Flutter编辑器 Visual Studio Code 基本使用
前言:为什么笔记强烈推荐VS Code,而非传统的Android Studio。
虽然两者都有强大的插件库以及可视化操作界面的支持。
但经过我实际使用来说(我是一名Xcoder,此前并未常用这两者编辑器)。
Android Studio给我的感觉就是太重了(包太大,不包括android SDK就已经1.3个G了),
而我用VS Code只有几十M的安装包。
然后就是代码风格外观,一用到VS Code第一眼就把我惊艳了,
而Android Studio...我就不说了。(希望广大的安卓开发者不要锤我...)
总之,VS Code轻量级,以及强大的插件库支持,实在是Flutter开发的利器之一。
如果你阅读过我的上一篇文章初识Flutter之入门前的准备,并安装好dart,flutter开发环境,以及VS Code,那请继续阅读下文,如若还未安装好,请先安装好对应环境。
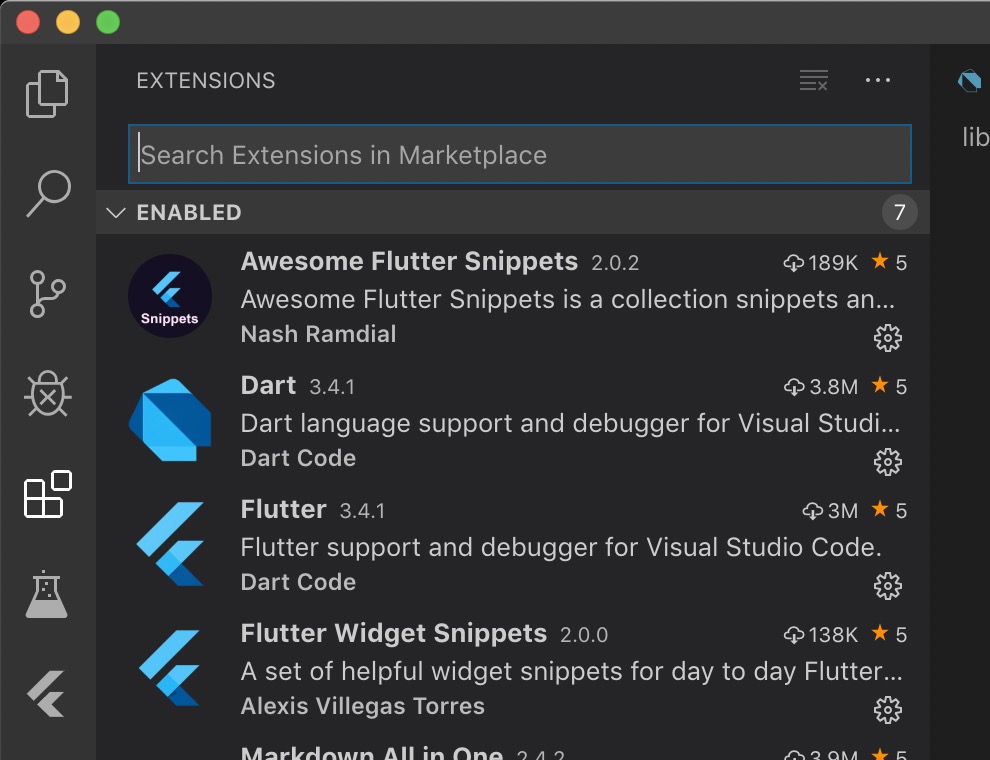
一.快速从插件市场安装插件
如图:(一般安装Dart,Flutter即可,另外两个都是更新快速的自定义代码补全插件,可根据个人喜欢是否添加)

二.快速创建属于你的第一个Flutter项目 并用模拟器打开。
- 快速创建一个属于你的项目
在termainal任意目录:
flutter create helloworld
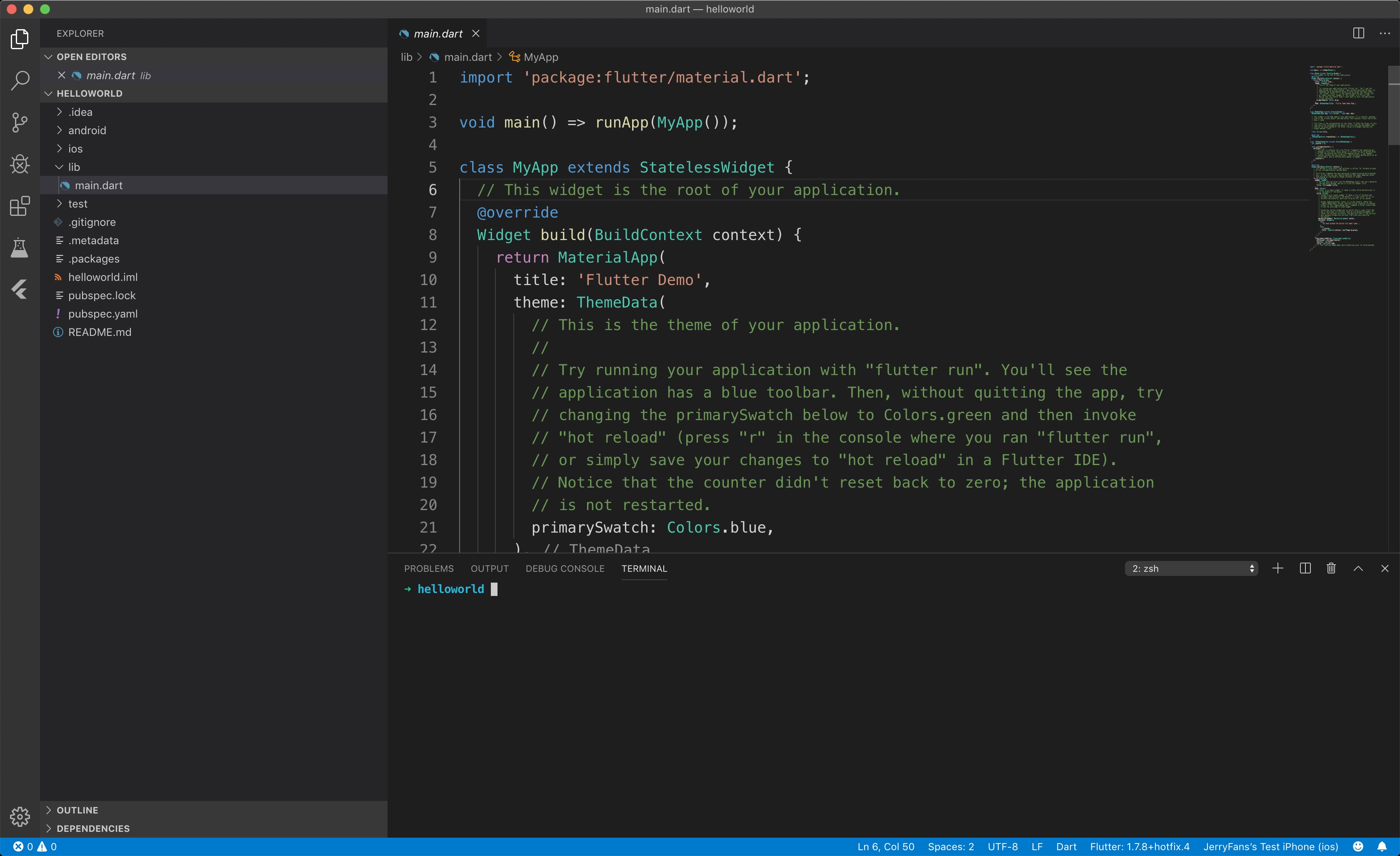
如无意外当前目录就会生成一个helloworld的项目,我们用vs code打开这个项目,并用vs code打开terminal面板:

- 使用Flutter命令启动模拟器
执行启动命令
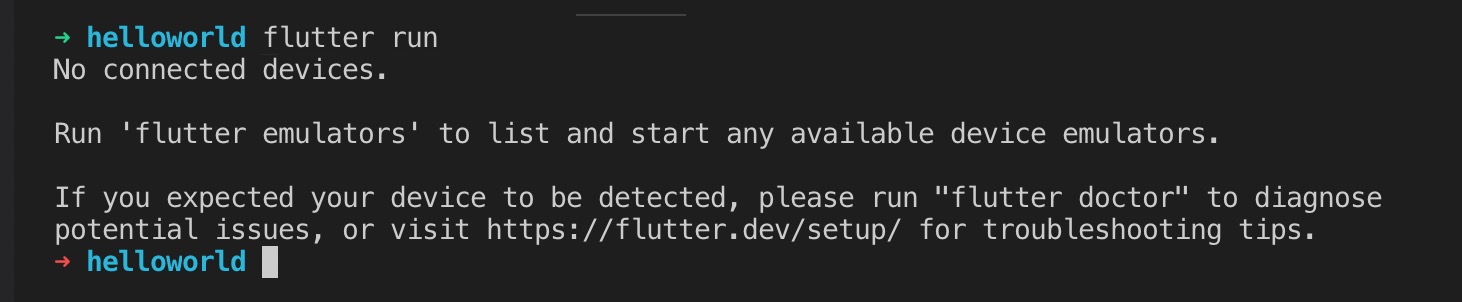
flutter run

这个时候由于没有没有打开相应模拟器他会提示你打开相应的安卓或iOS模拟器先。
先执行:
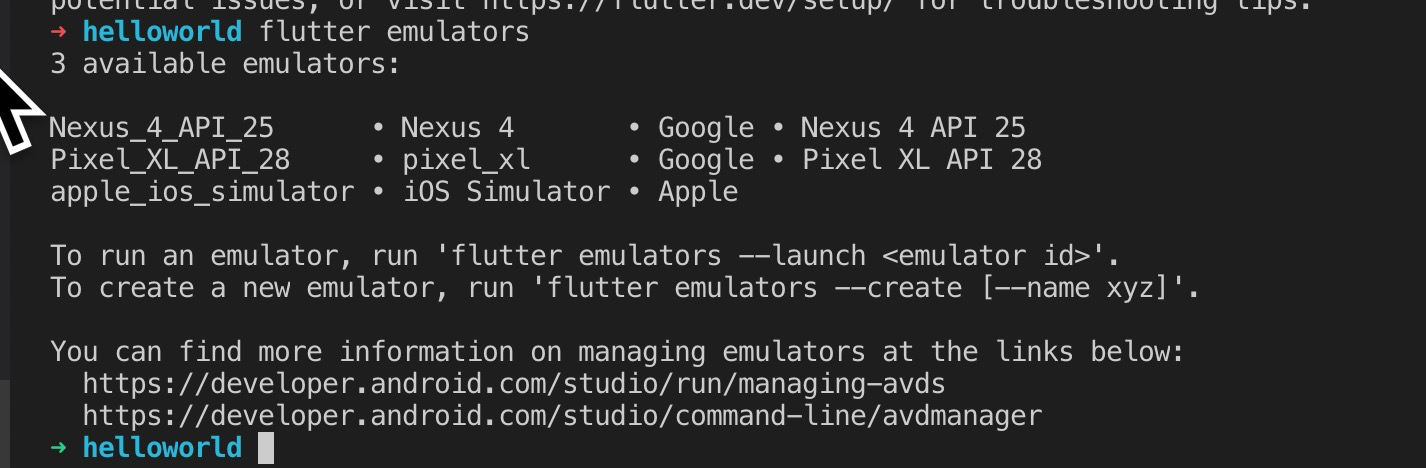
flutter emulators

选择一款模拟器并启动:
flutter emulators --launch apple_ios_simulator
这个时候我们的模拟器就此启动了,再次执行:
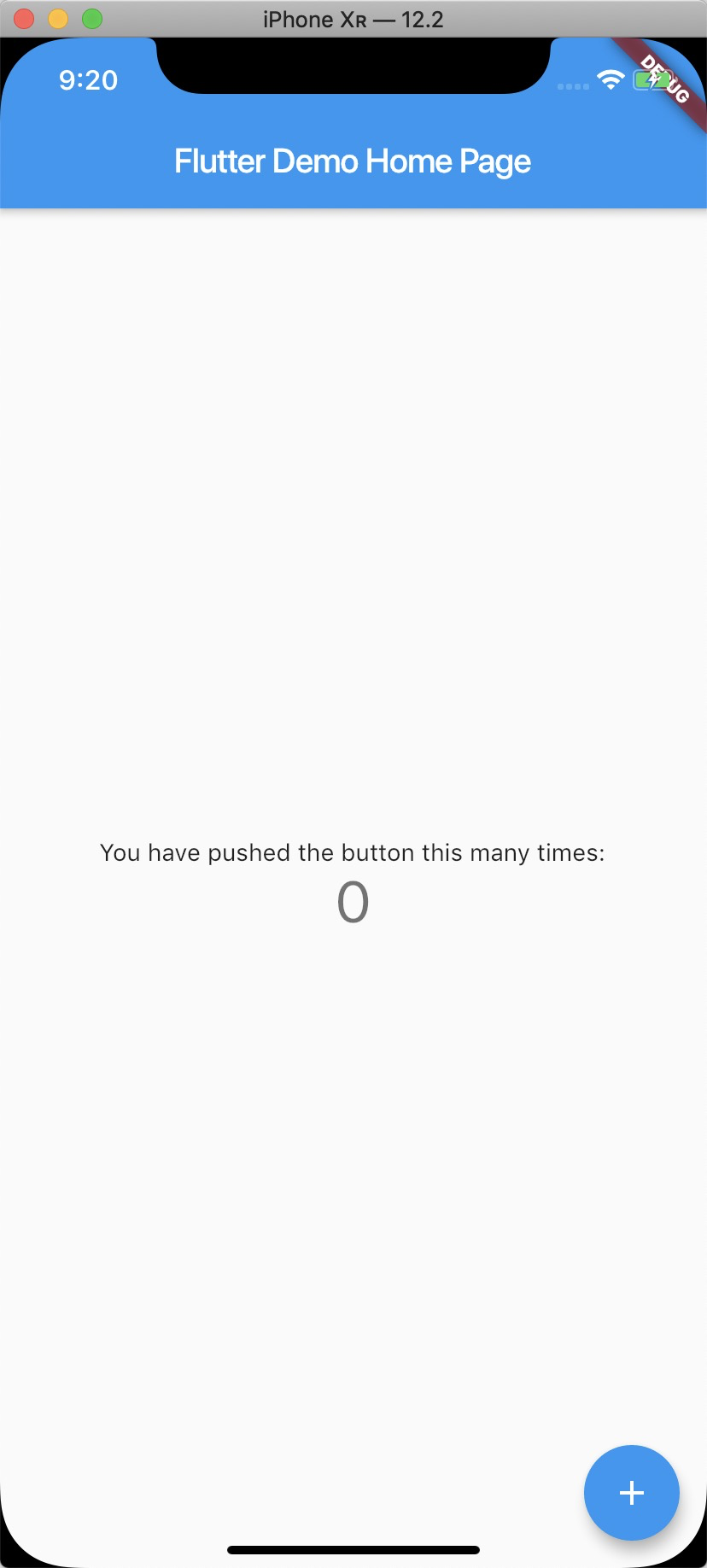
flutter run
我们的第一个flutter程序就启动成功了


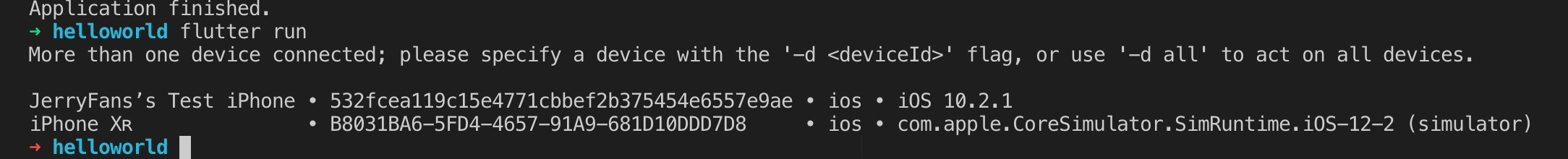
如果我们启动了多个模拟器或真机,执行flutter run 可能会提示你加入-d参数 选择相应模拟器去启动如图:

我们带上相应的device id 即可 如:
flutter run -d B8031BA6-5FD4-4657-91A9-681D10DDD7D8
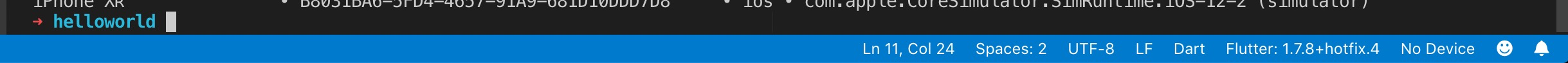
当然如果我们不熟悉flutter命令,我们使用vs code底部菜单栏也可以快速创建模拟器并运行
如下图;

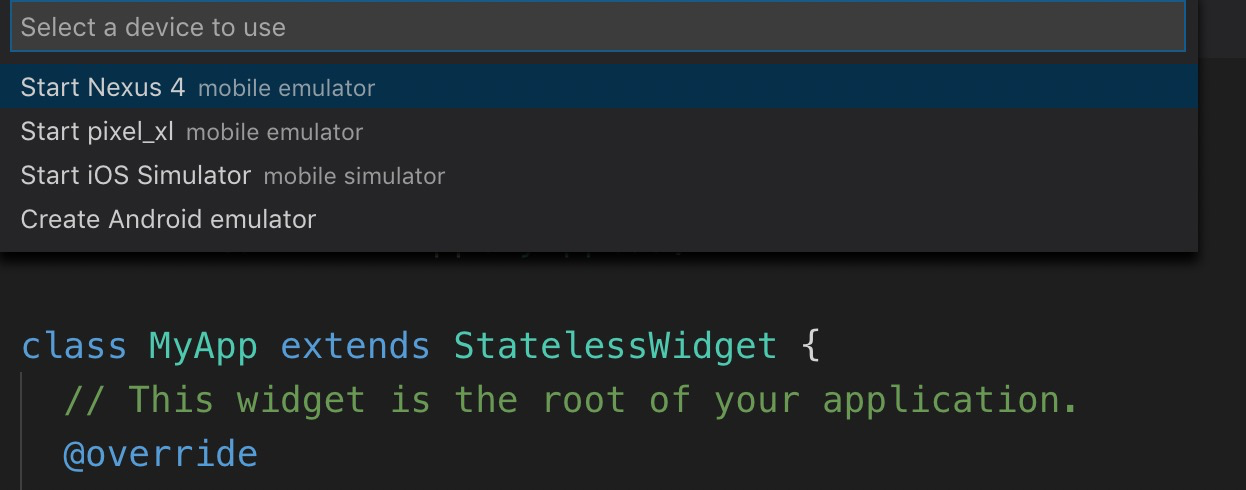
点击右下角NO Device 会弹出选择启动那款模拟器:

到此,VS Code 的基本使用就介绍到这里,之后会继续讲解Flutter的基本控件用法等,请留意后续文章。