Linux系统下使用VScode进行编译的相关配置
首先进行VMware Ubuntu的安装,详细过程可见如下链接:VMware Ubuntu安装详细过程(新)
创建好虚拟机之后进行vscode的下载与安装,去到vscode官网进行vscode安装包的下载,要注意的是在linux系统下安装vscode需要下载的是deb文件:

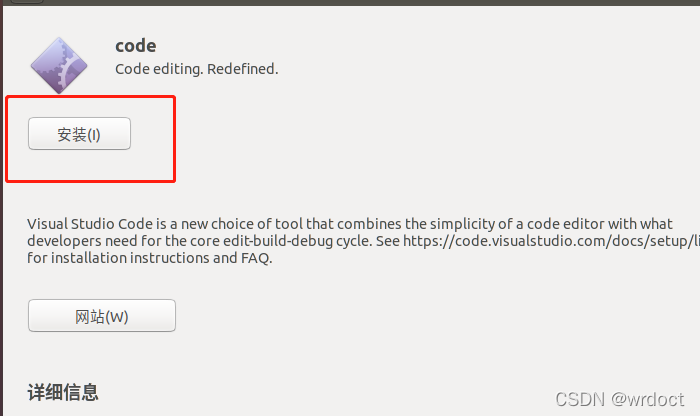
将下载的deb文件放在桌面上,双击可弹出以下界面:

点击安装,等待安装完毕。首次安装好是英文,按快捷键 ctrl + shift + p可调出搜索框,输入Configure Display Language即可配置显示语言,选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】即可,安装完之后重启vscode即可显示为中文界面。
安装所需要的的插件,这里建议安装的插件有:







由于VScode是以文件夹的形式管理工程的,因此VScode中的编程要先建立文件夹,建立文件夹命名为test,并用vscode打开此文件夹,新建文件main.cpp,输入测试代码如下。
#include<iostream>
#include<Eigen/Core>
#include<opencv2/opencv.hpp>
#include<boost/lexical_cast.hpp>
#include <glog/logging.h>
#define GOOGLE_GLOG_DLL_DECL
using namespace cv;
using namespace std;
int main(int argc, char* argv[]){
cout<<"hello world!"<<endl;
int a = boost::lexical_cast<int>("123456");
cout << a <<endl;
LOG(INFO) << "Hello GLOG";
Mat srcImage = imread("1.jpg");
imshow("Origin",srcImage);
waitKey(0);
return 0;
}
之后,点击左侧的Debug按钮:

选择添加配置(Add configuration),然后选择C++(GDB/LLDB),将自动生成launch.json文件(在.vscode隐藏文件夹下),launch.json文件负责VScode代码的调试,双击打开,配置如下。需要注意的有:
(1) "program"指的是要编译的文件名,这里的配置意思是编译当前工作文件夹下的main.out文件;
(3)"externalConsole"指的是调试时是否开启控制台,默认的是关闭——false,为了调试方便,这里选择true;
(3)"preLaunchTask"指的是要进行编译的任务名称,注意这个名称要与后面的tasks.json中的"label"一致。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true,
"preLaunchTask": "build",
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
之后点击配置任务,使用tasks.json模板新建一个Others任务,生成tasks.json文件,tasks.json文件负责VScode代码的编译。配置如下。需要注意的有:
(1)"label"指的是任务名称,要与launch.json文件中"preLaunchTask"的名称一致;
(2)"command"指的是要使用的编译器,这里使用C++,故选择g++;
(3)"args"指的是g++的参数,如下图所示,如果要编译的指令为g++ -g main.cpp -std=c++11 -o main.out,那么"args"配置为"-g", "${file}","-std=c++11", "-o", "${fileBasenameNoExtension}.out",以此类推;尤其需要注意的是,我们在做一些项目的时候往往会遇到同一个项目有很多个.cpp文件,要同时编译这些文件则需要将"args"中g++的参数"${file}"更改为"${workspaceFolder}/*.cpp";后面的便是配置opencv库和glog库;
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
//"-g", "${file}","-std=c++11", "-o", "${fileBasenameNoExtension}.out",//g++ -g main.cpp -std=c++11 -o main.out
"-g", "${workspaceFolder}/*.cpp","-std=c++11", "-o", "${fileBasenameNoExtension}.out",
"-I", "/usr/local/include",
"-I", "/usr/local/include/opencv4",
"-L", "/usr/local/lib",
"-l", "opencv_calib3d",
"-l", "opencv_core",
"-l", "opencv_dnn",
"-l", "opencv_features2d",
"-l", "opencv_flann",
"-l", "opencv_gapi",
"-l", "opencv_highgui",
"-l", "opencv_imgcodecs",
"-l", "opencv_imgproc",
"-l", "opencv_ml",
"-l", "opencv_objdetect",
"-l", "opencv_photo",
"-l", "opencv_stitching",
"-l", "opencv_videoio",
"-l", "gflags",
"-l", "glog"
],
"problemMatcher":{
"owner": "cpp",
"fileLocation":[
"relative",
"${workspaceFolder}"
],
"pattern":[
{
"regexp": "^([^\\\\s].*)\\\\((\\\\d+,\\\\d+)\\\\):\\\\s*(.*)$",
"file": 1,
"location": 2,
"message": 3
}
]
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
再次点击调试,提示丢失头文件,输入C/Cpp: Edit configurations,就自动生成了一个c_cpp_properties.json文件,这样你就可以在该文件中编写参数来调整设置。c_cpp_properties.json文件负责VScode编译时所需要的头文件路径,配置如下。需要注意的是:
(1)"includePath"指的就是编译程序所需的头文件路径,这里使用了opencv库,eigen库,glog库,boost库,这里要根据自己头文件所处的路径来进行配置;
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**",
"/usr/local/include/eigen3",
"/usr/include",
"/usr/local/include",
"/usr/local/include/**",
"/usr/include/boost",
"/usr/local/include/opencv4"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "/usr/bin/cpp",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
配置好三个json文件之后,点击Debug调试,输出结果如下图。

至此VScode的相关配置完成~