vsCode编写Latex文本( texlive +vsCode )
步骤如下:
步骤一:下载安装包
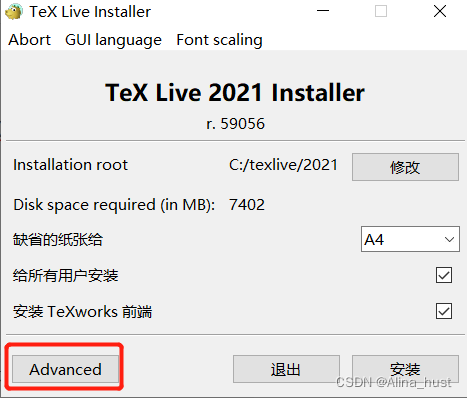
步骤二:安装texlive
右键安装包——>以管理员身份运行——>next ——>install

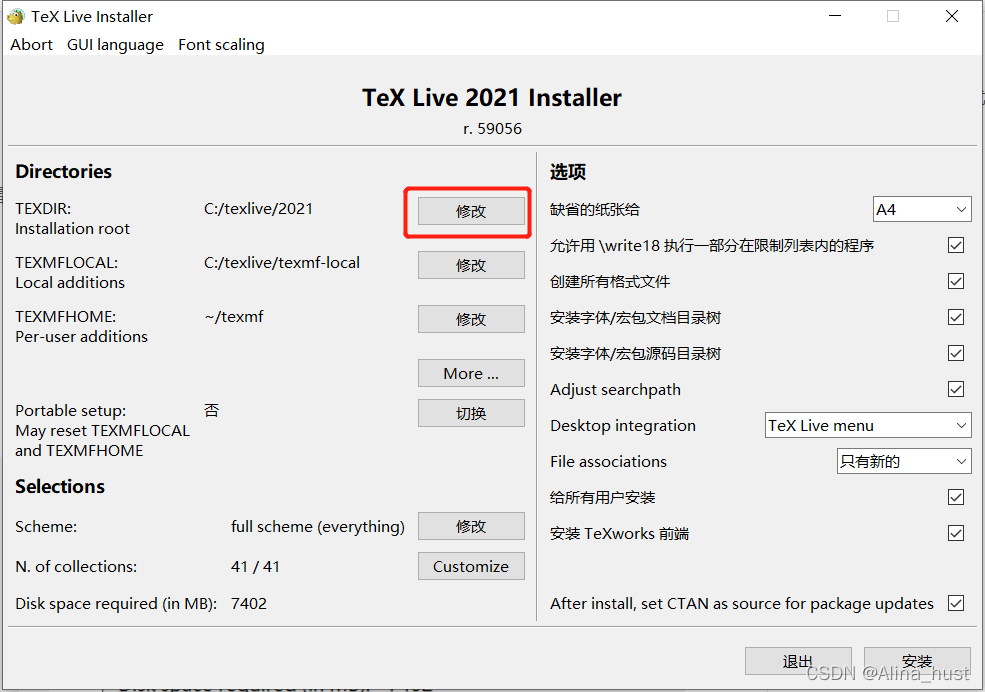
可修改安装路径

点击安装,然后就是漫长的等待了网速快的话30分钟。可以看进程一共4000多个。
这个就正常安装,路径别放到C盘就好
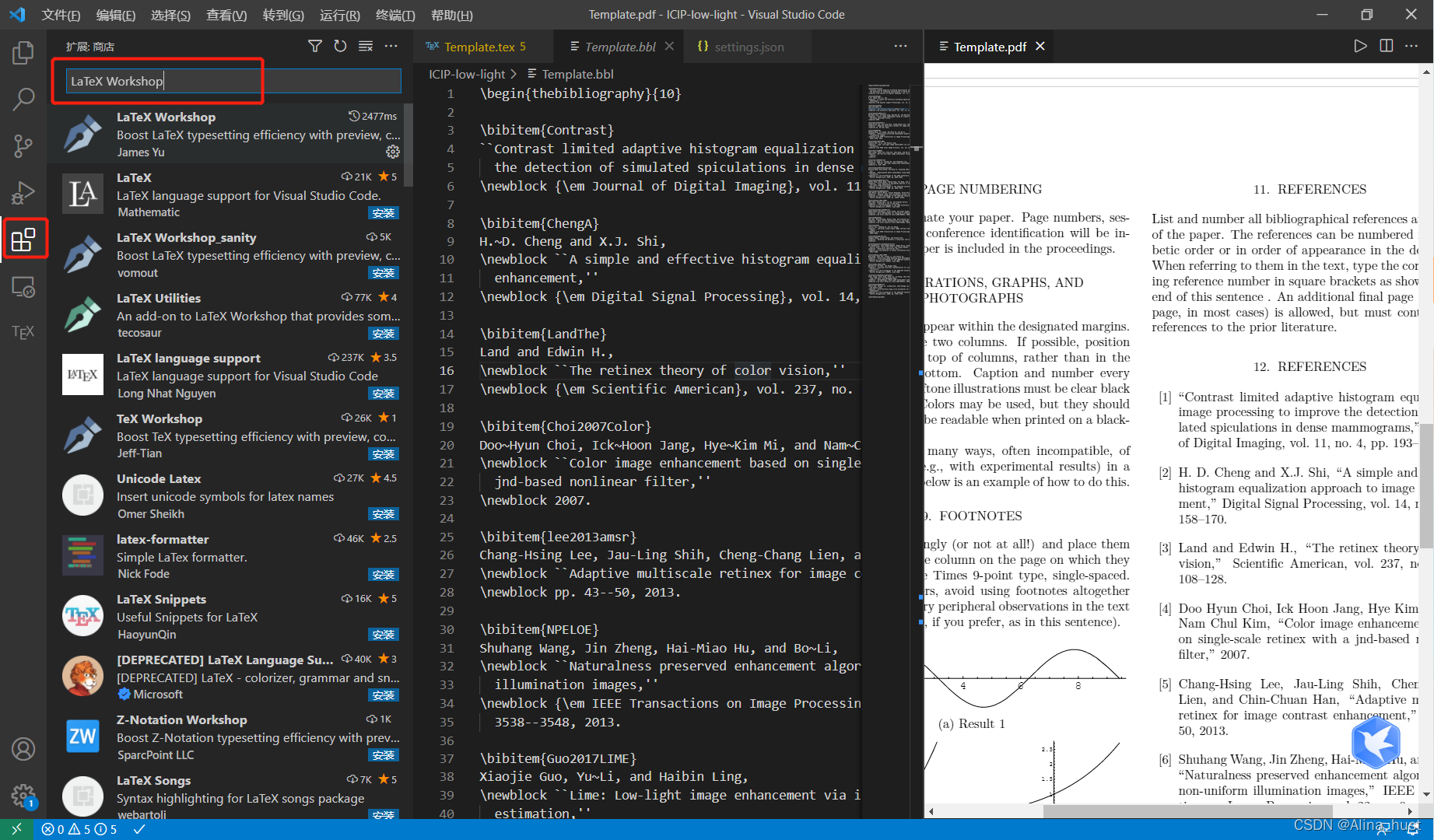
步骤三:打开VS Code 安装 LaTeX Workshop 插件
如下图操作,点击安装

步骤四:配置VS Code 环境
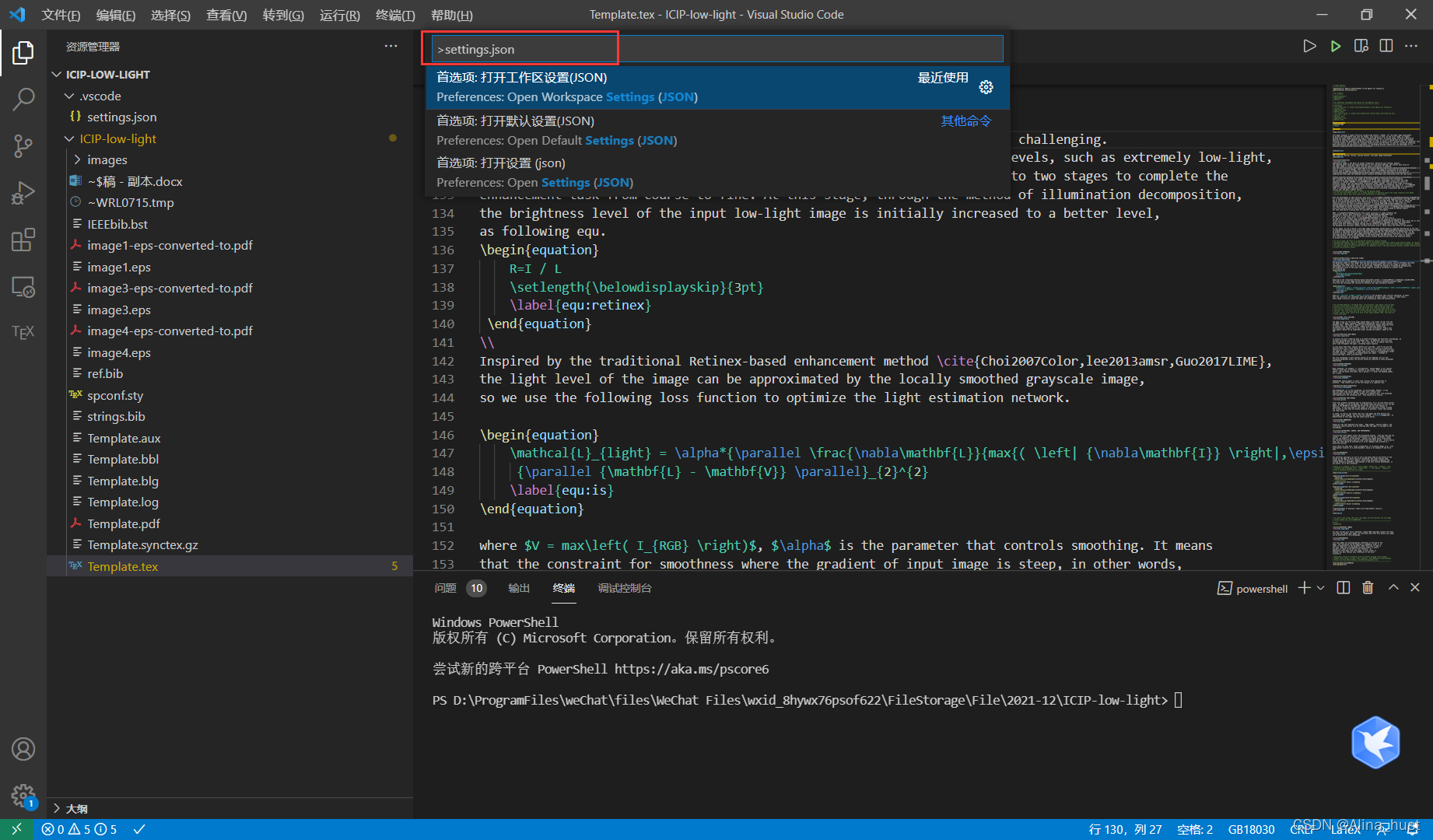
打开一个tex脚本,按F1,键入 setjson

复制下面的代码
{
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "tab", //用VSCode自带的内置预览器 VSCode tab 双向搜索
"latex-workshop.view.pdf.internal.synctex.keybinding": "ctrl-click",
}
正向 : 光标置于代码中,然后按下 Alt+Ctrl+J
反向 :按住Ctrl并单击 pdf 中需要搜索的地方
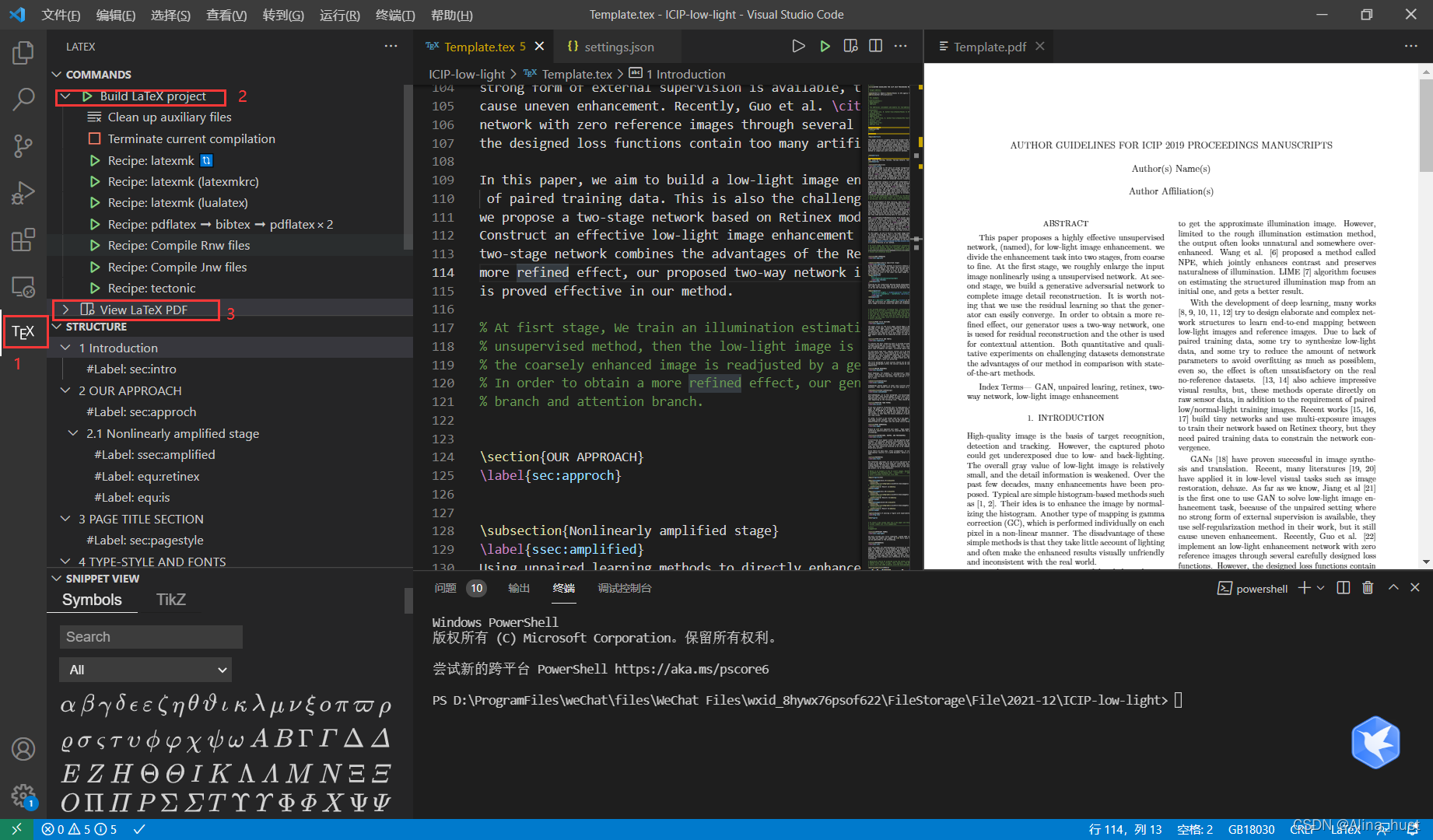
步骤五:预览