LVGL支持在各种设备上运行,因为我手头没有啥设备(其实是不会),不过它也支持在windows下使用模拟器运行。以下就是在windows下搭建一个模拟器并创建运行一个简单demo的记录。
一、环境搭建
1、前置条件:
- 安装visual studio 2019(其他版本没试);
- 安装git。
2、安装PC上的模拟器
这里需要下载一个VisualStudio with SDL driver。
官方介绍两种方式下载 :
第一种,直接clone仓库。但是这种方式我在公司网没试成功:
git clone --recurse-submodules https://github.com/lvgl/lv_sim_visual_studio.git
第二种:这个可以。
git clone https://github.com/lvgl/lv_sim_visual_studio.git
cd lv_sim_visual_studio
git submodule update --init --recursive
注意:这里不要直接在github下用浏览器下载zip包,下下来的东西不是完整的。
二、启动DEMO
1、进入到下载好的demo文件目录

2、双击打开LVGL.Simulator.sln文件,这个时候会通过visual studio打开项目。

3、修改一下visual studio菜单栏上的调试器,我的电脑是win10 64位的,我选择了x64

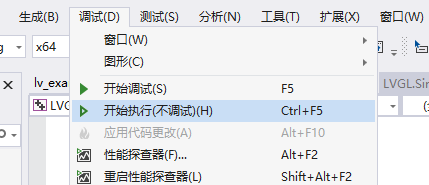
4、点击 调试—开始执行(……)

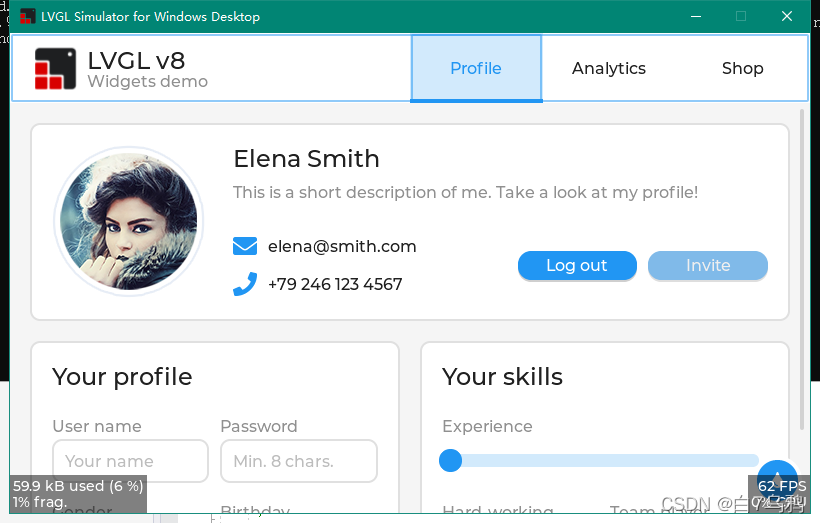
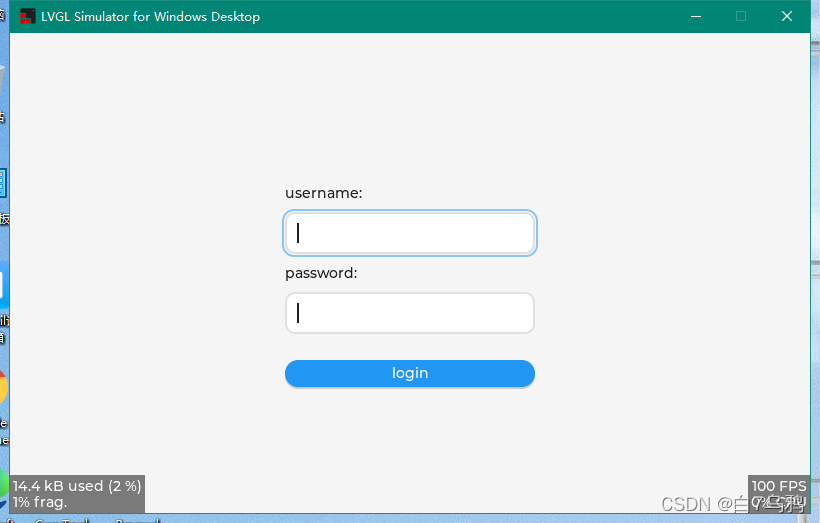
运行成功后,会打开如下界面:

三、开发
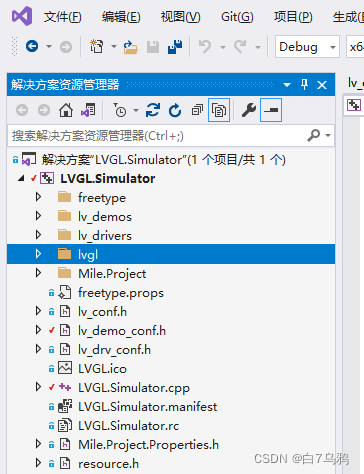
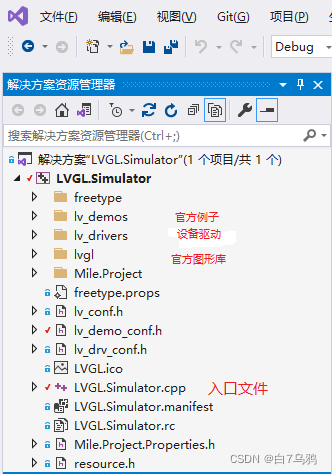
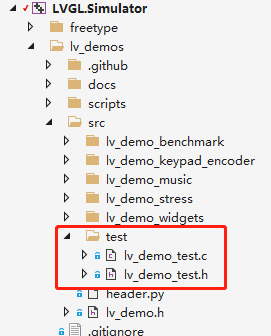
1、项目结构
先看下下载下来的源码包结构:

2、创建新项目
在lv_demo文件夹下创建一个名为test的文件夹,在test文件夹下创建一个一个lv_demo_test.c文件和一个lv_demo_test.h文件。当然,这里的文件名大家可以随意改。

3、编写头文件
lv_demo_test.h输入以下内容
#ifdef __cplusplus
extern "C" {
#endif
#include "../../lv_demo.h"
void lv_demo_test(void);
#ifdef __cplusplus
} /* extern "C" */
#endif
这里主要是引入了lv_demo.h这个头文件,以及定义了一个名为lv_demo_test的函数,这个函数后面将会放在入口类中调用。
4、编写C文件
lv_demo_test.c文件输入以下内容
#include "../../lv_demo.h"
lv_obj_t* userNameText;
lv_obj_t* passwordText;
static void event_handler(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_CLICKED) {
LV_LOG_USER("Enter was pressed. The current text is: %s",
lv_textarea_get_text(userNameText));
}
}
void lv_demo_test(void)
{
lv_obj_t* userNameLabel = lv_label_create(lv_scr_act());
lv_label_set_long_mode(userNameLabel, LV_LABEL_LONG_WRAP);
lv_label_set_recolor(userNameLabel, true);
lv_label_set_text(userNameLabel, "username:");
lv_obj_set_width(userNameLabel, 250);
lv_obj_set_style_text_align(userNameLabel, LV_TEXT_ALIGN_LEFT, 0);
lv_obj_align(userNameLabel, LV_ALIGN_CENTER, 0, -80);
userNameText = lv_textarea_create(lv_scr_act());
lv_textarea_set_one_line(userNameText, true);
lv_obj_align(userNameText, LV_ALIGN_CENTER, 0, -40);
lv_obj_set_width(userNameText, 250);
lv_obj_add_state(userNameText, LV_STATE_FOCUSED);
lv_obj_t* passwordLabel = lv_label_create(lv_scr_act());
lv_label_set_long_mode(passwordLabel, LV_LABEL_LONG_WRAP);
lv_obj_set_width(passwordLabel, 250);
lv_label_set_text(passwordLabel, "password:");
lv_obj_set_style_text_align(passwordLabel, LV_TEXT_ALIGN_LEFT, 0);
lv_obj_align(passwordLabel, LV_ALIGN_CENTER, 0, 0);
lv_obj_t* passwordText = lv_textarea_create(lv_scr_act());
lv_textarea_set_one_line(passwordText, true);
lv_obj_align(passwordText, LV_ALIGN_CENTER, 0, 40);
lv_obj_set_width(passwordText, 250);
lv_obj_add_state(passwordText, LV_STATE_FOCUSED);
lv_obj_t* loginBtn = lv_btn_create(lv_scr_act());
lv_obj_add_event_cb(loginBtn, event_handler, LV_EVENT_ALL, NULL);
lv_obj_align(loginBtn, LV_ALIGN_CENTER, 0, 100);
lv_obj_set_width(loginBtn, 250);
lv_obj_t* btnLabel = lv_label_create(loginBtn);
lv_label_set_text(btnLabel, "login");
lv_obj_center(btnLabel);
}
这里主要是实现的头文件定义的lv_demo_test函数,同时还有一个事件监听函数event_handler。在这里,我们做了一个简单的登录界面。
5、引用头文件
打开文件夹lv_demo目录下的lv_demo.h文件,找到如下代码:
#include "src/lv_demo_widgets/lv_demo_widgets.h"
#include "src/lv_demo_benchmark/lv_demo_benchmark.h"
#include "src/lv_demo_stress/lv_demo_stress.h"
#include "src/lv_demo_keypad_encoder/lv_demo_keypad_encoder.h"
#include "src/lv_demo_music/lv_demo_music.h"
在后面添加如下一句,引入我们刚才创建的头文件。
#include "src/test/lv_demo_test.h"
因为入口类中就是引用到了这个lv_demo.h,其他的demo都是在这个头文件中引用,我们只是依葫芦画瓢新增了一项。
6、添加启动
打开根目录下的启动文件:LVGL.Simulator.cpp,在main()方法后添加如下代码:
lv_demo_test();
同时把如下代码
lv_demo_widgets();
注释掉。(默认是打开的,就是刚才第一次运行显示的那个例子)
这几步的目的就是把默认的启动项目干掉,把我自己创建的项目添加进来。
6、点击 调试–开始执行,运行项目,会显示以下我们自己写的个小界面:

以上是个人操作记录,权当参考,有任何问题欢迎指正。