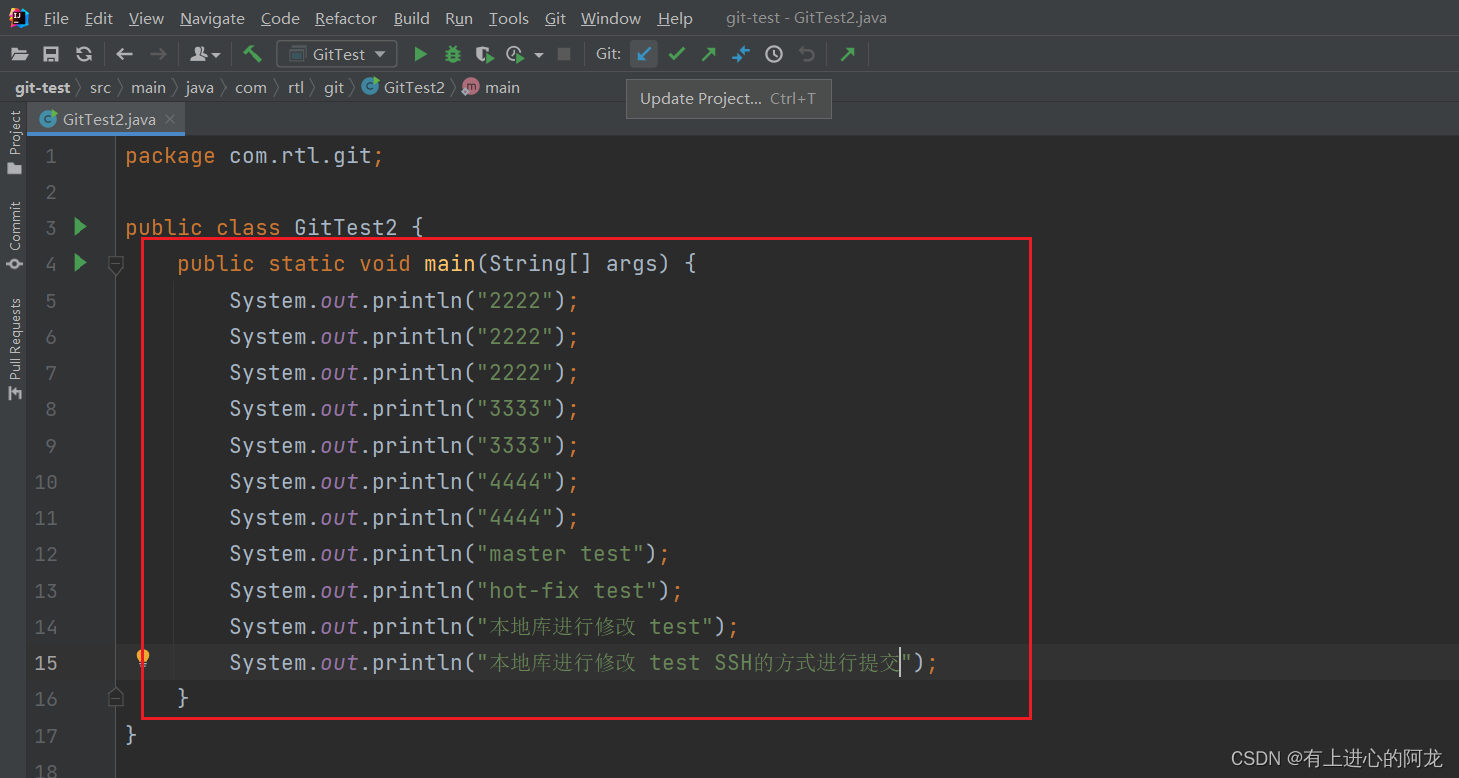
本地库:

【注意】:
如果需要将本地库的代码push到远程库,那么一定要保证本地库的版本要比远程库的版本高。
所以:
一个成熟的程序员,在动手改代码之前,一定会先检查一下远程库和本地库的代码的区别。如果本地库的代码已经落后了。切记要先pull拉取一下远程库的代码。将本地库的代码更新到最新之后,然后在开始写代码。
【push之前,先pull一下】
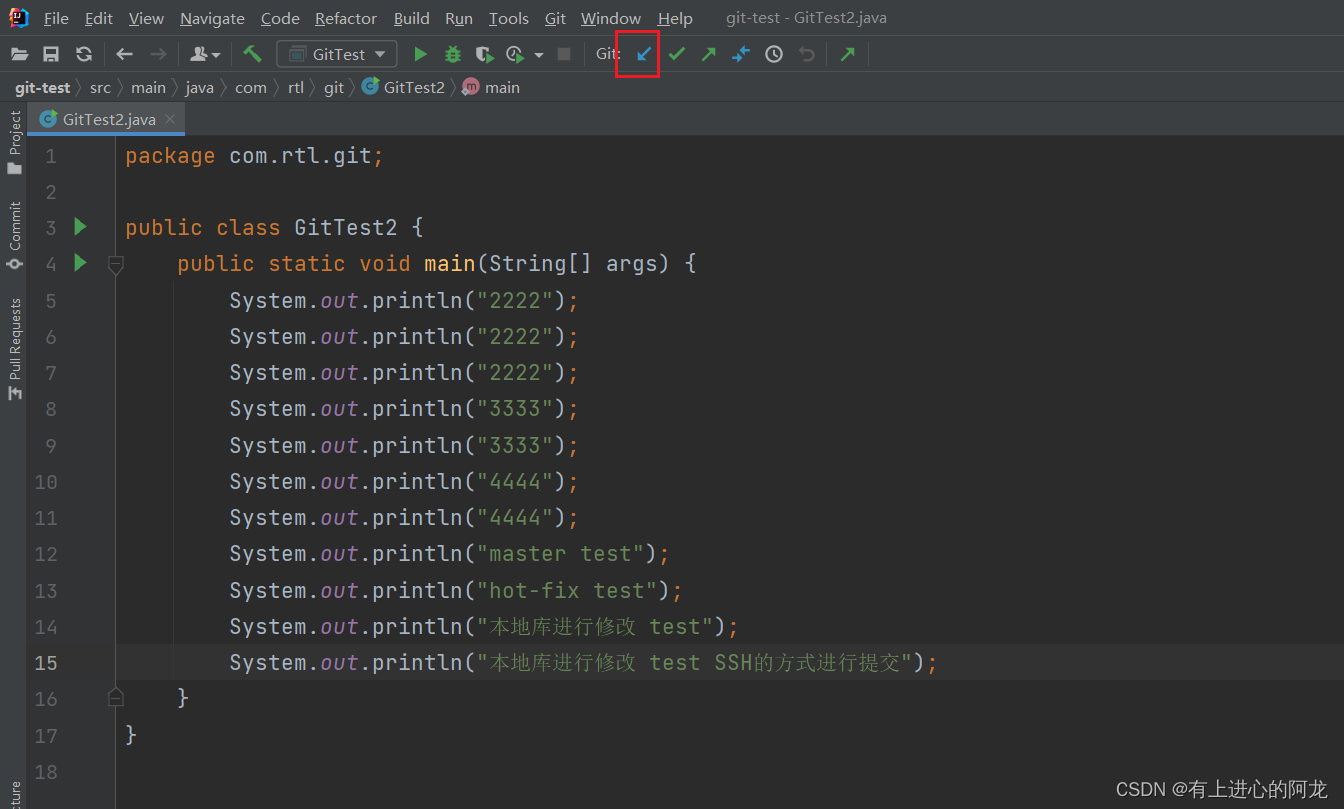
现在把远程库最新的代码拉取到本地:
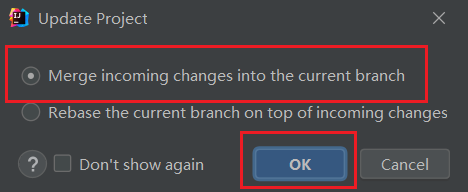
此时会进行一个idea自动合并。
如果合并时候有冲突,又涉及到冲突的解决。
拉取之前的本地库:

点击pull按钮:



这里也是需要考虑到网速的影响:

拉取之后本地库的代码就发生了更新:

37、Git-IDEA集成GitHub-克隆代码到本地。
现在我们git-test代码相当于在代码托管中心GitHub上已经有一份了。然后本地也有一个作为备份存在。
现在假如把本地的代码删除了:
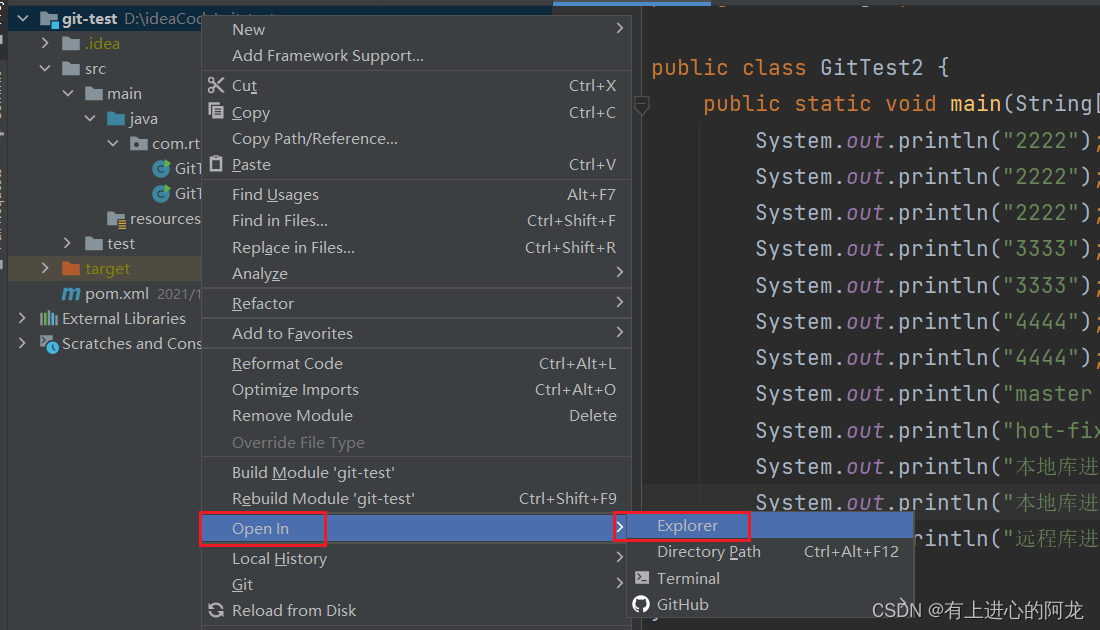
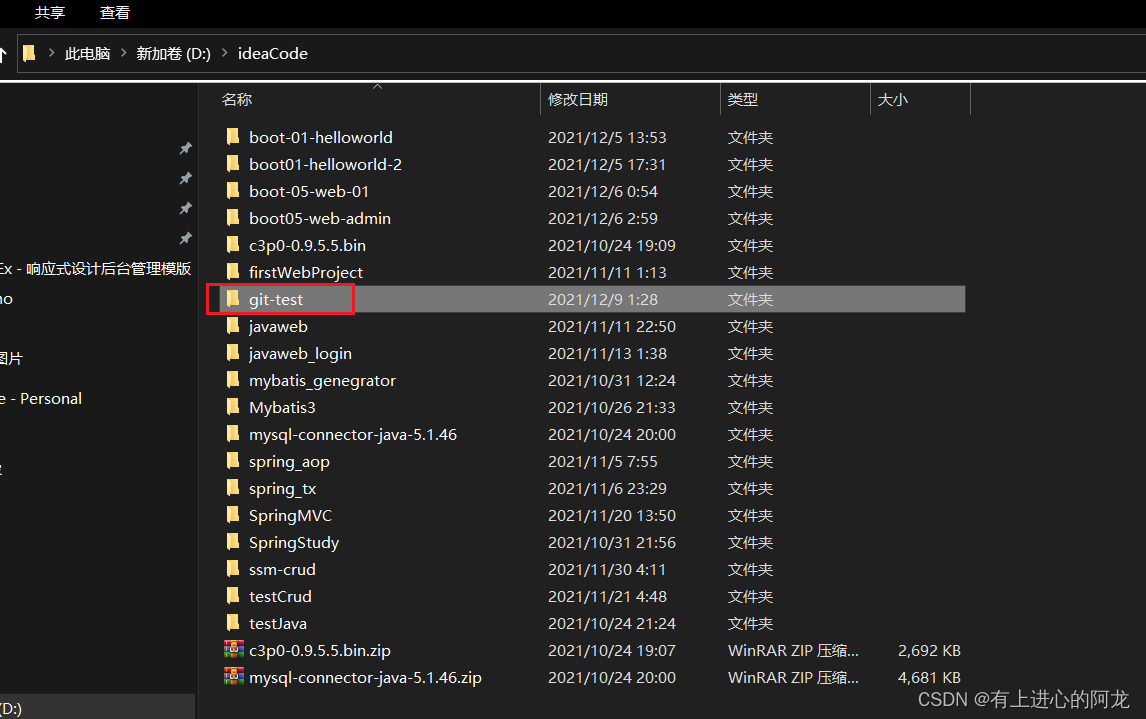
找到该项目存在电脑磁盘的位置:
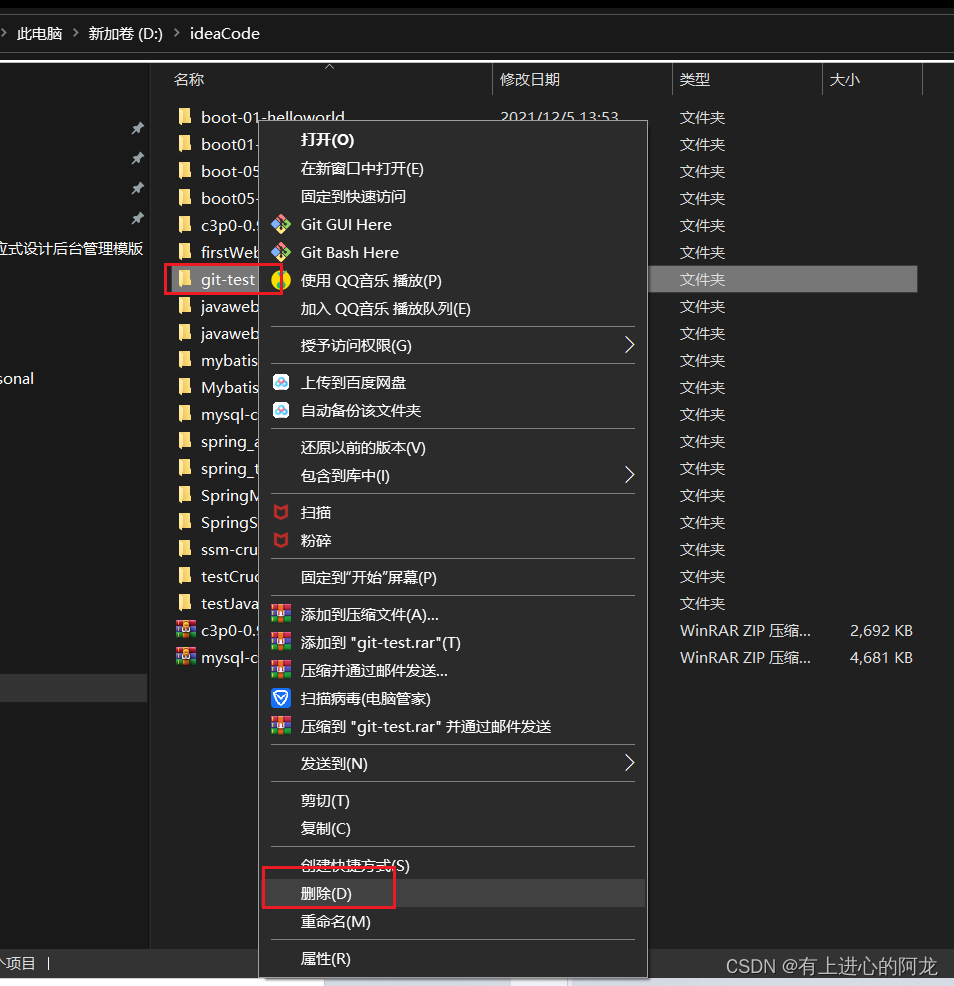
项目右键:


直接把本地的代码删除掉:

现在就没有git-test了: