参考文章
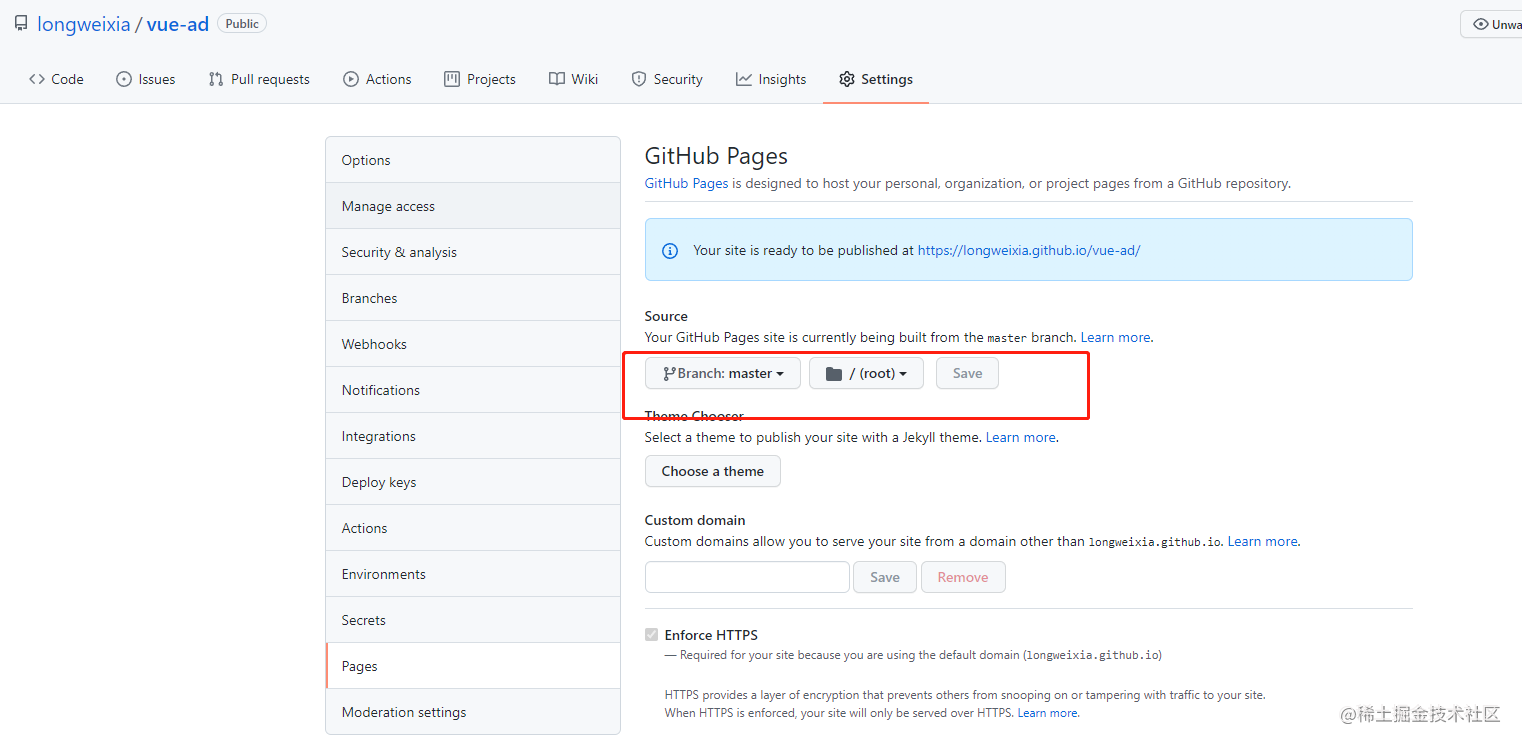
在开始操作之前,需要先在项目仓库建立page站点。

1. 创建yml文件
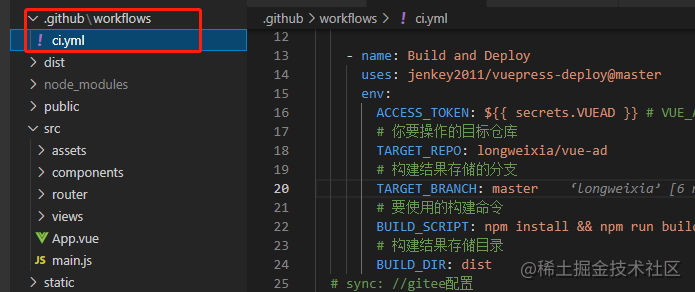
在你需要部署到 Github Page 的项目下,建立一个 yml 文件,放在 .github/workflow 目录下。你可以命名为 ci.yml,它类似于 Jenkins 的 Jenkinsfile 文件,里面包含的是要自动执行的脚本代码。

文件内容为
name: A TO A:GH_PAGES
on: # 监听 master 分支上的 push 事件
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest # 构建环境使用 ubuntu
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
uses: jenkey2011/vuepress-deploy@master
env:
ACCESS_TOKEN: ${{ secrets.VUEAD }} # VUEAD 是我的 secret 名称,需要替换成你的
# 你要操作的目标仓库,注意:是项目仓库名
TARGET_REPO: longweixia/vue-ad
# 构建结果存储的分支
TARGET_BRANCH: master
# 要使用的构建命令
BUILD_SCRIPT: npm install && npm run build # 下载依赖 打包项目
# 构建结果存储目录,dist里面会有index.html,如果没有这个文件,显示不了,可在本地构建后去校验
BUILD_DIR: dist
# sync: //gitee配置
# needs: build-and-deploy
# runs-on: ubuntu-latest
# steps:
# - name: Sync to Gitee
# uses: wearerequired/git-mirror-action@master
# env:
# SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
# with:
# # 来源仓库
# source-repo: "git@github.com:linzowo/linzowo.github.io.git"
# # 目标仓库
# destination-repo: "git@gitee.com:linzowo/linzowo.git"
# reload-pages:
# needs: sync
# runs-on: ubuntu-latest
# steps:
# - name: reload
# uses: mizuka-wu/gitee-pages-action@v1.0.0
# with:
# repository: linzowo/linzowo
# cookie: ${{ secrets.GITEE_COOKIE }}
# branch: gh_pages
2. 配置密钥
上面有一个 ACCESS_TOKEN 变量需要自己配置。
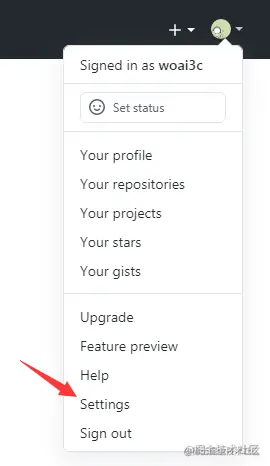
1. 打开 Github 网站,点击你右上角的头像,选择 settings。

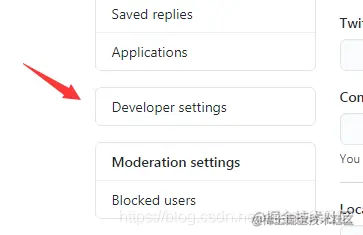
2. 点击左下角的 developer settings。

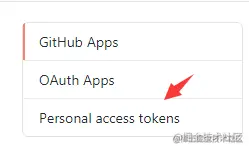
3. 在左侧边栏中,单击 Personal access tokens(个人访问令牌)。

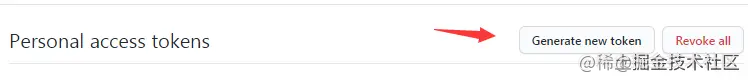
4. 单击 Generate new token(生成新令牌)。

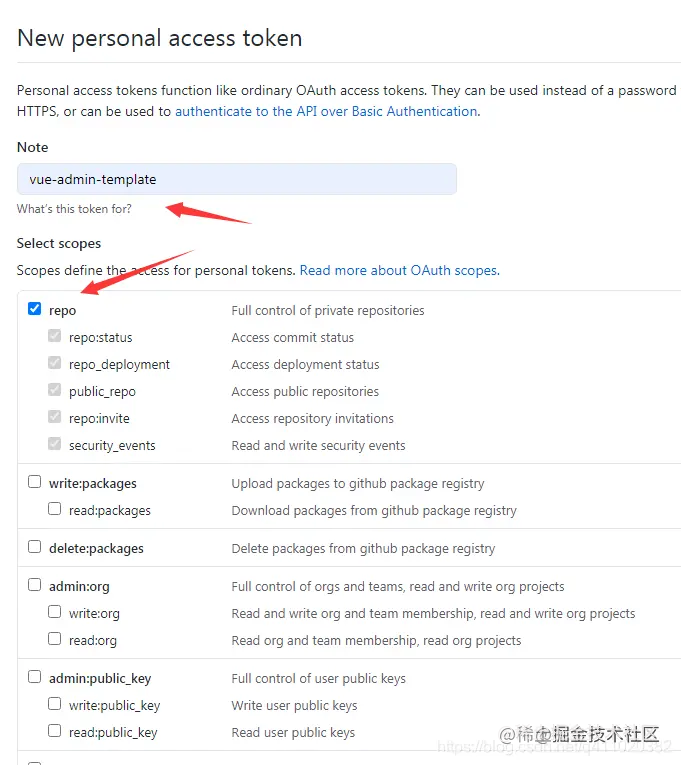
5. 输入名称并勾选 repo。

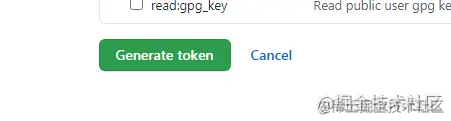
6. 拉到最下面,点击 Generate token,并将生成的 token 保存起来。

7. 打开你的 Github 项目,点击 settings。

点击 secrets->new secret。

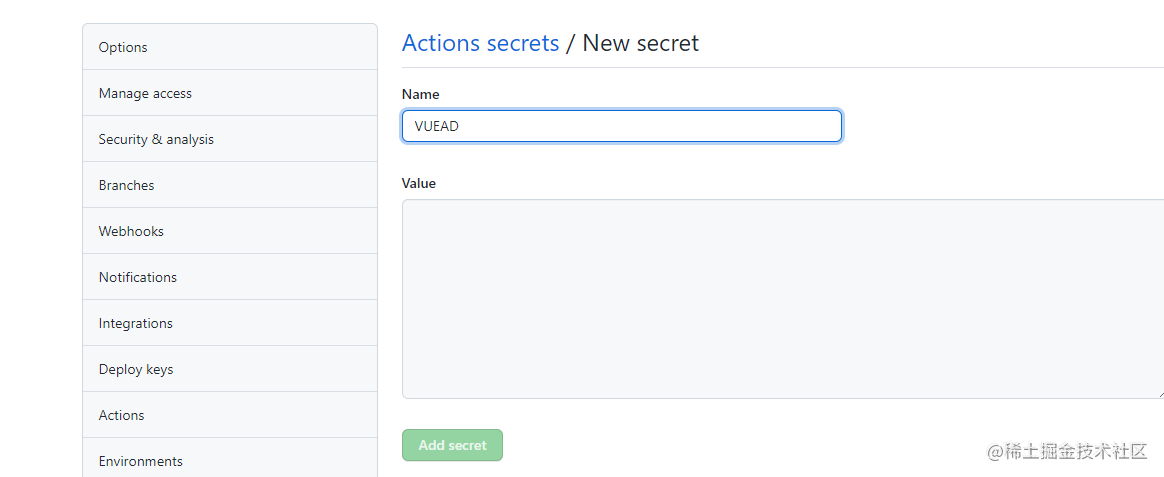
创建一个密钥,名称随便填(中间用下划线隔开),内容填入刚才创建的 token。

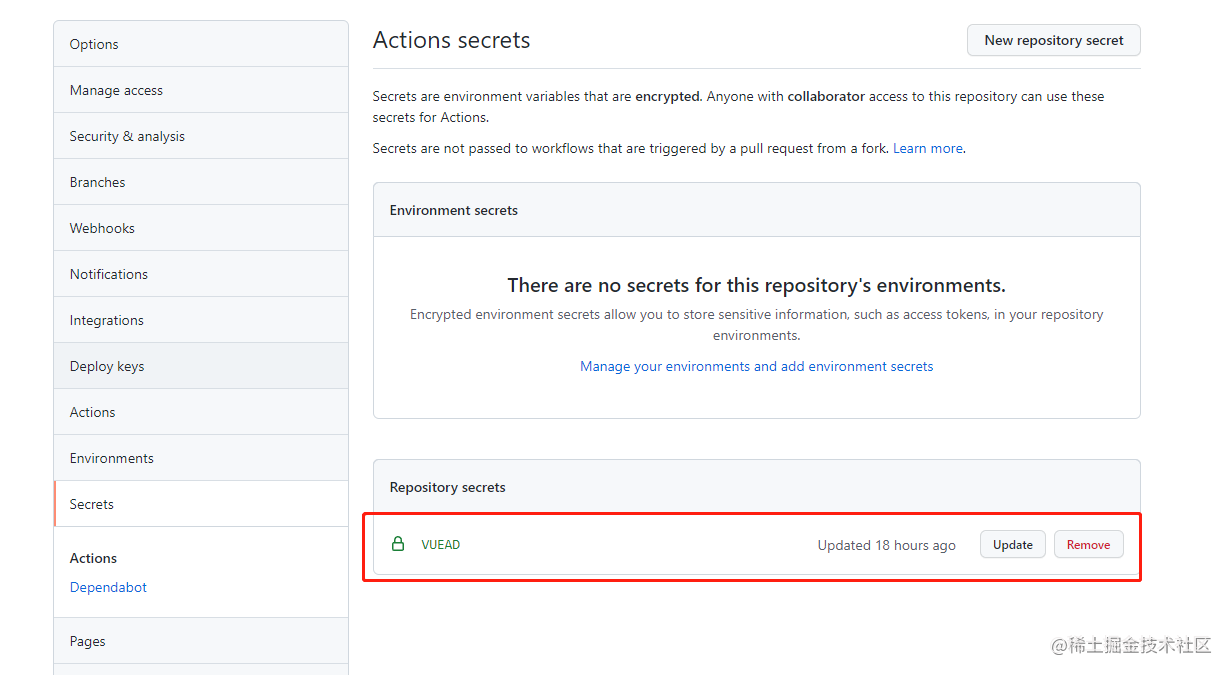
可以看到创建成功了:

将上文代码中的 ACCESS_TOKEN: ${{ secrets.VUE_ADMIN_TEMPLATE }} 替换成刚才创建的 secret 名字,替换后代码如下 ACCESS_TOKEN: ${{ secrets.TEST_A_B }}。保存后,提交到 Github。
以后你的项目只要执行 git push,Github Actions 就会自动构建项目并发布到你的 Github Page 上。
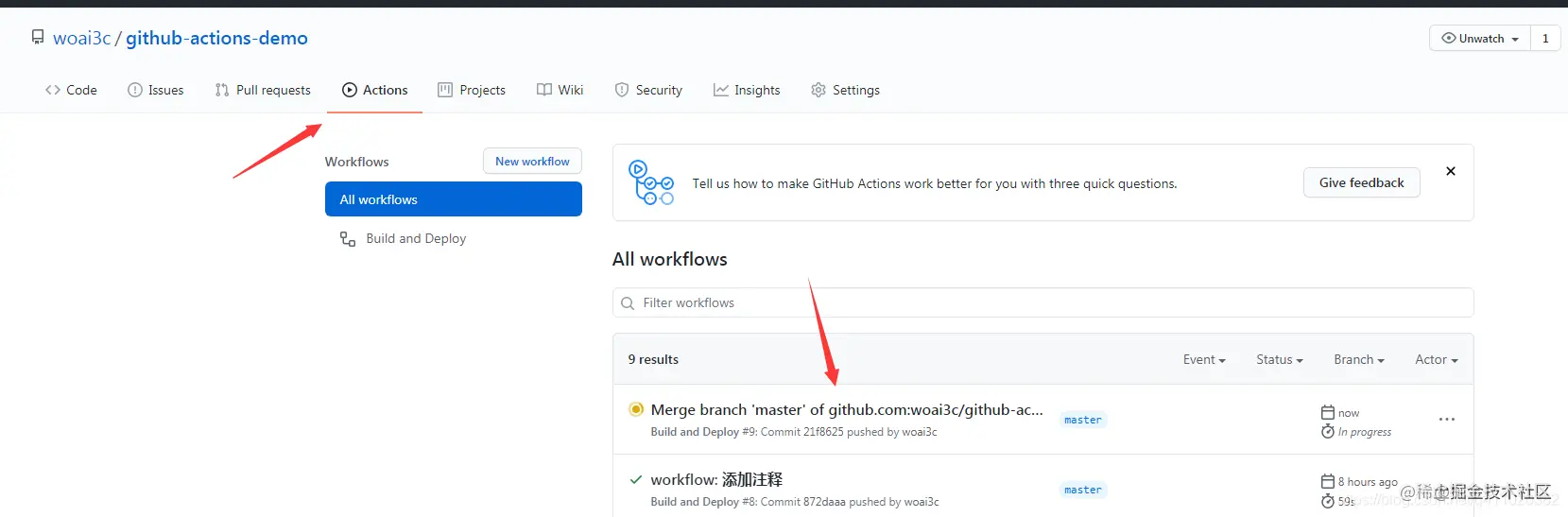
Github Actions 的执行详情点击仓库中的 Actions 选项查看。

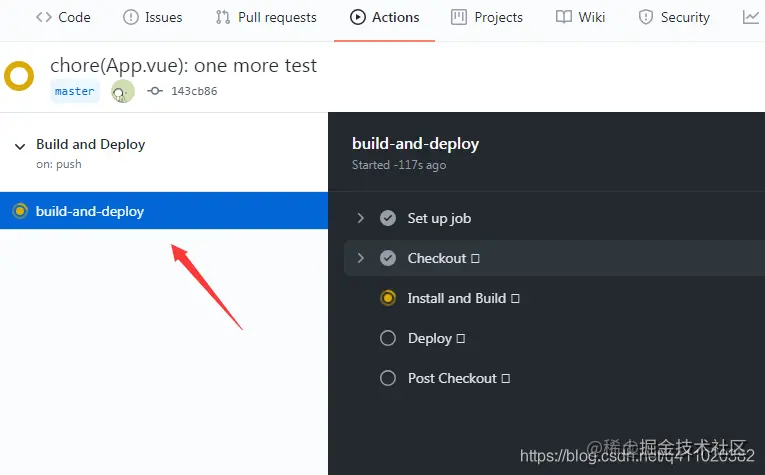
构建中:

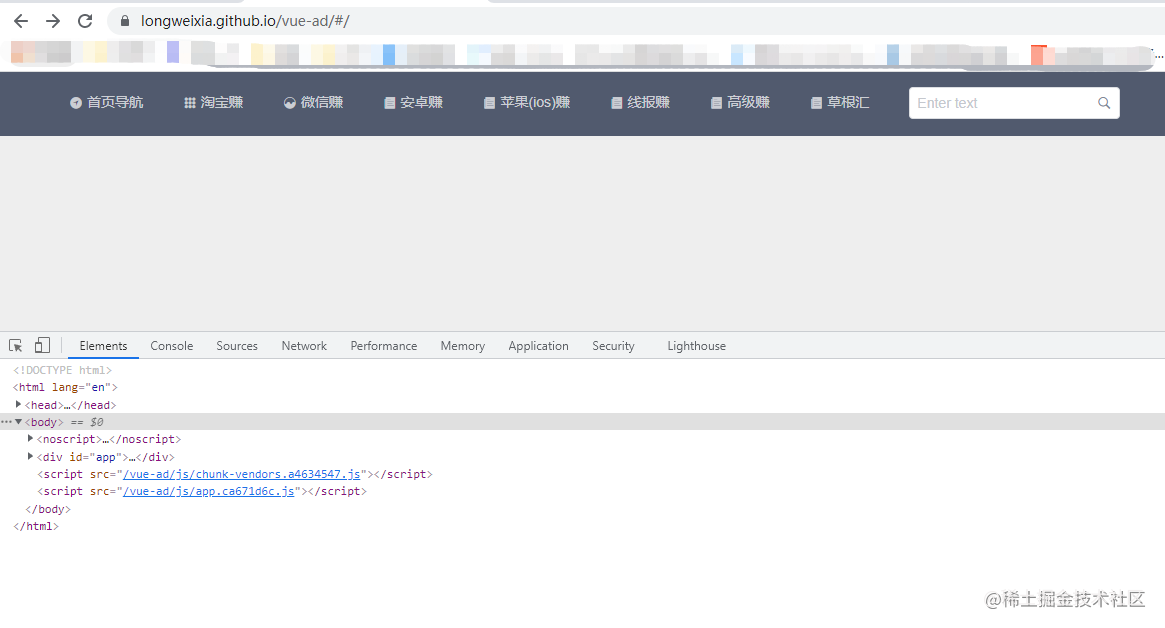
效果:

3. 错误处理
注意,很大可能会出现Git Page上因为路径问题访问不到打包后的文件,即引入的css,js都是404,这是因为打包后的资源都没有加上仓库路径,所以访问不到
修复
- package.json,homepage项填写仓库全名
"homepage": "https://longweixia.github.io/vue-ad",
- vue.config.js的publicPath填写仓库名
module.exports = {
publicPath: '/vue-ad/',
}
修改好后,git push 就会触发自动构建了