本教程适合电脑上已经安装了git的童鞋,没安装的需要先安装git才行
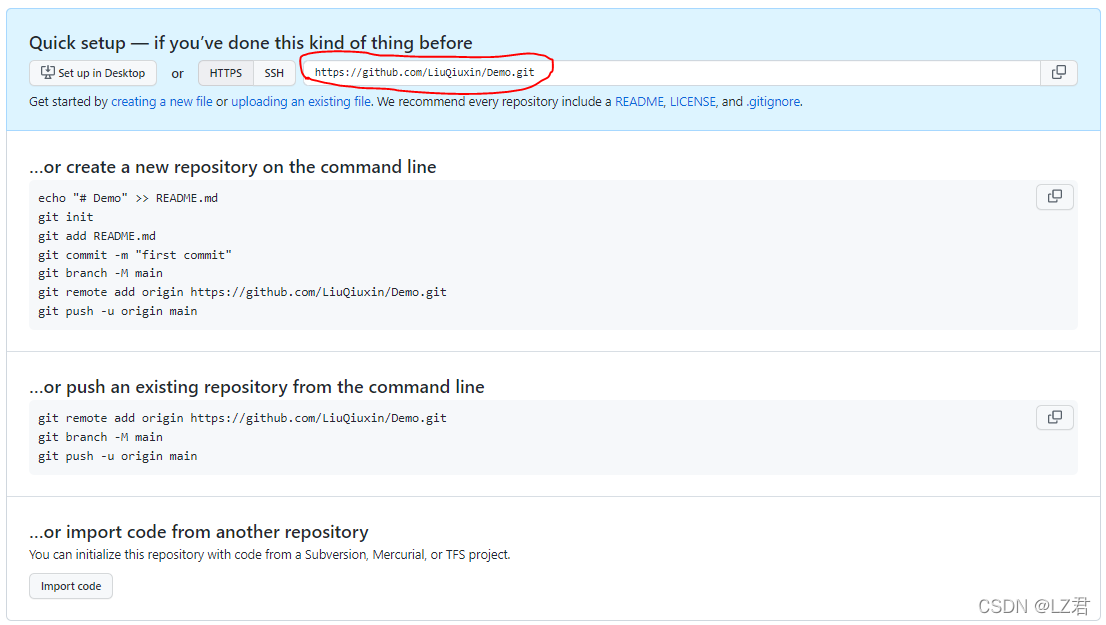
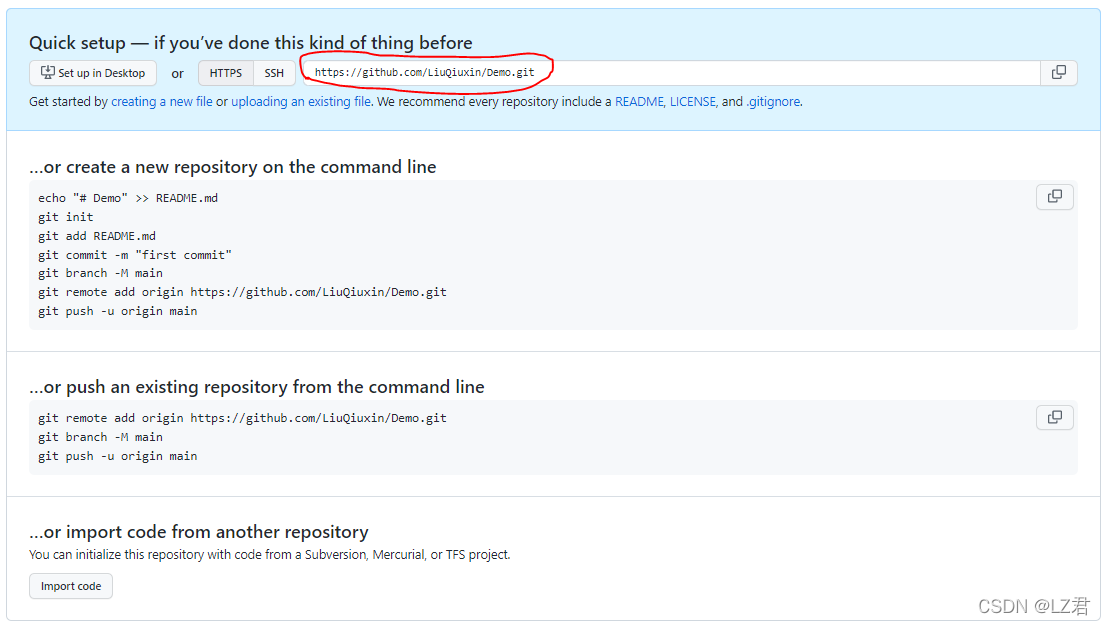
1、在github上创建好一个项目仓库,用于托管我们的项目,创建好仓库后会出现以下页面,其中红色圈出来的是创建好的的仓库的地址。将该地址复制备用。


-
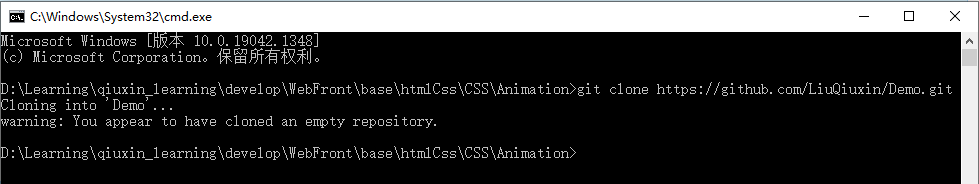
打开cmd窗口,进入到想要托管到github上项目文件夹下,输入命令将远程的仓库克隆到本地:
git clone 第1步复制的仓库地址
如图:

-
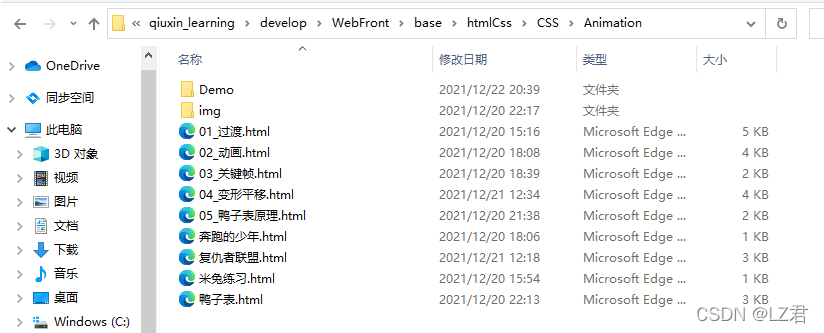
执行完第二步后会在项目文件夹下会出现与github仓库名字一样的文件夹,如下图中的demo,Demo文件夹夹下有一个.git文件(如果没有将电脑的显示文件拓展名打开就可以看见了)。该文件夹里面的内容不动。

-
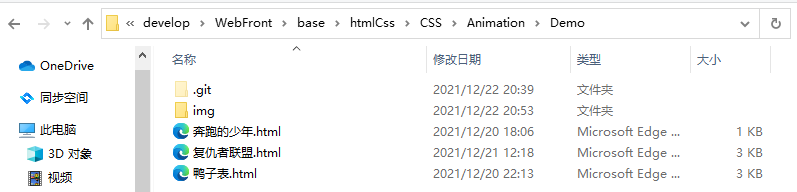
将需要托管到github上的文件复制到克隆下来的仓库文件夹下,这里是复制到Demo下面,如下图所示:

-
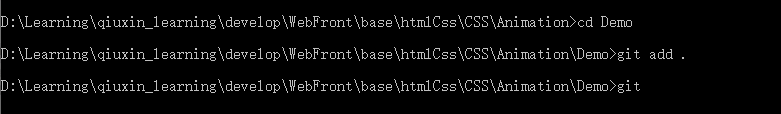
完成以上步骤后在cmd窗口中输入命令cd Demo后回车,进入到克隆下的仓库文件夹下,输入以下命令后回车:
git add .
注意:add和.之间有一个空格

-
输入命令后回车
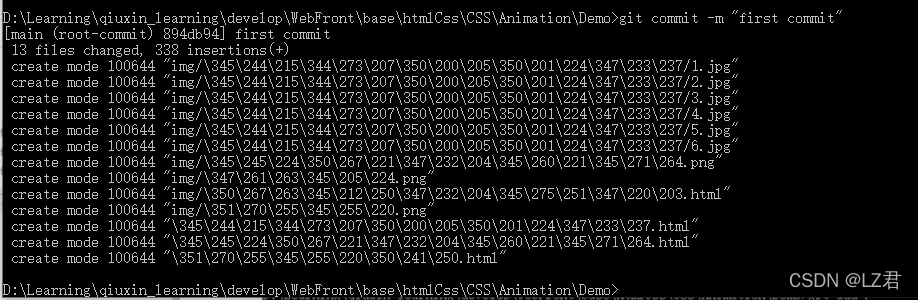
git commit -m “注释内容”
注意:注释的内容可以随便写,作为你项目的提示,但是不写可能会报错

-
输入git push 命令后回车,上传成功。
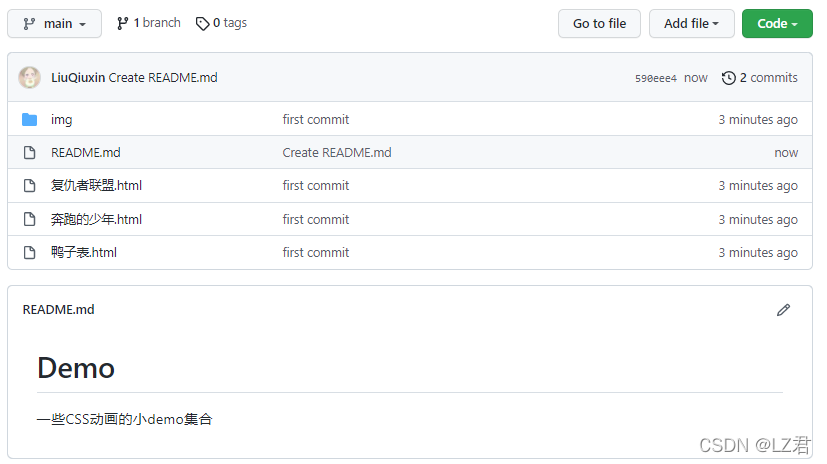
上传文件成功后刷新github页面就可以看见本地上传的项目了。