一、git — GitHub
首先下载git,可以通过安装xcode的方式去下载(我是这样操作)。也可以通过 Git OS X Installer。打开 Google Code 上的 git-osx- installer 页面,下载最新的安装包。
- 下载好git后查看git是否安装成功,在终端中输入:
git --version

- 创建一个全局用户名、全局邮箱作为配置信息
git config --global user.name "全局用户名"
git config --global user.email "全局邮箱"
可以通过:git config --list 来查看是否配置成功

- 如果是首次安装git需要生成自己的ssh key
ssh-keygen -t rsa -C "邮箱"
- 如果不是首次安装,可以直接查看自己有没有ssh key
cd ~/.ssh
cat id_rsa.pub

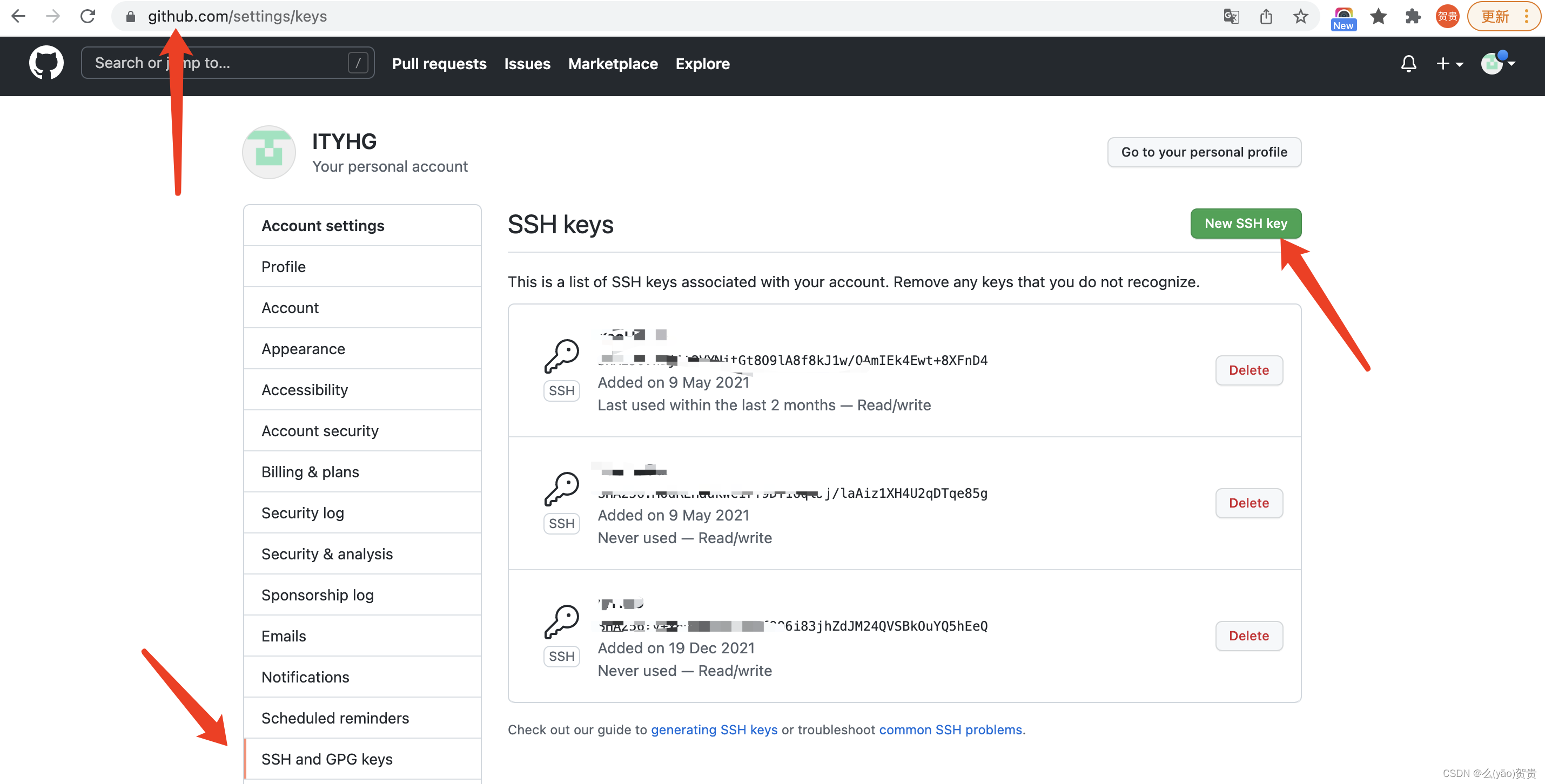
- 打开你的GitHub,在设置中配置ssh key

- 将你自己的电脑的id_rsa.pub中的粘贴到下面就ok了

二、brew
brew 是MacOS上的包管理工具,可以简化 macOS 和 Linux 操作系统上软件的安装。
- 执行brew官网命令安装brew官网中复制下图中命令,在terminal中输入该命令(需要有git哦),即:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
输入命令回车后,我们会发现下载速度很慢,然后就超时报错。
重复输入命令下载,仍然没法解决。于是尝试着第二种方法,更换镜像源。
2. 更换镜像源安装brew,将brew的install文件下载到本地。在terminal中依次输入如下命令:
cd ~
curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install >> brew_install
修改install文件的镜像源。
- 打开brew_install文件,terminal中执行命令 open ~/brew_install
- 将brew_install文件中的
BREW_REPO = "https://github.com/Homebrew/brew".freeze
CORE_TAP_REPO = "https://github.com/Homebrew/homebrew-core".freeze
替换为:
BREW_REPO = "git://mirrors.ustc.edu.cn/brew.git".freeze
CORE_TAP_REPO = "git://mirrors.ustc.edu.cn/homebrew-core.git".freeze
无 CORE_TAP_REPO 的话,则不需要替换。然后按 Ctrl+S 保存文件。
- 安装brew。terminal中执行如下命令
/usr/local/bin/ruby ~/brew_install
使用第二种方法有些会成功。但我使用了这种方法,还是下载慢,超时报错。此时此刻你脑海里可能会闪现一个念头:fq吧,没错,你的想法很正确。然后我就跑去购买了VPN,再次下载…
下载速度居然没有任何提升!只能继续查找资料,偶然发现了第三种方法。
- 安装brew的终极方法(一)
以上两种方法均没有安装成功,然后查找资料,发现可能是公司内部网络有限速,于是使用第三种方法:
打开手机热点,mac电脑连接手机热点。
然后按照第一种方法,输入brew官网安装命令,你会发现下载速度很快,且安装成功~
- 安装brew的终极方法(二)
还有一种不需要连手机热点的镜像安装方法。电脑终端输入如下命令:
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
按回车后,根据提示操作:输入镜像序号 --> 输入Y,回车等待brew安装完成即可。
附:我是直接采用第四种方式进行的。挂了VPN



二、nvm nrm
nvm是node的包管理工具。nrm nrm(npm registry manager )是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换。
1.安装nvm。
brew install nvm
- 回车之后即可进行安装,安装成功提示:
==> Summary
🍺 /usr/local/Cellar/nvm/0.33.11: 7 files, 138.6KB, built in 13 seconds
- 修改之后,需要重新定向来源,复制以下命令并执行:
echo "source $(brew --prefix nvm)/nvm.sh" >> .bash_profile
- 修改之后,需要重新定向来源,复制以下命令并执行:
. ~/.bash_profile
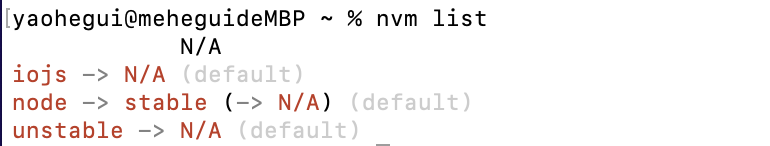
- 此时在终端输入:
nvm list

- 常用命令
1. nvm list 是查找本电脑上所有的node版本
- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本
2. nvm install <version> 安装指定版本node
3. nvm use <version> 切换使用指定的版本node
4. nvm ls 列出所有版本
5. nvm current显示当前版本
6. nvm alias <name> <version> ## 给不同的版本号添加别名
7. nvm unalias <name> ## 删除已定义的别名
8. nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
9. nvm on 打开nodejs控制
10. nvm off 关闭nodejs控制
11. nvm proxy 查看设置与代理
12. nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.
13. nvm uninstall <version> 卸载制定的版本
14. nvm use [version] [arch] 切换制定的node版本和位数
15. nvm root [path] 设置和查看root路径
16. nvm version 查看当前的版本
- 这个时候由于使用的镜像是国外的,依然会很卡,或者根本下载不了node,我们需要换一下镜像。
vim ~/.bash_profile
// 加入以下两条配置文件
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
export NVM_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs
// 重启配置文件
source ~/.bash_profile
除了上边的一种方式也可以不用brew安装。例如但是无论是怎么安装,一定要保障在~/.bash_profile(配置文件)中有你当前nvm的路径。
如果你配置了文件发现新起一个命令行窗口会找不到相应命令,你可以在~/.zshrc 中加入 source ~/.bash_profile 。
- nrm 安装
npm install -g nrm
- 常用命令
nrm ls 查看可选的源。
nrm use <registry> 切换源
nrm add <registry> 增加定制的源,特别适用于添加企业内部的私有源。其中reigstry为源名,url为源的路径。
nrm del <registry> 删除对应的源。
nrm test 测试相应源的响应时间。
下面是我的~/.bash_profile和 ~/.zshrc
# ~/.bash_profile
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
export NVM_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs
export NVM_DIR="/usr/local/opt/nvm/nvm.sh"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
# ~/.zshrc
export NVM_DIR="/usr/local/opt/nvm/nvm.sh"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
source ~/.bash_profile
三、webpack 、Vue 、React
- webpack
npm install webpack -g

- vue-cli
npm install -g vue-cli
启动个工程试一试:
先输入:vue init webpack vue-demo
【进入交互页面,根据自己情况选择】
?Project name vue-demo # 项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)。
? Project description A Vue.js project # 项目描述,随便写
? Author # 作者名称
? Vue build standalone # 我选择的运行加编译时
Runtime + Compiler: recommended for most users
? Install vue-router? Yes # 是否需要 vue-router
? Use ESLint to lint your code? Yes # 是否使用 ESLint 作为代码规范.
? Pick an ESLint preset Standard # 一样的ESlint 相关
? Set up unit tests Yes # 是否安装单元测试
? Pick a test runner 按需选择 # 测试模块
? Setup e2e tests with Nightwatch? 安装选择 # e2e 测试
? Should we run `npm install` for you after the project has been created? (recommended) npm # 包管理器,我选的NPM
 若想使用vue的UI界面来创建项目,需将vue升级到 3.0以上的版本。(需要先卸载2.0版本)
若想使用vue的UI界面来创建项目,需将vue升级到 3.0以上的版本。(需要先卸载2.0版本)
卸载
npm uninstall vue-cli -g
安装新版本
npm i -g @vue/cli
vue ui

- React
npx create-react-app my-app
cd my-app
npm start

四、mysql
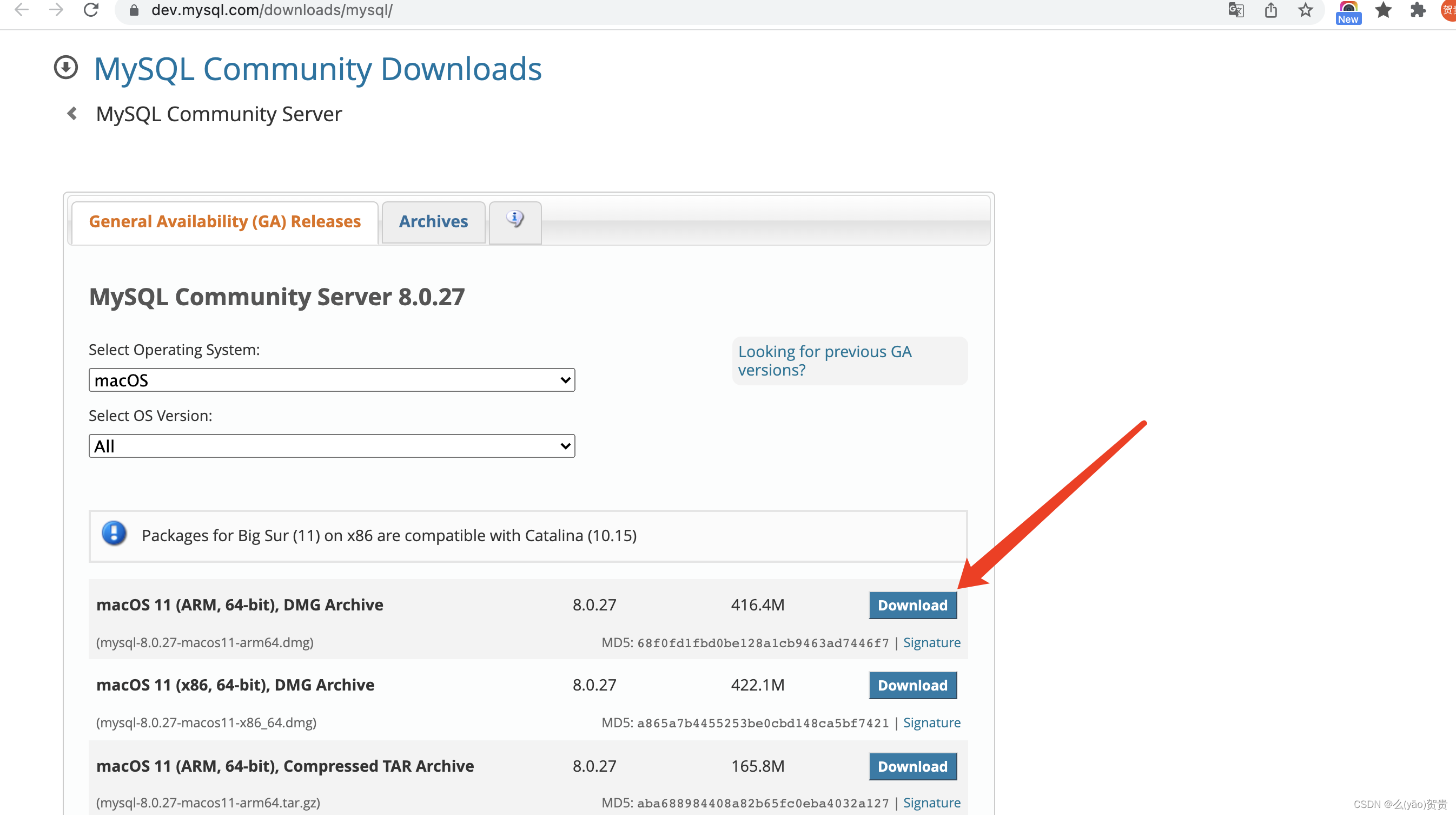
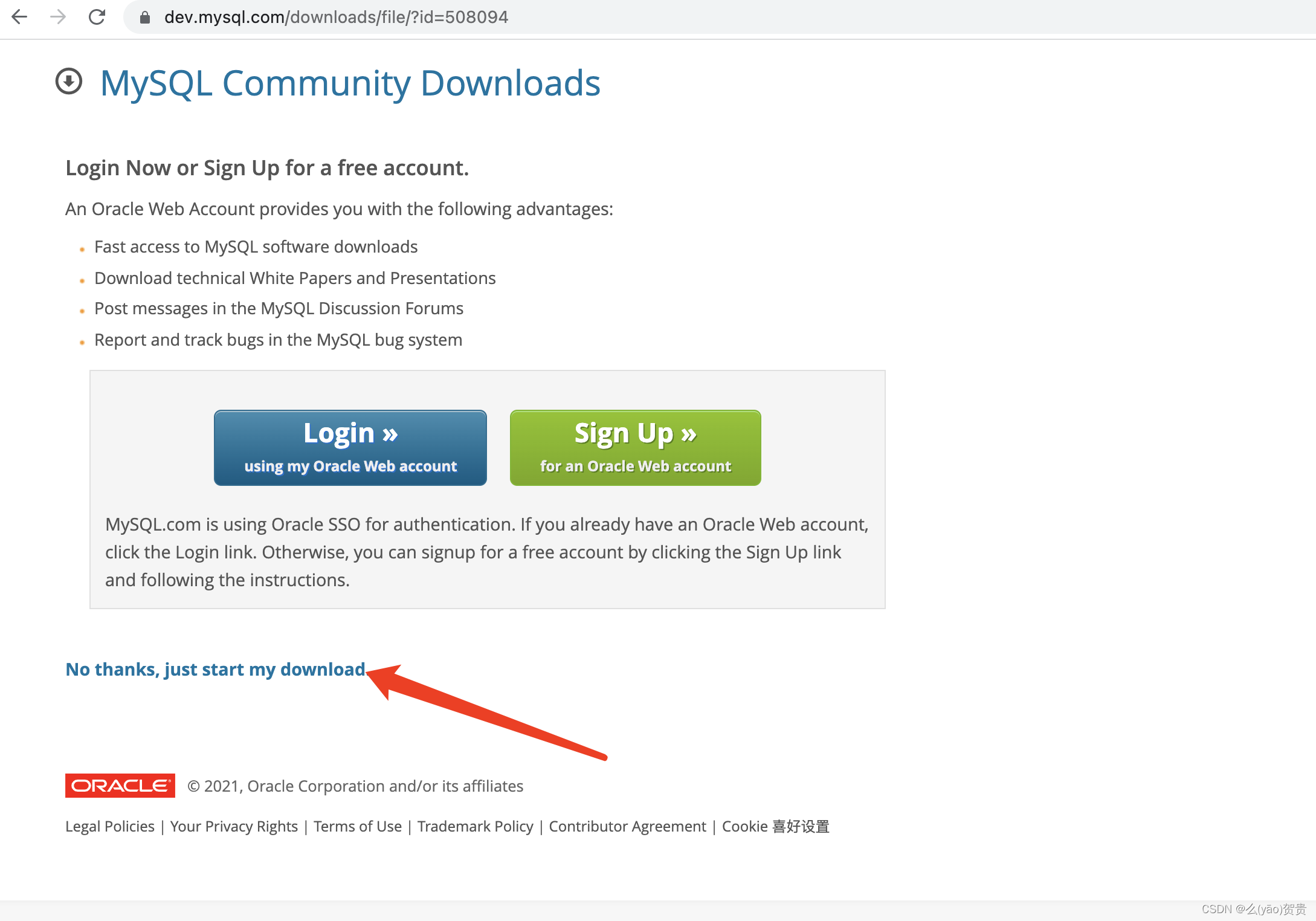
到社区找到适合自己的版本下载安装包。

直接开始下载。

双击安装包,一路next即可。

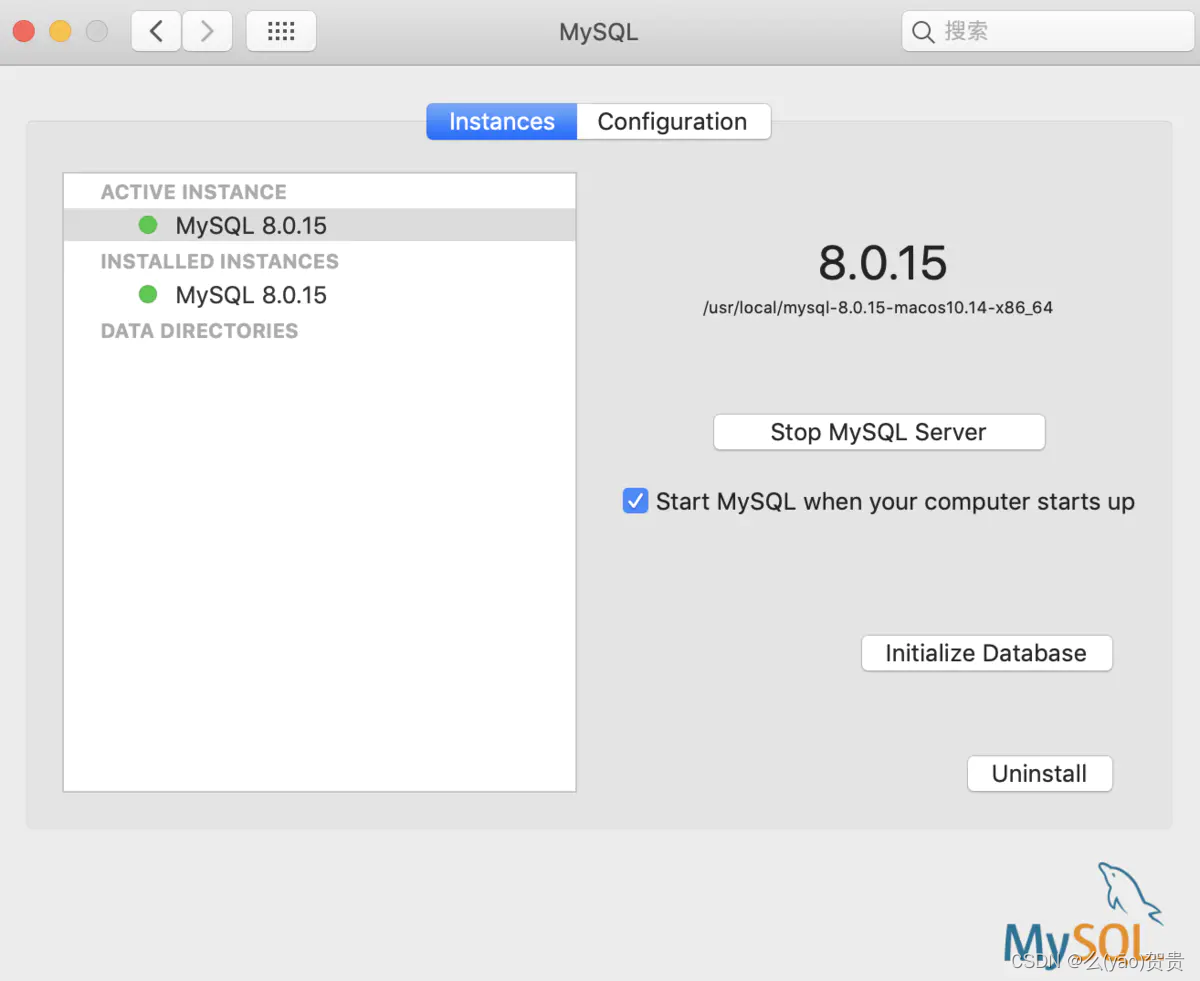
可以在系统偏好设置中找到一个小海豚。

然后启动mysql

我们在终端输入mysql,发现提示commod not found,那是因为我们没配置系统的环境变量,下面我们来进行配置:
(1)查看mysql是否安装成功

(2)在终端加入环境路径
- 如果是bash,执行
open ~/.bash_profile;如果是zsh,执行open ~/.zshrc - 添加语句
PATH=$PATH:/usr/local/mysql/bin,保存 - 立即生效,
source ~/.bash_profile or source ~/.zshrc
(3) 登录mysql
mysql -uroot -p

(4) 操作mysql
现在就可以进行 mysql 的操作,例如修改密码
SET PASSWORD FOR 'root'@'localhost' = PASSWORD('你的新密码');
五、可视化界面
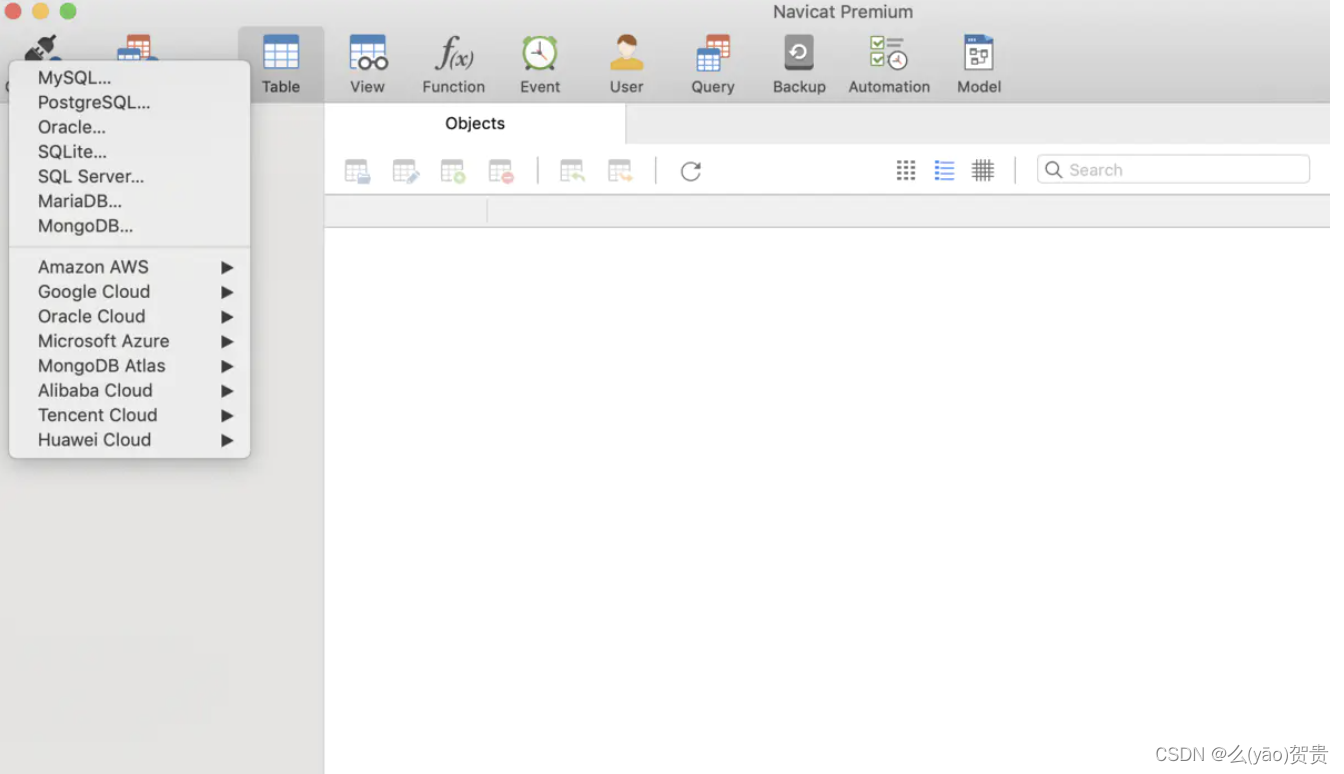
如果觉得命令行操作不方便,也可以使用可视化软件,例如navicat

原文
或者你拥有了brew,可以采用brew安装。
- 若不考虑版本直接执行以下命令
brew install mysql
- 若要选择版本只要加上@版本即可,例如
brew install mysql@5.7
- 安装完后启动mysql
mysql.server start
- 若服务未启动就会出现以下错误
ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
- 若要关闭mysql
mysql.server stop
- 看到提示success则表示启动成功
Starting MySQL
. SUCCESS!
- 现在登录mysql,默认情况下免密登录
mysql -u root
- 修改root密码,这是8.0的修改方法
alter user 'root'@'localhost' identified with mysql_native_password by 'root';
- 回车后有提示,则表示修改成功
Query OK, 0 rows affected (0.00 sec)
- 接着退出mysql
exit
- 最后重新登录
mysql -u root -p
- 再输入密码则登录成功
五、jdk
- https://blog.csdn.net/u014801367/article/details/86288078
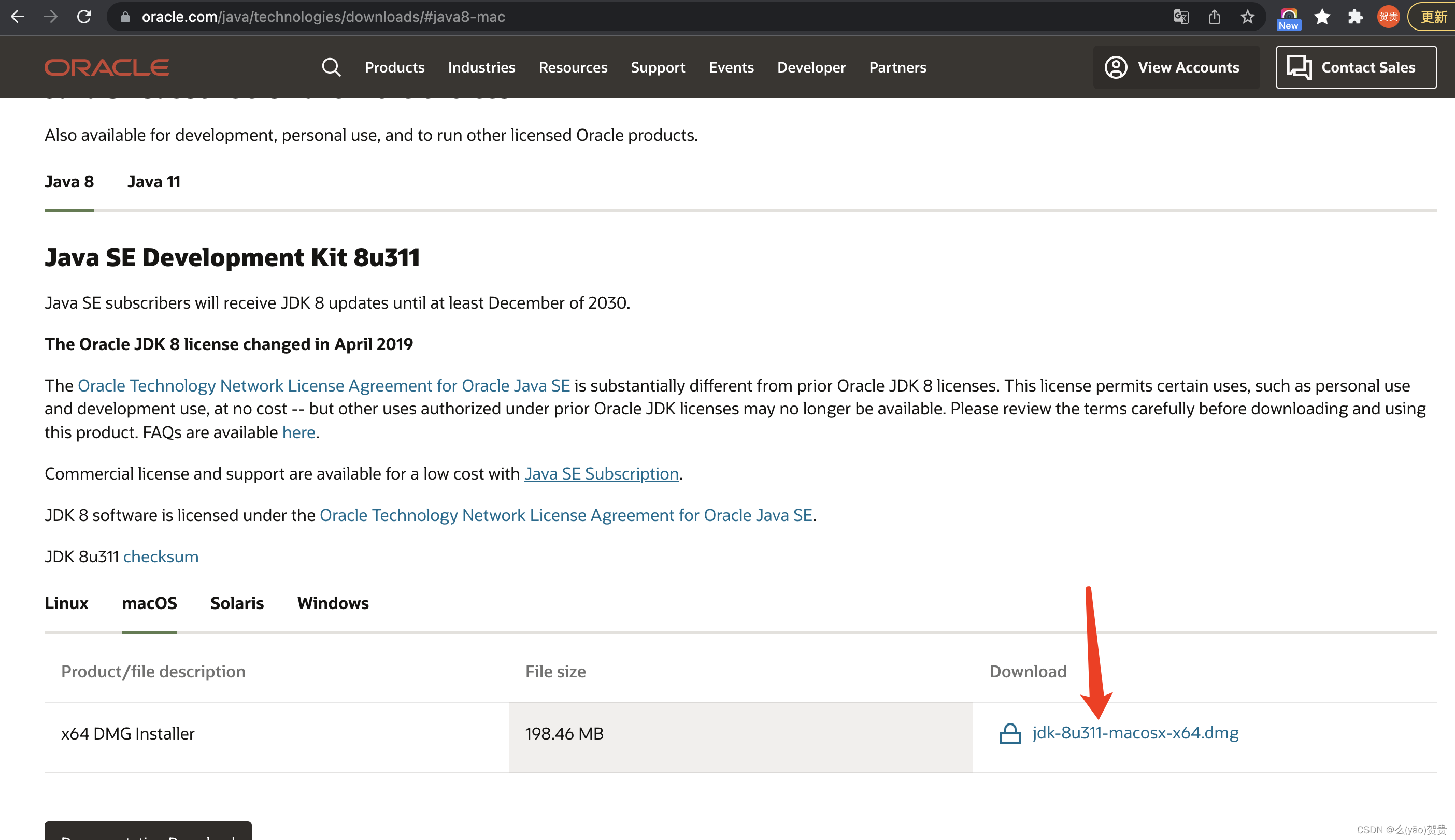
- 下载JDK8 mac版本打开上面的地址,如下图,点击下载。

- 安装JDK8、双击jdk8

- 点击安装点击 继续

- 点击安装 、输入密码


- 配置java环境、打开mac终端控制台
- 进入当前用户主目录,
cd ~; - 临时授权,
sudo su; - 输入密码(密码不显示);
vi .bash_profile文件,没有自动创建;

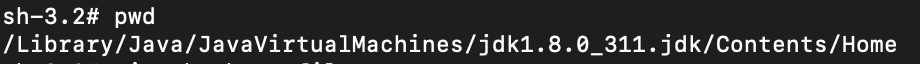
- 查看JDK安装路径
由于jdk的名字受版本影响,有可能不同,所以照着这个目录一级一级ls然后cd,一直到Home,然后输入pwd查看当前目录。

- 配置环境变量
vi .bash_profileexport /Library/Java/JavaVirtualMachines/jdk1.8.0_311.jdk/Contents/Home- 读取并执行文件中的命令,source .bash_profile;
- 执行java -version

- java安装成功
六、Maven
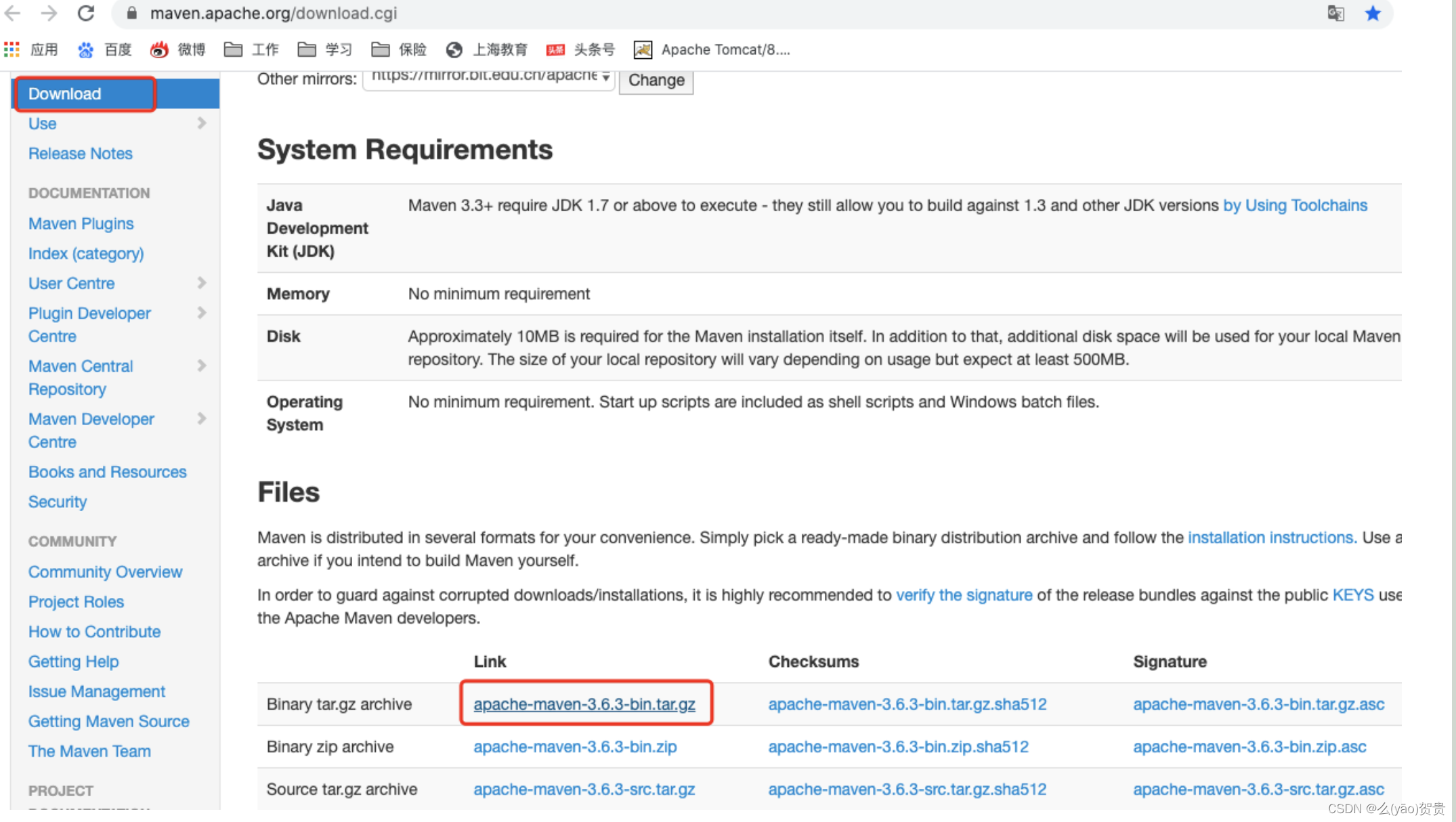
- 下载地址

- 下载后解压下来重名名为ApacheMaven,并放入到/usr/local/下(在控制台输入
open /usr/local即可打开),或者直接放入/Library下,这样方便eclipse查找。

- 打开终端,输入命令:
vim ~/.bash_profile将maven配置到环境变量中。
export Maven="/usr/local/ApacheMaven"
export PATH="$Maven/bin:$PATH"
- 让配置文件生效
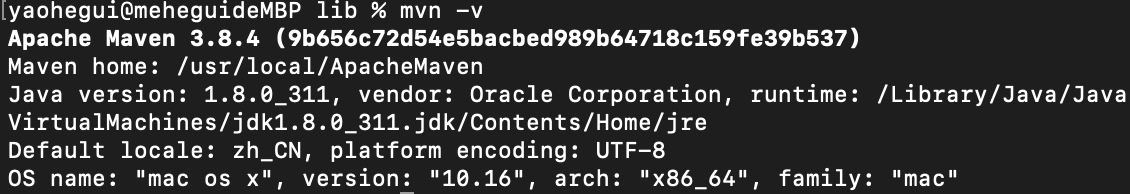
source ~/.bash_profile - 检查是否生效
mvn -v

- 配置maven镜像
- 找到Maven安装目录中的setting.xml,找到mirrors元素, 在它里面添加子元素mirror
<!-- 阿里云中央仓库 -->
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>