目录
WaveDrom插件介绍
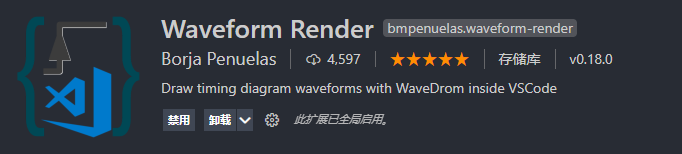
在VScode应用商店中搜索Waveform Render,这个就相当于WaveDrom了:

左边键入代码,右边会自动生成时序图,非常好用:

WaveDrom的基本使用
基本结构
先看看实例代码:
{signal: [
{name: 'clk', wave: 'p.....|...'},
{name: 'dat', wave: 'x.345x|=.x', data: ['head', 'body', 'tail', 'data']},
{name: 'req', wave: '0.1..0|1.0'},
{},
{name: 'ack', wave: '1.....|01.'}
]}
从示例代码可以看出,这个波形描述语言的总体框架如下:
{signal: [
]}
在两个中括号里面填充你需要描述的波形,一般波形描述如下:
{signal: [
{name: 'clk', wave:'p...........|...'},
]}
每个波形的描述都在一个大括号{}内,别忘了大括号的结尾有一个逗号(,),name: 以及 wave:后面都要有一个’ '或者"",引号内部写相关信息:name: ‘信号的名字’ , wave: ‘信号的特征’。
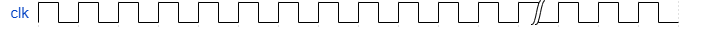
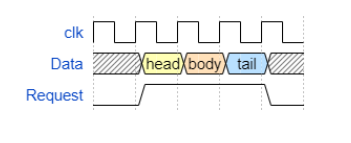
上面例子中wave:'p…'中p代表一个时钟周期,'p…'中的点是重复的意思,有几个点就重复几次
'p…|…'中,|代表省略了一系列时钟,没画出来,上面例子的波形如下:

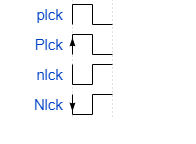
例子1
{signal:[
{name:"plck",wave:"p"}, // p -> 0-1(无箭头)
{name:"Plck",wave:"P"}, // P -> 0-1(有箭头)
{name:"nlck",wave:"n"}, // n -> 1-0(无箭头)
{name:"Nlck",wave:"N"} // N -> 1-0(有箭头)
]}

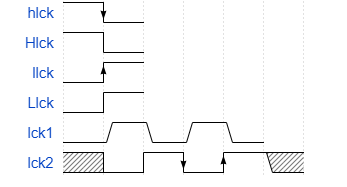
例子2
{signal:[
{name:"hlck",wave:"hL"}, // h -> 1
{name:"Hlck",wave:"Hl"}, // H -> 1
{name:"llck",wave:"lH"}, // l -> 0
{name:"Llck",wave:"Lh"}, // L -> 0
{name:"lck1",wave:"01010"}, // 0和1表示信号有上下升沿的高低电平
{name:"lck2",wave:"xlhLHx"} // x -> 阴影,就是不定态
]}

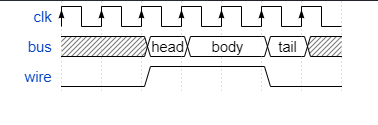
例子3
wave: "x.==.=x"中的=是填充符,就是依次填充data里面的数据:
{ signal: [
{ name: "clk", wave: "P......" },
{ name: "bus", wave: "x.==.=x", data: ["head", "body", "tail"] },
{ name: "wire", wave: "0.1..0." }
]}

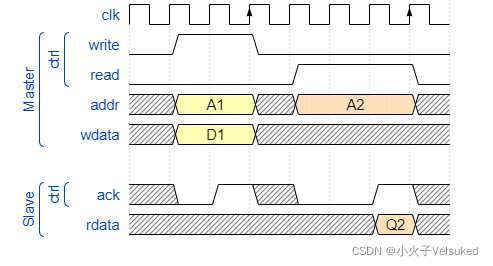
例子4
波道可以联合在以数组形式表示的命名组中。[‘组名’,{.},{.},.]数组的第一个条目是组的名称。可以嵌套组;
{}表示空出一行;
wave: 'x3.x4…x’中的3和4相当于有颜色显示的填充符=,除了0和1这个两个数字,其他数字都各表示一种颜色:
{ signal: [
{ name: 'clk', wave: 'p..Pp..P'},
['Master',
['ctrl',
{name: 'write', wave: '01.0....'},
{name: 'read', wave: '0...1..0'}
],
{ name: 'addr', wave: 'x3.x4..x', data: 'A1 A2'},
{ name: 'wdata', wave: 'x3.x....', data: 'D1' },
],
{},
['Slave',
['ctrl',
{name: 'ack', wave: 'x01x0.1x'},
],
{ name: 'rdata', wave: 'x.....4x', data: 'Q2'},
]
]}

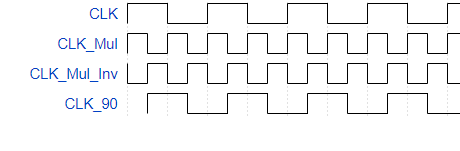
例子5
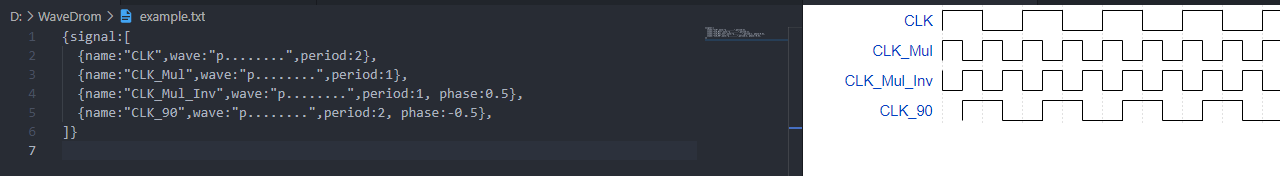
period:周期
phase:相位
{signal:[
{name:"CLK",wave:"p........",period:2},
{name:"CLK_Mul",wave:"p........",period:1},
{name:"CLK_Mul_Inv",wave:"p........",period:1, phase:0.5},
{name:"CLK_90",wave:"p........",period:2, phase:-0.5},
]}

WaveDrom的进阶使用
Config: {.} 属性控制不同方面的渲染
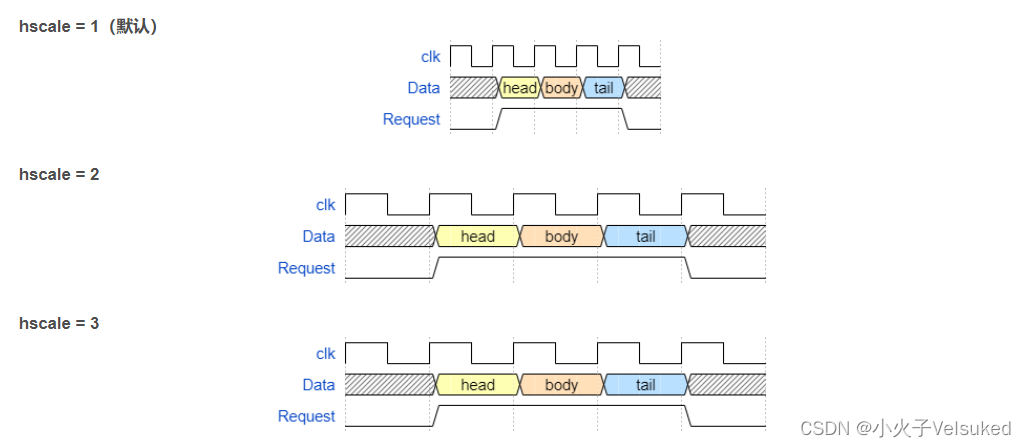
1. hscale
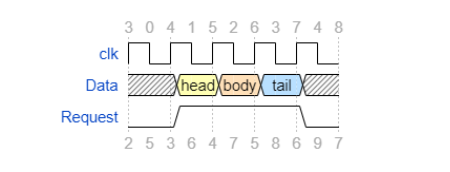
配置: {hscale: #} 属性控制图表的水平比例。用户可以输入任何大于 0 的整数:
{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: { hscale: 1 }
}

2. skin(布局)
config:{skin:’…’}属性可用于选择WaveDrom皮肤。该属性仅在页面上的第一个时序图内起作用。 WaveDrom编辑器包括两个标准外观:“默认”和“窄”( ‘default’ and ‘narrow’):
{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: {skin:'narrow'}
}

{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: {skin:'default'}
}

3. head/foot
head:{…}和foot:{…}属性定义了时序图上方和下方的区域内容。
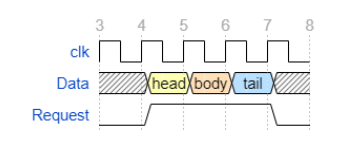
4. tick
tick 添加与垂直标记对齐的时间线标签:
{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: {skin:'default'},
head:{tick:3}
}

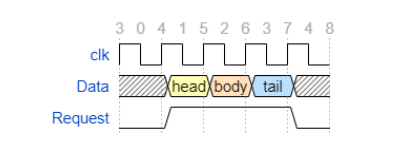
5. tock
tock在垂直标记之间添加时间线标签:
{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: {skin:'default'},
head:{tick:3,tock:0}
}

{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: {skin:'default'},
head:{tick:3,tock:0},
foot:{tick:2,tock:5}
}

6. text
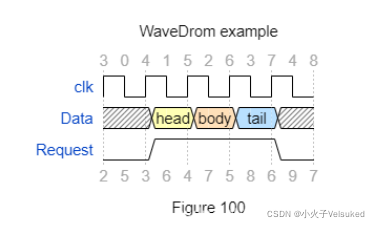
text 添加标题/标题文本:
{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: {skin:'default'},
head:{text:'WaveDrom example',tick:3,tock:0},
foot:{text:'Figure 100',tick:2,tock:5}
}

Head/foot 文本具有 SVG 文本的所有属性。标准 SVG tspan 属性可用于修改文本的默认属性。
用于表示 SVG 文本内容的 JsonML 标记语言。可以使用几种预定义的样式并混合使用:
h1 h2 h3 h4 h5 h6 – 预定义字体大小。
muted warning error info success – 字体颜色样式。
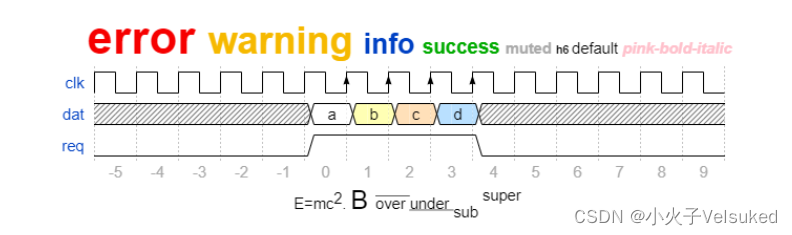
其他 SVG tspan 属性可以在自由式中使用,如下所示:
{signal: [
{name:'clk', wave: 'p.....PPPPp....' },
{name:'dat', wave: 'x....2345x.....', data: 'a b c d' },
{name:'req', wave: '0....1...0.....' }
],
head:{text:
['tspan',
['tspan', {class:'error h1'}, 'error '],
['tspan', {class:'warning h2'}, 'warning '],
['tspan', {class:'info h3'}, 'info '],
['tspan', {class:'success h4'}, 'success '],
['tspan', {class:'muted h5'}, 'muted '],
['tspan', {class:'h6'}, 'h6 '],
'default ',
['tspan', {fill:'pink', 'font-weight':'bold', 'font-style':'italic'}, 'pink-bold-italic']
]
},
foot:{text:
['tspan', 'E=mc',
['tspan', {dy:'-5'}, '2'],
['tspan', {dy: '5'}, '. '],
['tspan', {'font-size':'25'}, 'B '],
['tspan', {'text-decoration':'overline'},'over '],
['tspan', {'text-decoration':'underline'},'under '],
['tspan', {'baseline-shift':'sub'}, 'sub '],
['tspan', {'baseline-shift':'super'}, 'super ']
],
tock:-5
}
}

箭头
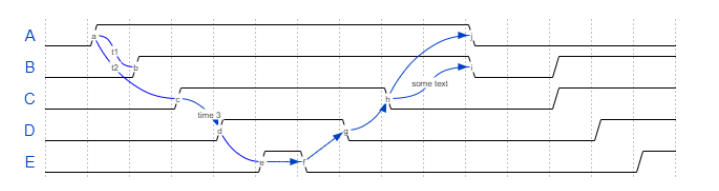
1. Splines
{ signal: [
{ name: 'A', wave: '01........0....', node: '.a........j' },
{ name: 'B', wave: '0.1.......0.1..', node: '..b.......i' },
{ name: 'C', wave: '0..1....0...1..', node: '...c....h..' },
{ name: 'D', wave: '0...1..0.....1.', node: '....d..g...' },
{ name: 'E', wave: '0....10.......1', node: '.....ef....' }
],
edge: [
'a~b t1', 'c-~a t2', 'c-~>d time 3', 'd~-e',
'e~>f', 'f->g', 'g-~>h', 'h~>i some text', 'h~->j'
]
}

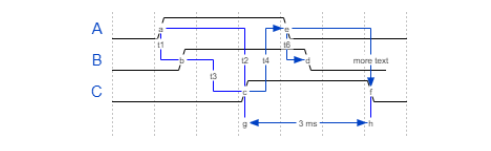
2. Sharp lines
{ signal: [
{ name: 'A', wave: '01..0..', node: '.a..e..' },
{ name: 'B', wave: '0.1..0.', node: '..b..d.', phase:0.5 },
{ name: 'C', wave: '0..1..0', node: '...c..f' },
{ node: '...g..h' }
],
edge: [
'b-|a t1', 'a-|c t2', 'b-|-c t3', 'c-|->e t4', 'e-|>f more text',
'e|->d t6', 'c-g', 'f-h', 'g<->h 3 ms'
]
}

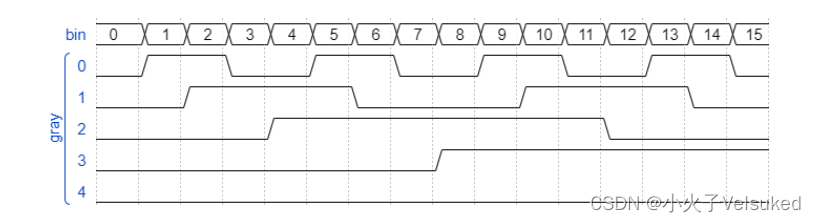
嵌入代码块
(function (bits, ticks) {
var i, t, gray, state, data = [], arr = [];
for (i = 0; i < bits; i++) {
arr.push({name: i + '', wave: ''});
state = 1;
for (t = 0; t < ticks; t++) {
data.push(t + '');
gray = (((t >> 1) ^ t) >> i) & 1;
arr[i].wave += (gray === state) ? '.' : gray + '';
state = gray;
}
}
arr.unshift('gray');
return {signal: [
{name: 'bin', wave: '='.repeat(ticks), data: data}, arr
]};
})(5, 16)

Reference
链接: https://reborn.blog.csdn.net/article/details/81368861.
链接: https://blog.csdn.net/OnlyLove_/article/details/111770771.