Prettier
??Prettier 用来检查代码风格问题,它支持多种语言,我们这里讨论关于 JavaScript 的,它主要解决的问题是:应该使用单引号还是双引号,什么地方可以换行,TAB 键占多少个空格,结尾要不要分号 等等问题,这些都属于代码风格问题,正常情况下并不会有bug,但是在团队合作的时候容易让人暴躁。
??单引号也没有没有错,双引号也没有错。但是总是要选择一个代码风格的,Prettier 希望人们放弃关于代码风格的讨论,把代码风格完全交给Prettier来处理,而不是整天把时间浪费在研究应该使用单引号还是双引号这种事情上去。整个团队只需要运行Prettier就行了,没有为什么!!!
??ESLint 也可以用来检测代码风格问题,但是没有 Prettier 做的好,Prettier优势在于支持多种语言,而ESLint只支持JS相关的。
在 VSCode 使用Prettier
安装 Prettier - Code formatter 插件,
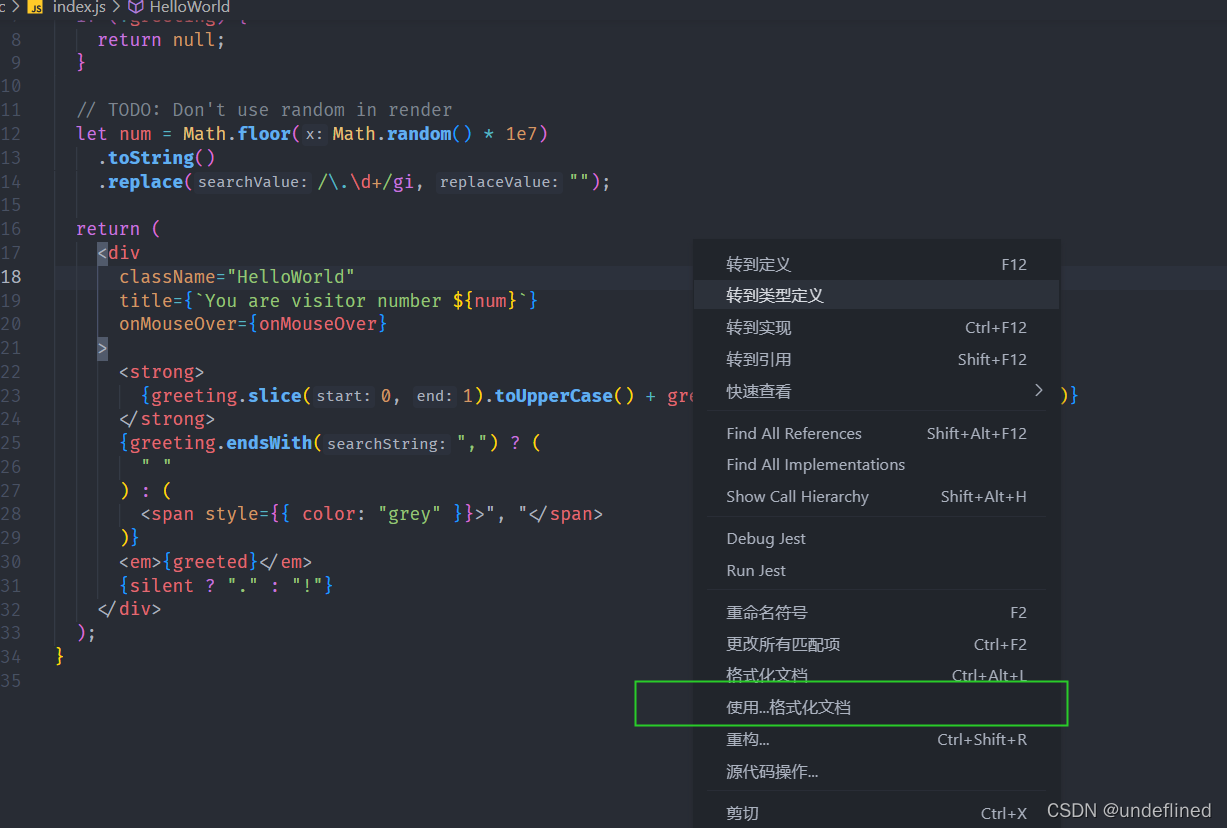
在文件中右键点击选择使用...格式化文档,然后选择“Prettier - Code formatter ”就可以格式化文档了,


将Prettier设置为默认格式化程序
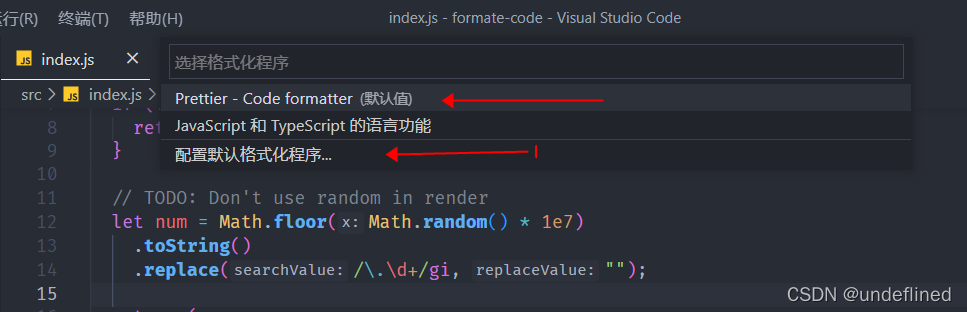
??在上图中选择配置默认格式化程序,然后选择Prettier - Code formatter 将Prettier设置为默认格式化程序,之后格式化文档的时候使用 Ctrl + Alt + L (或者其它自定义的快捷键)就可以格式化文档了。
设置Prettier
-
在编辑器中设置
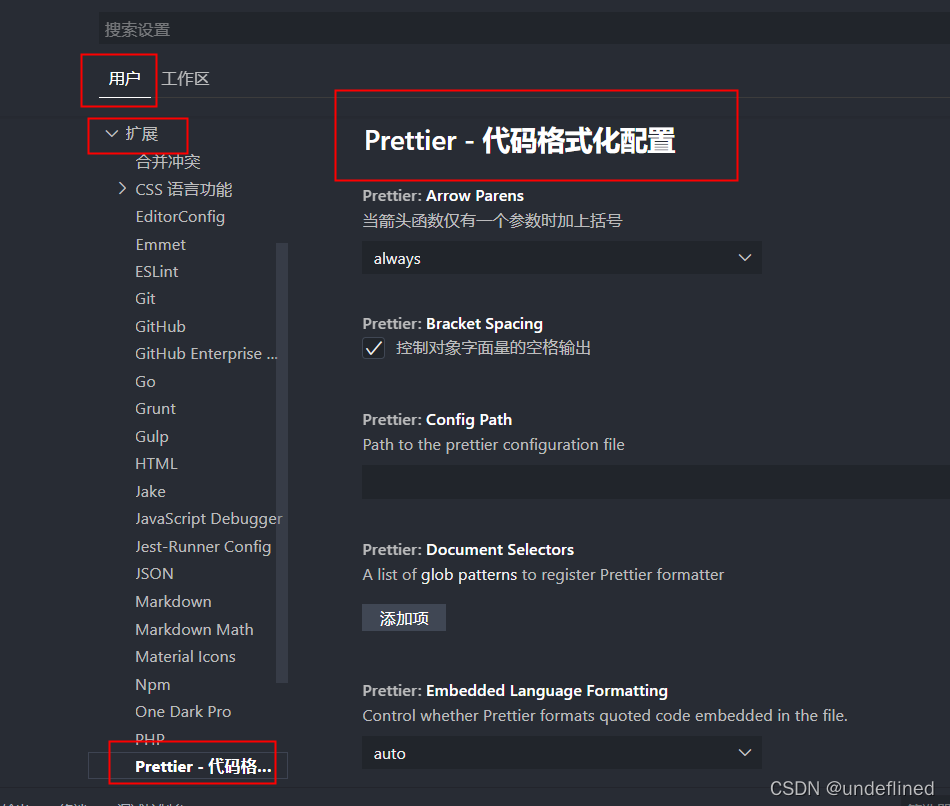
在VSCode或者其它编辑器中,可以在设置中调整Prettier的设置。

-
通过设置文件设置
在项目根目录添加
.prettierrc.js即可,Prettier 会自动搜索识别相关的配置文件。配置文件有多种,如:.prettierrc.json,.prettierrc.js 等等。选择一种即可,不同的配置文件写法不同,最终效果是一样的。如果添加了配置文件那么编辑器中的所有Prettier设置就会被覆盖掉。
// .prettierrc.js module.exports = { tabWidth: 2, // tab 占据两个空格 semi: true // 语句结尾的分号 };也可以增加一些其他规则,具体配置详见 Prettier 的配置,Prettier的配置非常的少。
忽略文件
在项目根目录添加.prettierignore,即可。
.prettierignore基于.gitignore和.eslintignore(如果有的话)。所以如果把一个文件添加到了.gitignore或者.eslintignore中,即使.prettierignore没有这个文件,该文件也会被忽略的。
插件
prettier支持安装一些插件,用于扩展支持的语言,具体见plugin
ESLint和Prettier组合使用
??ESLint可以用来处理代码风格问题,Prettier也可以用来处理代码风格。ESLint相对于Prettier的话比较自由。而Prettier正如其官网写的那样,它是个有态度的格式化器,它支持少量的配置,需要我们适应它,有的地方说,ESLint有点像Android它的下面返回键可以在左边也可在右边随意配置,而Prettier则是苹果就一个按钮,需要使用者去适应(*^▽^*)。
??ESLint和Prettier组合使用的时候,既然选择了Prettier来处理代码风格问题,就需要把ESLint中的和Prettier冲突的规则关闭掉。否则就会出现Prettier将代码格式化成了双引号的的然后ESLint又把双引号格式化成了单引号这类问题,所以需要给ESLint安装上一个 eslint-config- prettier 的插件,它可以使 ESLint 和 Prettier 相互配合。它关闭所有不必要的或可能与 Prettier 冲突的 ESLint 规则。如果使用Stylelint的话,Stylelint也有一个类似的配置:stylelint-config-prettier.
使用 ESLint 检查语法,Prettier 来格式化代码风格
??组合使用的时候可以像上面的操作一样,通过快捷键调用Prettier格式化代码,然后配置VSCode在保存的时候调用ESLint修复代码的问题,两者互相独立格式化代码,记得给ESLint添加对应的插件来避免冲突。
使用 ESLint 检查语法,将 Prettier作为ESLint 的插件调用
这种方式是ESLint把Prettier作为插件加载并执行的,这样的话相应的速度就会慢一些。
-
安装 eslint 以及 prettier
npm i eslint prettier -D -
初始化 ESLint
-
配置 Prettier
-
配置 ESLint 使其调用 Prettier
使用
npm i eslint-plugin-prettier -D安装eslint-plugin-prettier。修改 ESLint 的配置文件,使ESLint把Prettier视为一个插件调用 。// .eslintrc.js module.exports = { plugins: ["prettier"], // 这里增加prettier插件。 rules: { "prettier/prettier": "error" // prettier 检测到的标红展示 } }; -
后面的操作就和ESLint是一样的了。
这些调用的缺点是:
- 您最终会在编辑器中看到很多红色波浪线,这很烦人。Prettier 应该让你忘记格式化——而不是面对它!
- 它们比直接运行 Prettier 慢。
还有一种组合使用的方法是,大致是在eslint --fix 之后立即调用prettier。需要使用prettier-eslint有兴趣的可以了解一下。