mac下vscode调试c的环境配置
想在vscode上调试c代码,找了一圈配置,发现都是c++的教程。这里给出一篇可行的配置c的教程,希望对大家有帮助。
基本的环境,比如xcode、vscode的安装,这里就不提了,默认你是可以在vscode中可以运行c代码的。
主要是两步,第一步安装对应的插件,第二步配置对应的launch.json和task.json。
1、安装对应的插件
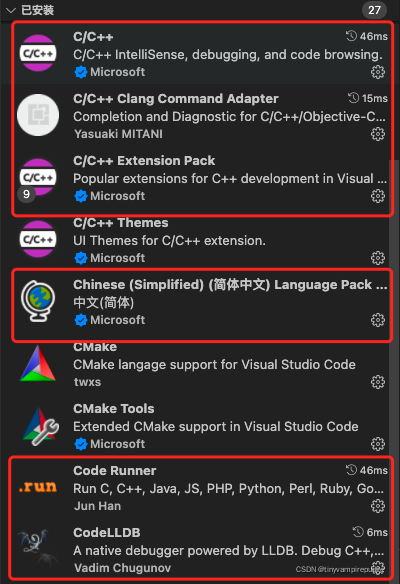
下图红框圈住的插件都需要安装:

最关键的是CodeLLDB,解决了Catalina对系统lldb的不兼容问题。
2、配置launch.json和task.json
生成launch.json文件:
工具类点击"运行" --> 添加配置 --> LLDB,此时项目的根目录下会生成.vscode目录,目录下会有launch.json文件生成。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
"program": "${workspaceFolder}/<your program>",
"args": [],
"cwd": "${workspaceFolder}"
}
]
}
不过这个需要做一下修改,修改后的launch.json文件如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gcc - 生成和调试活动文件",
"type": "lldb",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}", // 重点
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "lldb",
"preLaunchTask": "C/C++: gcc 生成活动文件"
}
]
}
生成tasks.json文件
shift + command + p --> Tasks:Configure Tasks --> Create tasks.json form templates --> Others,操作完之后.vscode目录下会自动生成tasks.json文件,如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}
我们需要对其做一些小改动:关键是args中添加的参数,其实就是运行是gcc相关的参数。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Build with Clang",
"type": "shell",
"command": "gcc",
"args": [
//"test.cpp", // 这里是官方写法,不具有普遍性,注意两个配置文件的统一性即可
"${fileDirname}/${fileBasename}",
"-o",
//"test.out",
"${fileDirname}/${fileBasenameNoExtension}",
"--debug"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
3、运行
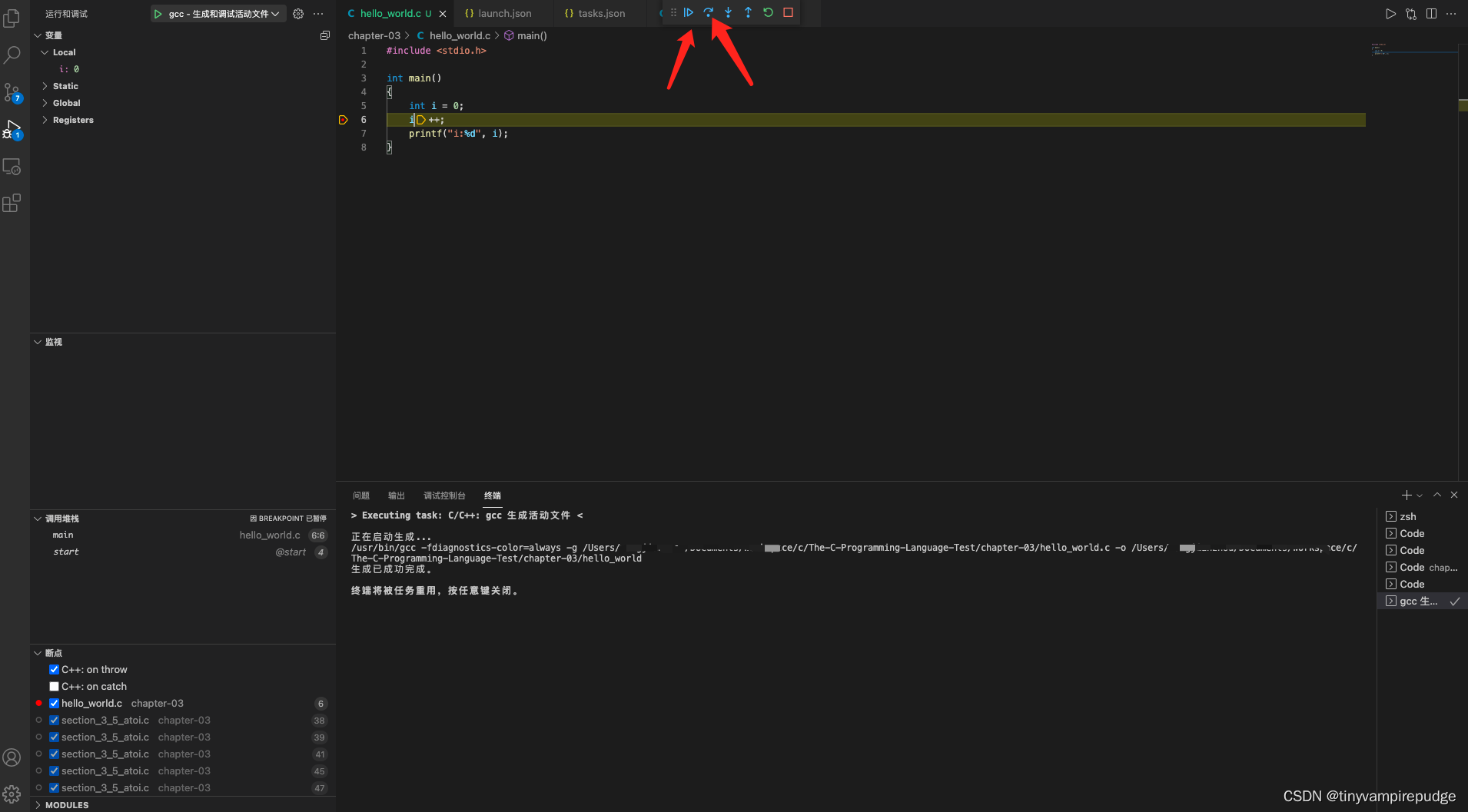
在vscode中打开要运行的c文件,然后在工具类"运行",接着就会在断点处hold住,具体如下图:

接着你就可以进行调试了,如何调试我就不再赘述了。
参考
Debug C++ in Visual Studio Code
Mac使用vscode调试c/c++
Mac Catalina VSCode C++ 调试配置