文章目录
git
1. git
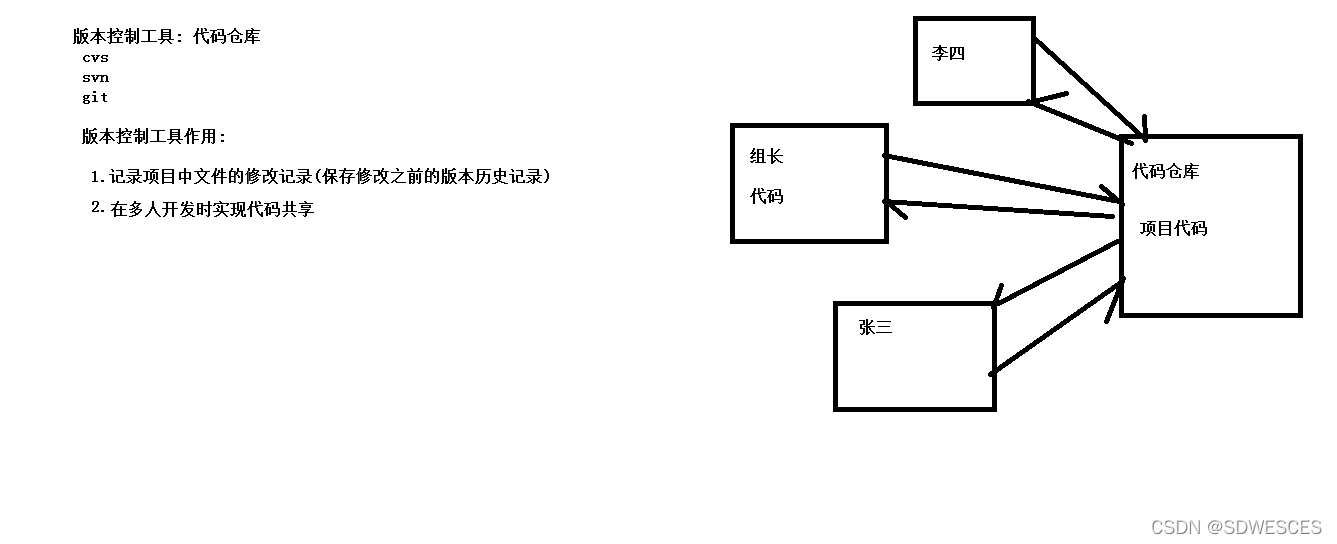
1.1 什么是版本控制

1.2 什么是git

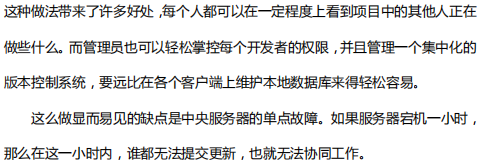
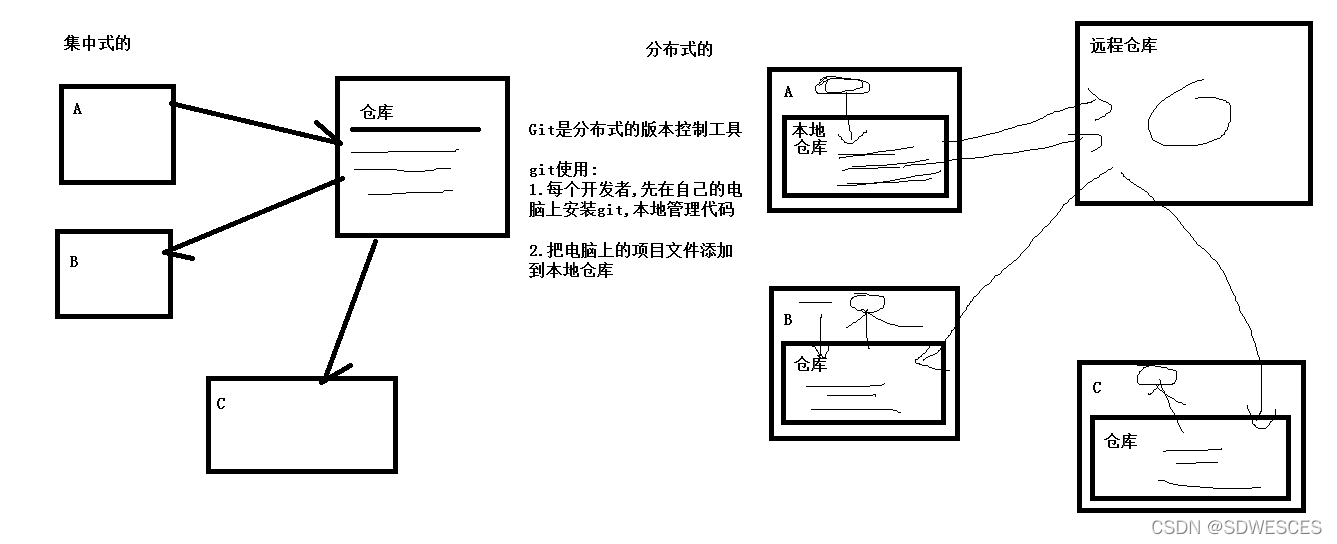
集中式版本控制(了解)



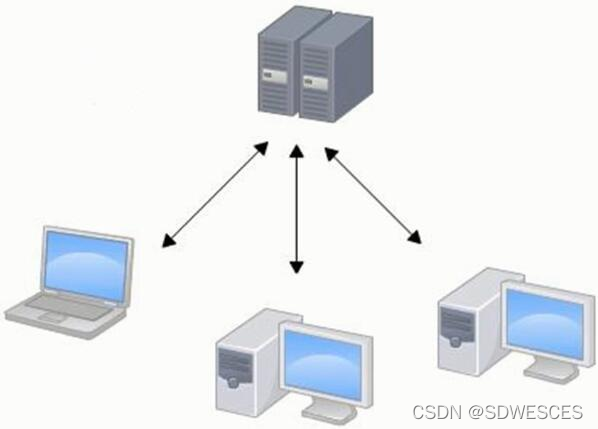
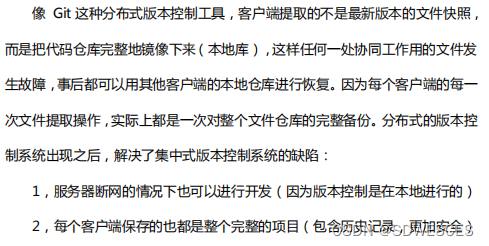
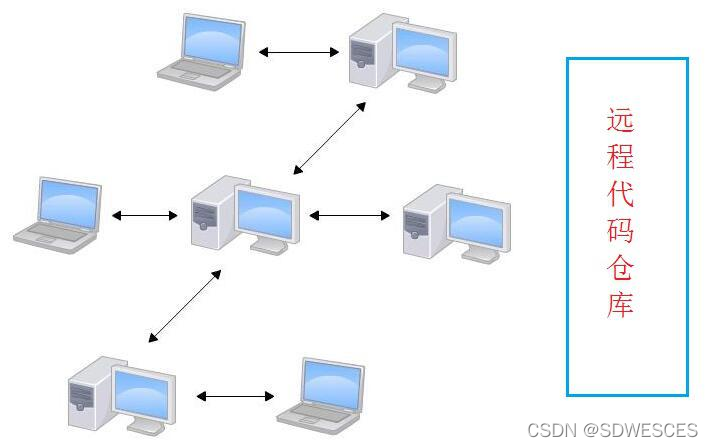
分布式版本控制


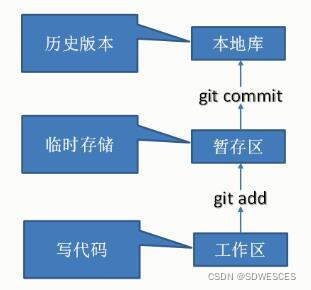
1.3 git 工作流程
1. 本地工作流程及基本概念

工作区
就是你在电脑里能看到的目录,在本地磁盘创建项目(一般在开发工具 中完成).
暂存区
英文叫 stage 或 index。一般存放在 .git 目录下的 index 文件(. git/index)中,添加工作区代码到暂存区,暂存区代码是临时存储,可以撤销.
版本库
工作区有一个隐藏目录 .git,是 Git 的版本库,提交暂存区代码到本地 仓库,生成历史版本记录,历史版本记录不可删除,可以查看不同时期提交的历史 记录,和其他版本做比较.

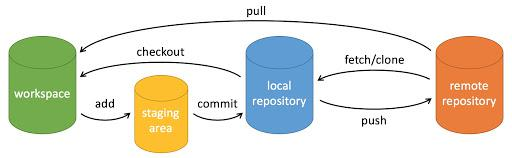
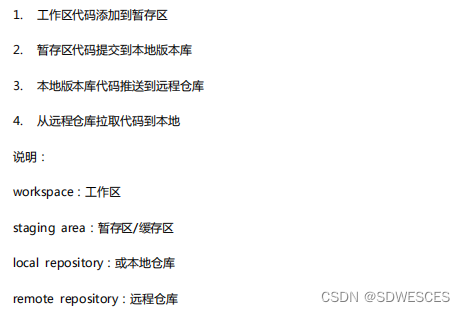
2. 完整的运行流程(本地库与远程仓库)




远程仓库
代码托管中心是基于网络服务器的远程代码仓库,一般我们简单称为远程库。
局域网:
GitLabe
互联网:
GitHub(外网)
Gitee 码云(国内网站)
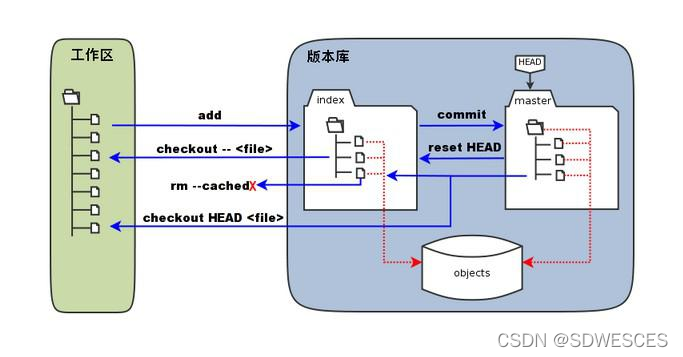
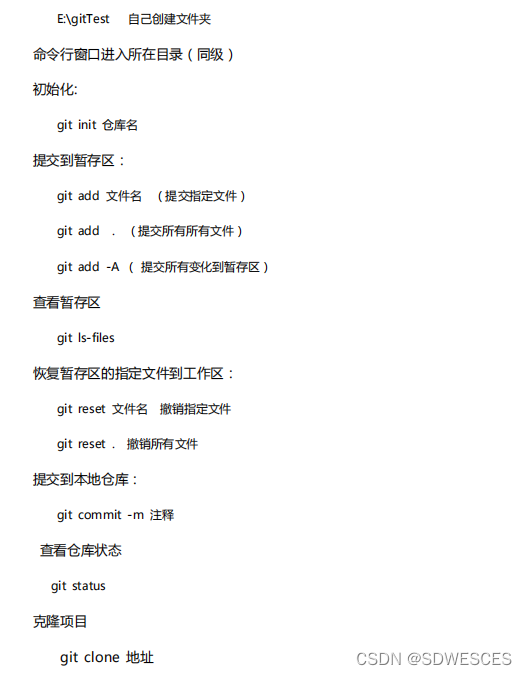
1.4 git命令基本操作
Git 常用的是以下命令:
git add 、git commit、
git reset git clone、git status
安装成功后打开 Git 管理命令窗口




2. git安装
3. idea 集成 Git 并添加项目到 git 仓库
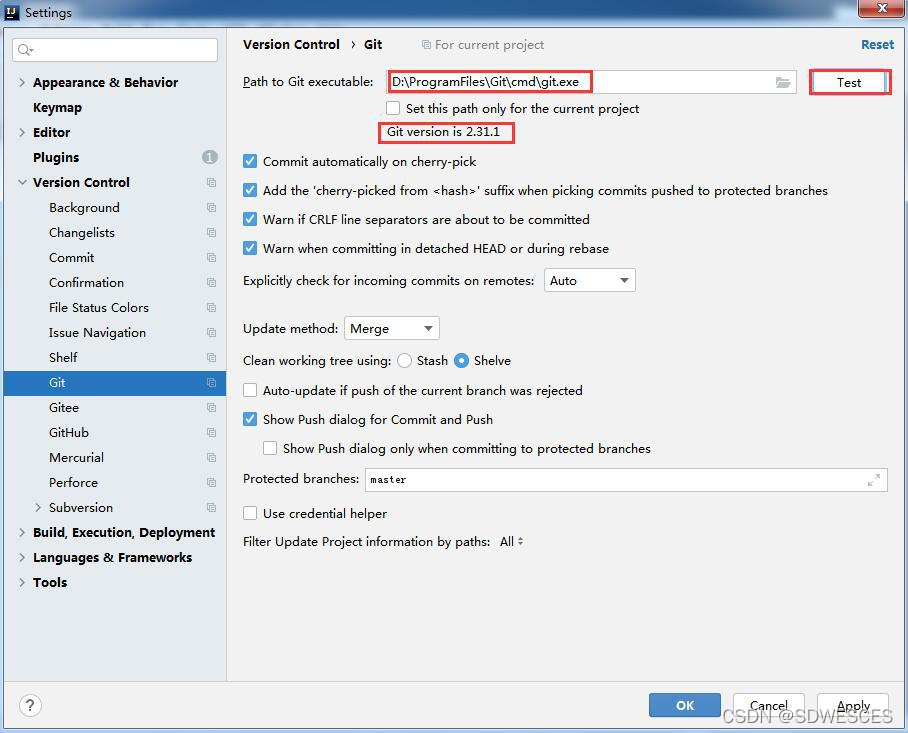
1.idea 集成 git

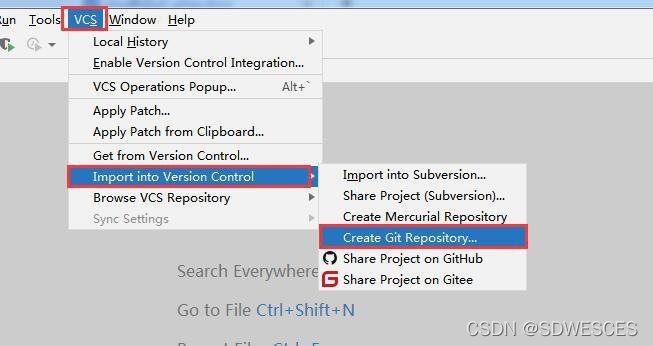
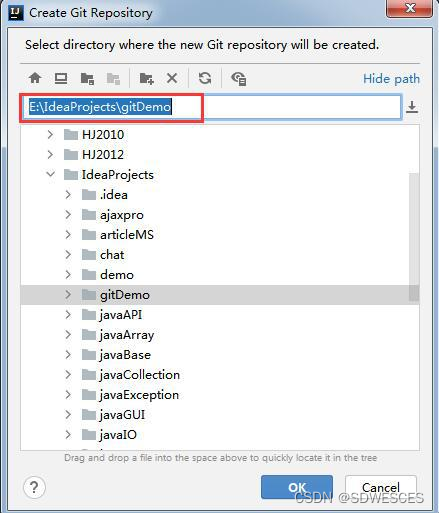
2. 初始化本地 Git 仓库项目

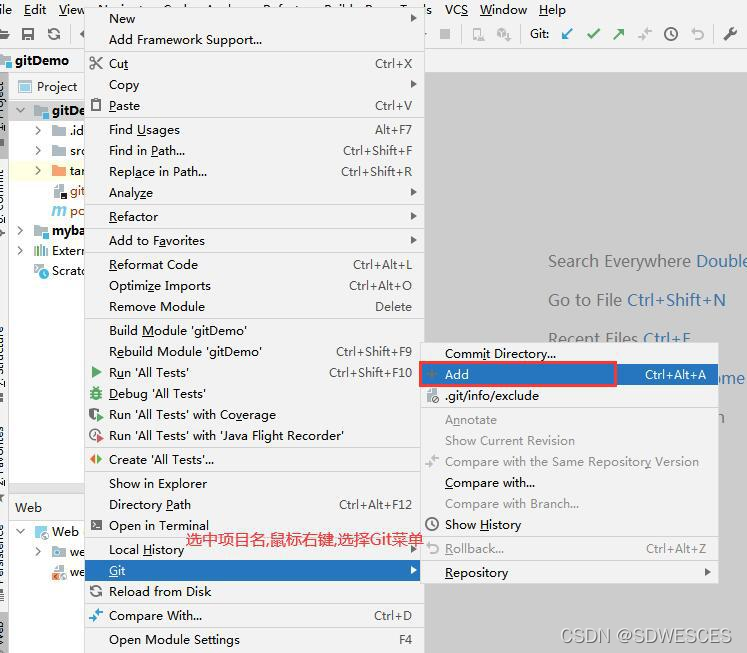
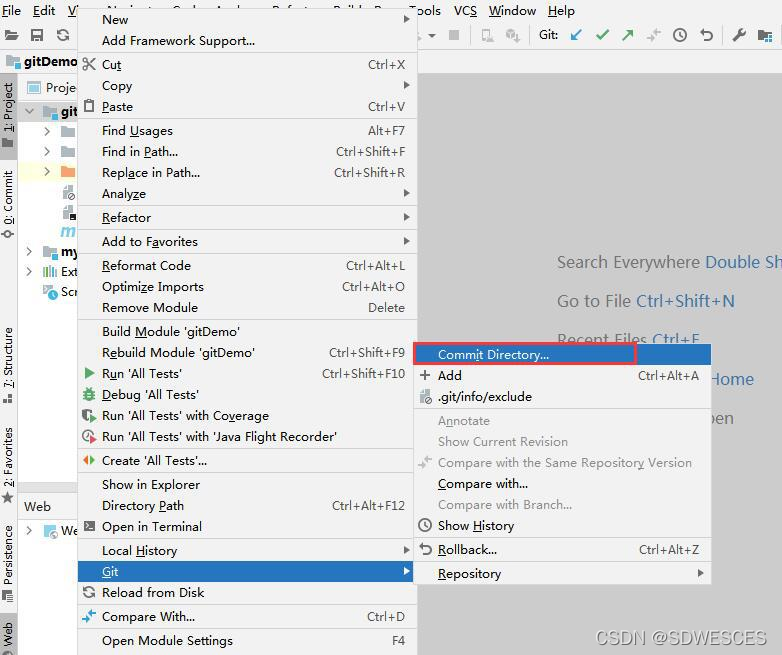
选择需要添加到 git 仓库中的项目

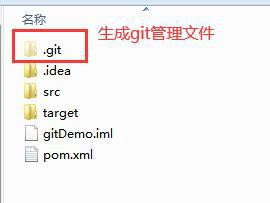
在项目中生成 git 版本控制管理文件

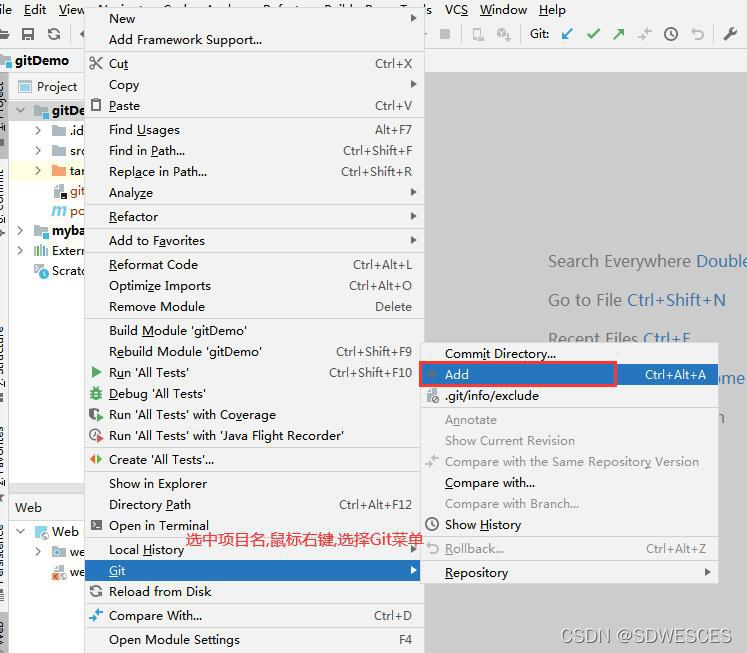
3. 添加到暂存区

4. 添加到本地仓库
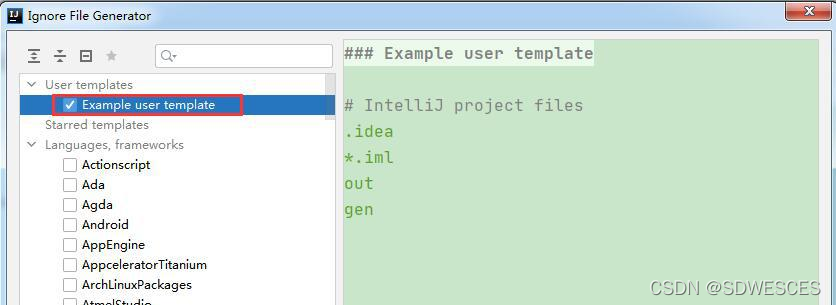
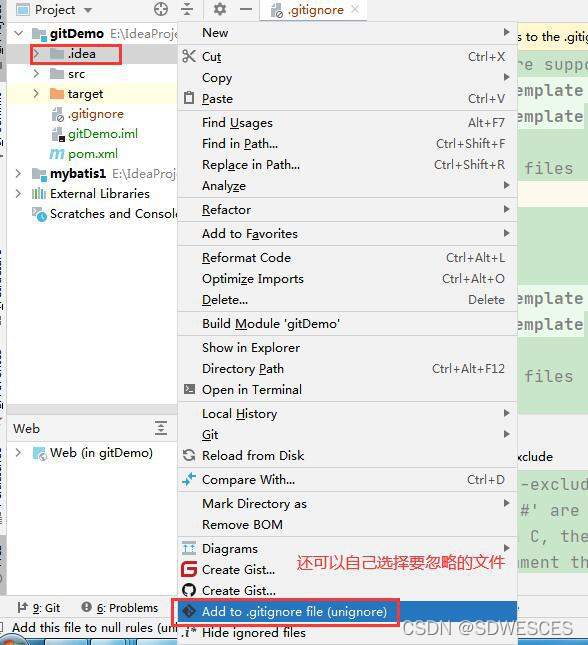
添加文件到本地仓库前,可以设置忽略文件功能,将不需要提交的文件排除掉

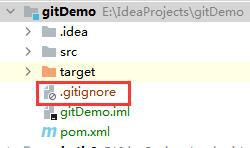
生成 ignore 文件




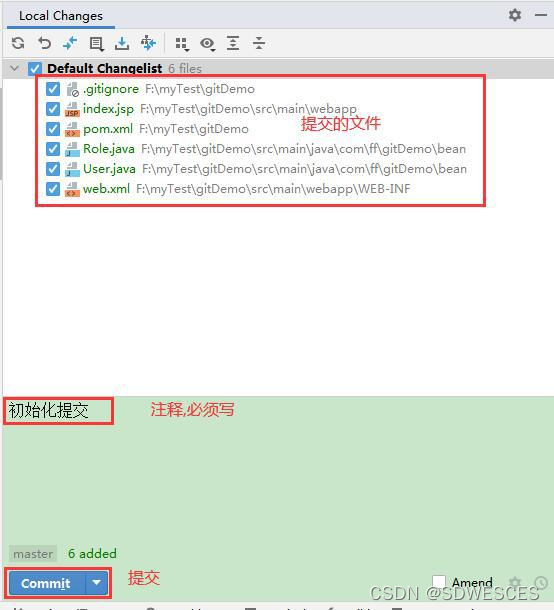
添加文件到本地仓库


创建本地仓库
new 文件git ignore 注释
修改的代码add commit 写注释 commit提交
get下载 更换版本
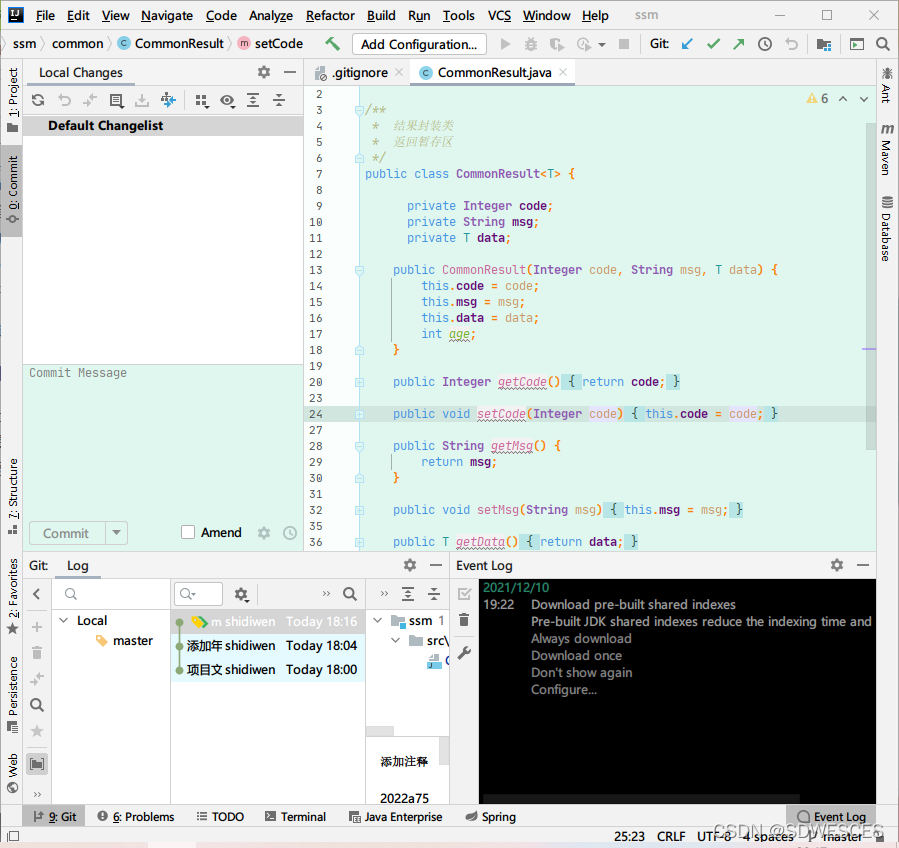
showhistory 查看历史记录
compare比较
随时下载两个版本 并对比

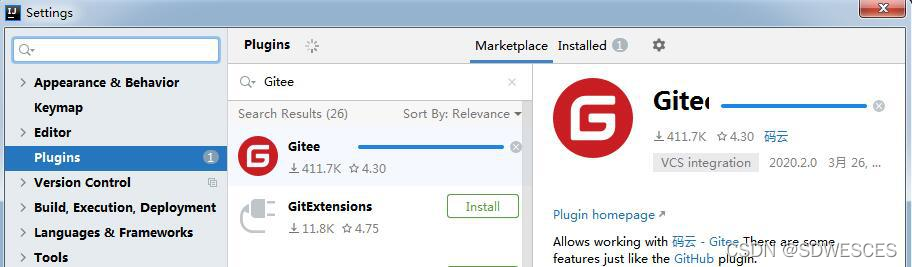
4 gitee
idea集成
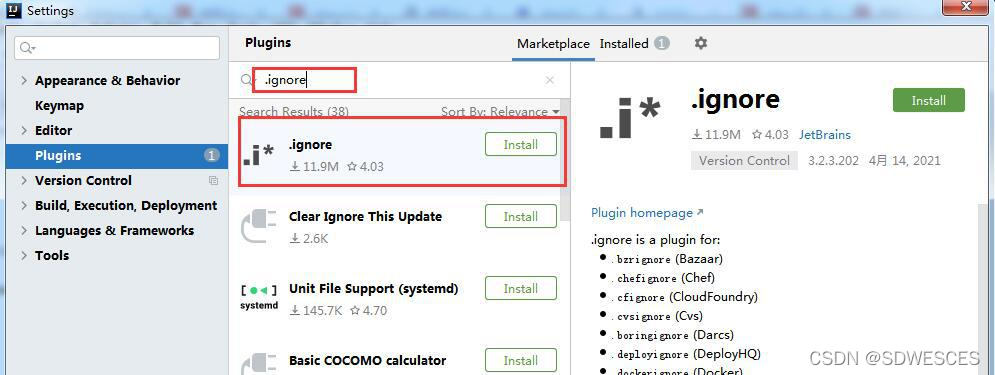
安装插件
添加账号
公钥认证

4.1 idea 插件搜索 gitee