前端之Sass和Less(VScode)的合并、媒体查询、条件、循环、导入的语法区别
代码原文件见同名知乎;
在VScode中Sass和Less合并、媒体查询、条件、循环、导入语法的编码差异让我们一起对比揭露吧
- 合并语法
- 媒体查询语法
- 条件语法
- 循环语法
- 导入语法
- 总结
1.合并语法
合并即多个值合到一起。(SCSS合并真复杂呀建议看看代码混个眼熟,了解即可)
逗号合并SCSS用 map-values($ );
空格合并SCSS用zip(map-values($ )…);
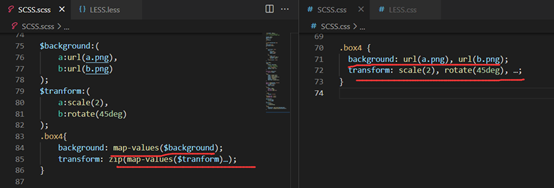
SCSS.scss与SCSS.css的逗号和空格合并语法代码,如下图所示:

逗号合并LESS用“+”,空格合并LESS用“+_”。
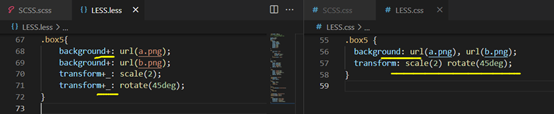
LESS.less与LESS.css的逗号和空格合并语法代码,如下图所示:

2.媒体查询语法
SCSS与LESS使用@media写法以及在CSS中的生成代码完全相同。
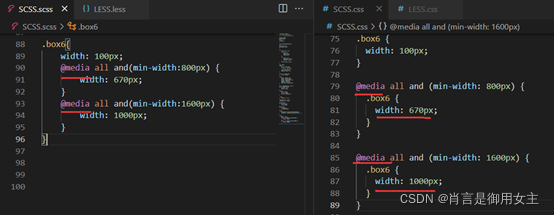
SCSS.scss与SCSS.css的媒体查询语法代码,如下图所示:

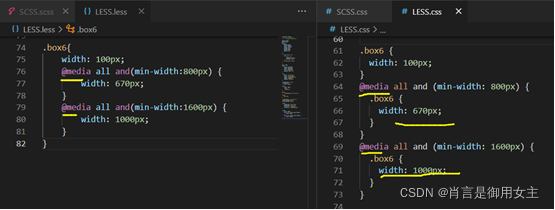
LESS.less与LESS.css的媒体查询语法代码,如下图所示:

3.条件语法
条件语法:符合于If判断条件。
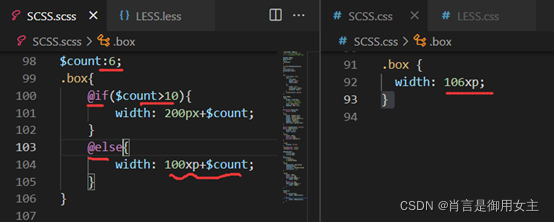
SCSS直接使用@if()语法:首先定义变量——>使用@if()语法通过判断来输出width的值。
其中SCSS.scss与SCSS.css的条件语法代码,如下图所示:

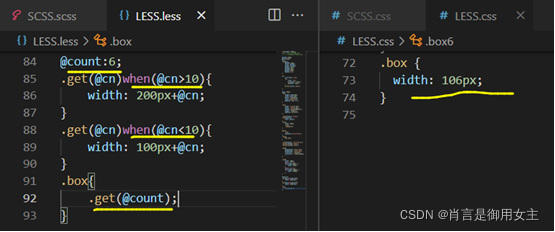
LESS 则运用if条件判断的逻辑原理:首先定义变量——>条件判断——>使用函数方法调用。
其中LESS.less与LESS.css的条件语法代码,如下图所示:

4.循环语法
循环语法:复合递归思想
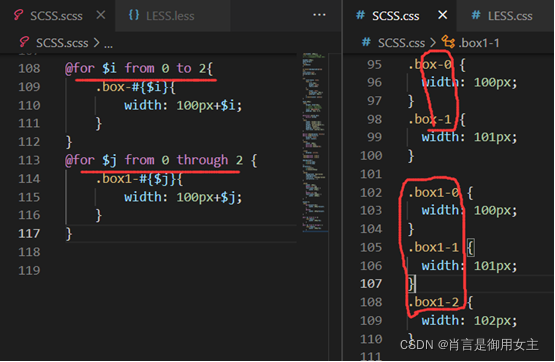
SCSS直接调用@for循环方法:@for $定义变量 from 起始数值 to 结束数值{ };与@for $定义变量 from 起始数值 though 结束数值{ };的区别是through包含结束数值而to不包含。
其中 SCSS.scss与SCSS.css的条件语法代码,如下图所示:

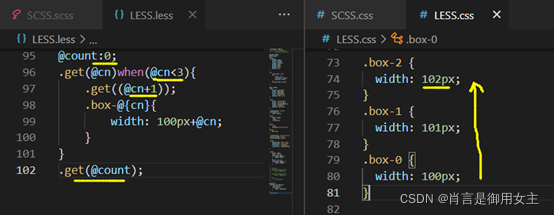
LESS 则运用递归原理:首先定义变量——>循环条件判断——>使用函数方法调用数据。
其中LESS.less与LESS.css的循环语法代码,如下图所示:

5.导入语法
导入语法:即将外部文件导入到SCSS与LESS中。使用@import即可并且SCSS与LESS语法以及在CSS文件中产生的效果完全相同。
SCSS.scss与LESS.less的导入语法代码如下所示:
@import’./none.scss’;
@import’./none.less’;
SCSS.css与LESS.css展示效果即为所引入的文件代码编译效果。
6.总结
- 合并语法:SCSS用map-values($ );(逗号合并)、用zip(map-values($ )…);(空格合并)。LESS用+(逗号合并)、+_(空格合并)。
- 媒体查询语法:SCSS与LESS完全一致用@media
- 条件语法:SCSS直接使用@if方法;LESS 则运用if逻辑原理。
- 循环语法:SCSS直接调用@for方法;LESS运用递归原理。
- 导入语法:SCSS与LESS完全一致用@import
好了,关于Sass和Less(VScode)的合并、媒体查询、条件、循环、导入的语法区别我已经讲清楚了,具体实战有什么问题的小伙伴可留言或者私信,看到一定帮您解决,我们别的文章再见。