一、eslint安装配置
起初的安装按照官网提示操作即可:
1.安装
npm install eslint --save-dev
npx eslint --init
按顺序安装和引入eslint即可,你会在外层发现一个.eslintrc.js文件
2.引入airbnb
npm i eslint-config-airbnb -S
这里我引用的是airbnb,当然你也可以根据需要引入其他eslint配置
3.设置相关eslint配置:
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: ['plugin:react/recommended', 'airbnb'], // 扩展这里加上airbnb
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 13,
sourceType: 'module',
},
plugins: ['react'], // 我新建的项目为react
rules: {
quotes: ['error', 'single'], // 单双引号报错设置
},
};
4.vscode安装eslint插件
上面三步设置完成后,你会发现在运行项目时,不规范的代码是会出现报错的,终端也会提示错误。
但vscode中却不提示报错信息,这是因为你还没有安装eslint插件


安装好该插件以后,你会发现,你的代码里也就提示了eslint报错

到这为止,一个简单的eslint配置就结束了。如果需要其他配置,可以去官网搜索相关的配置设置,在.eslintrc.js中添加上即可~
二、vscode简单配置:
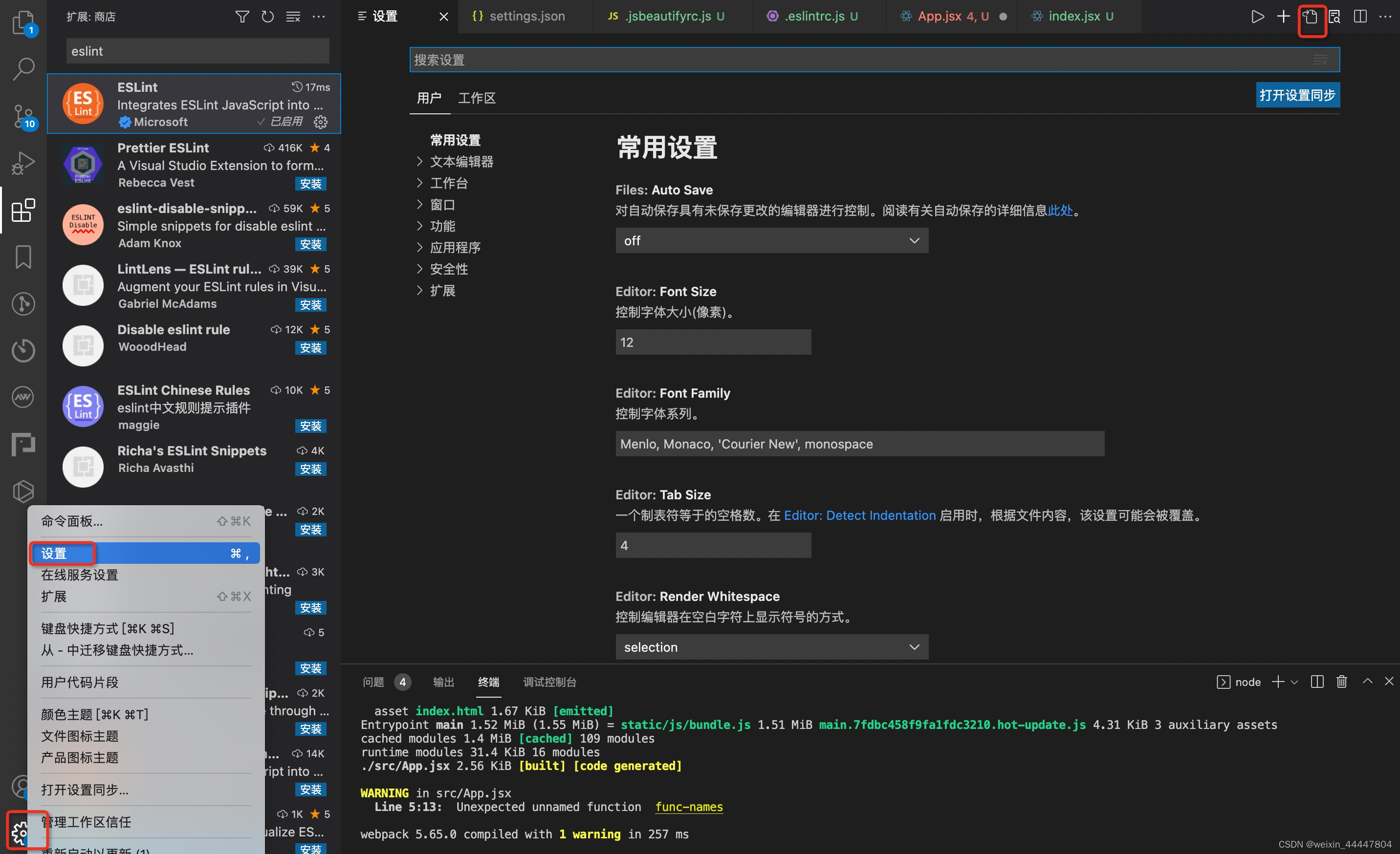
在vscode中编码过程,许多代码不规范的地方 大家都考虑格式化一下就好,但有些时候格式化的内容与项目eslint校验规则根本不对,这时候你需要在vscode设置里面进行一些配置了。
这里举个简单的例子:
项目eslint校验规则要求尽量使用「单引号」, 但格式化时,总是「双引号」优先,所以每次格式化都会将小伙伴辛苦敲打的引号自动格式化为双引号,并引起eslint报错,这里你就需要进行一些配置了:

这三步点击完后,这时你会进入一个json文件,你需要在最后添加你需要的格式化规则:
"prettier.singleQuote": true, // 格式化强制单引号
"editor.formatOnSave": true, // 保存自动格式化
(这里我例举两个规则,蛮实用的。 但是要注意** 第一次修改的小伙伴在它原来的末尾加个逗号,再添加哦)
这样,一个项目的eslint配置、格式化配置、编辑过程中保存自动格式化操作就完成了,就可以愉快的编辑代码了!~
希望对你有所帮助